Photoshop制作华丽的盛大开业金色立体字的详细步骤
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:Photoshop制作华丽的盛大开业金色立体字的详细步骤
最终效果

1、先来制作主体部分的立体字,需要完成的效果如下图。

<图1>
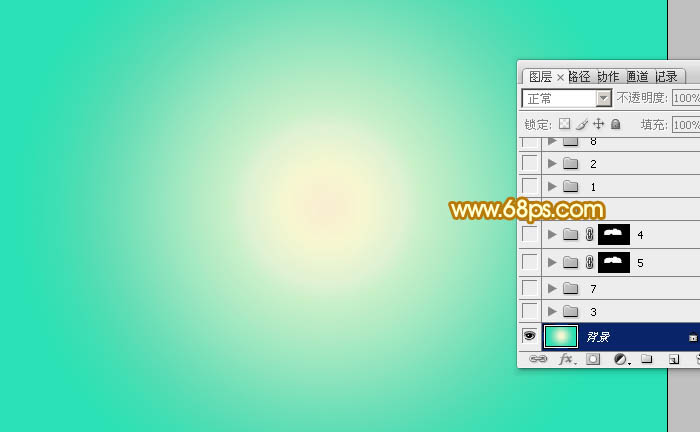
2、新建一个1024 * 650像素,分辨率为72像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

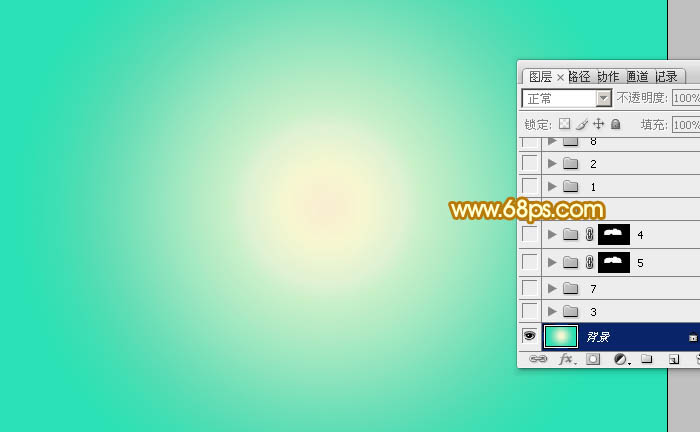
<图3>
3、打开文字素材,如下图,拖进来,把文字及图形分开,分别放到不同的图层。

<图4 点小图查看大图>
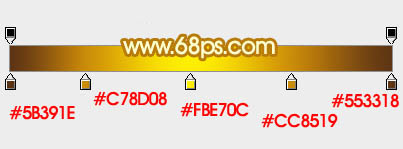
4、选择文字图层,锁定像素区域后选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变。

<图5>

<图6>
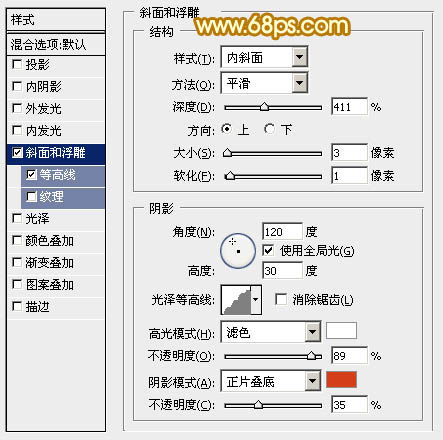
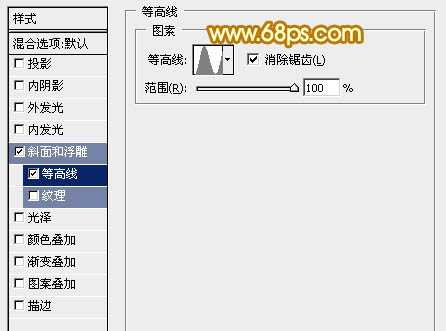
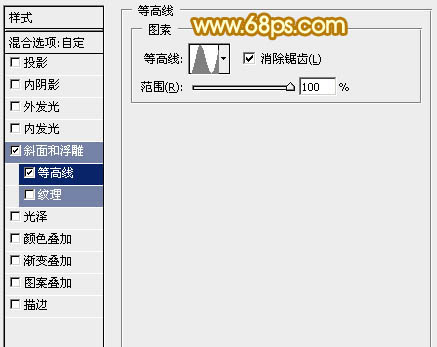
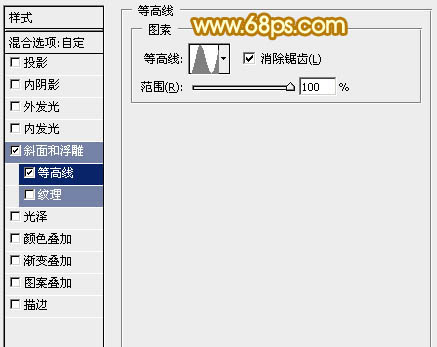
5、双击图层面板文字缩略图蓝色区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

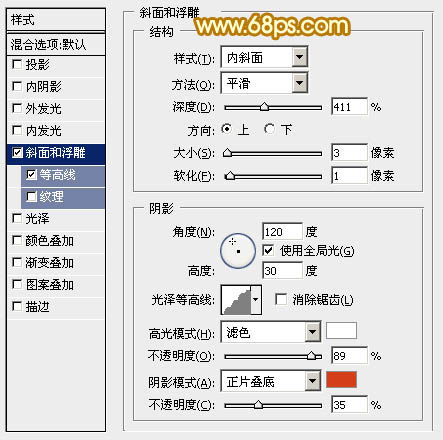
<图7>

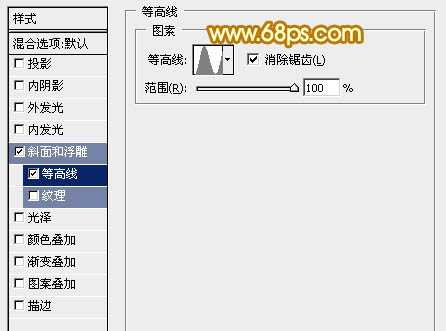
<图8>

<图9>
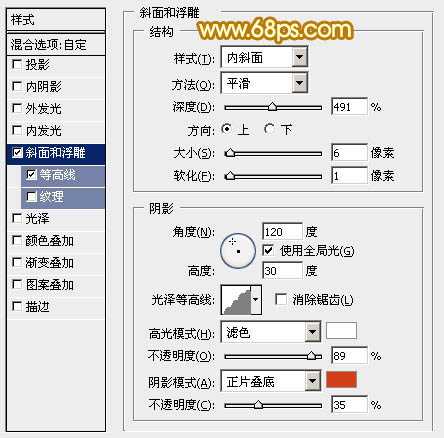
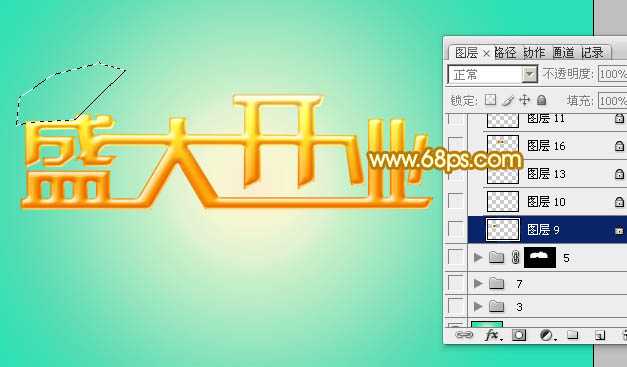
6、按Ctrl + J 把文字图层复制一层,然后稍微修改一下斜面和浮雕的参数,确定后把填充改为:0%,不透明度改为:50%,效果如图12。

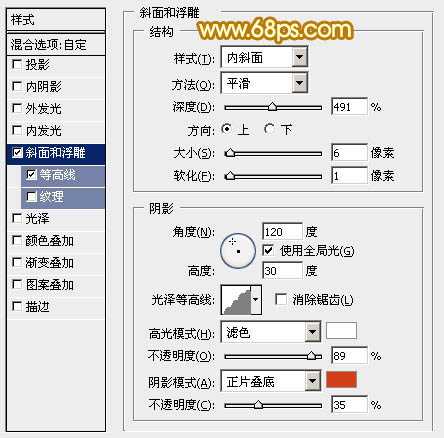
<图10>

<图11>

<图12>
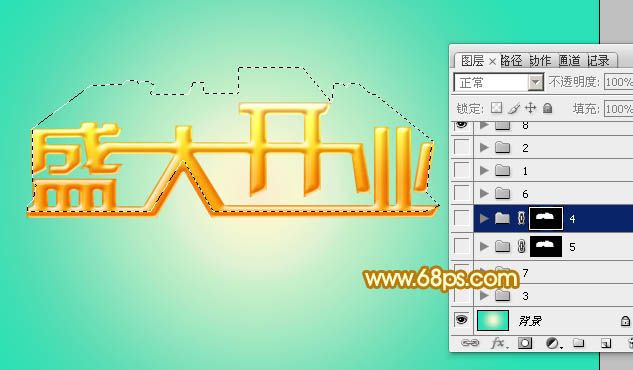
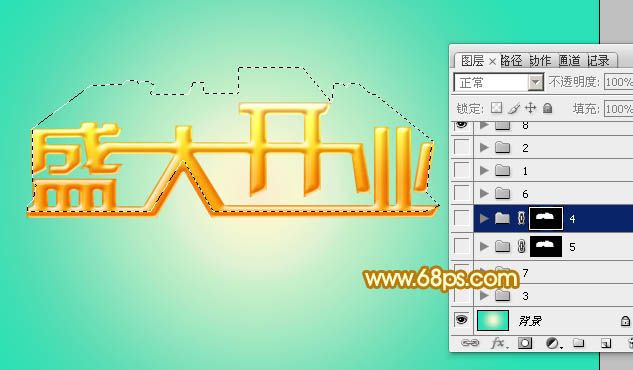
7、在背景图层上面新建一个组,选择钢笔工具勾出立体面的轮廓,转为选区后给组添加图层蒙版,如下图。

<图13>
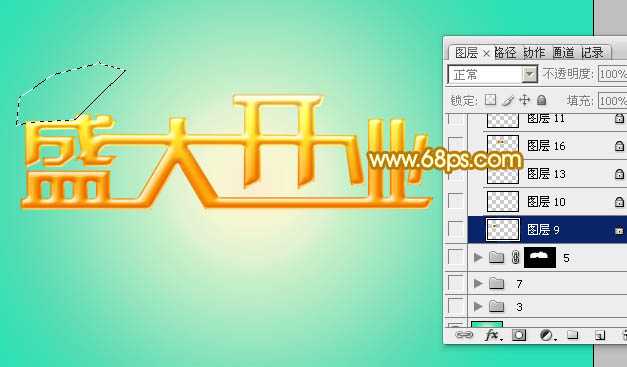
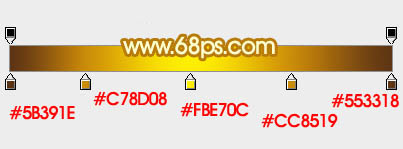
8、在组里新建一个图层,用钢笔工具勾出第一个面的轮廓,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变,控制好渐变角度。

<图14>

<图15>

<图16>
9、新建图层,同上的方法制作文字顶部的各个面,过程如图17 - 20。面比较多,制作的时候要有耐心。

<图17>
上一页12 下一页 阅读全文

1、先来制作主体部分的立体字,需要完成的效果如下图。

<图1>
2、新建一个1024 * 650像素,分辨率为72像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、打开文字素材,如下图,拖进来,把文字及图形分开,分别放到不同的图层。

<图4 点小图查看大图>
4、选择文字图层,锁定像素区域后选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变。

<图5>

<图6>
5、双击图层面板文字缩略图蓝色区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图7>

<图8>

<图9>
6、按Ctrl + J 把文字图层复制一层,然后稍微修改一下斜面和浮雕的参数,确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图10>

<图11>

<图12>
7、在背景图层上面新建一个组,选择钢笔工具勾出立体面的轮廓,转为选区后给组添加图层蒙版,如下图。

<图13>
8、在组里新建一个图层,用钢笔工具勾出第一个面的轮廓,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变,控制好渐变角度。

<图14>

<图15>

<图16>
9、新建图层,同上的方法制作文字顶部的各个面,过程如图17 - 20。面比较多,制作的时候要有耐心。

<图17>
上一页12 下一页 阅读全文