Photoshop制作超酷的多层次镜片叠影人像效果
平面设计 发布日期:2026/1/19 浏览次数:1
正在浏览:Photoshop制作超酷的多层次镜片叠影人像效果
效果图非常有创意,制作方法也不难,我们先把所需的图片按顺序切片,然后排列起来,再复制进行相应的模糊处理,然后重新排列及调整切片大小,重复几次后整体润色即可。
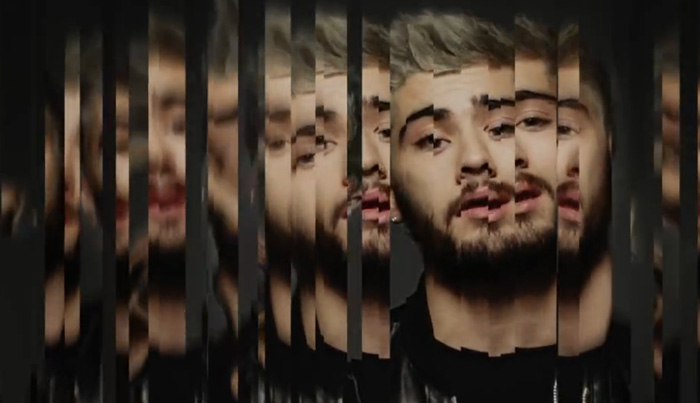
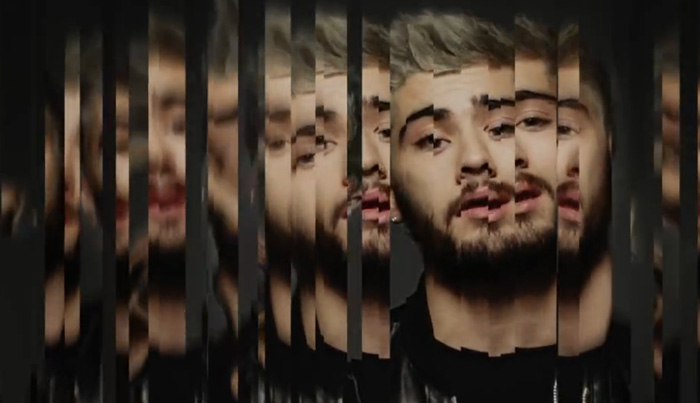
最终效果


一、前期准备
1、选择恰当的原始素材非常重要。笔者选择了跟MV效果类似的黑色背景肌肉男,以求尽量模拟出MV效果。或者其他类似的素材都可以。

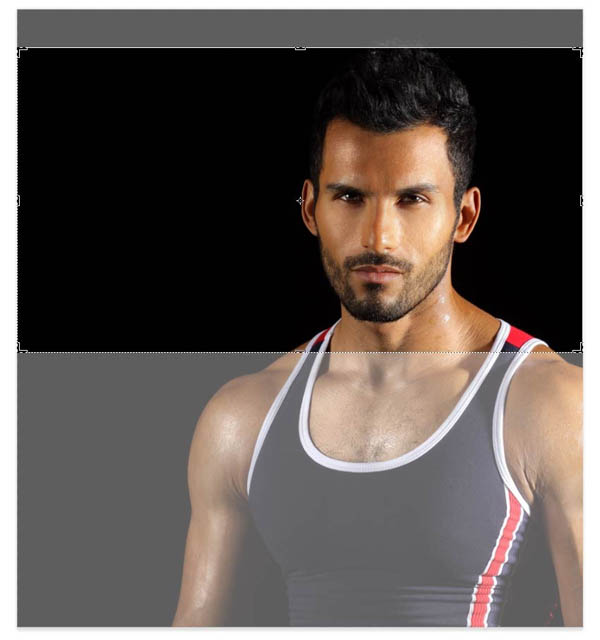
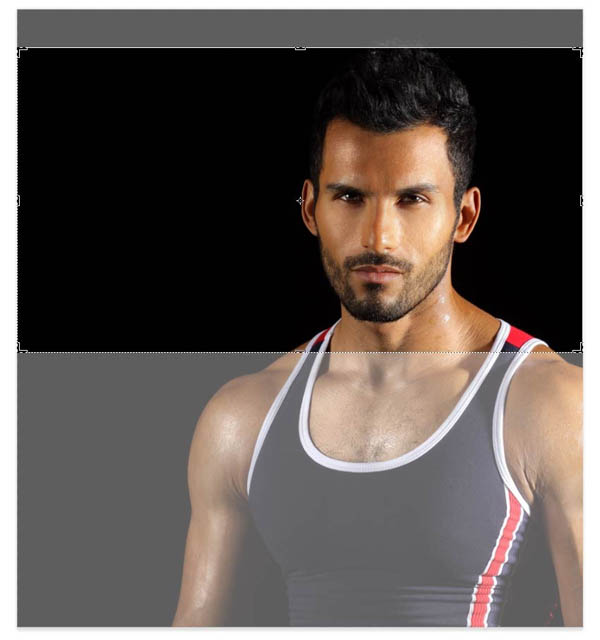
2、打开Photoshop,将素材置入,然后选择裁剪工具裁剪素材,只留下头部和颈部。这样可以保留更多的横向空间,对设计构图是很有必要的,并且与MV中的宽屏显示方式一致。

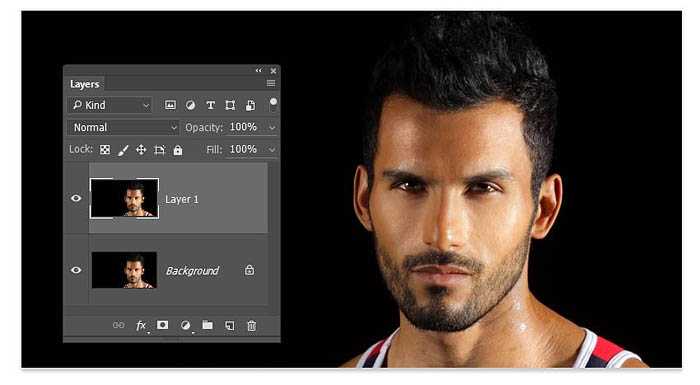
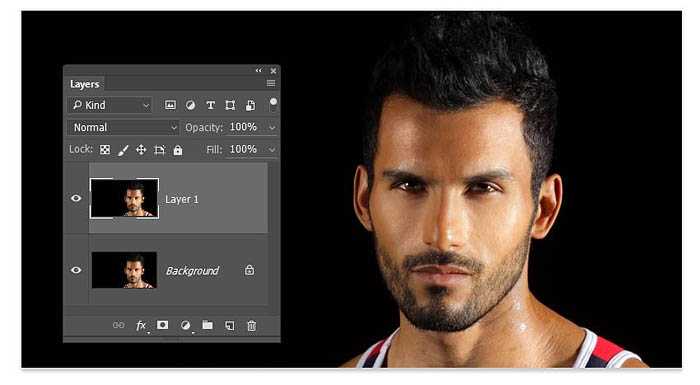
3、选择“图层>新建>通过拷贝图层(Ctrl+J)”,将背景图层复制为新图层。

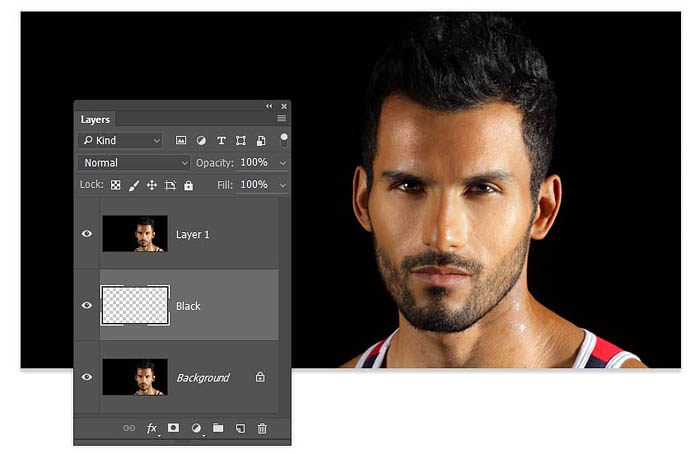
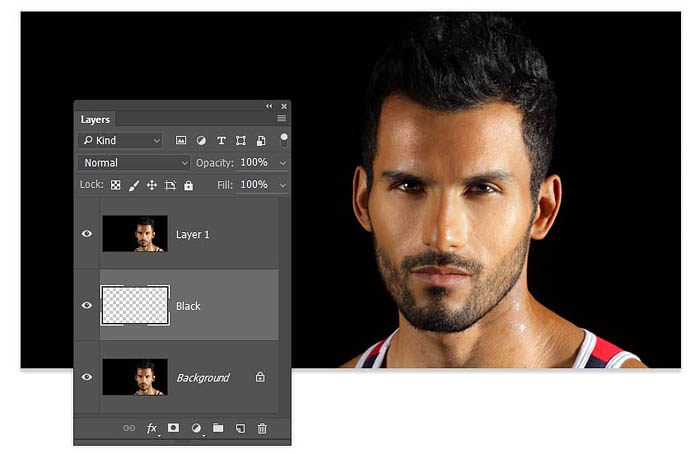
4、选择“图层>新建>新图层(Shife+Ctrl+N)”,命名为“Black”,将新图层放在背景图层和复制图层中间。

5、选择“编辑>填充”,内容识别选择黑色,将新图层填充为全黑色。

二、创建垂直分隔
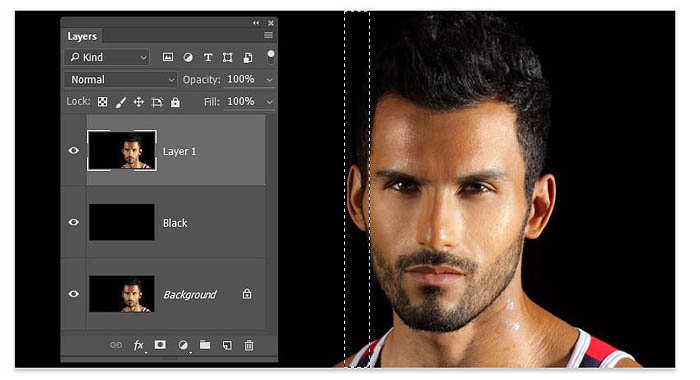
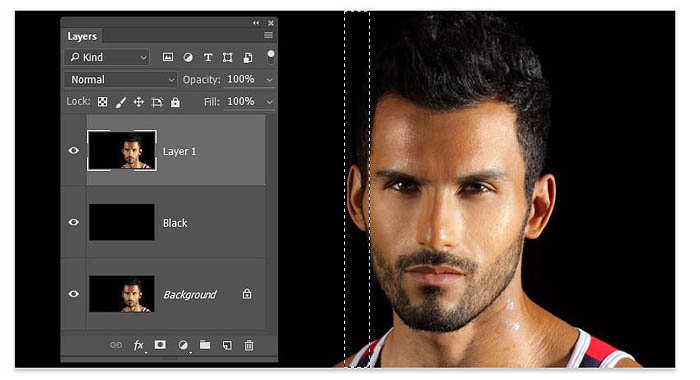
分散镜面反射的设计原理很容易理解,并且容易制作。制作的关键在于选择好各种宽度的分隔条。 1、选择复制图层Layer1,选用矩形选框工具,在右耳创建一个细长的矩形选区,如下图所示。

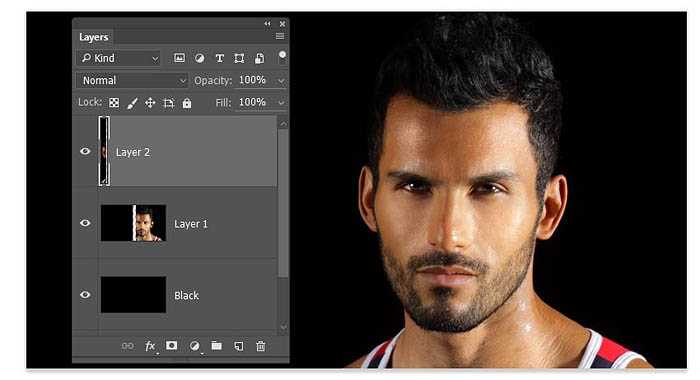
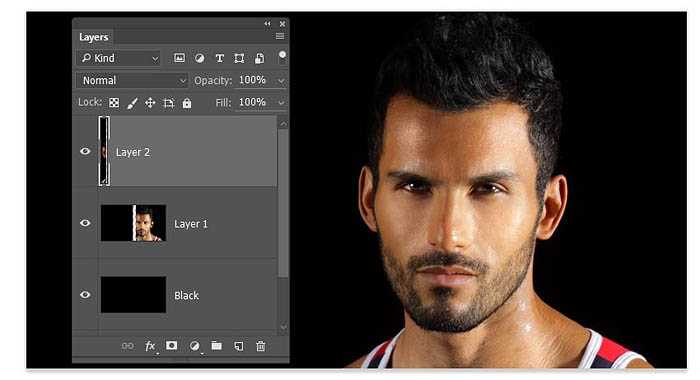
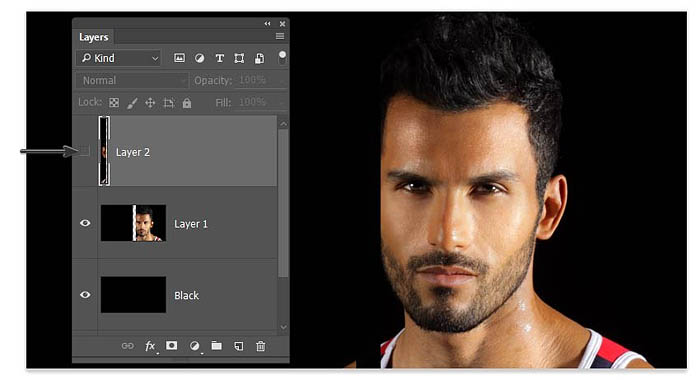
2、选择“图层>新建>通过剪切的图层(Shift+Ctrl+J)”,将刚才选区内的图像剪切到新图层中。

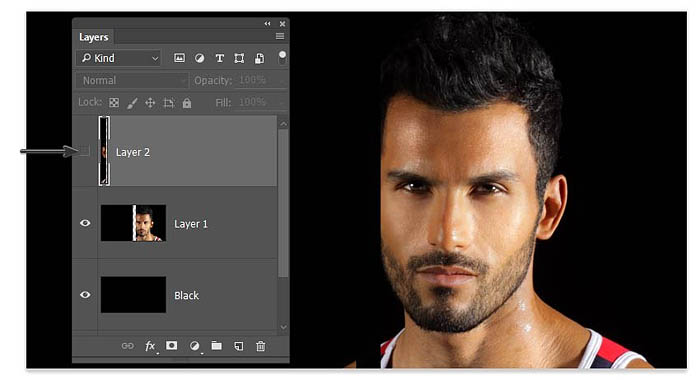
3、点击图层蒙版中图层缩略图的小眼睛来隐藏图层。

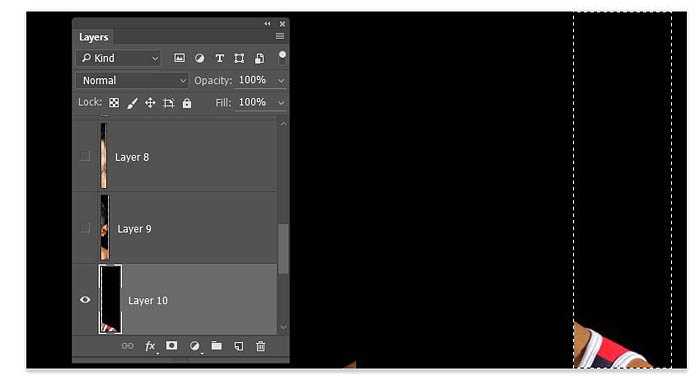
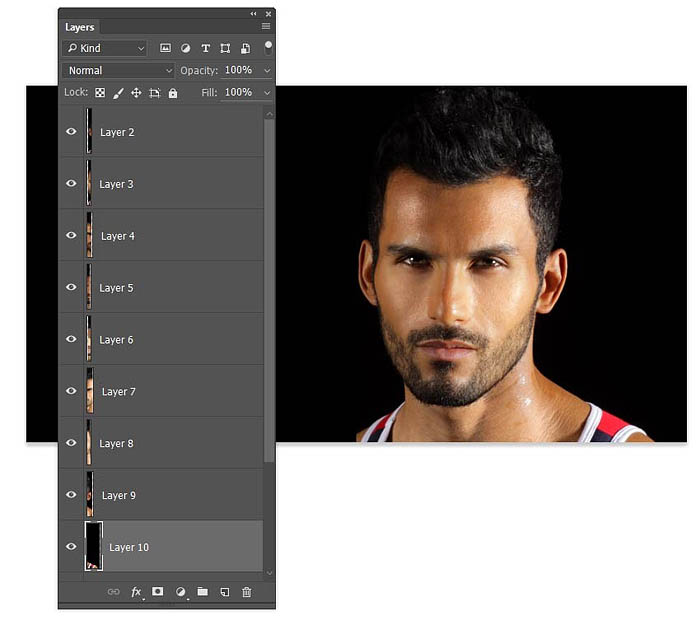
4、重复刚才的步骤,不断从Layer 1中剪切出新图层,大约10次,一直到人物的肩膀。

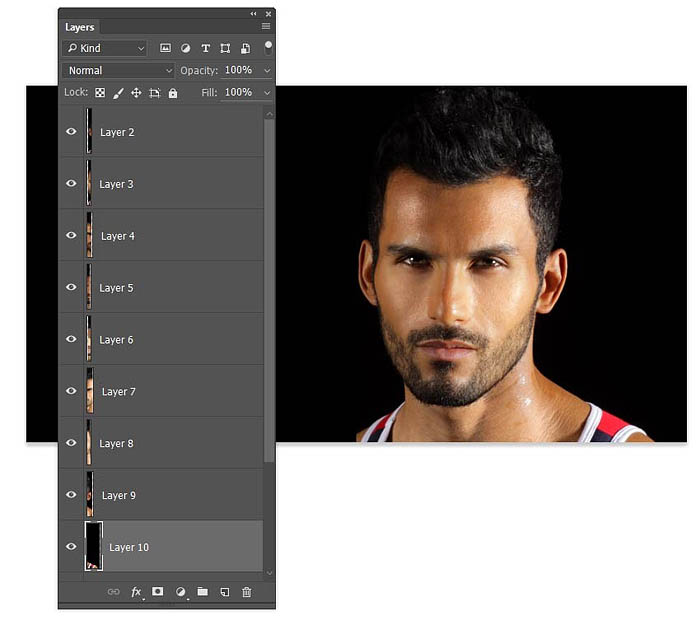
5、将Layer 1隐藏起来,然后将全部的剪贴图层显示出来。

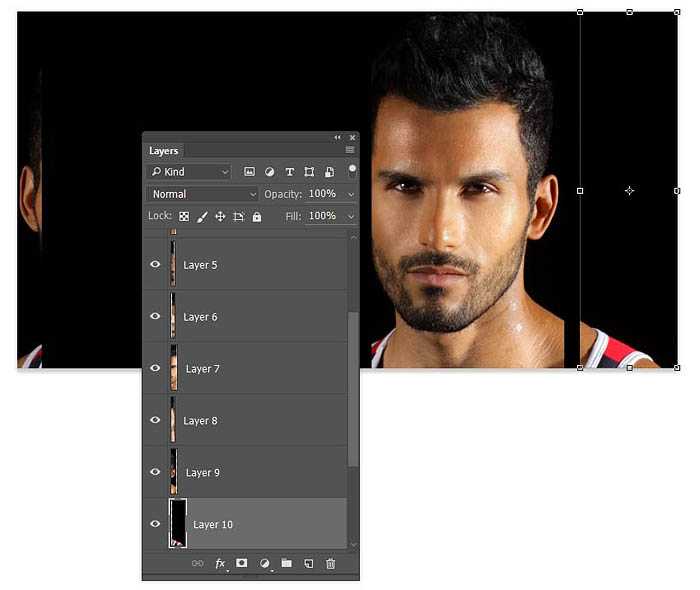
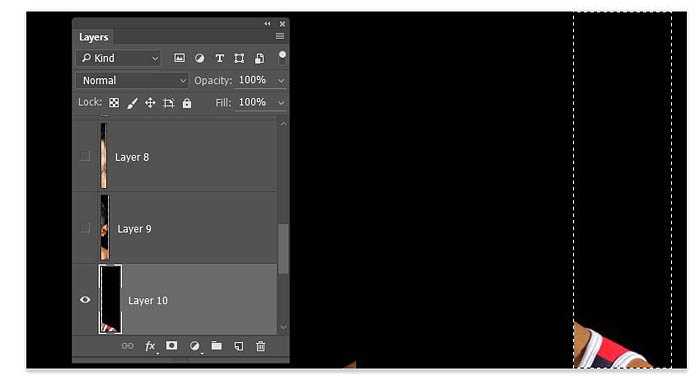
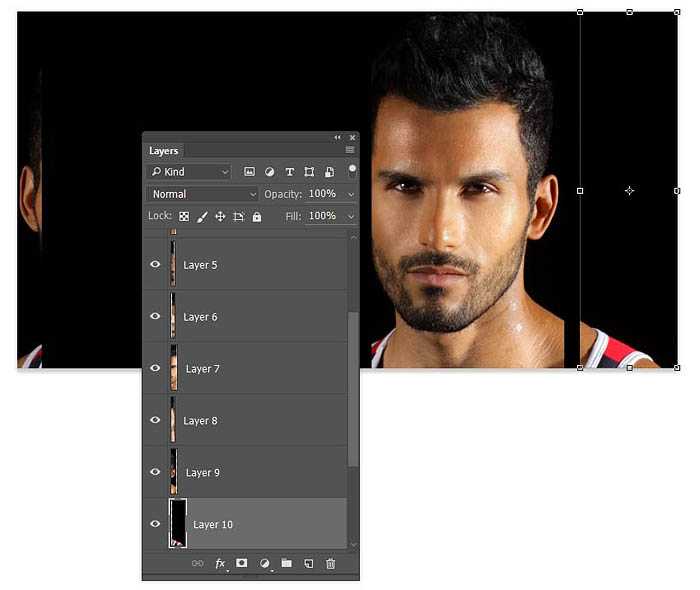
6、选择最左边的剪贴图,用移动工具移到画布最左端;同样选择最右端的剪贴图移动到画布最右端。

7、在图层面板中,按着Shift 将全部的剪贴图层都选上,然后选择“图层>分布>水平居中”,这样全部剪贴图层就会均匀地分布在画布上。
上一页12 下一页 阅读全文
最终效果


一、前期准备
1、选择恰当的原始素材非常重要。笔者选择了跟MV效果类似的黑色背景肌肉男,以求尽量模拟出MV效果。或者其他类似的素材都可以。

2、打开Photoshop,将素材置入,然后选择裁剪工具裁剪素材,只留下头部和颈部。这样可以保留更多的横向空间,对设计构图是很有必要的,并且与MV中的宽屏显示方式一致。

3、选择“图层>新建>通过拷贝图层(Ctrl+J)”,将背景图层复制为新图层。

4、选择“图层>新建>新图层(Shife+Ctrl+N)”,命名为“Black”,将新图层放在背景图层和复制图层中间。

5、选择“编辑>填充”,内容识别选择黑色,将新图层填充为全黑色。

二、创建垂直分隔
分散镜面反射的设计原理很容易理解,并且容易制作。制作的关键在于选择好各种宽度的分隔条。 1、选择复制图层Layer1,选用矩形选框工具,在右耳创建一个细长的矩形选区,如下图所示。

2、选择“图层>新建>通过剪切的图层(Shift+Ctrl+J)”,将刚才选区内的图像剪切到新图层中。

3、点击图层蒙版中图层缩略图的小眼睛来隐藏图层。

4、重复刚才的步骤,不断从Layer 1中剪切出新图层,大约10次,一直到人物的肩膀。

5、将Layer 1隐藏起来,然后将全部的剪贴图层显示出来。

6、选择最左边的剪贴图,用移动工具移到画布最左端;同样选择最右端的剪贴图移动到画布最右端。

7、在图层面板中,按着Shift 将全部的剪贴图层都选上,然后选择“图层>分布>水平居中”,这样全部剪贴图层就会均匀地分布在画布上。
上一页12 下一页 阅读全文