photoshop制作神奇的音乐场景教程
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:photoshop制作神奇的音乐场景教程
最终效果图:

制作灵感:
看了这个图后而做的这个图

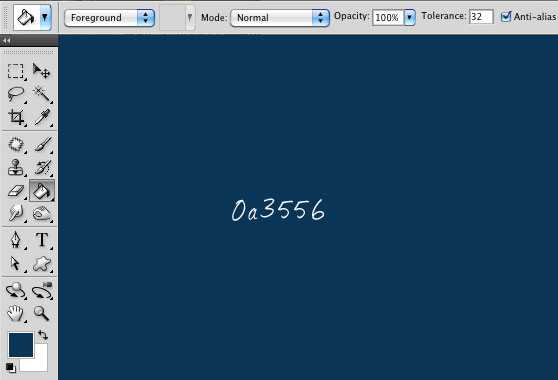
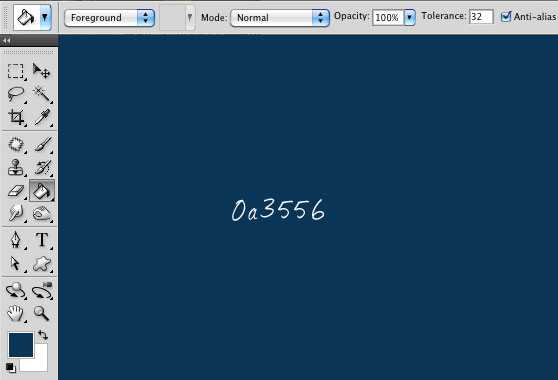
在Photoshop中创建一个新的文件 – 我的是一张A4的文件资料 – 填写深蓝色(#0a3556)

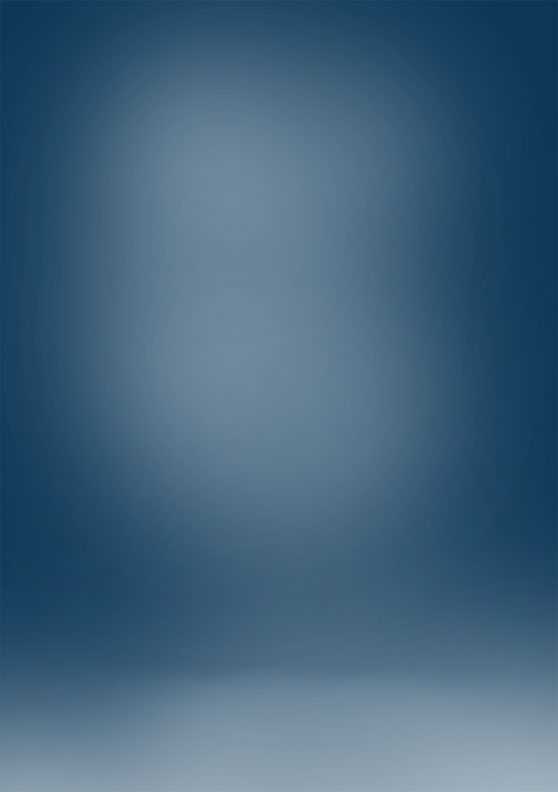
创建一个新层,设置前景色为白色,用大的软刷,开始轻轻地在画布上绘画。注意要创建新的图层哦,然后降低这个图层的不透明度,可以适当的模糊下,效果如下。

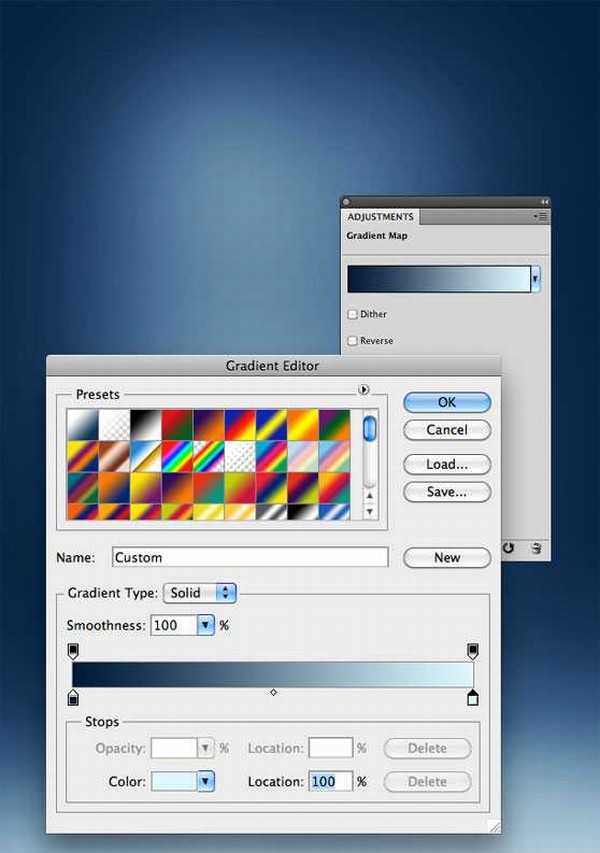
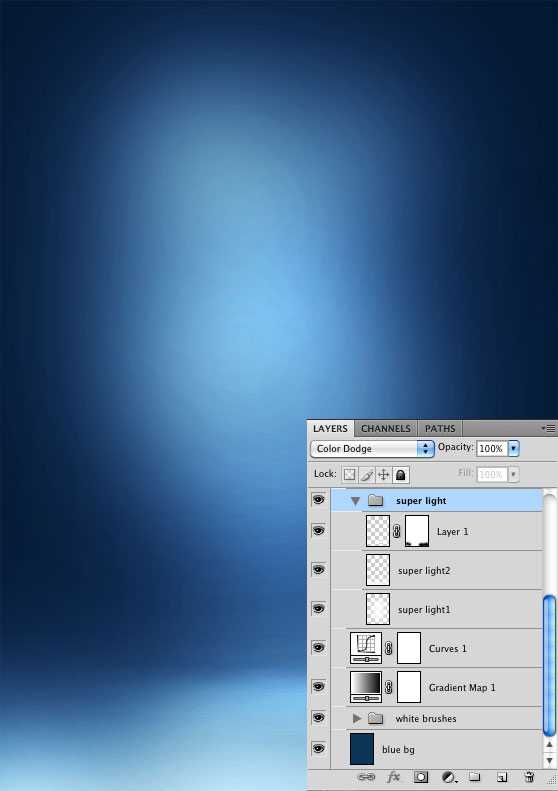
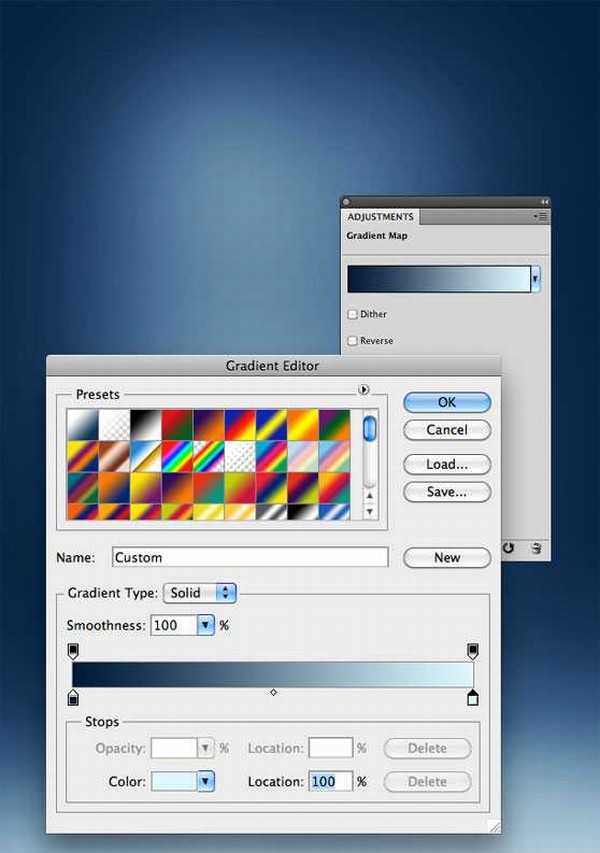
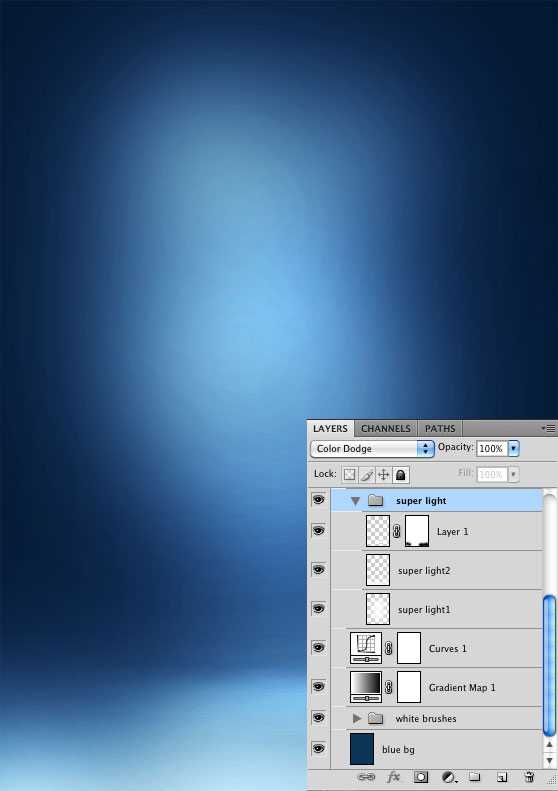
为了使背景更加生动,我们需要调整层,首先到图层>新建调整图层>渐变。并添加一个渐变,从深蓝色(#021a38)到(#dff7ff)。 设置图层混合模式为叠加的不透明度70%。

现在的背景比较好看。

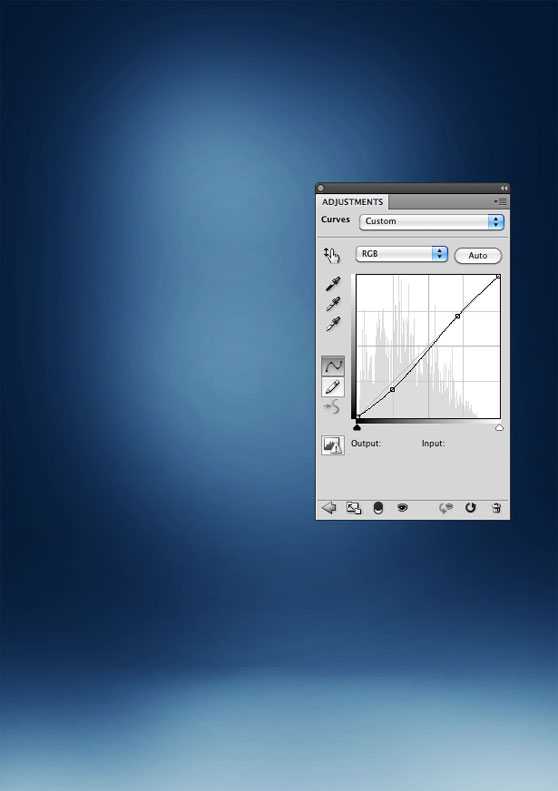
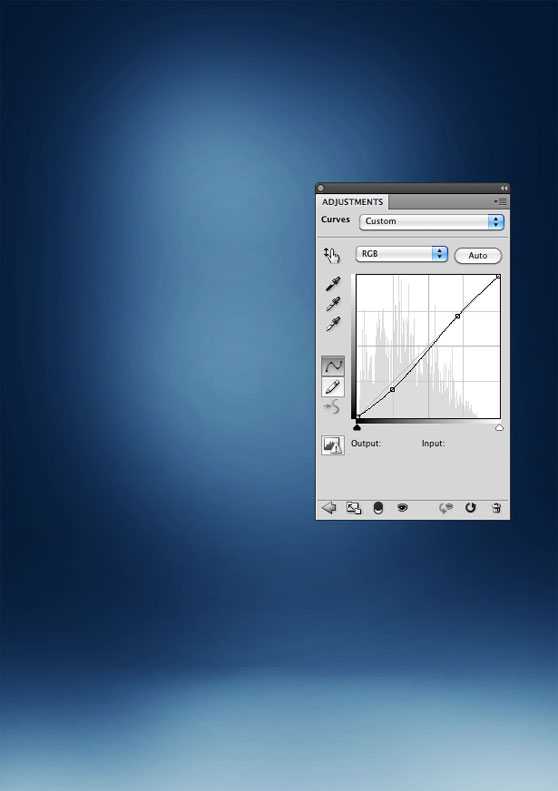
加强下中间白光,适用笔刷,创建一个图层组,然后新建一个图层,混合模式为颜色减淡,在画布中心点击几下。然后降低层的不透明度。

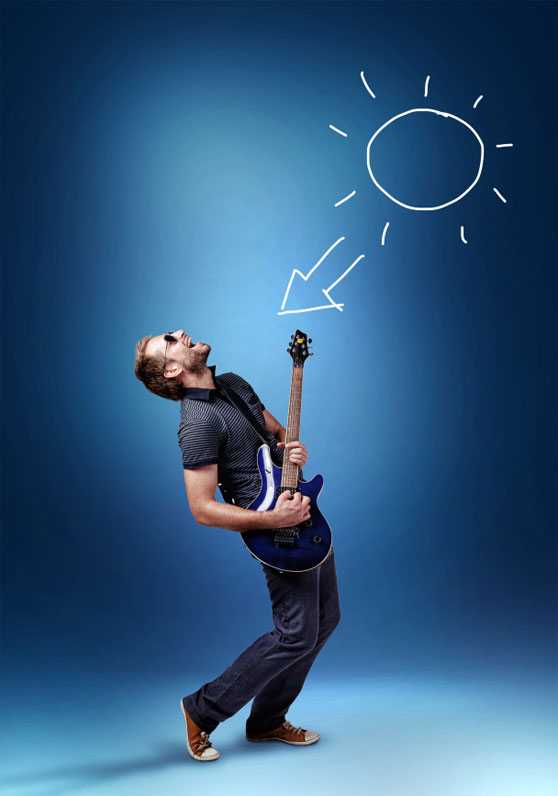
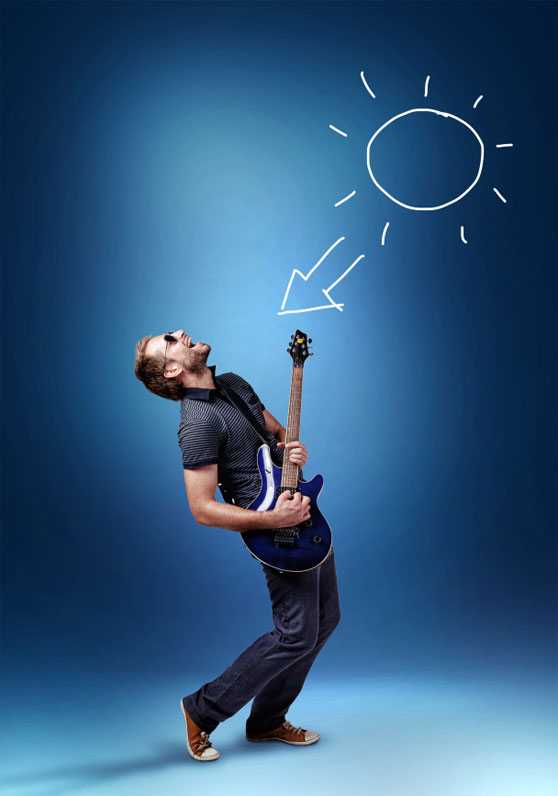
现在我们把吉他手放到画布上面去,素材下载,然后把图扣出来。放进我们的制作画布。


要添加阴影,创建一个新层,这里要注意光源的方向,然后用软笔刷工具轻轻的刷几下,这样影子就有了。

现在我们删掉吉他的头部。

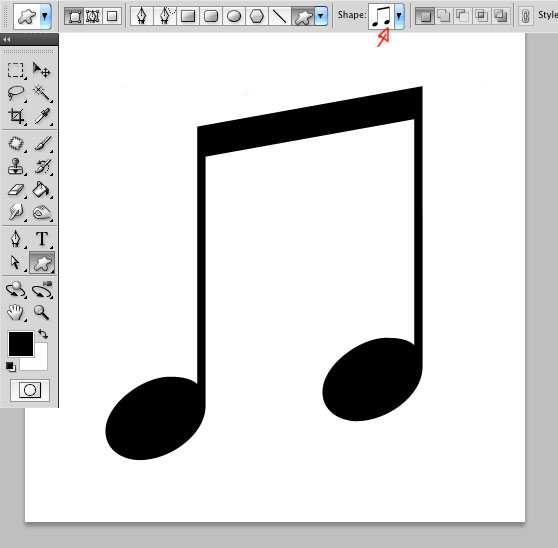
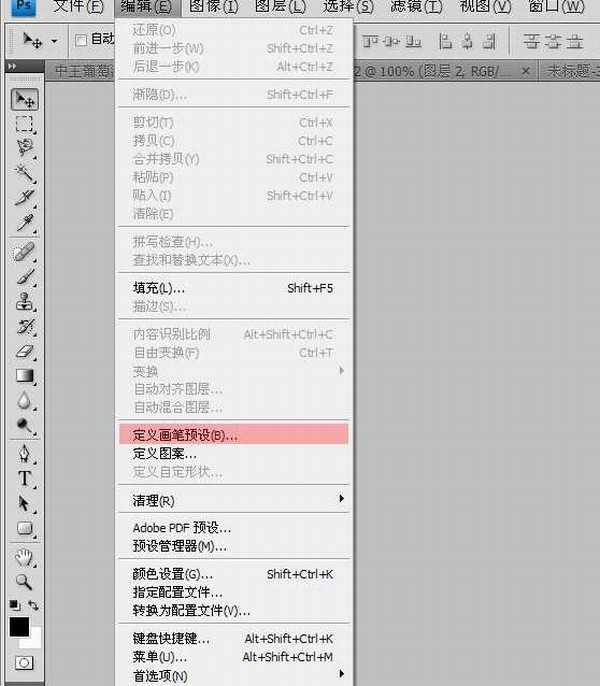
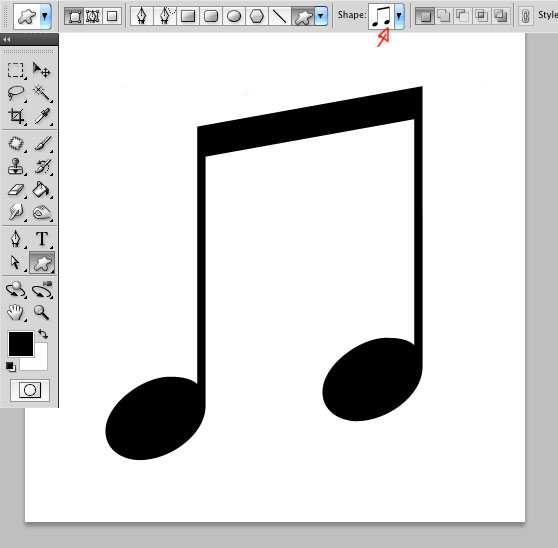
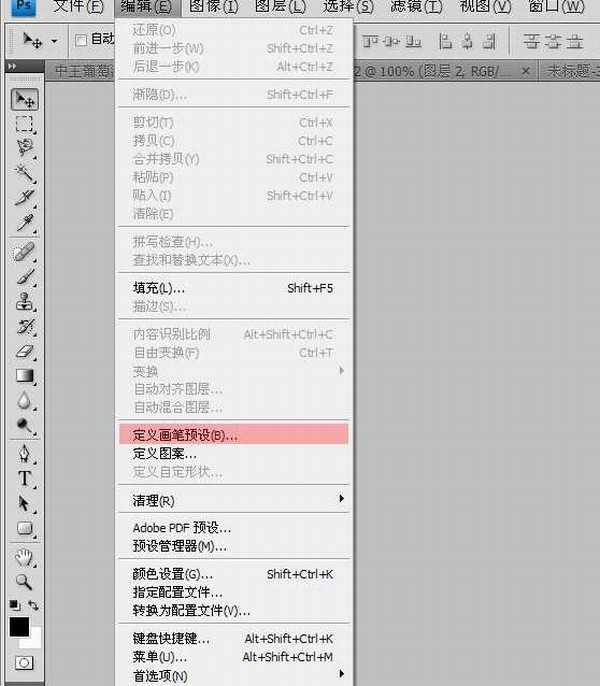
我们创建自定义画笔,创建一个新的文档。选择自定义形状工具,从库中选择的音符。颜色为黑色,编辑>定义画笔预设,这样我们就创建好一个新的笔刷了。


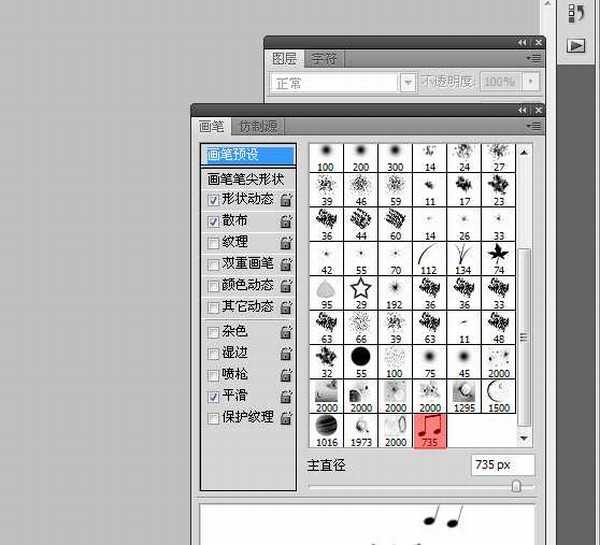
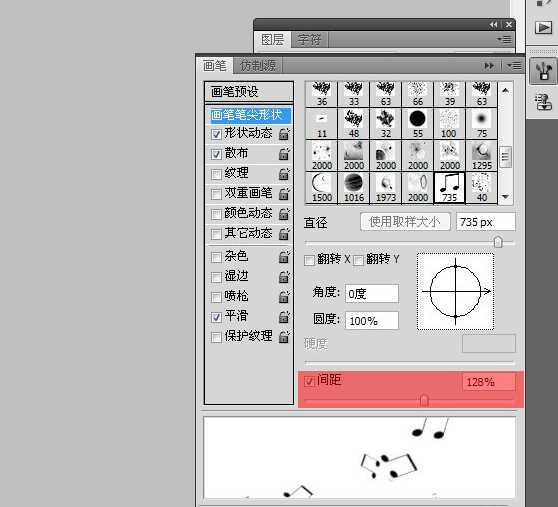
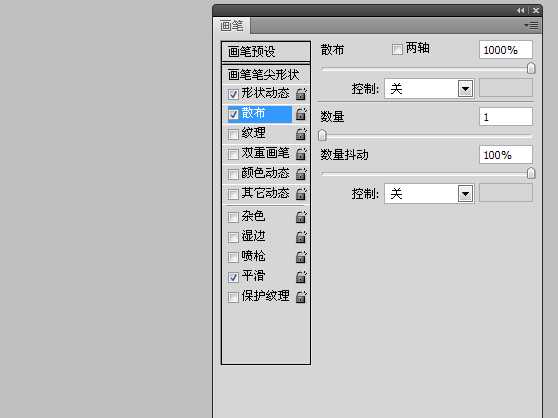
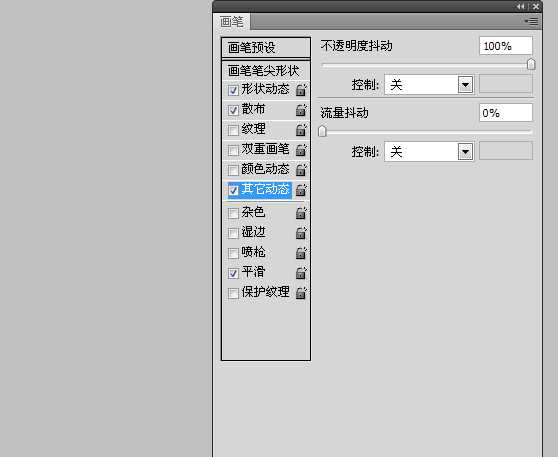
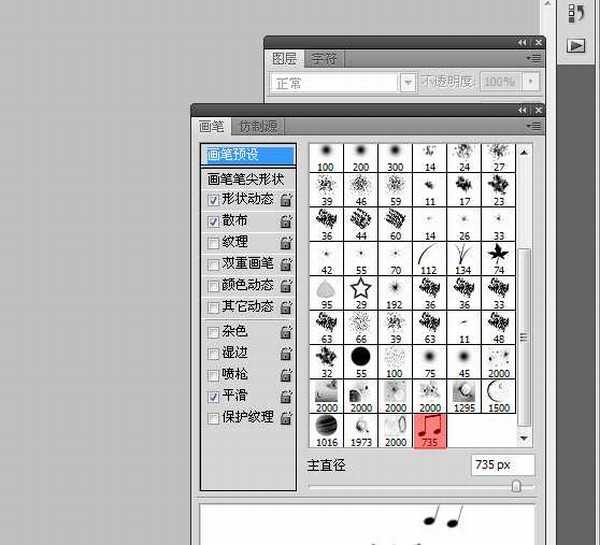
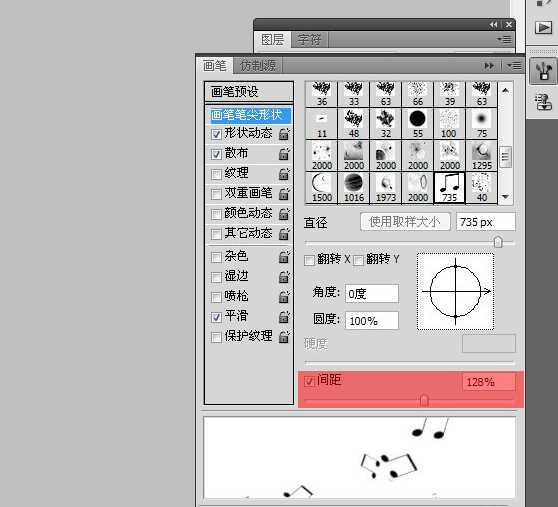
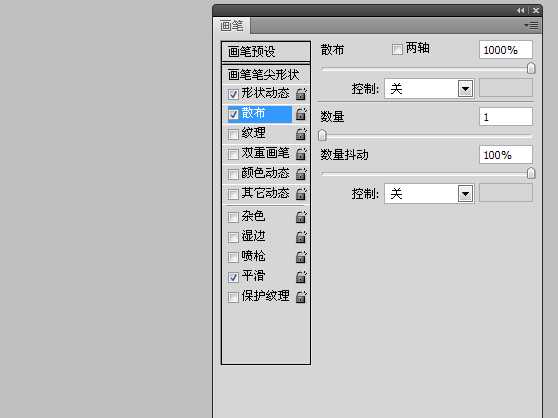
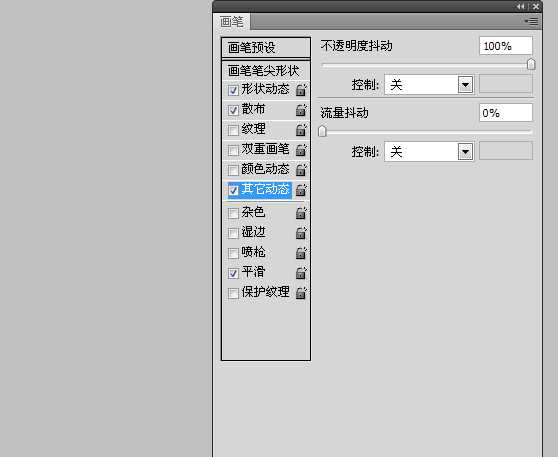
现在我们开始使用笔刷,打开画布面板,窗口>画笔,或者按F5。





首先要用笔刷修改吉他顶部区域。 添加图层蒙版,设置前景色为黑色。

在创建的散射音符之前,我们需要一个女歌手图像。素材下载,随便修建下就可以了。

每个音符,我们将使用从吉他调色板采取3种颜色。



重复相同的过程使用不同的颜色和不同的画笔大小。


最后我们在创建一个新层,混合模式为柔光。然后在吉他的顶端用白色的笔刷刷两一下,在搞个高斯模糊,就是下面的效果了。



制作灵感:
看了这个图后而做的这个图

在Photoshop中创建一个新的文件 – 我的是一张A4的文件资料 – 填写深蓝色(#0a3556)

创建一个新层,设置前景色为白色,用大的软刷,开始轻轻地在画布上绘画。注意要创建新的图层哦,然后降低这个图层的不透明度,可以适当的模糊下,效果如下。

为了使背景更加生动,我们需要调整层,首先到图层>新建调整图层>渐变。并添加一个渐变,从深蓝色(#021a38)到(#dff7ff)。 设置图层混合模式为叠加的不透明度70%。

现在的背景比较好看。

加强下中间白光,适用笔刷,创建一个图层组,然后新建一个图层,混合模式为颜色减淡,在画布中心点击几下。然后降低层的不透明度。

现在我们把吉他手放到画布上面去,素材下载,然后把图扣出来。放进我们的制作画布。


要添加阴影,创建一个新层,这里要注意光源的方向,然后用软笔刷工具轻轻的刷几下,这样影子就有了。

现在我们删掉吉他的头部。

我们创建自定义画笔,创建一个新的文档。选择自定义形状工具,从库中选择的音符。颜色为黑色,编辑>定义画笔预设,这样我们就创建好一个新的笔刷了。


现在我们开始使用笔刷,打开画布面板,窗口>画笔,或者按F5。





首先要用笔刷修改吉他顶部区域。 添加图层蒙版,设置前景色为黑色。

在创建的散射音符之前,我们需要一个女歌手图像。素材下载,随便修建下就可以了。

每个音符,我们将使用从吉他调色板采取3种颜色。



重复相同的过程使用不同的颜色和不同的画笔大小。


最后我们在创建一个新层,混合模式为柔光。然后在吉他的顶端用白色的笔刷刷两一下,在搞个高斯模糊,就是下面的效果了。

