利用Photoshop CC自定义图案及快速蒙版制作个性编织效果教程
平面设计 发布日期:2026/1/20 浏览次数:1
如何用Photoshop CC利用自定义图案及快速蒙版制作个性编织效果?制作编织效果方法是非常简便高效的。教程的难点是自定义图案的制作:首先要设定好编织的间距及边条的宽度,然后按照需要定义横和竖的图案;有了这些还不够,还需要把带间隔横竖相交区域定义为图案,要预留投影区域,这一步非常难,要多次尝试。
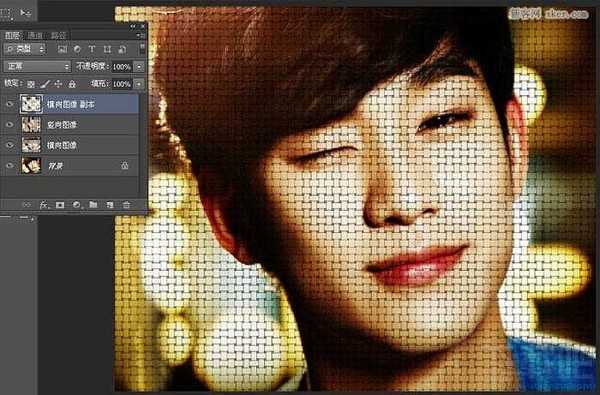
最终效果

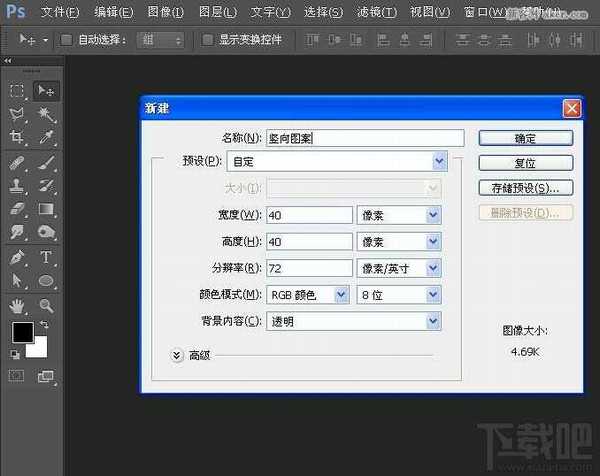
1、新建宽高40X40像素、背景为透明的文件,并填充黑色。

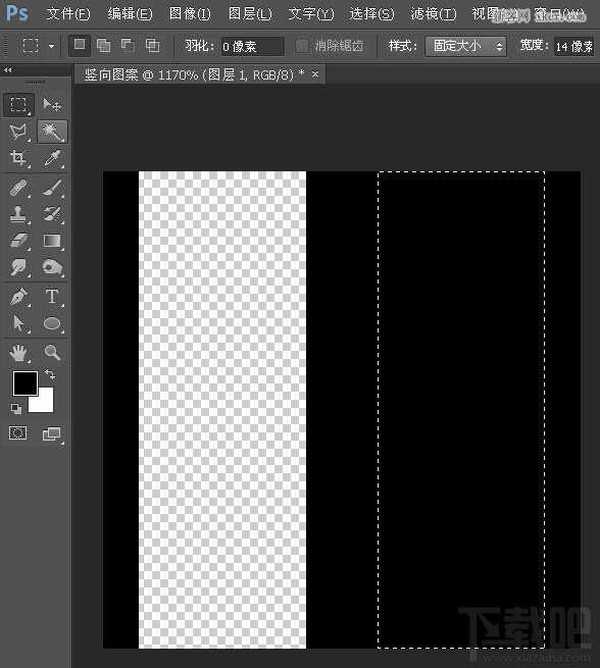
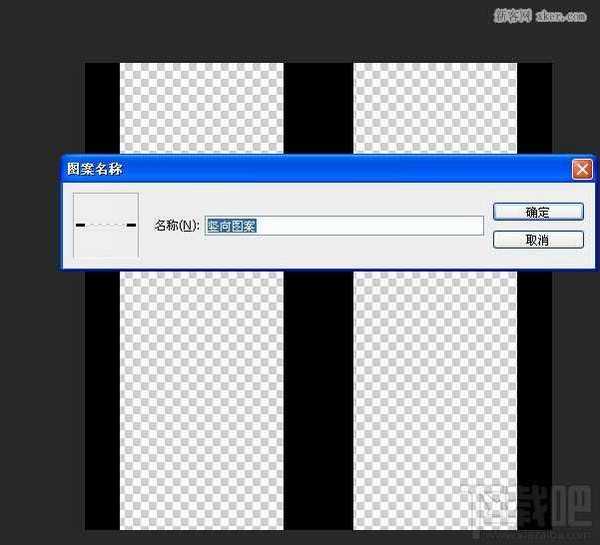
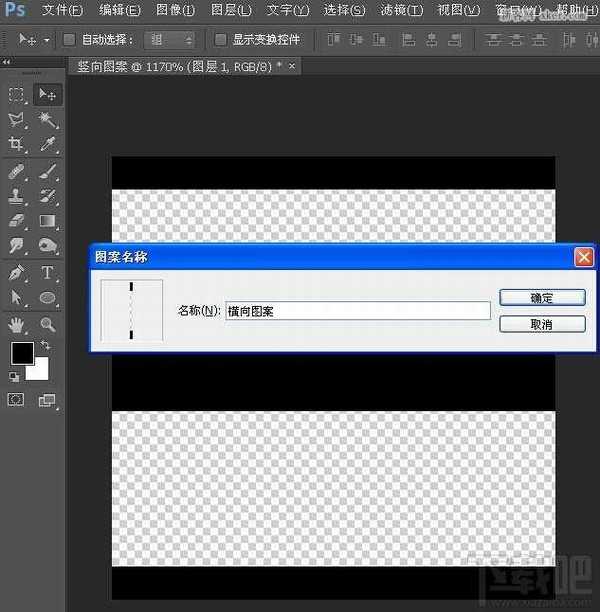
2、绘制固定大小为14X40像素的矩形选区,对齐文件左上角,向右移动3像素删除选区内的图像。再将选区对齐到文件右下角,向左移动3像素删除选区内图像,取消选区ctrl+D。定义图案命名为竖向图案。


浏览次数:15638 [1] [2] [3] [4] [5] 【查看评论】【发表评论】
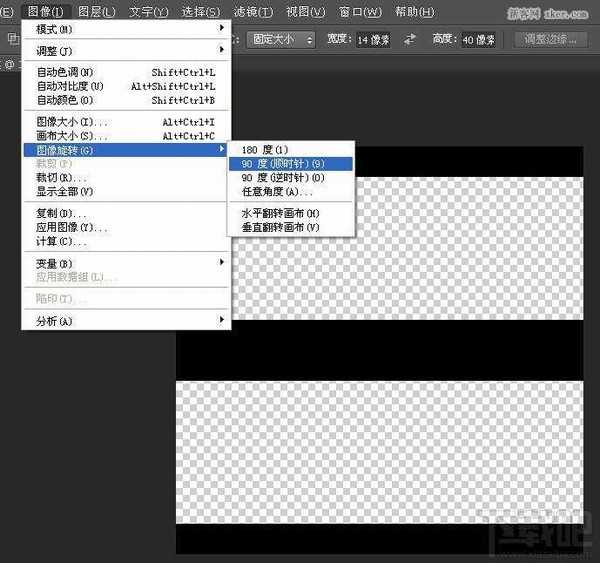
3、将画面旋转90度(图像/图像旋转/顺时针旋转90度),再次定义图案命名为横向图案。


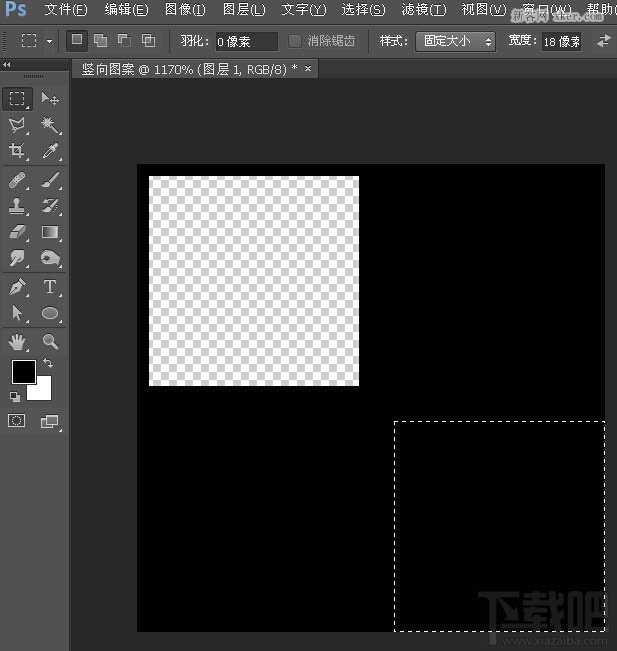
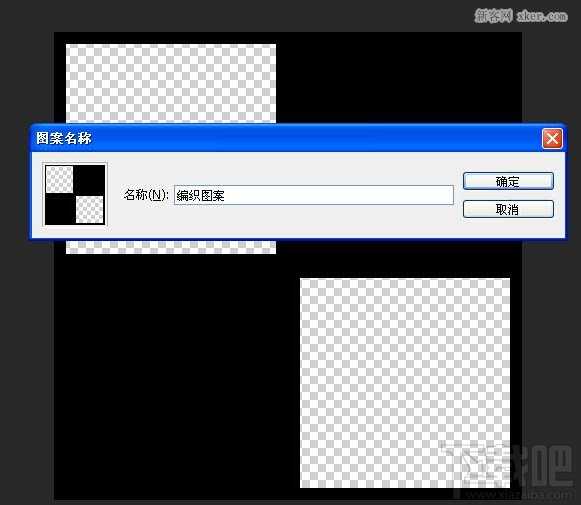
4、将画面填充黑色,绘制固定大小18×18像素的矩形,对齐页面左上角,分别向右向下移动1像素,删除图像。再将选区对齐画面右下角,分别向上向左移动1像素,删除图像,定义图案命名为编织效果。


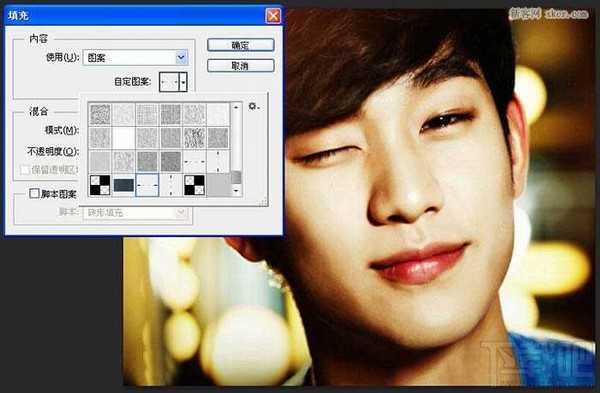
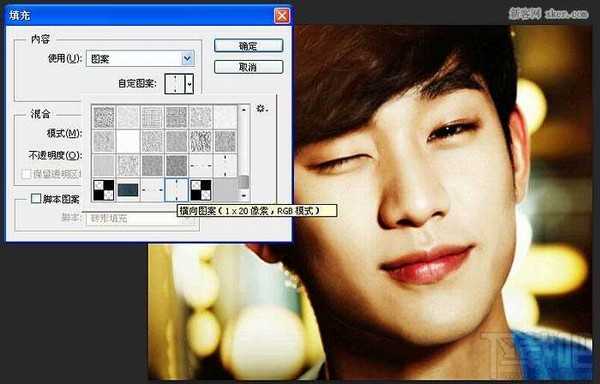
5、打开素材图像(作者没有提供素材,可以用风景图片代替),进入快速蒙版模式Q,填充竖向图案shift+F5,返回正常编辑模式Q,Ctrl+J复制选区内图像命名为竖向图像。


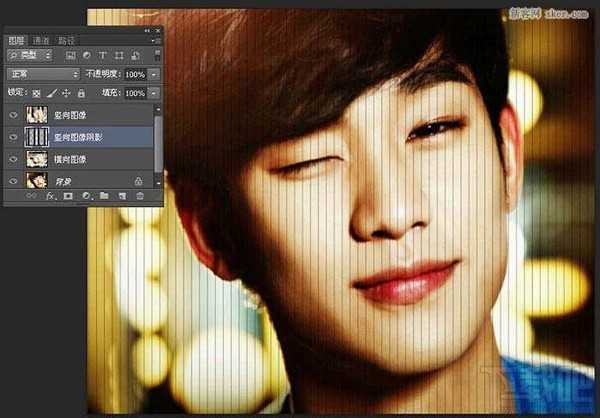
6、选择背景图层,进入快速蒙版模式Q,填充图案横向图案shift+F5,返回正常编辑模式Q,Ctrl+J复制选区内图像命名为横向图像。



7、分别操作竖向图像和横向图像,在当前层按住Ctrl+新建图层(在当前层之下建立图层),Ctrl+单击图层的缩略图,调出图层内图像的选区,填充黑色,滤镜/模糊/高期模糊,模糊半径2,并与图像Ctrl+E合层。


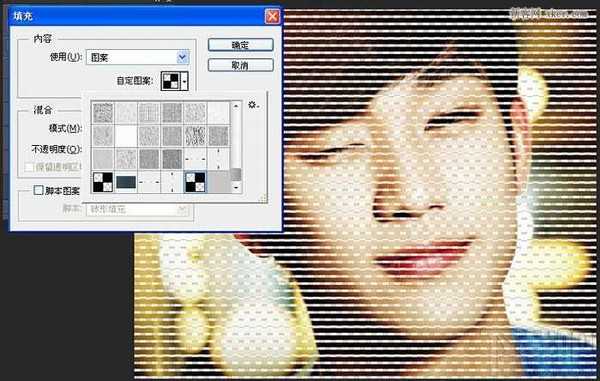
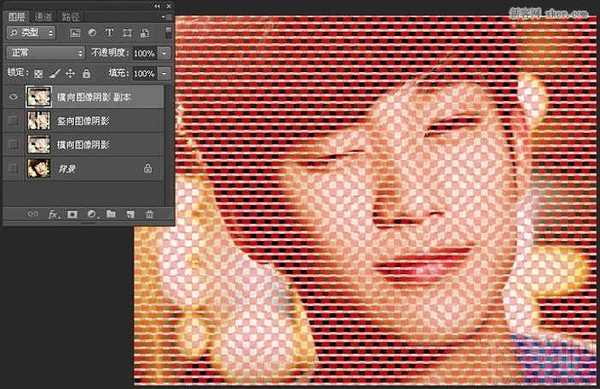
8、复制横向图像,并将图层移动到最上层ctrl+shift+],进入快速蒙版模式Q,填充编织图案图案,返回到正常编辑模式Q,删除选区内图像。大功告成。



最终效果:

如果您喜欢本文请分享给您的好友,谢谢!