Photoshop将树林人物图片打造唯美的暗调紫红色
平面设计 发布日期:2026/1/19 浏览次数:1
正在浏览:Photoshop将树林人物图片打造唯美的暗调紫红色
素材图片本身也比较暗,调色的时候,我们只需要把暗部颜色加深并增加蓝紫色,黄绿色部分转为橙红色,再在高光部分增加一点淡蓝色即可。
原图

最终效果

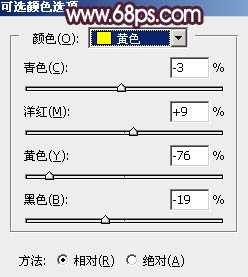
1、打开素材图片,创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步主要把图片中的绿色转为褐色。

<图1>

<图2>

<图3>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图4>
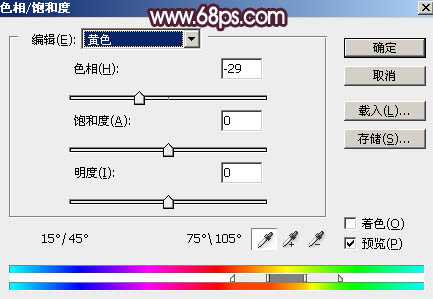
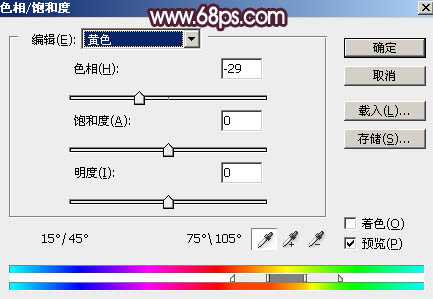
3、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄色转为橙红色。

<图5>

<图6>
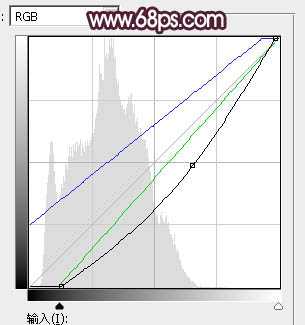
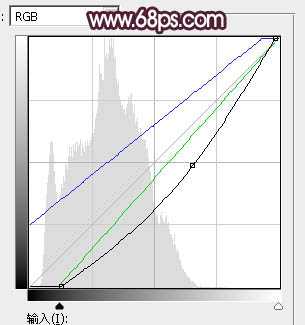
4、按ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色加深,并增加蓝紫色。

<图7>

<图8>
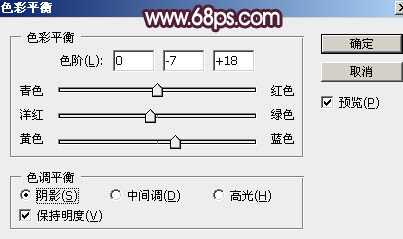
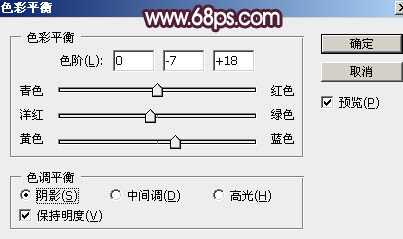
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图9 -11,确定后按ctrl + Alt + G 创建剪切蒙版,效果如图12。这一步给图片暗部增加蓝色。

<图9>

<图10>

<图11>

<图12>
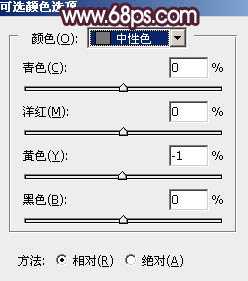
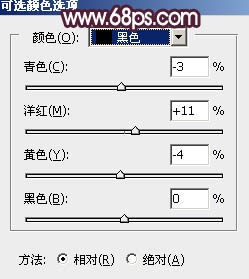
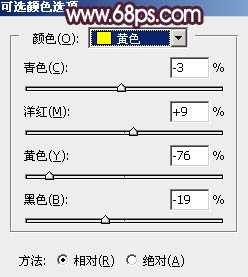
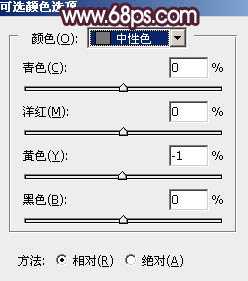
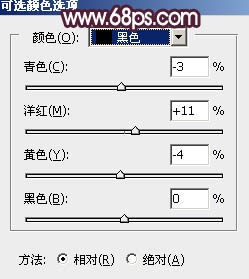
6、创建可选颜色调整图层,对黄、白、中性、黑进行调整,参数设置如图13 - 16,效果如图17。这一步把图片中的黄色调淡一点,高光部分增加淡蓝色。

<图13>

<图14>

<图15>

<图16>

<图17>
7、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图18>
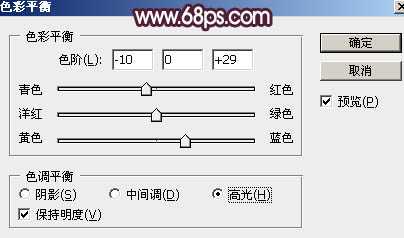
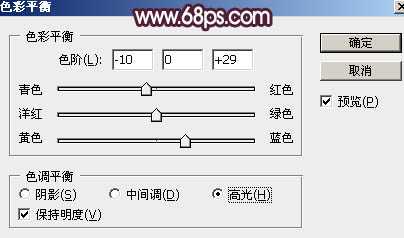
8、按Ctrl + Alt + 2 调出高光选区,创建色彩平衡调整图层,对高光进行调整,参数设置如图19,确定后用黑色画笔把底部区域擦出来,效果如图20。这一步给图片高光部分增加淡蓝色。

<图19> 上一页12 下一页 阅读全文
原图

最终效果

1、打开素材图片,创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步主要把图片中的绿色转为褐色。

<图1>

<图2>

<图3>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图4>
3、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄色转为橙红色。

<图5>

<图6>
4、按ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色加深,并增加蓝紫色。

<图7>

<图8>
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图9 -11,确定后按ctrl + Alt + G 创建剪切蒙版,效果如图12。这一步给图片暗部增加蓝色。

<图9>

<图10>

<图11>

<图12>
6、创建可选颜色调整图层,对黄、白、中性、黑进行调整,参数设置如图13 - 16,效果如图17。这一步把图片中的黄色调淡一点,高光部分增加淡蓝色。

<图13>

<图14>

<图15>

<图16>

<图17>
7、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图18>
8、按Ctrl + Alt + 2 调出高光选区,创建色彩平衡调整图层,对高光进行调整,参数设置如图19,确定后用黑色画笔把底部区域擦出来,效果如图20。这一步给图片高光部分增加淡蓝色。

<图19> 上一页12 下一页 阅读全文