ps制作出唯美的动漫古典美女动态水波效果
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:ps制作出唯美的动漫古典美女动态水波效果
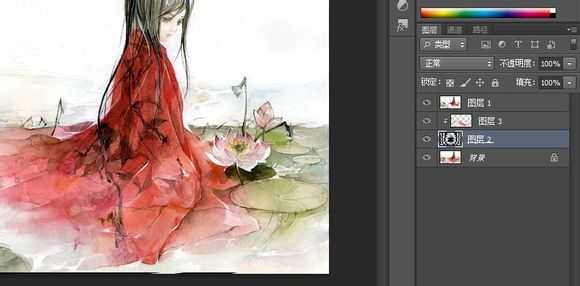
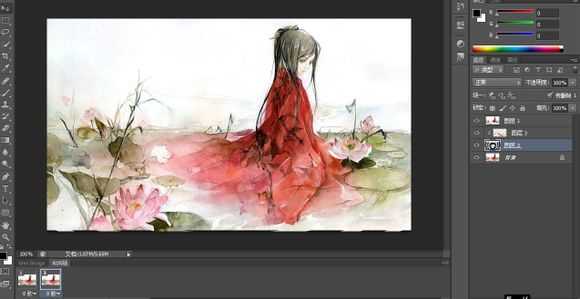
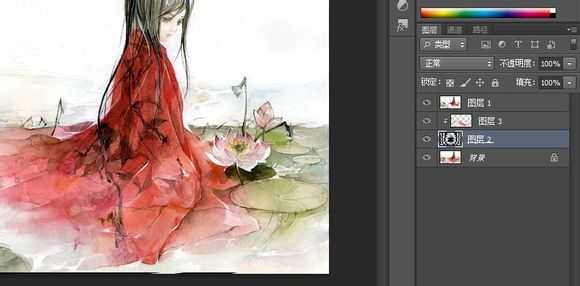
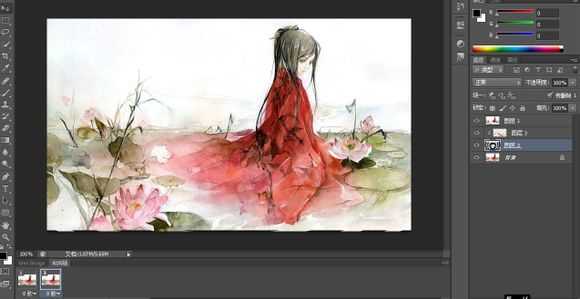
先上素材和效果:






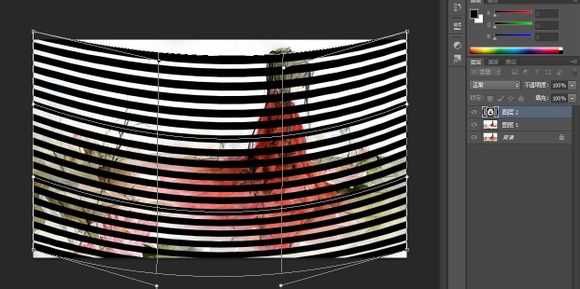
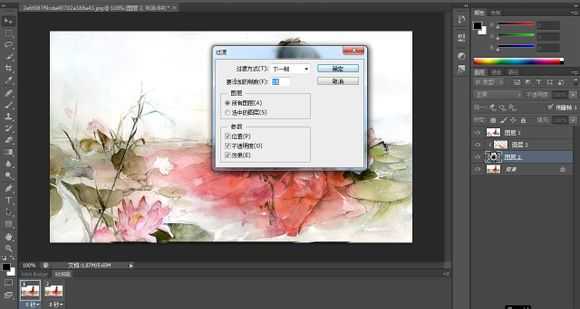
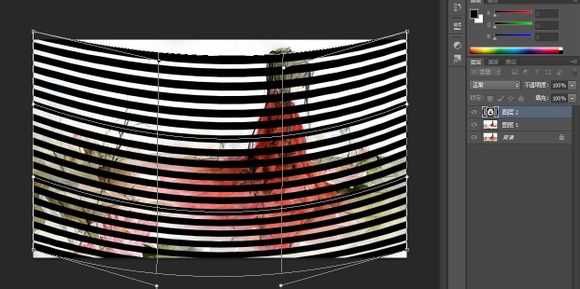
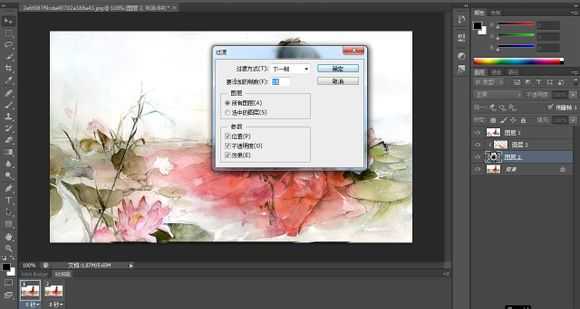
其实点一下自由变形然后鼠标轻轻往下拉一下,就这个效果了。如果大家看不舒服就再拉一下,可以反复修改的。














其实点一下自由变形然后鼠标轻轻往下拉一下,就这个效果了。如果大家看不舒服就再拉一下,可以反复修改的。








上一篇:ps将多人图片溶图详细教程
下一篇:ps怎么做出闪电效果