Photoshop制作一幅神秘诱惑的GIF图片
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:Photoshop制作一幅神秘诱惑的GIF图片
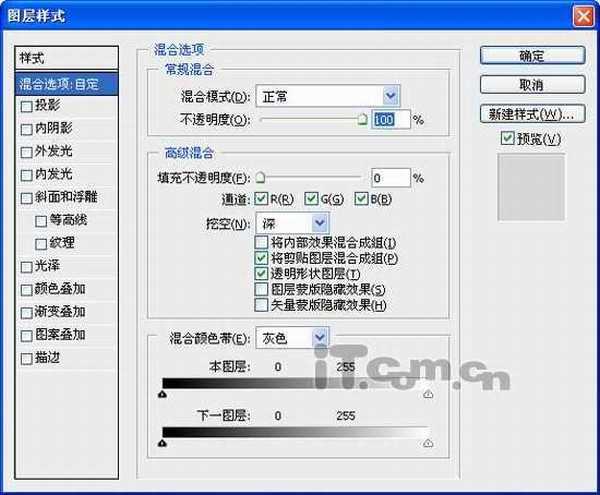
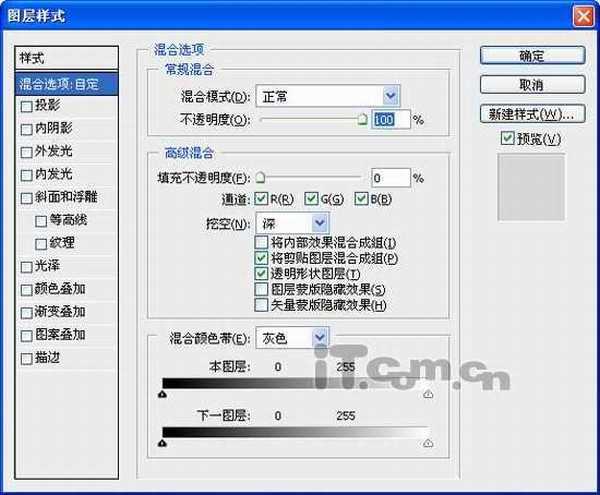
本例教程主要为大家介绍使用photoshop制作一幅神秘诱惑的GIF图片,在制作过程中主要运用了图层样式和动画面板,希望大家喜欢。
首先看看最终GIF图片的效果:
















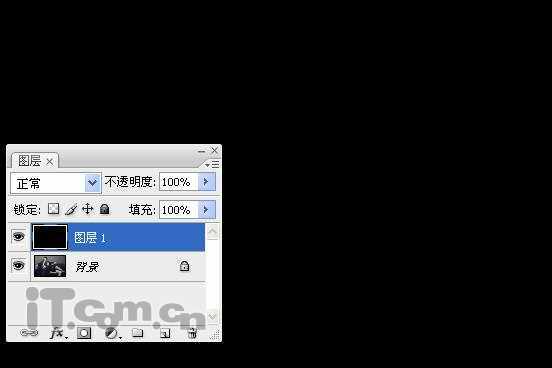
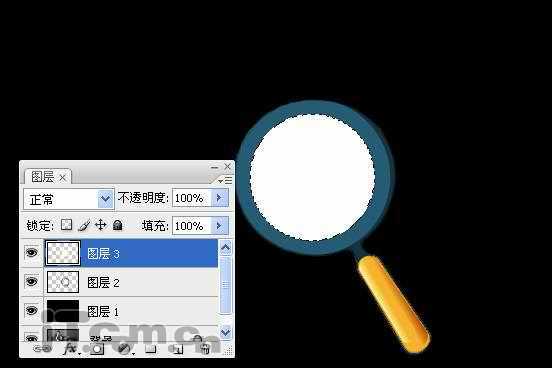
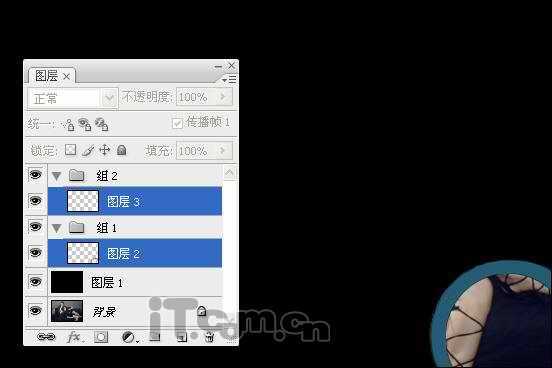
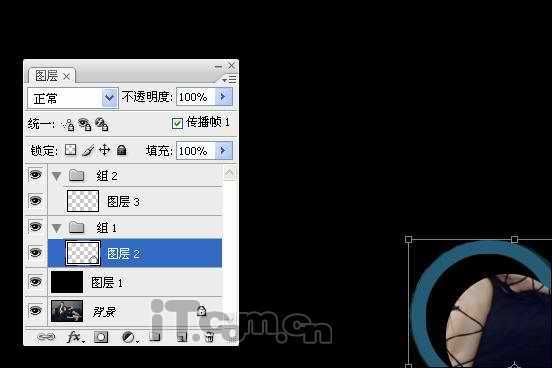
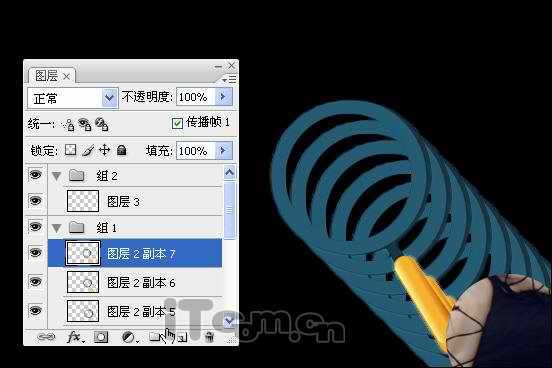
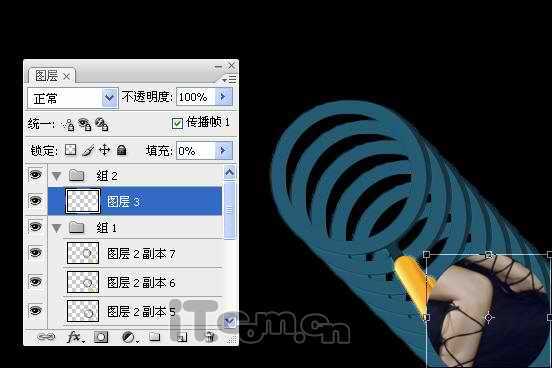
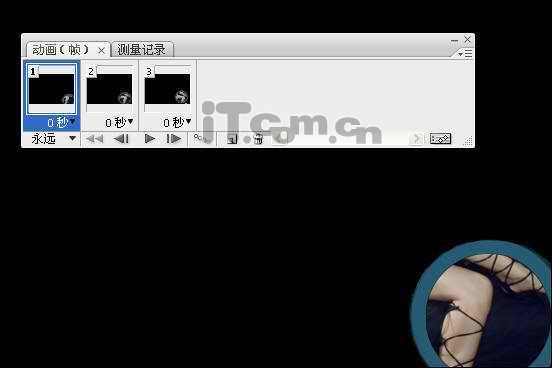
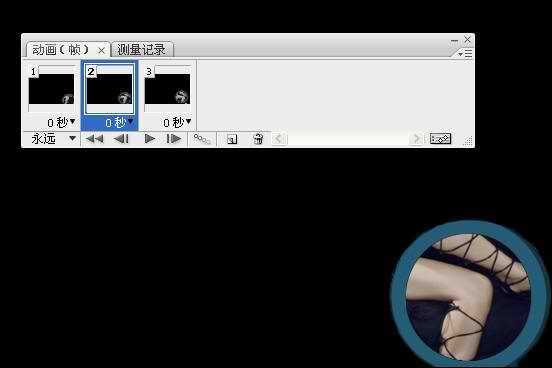
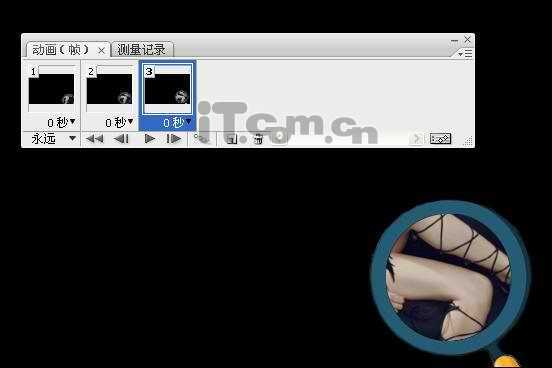
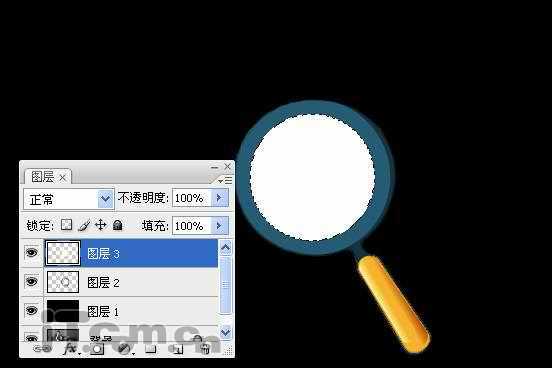
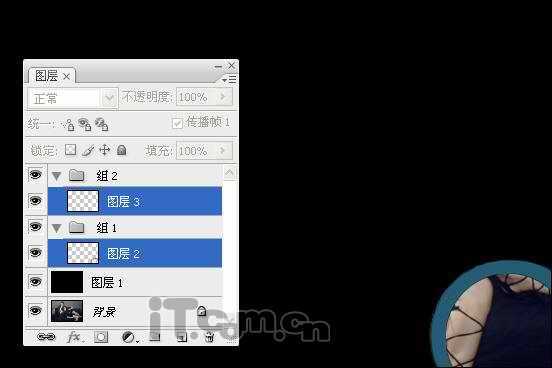
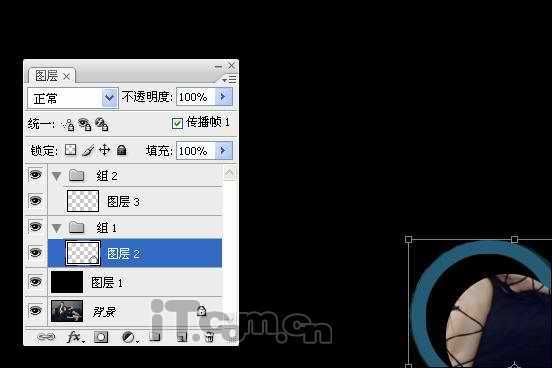
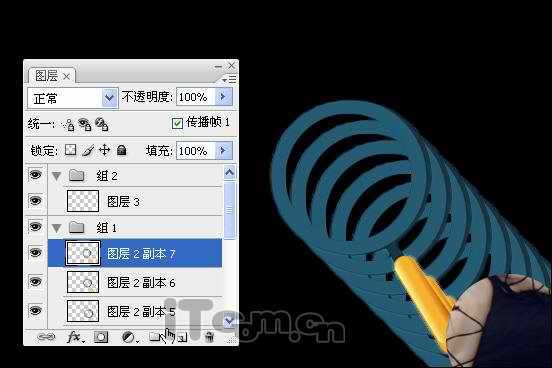
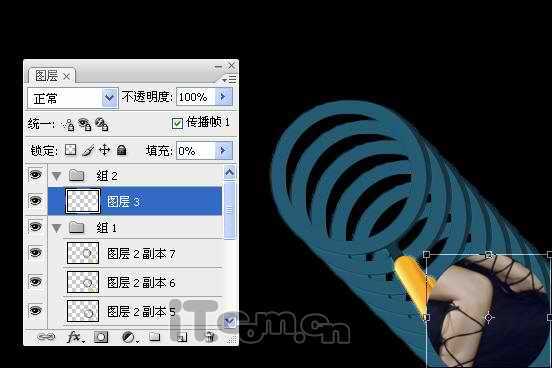
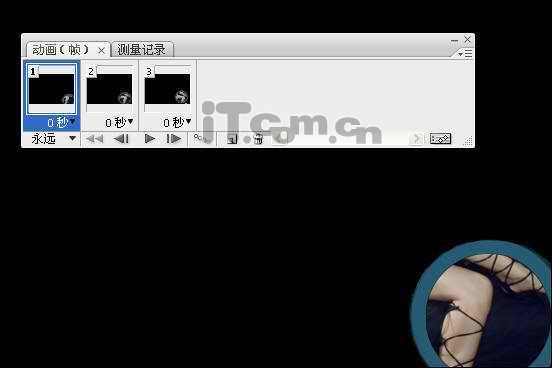
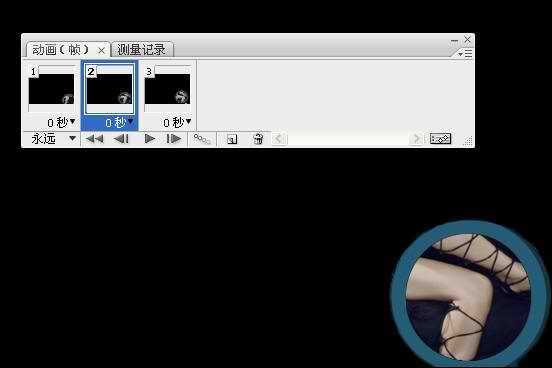
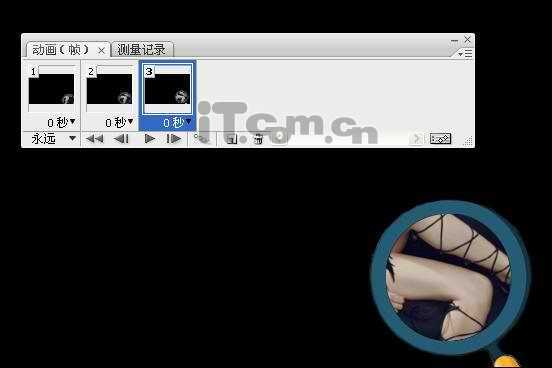
设置第一帧中“组1”和“组2”中只有“图层2”和“图层3”可见,图层1和背景可见。



GIF图片最终效果:

首先看看最终GIF图片的效果:
















设置第一帧中“组1”和“组2”中只有“图层2”和“图层3”可见,图层1和背景可见。



GIF图片最终效果:
