ps怎么将图片切片并添加网址链接?
平面设计 发布日期:2026/1/19 浏览次数:1
正在浏览:ps怎么将图片切片并添加网址链接?
由于网页的制作需要在图片加一些链接,在ps切片时加链接会更方便也更不容易出错,这里给大家介绍下:如有何如利用ps切片给图片加链接。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
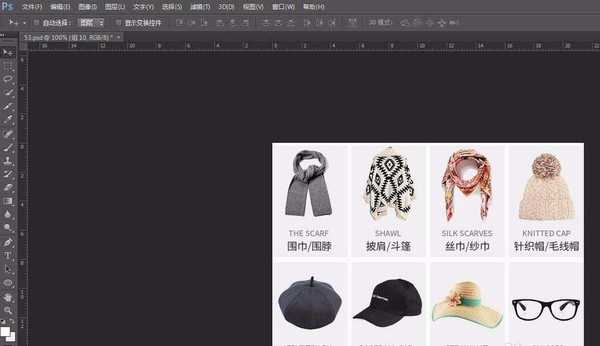
1、用ps打开需要切片加链接的图片。
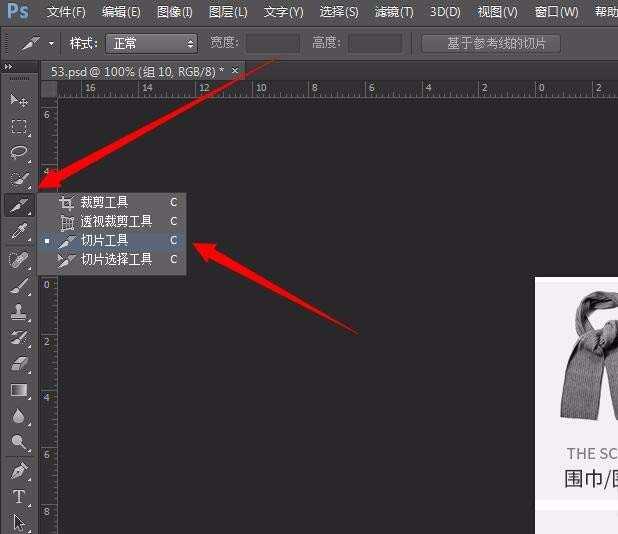
2、选择“切片工具”,或者按键盘上的Shift+C来切换到“切片工具”。
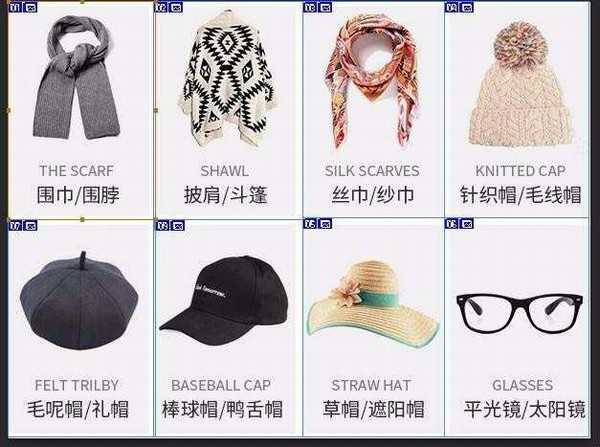
3、画切片。利用参考线画出的切片会没有分隔符。
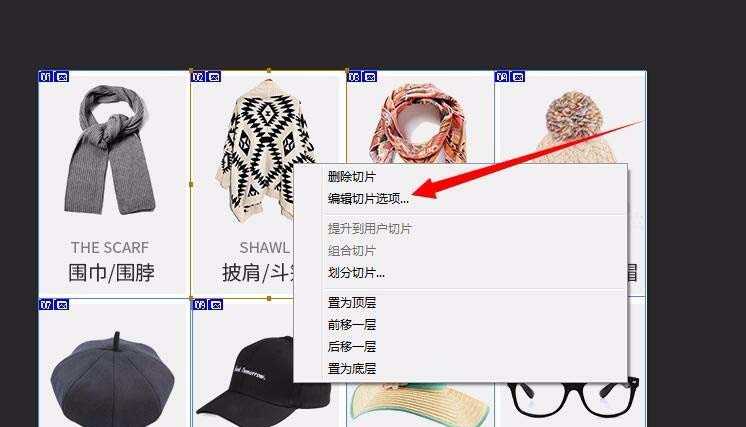
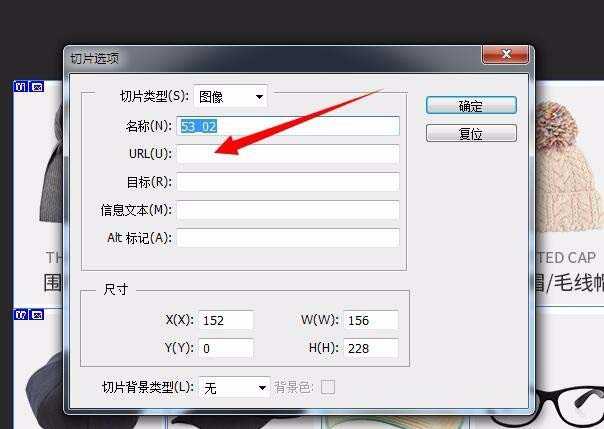
4、画好切片后,选择需要添加链接的单个切片区域,点击鼠标右键。选择“编辑切片选项”。
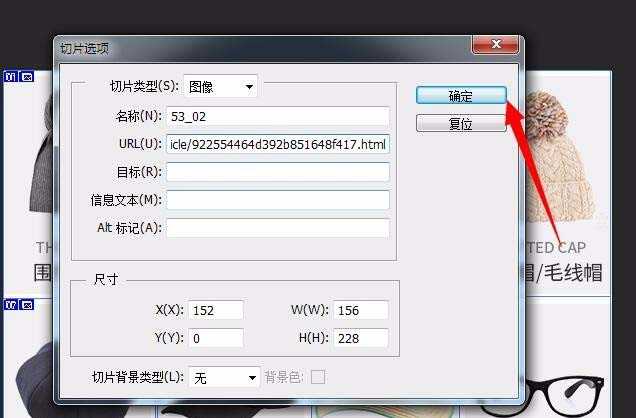
5、在“URL”那一栏的框里填上你需要添加的网址链接。填好后点击“确定”。其他的切片区域也可以进行添加链接。我这里就添加这一个区域的做测试。
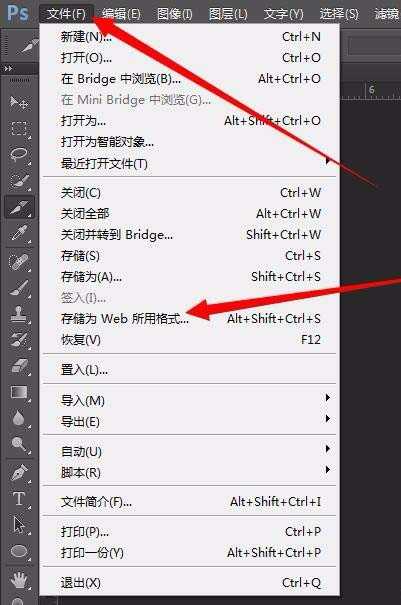
6、添加好网址链接后。点击“文件”>“储存为Web所用格式”。快捷键 Alt+Shift+Ctrl+S。
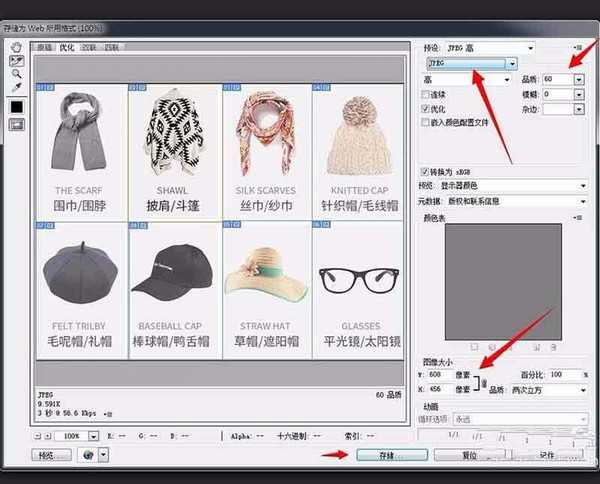
7、保存时可以选择图片的格式,品质和图片尺寸的大小。格式一般为jpg具体看使用需要。品质决定图片的内存大小和画质的清晰度,视情况而调。
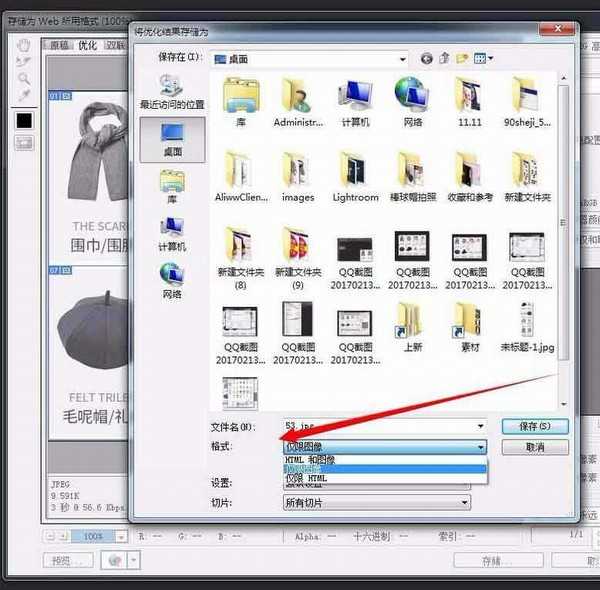
8、点击“储存”后,弹出“将优化结果储存为”的窗口,这里要把格式更改成“HTML和图像”或者“仅HTML”。HTML是网页格式链接就做里面。
9、储存后的文件为,images和一个html网页文件。
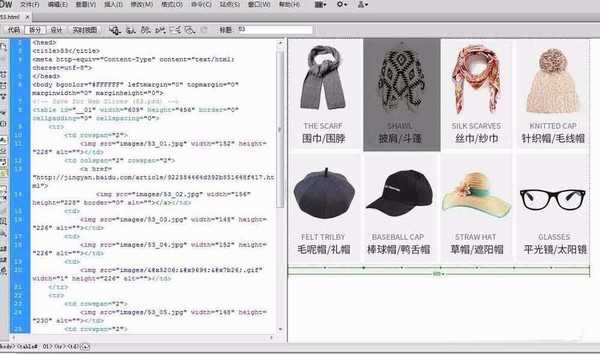
10、用网页编辑软件打开html文件即可获取代码了。把代码复制到需要的地方就可以了。
相关推荐:
PS切片工具怎么将一个图图片快速设计成网页?
ps图片切片后默认是GIF格式怎么设置为png格式?
ps切片保存切片为jpg总是出现gif降低画质该怎么办?