PS全自动化制作蒙太奇马克赛效果
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:PS全自动化制作蒙太奇马克赛效果


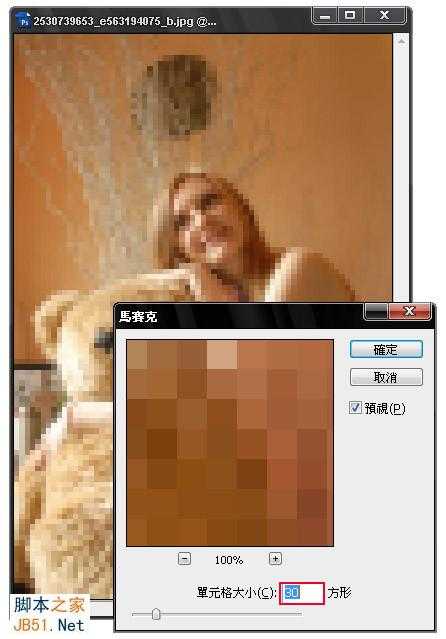
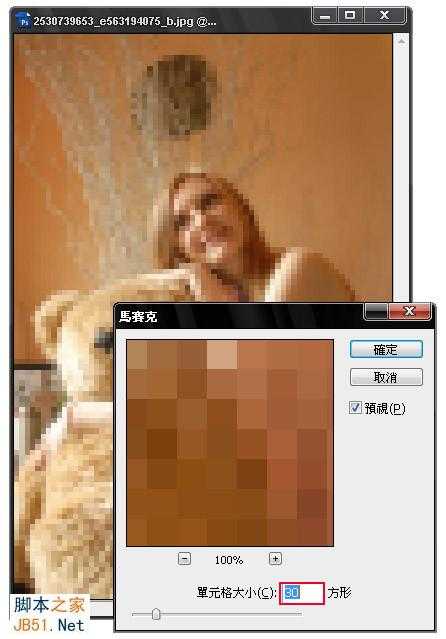
接着将大图执行功能表,滤镜 / 像素 / 马赛克 ,至于单元格的大小,可自行斟酌设定,在设定同时可观看大图,当单元格愈大时,代表可放的缩图尺寸愈大,相对的大图的影像也会愈模煳。

先将要製作的缩图档案,开启一张在Photoshop中,接着开启动作面版 ,新增一个动作为resize30 ,并修改影像大小,将影像的最小边 设为30(请依照Step2中单元格大小),完成后再修改版面尺寸 ,将起始点设为上,再把高度设为30像素 。

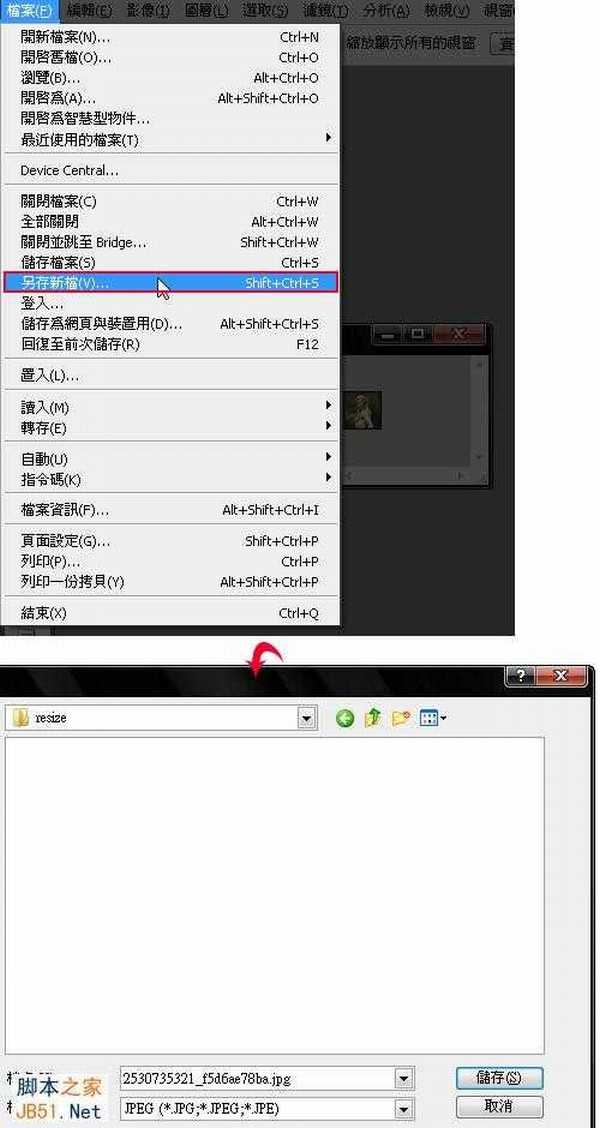
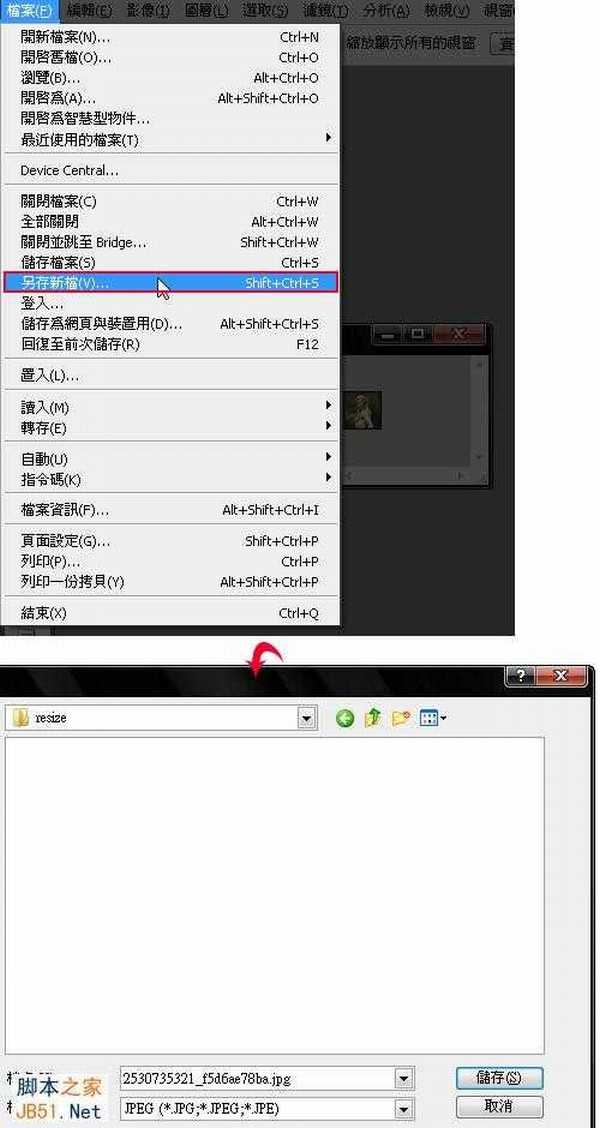
执行功能表,档案 / 另存新档 ,新增一个新资料夹,须特别注意到,勿更改储存档名 。

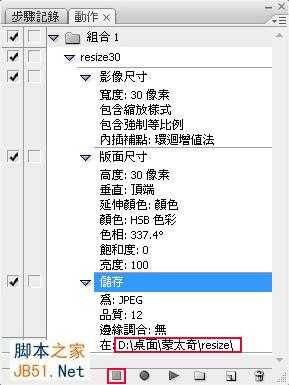
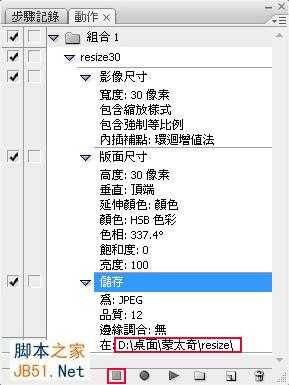
完成后,对着动作面版 下方的正方形图示点一下,停止动作的录製,接下来检查一下,刚所录製的动作应该如图下,比较需要特别注意的是,在储存 的地方,若后方不是目录而是档名,待会在执行批次时,所有档案则会一直不断的覆写在同一个档案。

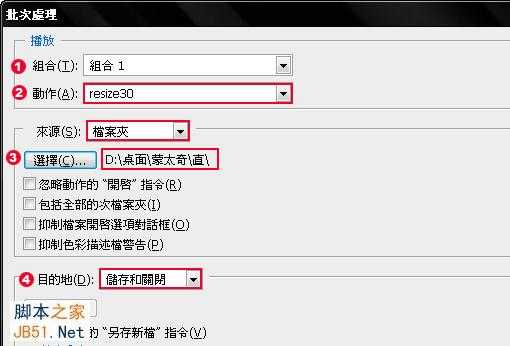
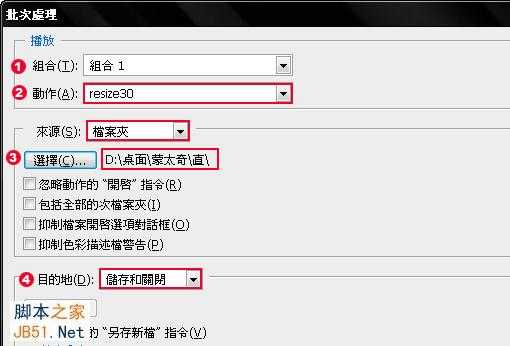
执行功能表,档案 / 自动 / 批次处理 ,进入批次处理视窗后,设定如下。

都处理完毕后,检查一下resize目录中的档案。

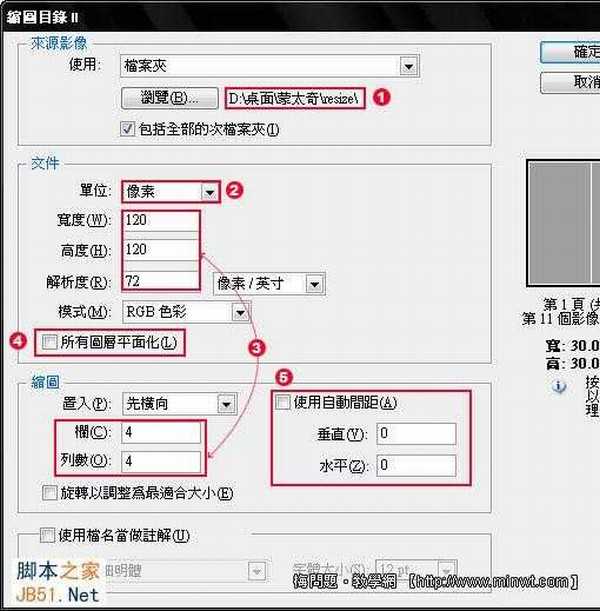
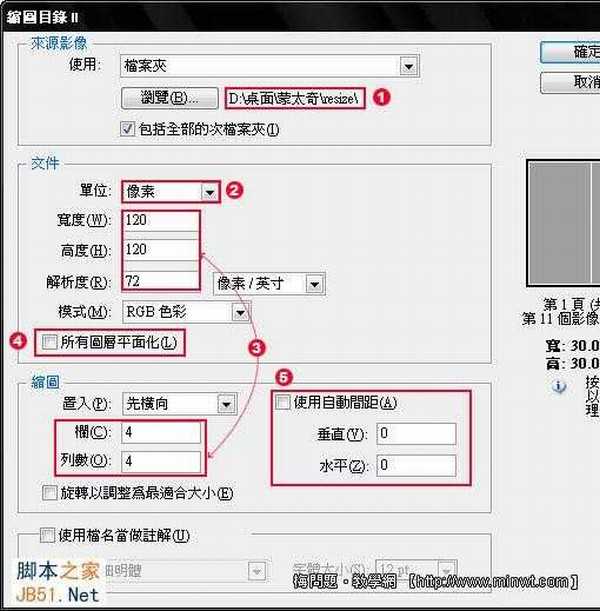
执行功能表,档案 / 自动 / 缩图目录II ,进入后设定如下,但这边需特别注意到,图3 的地方,假设栏列数不同时,请自行将栏列 ×缩图尺寸 ,若设定太大时,有时会发生排序完毕后,缩图与缩图之间有缝隙,或是缩图被放大等情形。

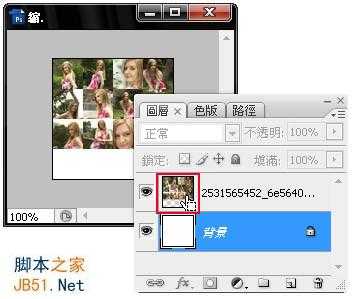
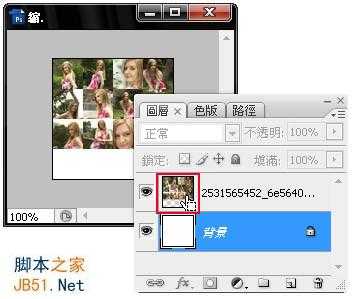
将缩图合併起来,按住Ctrl键 对着图层单响滑鼠左键,再执行功能表,编辑 / 定义图样 。

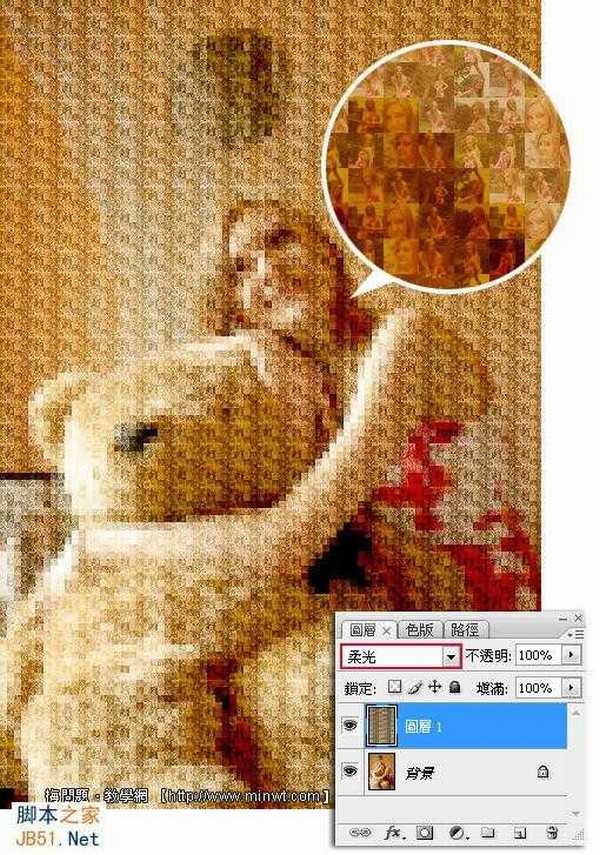
接着回到大图上,并新增一个新图层,再执行功能表,编辑 / 填满 ,选取Step9中所设定好的图样,填满整个画面。

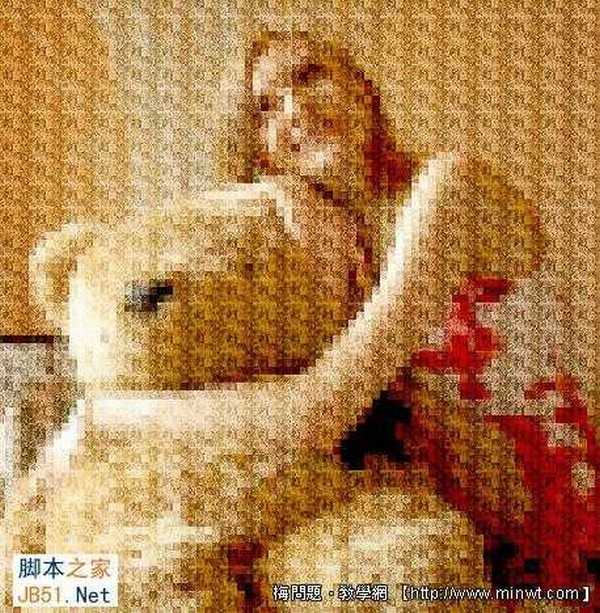
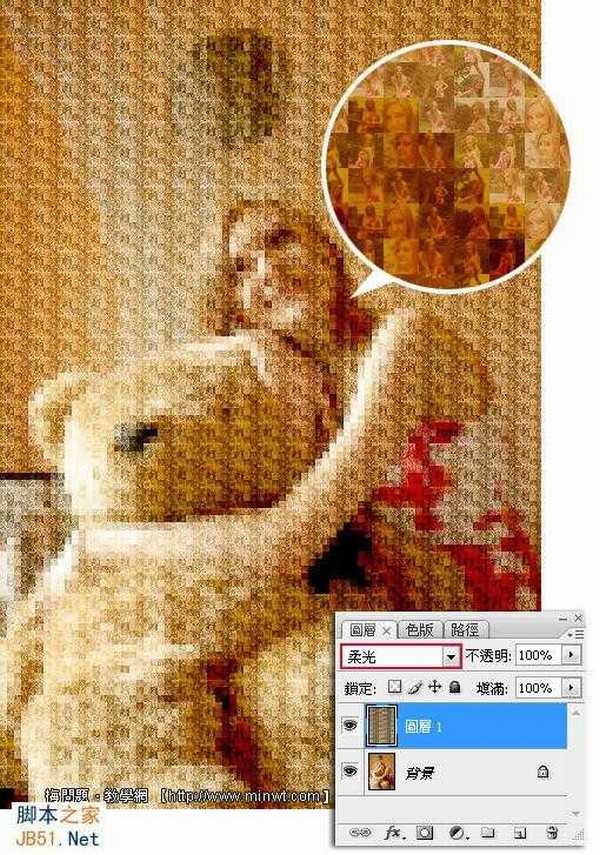
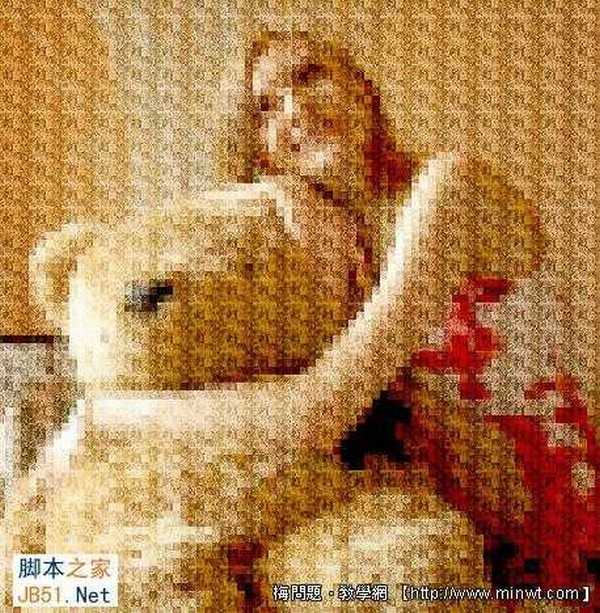
接下来再将图层混合模式 更改为柔光 ,就大告成啦!


先前曾介绍过利用Photoshop製作出蒙太奇的效果,在图片缩小、以及版面缩小,都可透过批次来处理,但到了要把小图拼凑起来时,就得靠人工,一张一张的来排序,若缩图不多的话到是还好,若是上百张的话,光想到手动排序,就会有种想跳楼的FU,没错!但先别急着跳先排好队,下面有一个解决之道,希望能藉此减少这种极限运动的风潮。
Step1
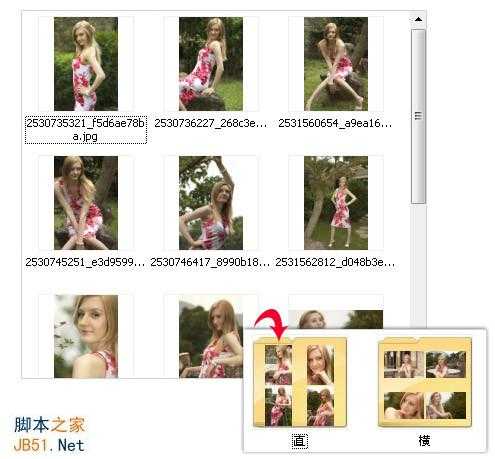
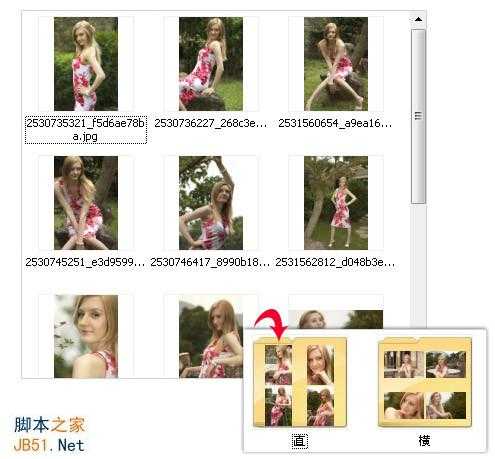
首先,先把照片稍作整理,将直的与横的照片分开来。

接着将大图执行功能表,滤镜 / 像素 / 马赛克 ,至于单元格的大小,可自行斟酌设定,在设定同时可观看大图,当单元格愈大时,代表可放的缩图尺寸愈大,相对的大图的影像也会愈模煳。

先将要製作的缩图档案,开启一张在Photoshop中,接着开启动作面版 ,新增一个动作为resize30 ,并修改影像大小,将影像的最小边 设为30(请依照Step2中单元格大小),完成后再修改版面尺寸 ,将起始点设为上,再把高度设为30像素 。

执行功能表,档案 / 另存新档 ,新增一个新资料夹,须特别注意到,勿更改储存档名 。

完成后,对着动作面版 下方的正方形图示点一下,停止动作的录製,接下来检查一下,刚所录製的动作应该如图下,比较需要特别注意的是,在储存 的地方,若后方不是目录而是档名,待会在执行批次时,所有档案则会一直不断的覆写在同一个档案。

执行功能表,档案 / 自动 / 批次处理 ,进入批次处理视窗后,设定如下。

都处理完毕后,检查一下resize目录中的档案。

执行功能表,档案 / 自动 / 缩图目录II ,进入后设定如下,但这边需特别注意到,图3 的地方,假设栏列数不同时,请自行将栏列 ×缩图尺寸 ,若设定太大时,有时会发生排序完毕后,缩图与缩图之间有缝隙,或是缩图被放大等情形。

将缩图合併起来,按住Ctrl键 对着图层单响滑鼠左键,再执行功能表,编辑 / 定义图样 。

接着回到大图上,并新增一个新图层,再执行功能表,编辑 / 填满 ,选取Step9中所设定好的图样,填满整个画面。

接下来再将图层混合模式 更改为柔光 ,就大告成啦!