Photoshop打造欧美流行的褐色图片教程
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:Photoshop打造欧美流行的褐色图片教程
原图

最终效果

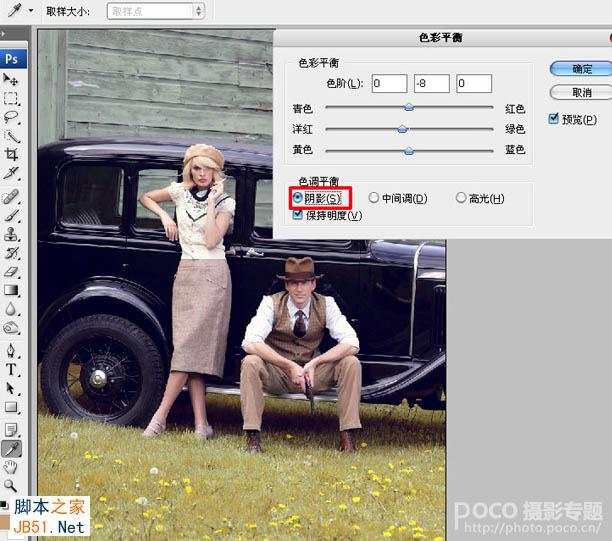
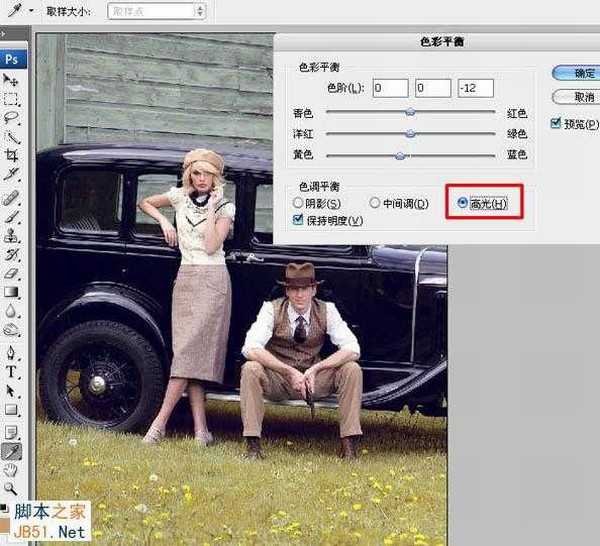
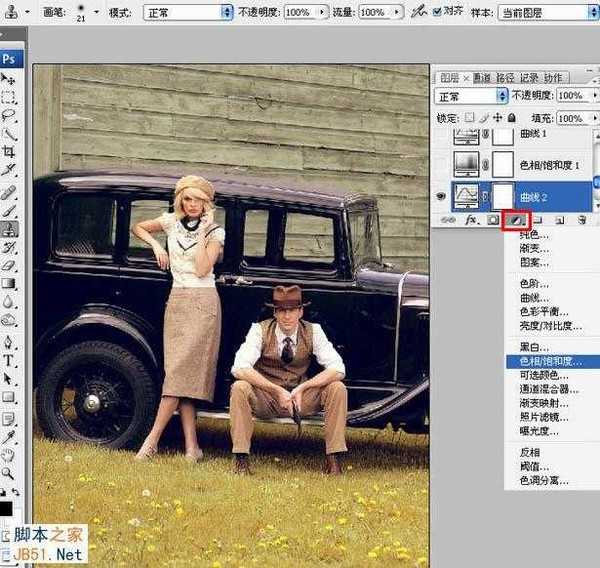
1、打开图片,执行调整图层-色彩平衡;调整图层的标记-红色方框内图标。

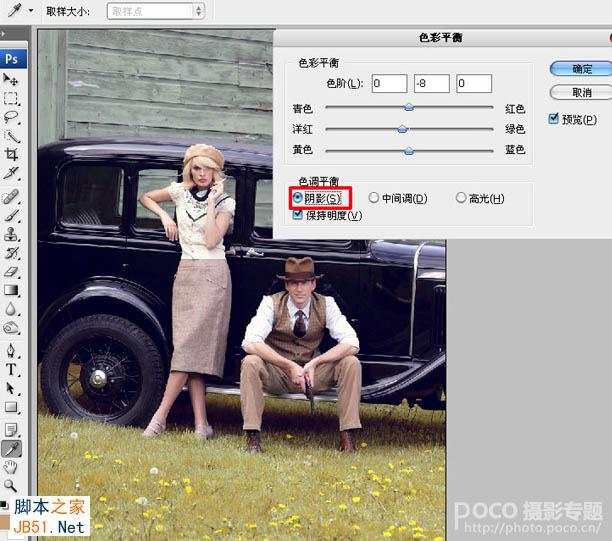
2、点选红色方框内阴影,阴影处加洋红。

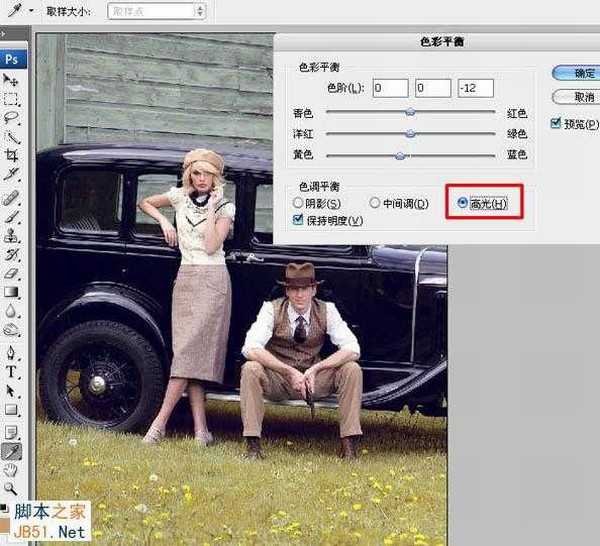
3、点选红色方框内高光,高光处加黄色。

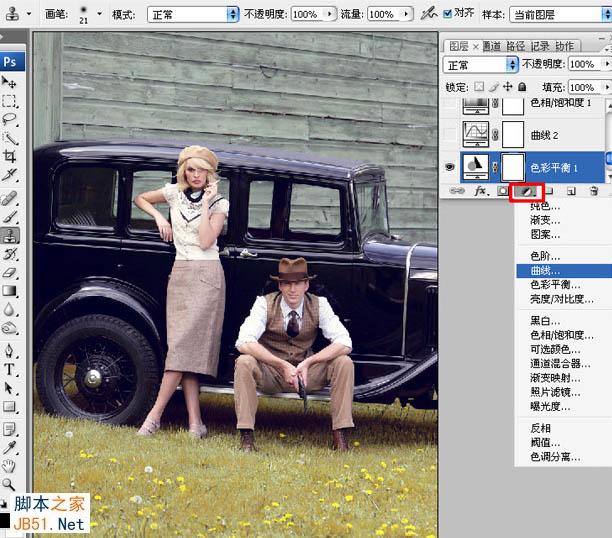
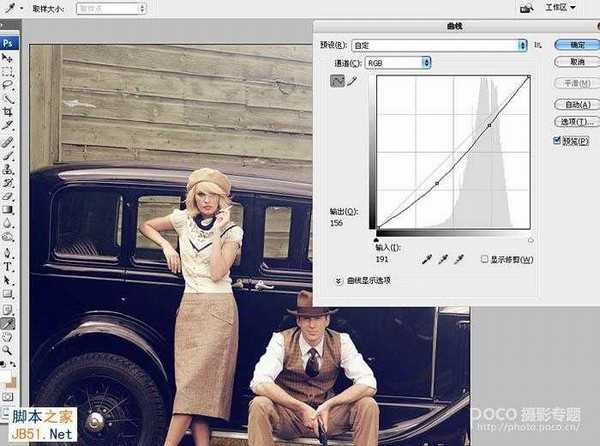
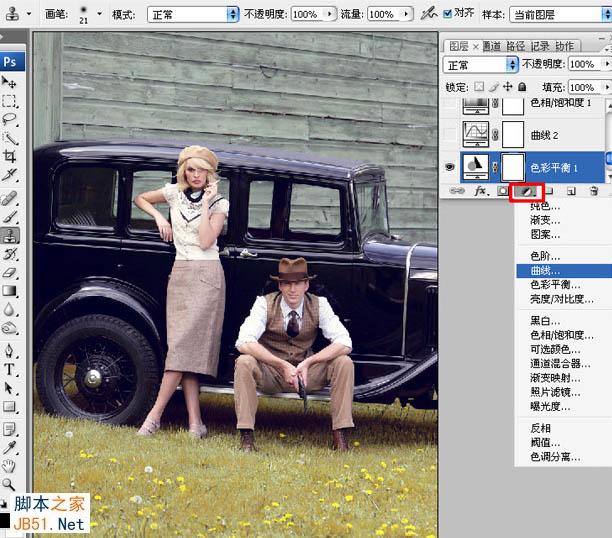
4、执行调整图层-曲线。

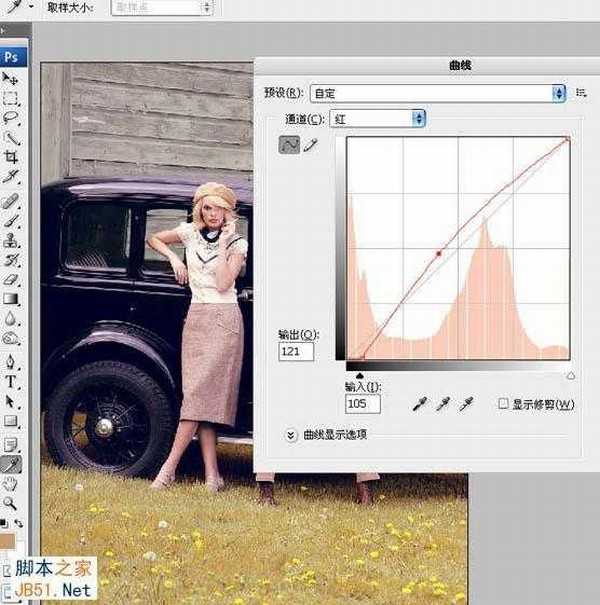
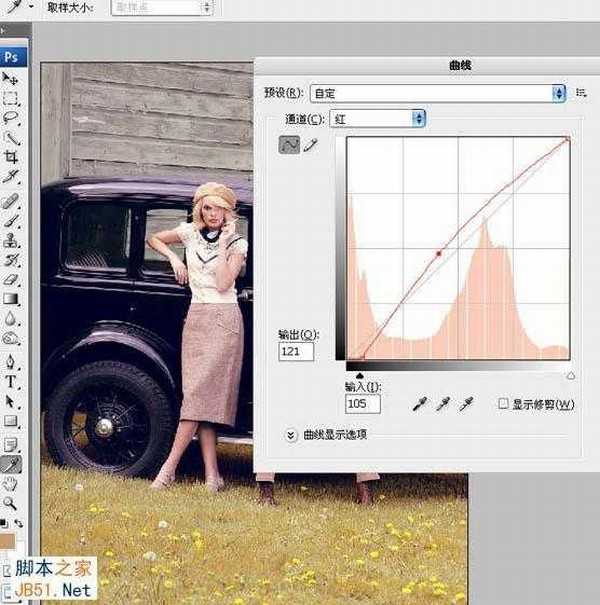
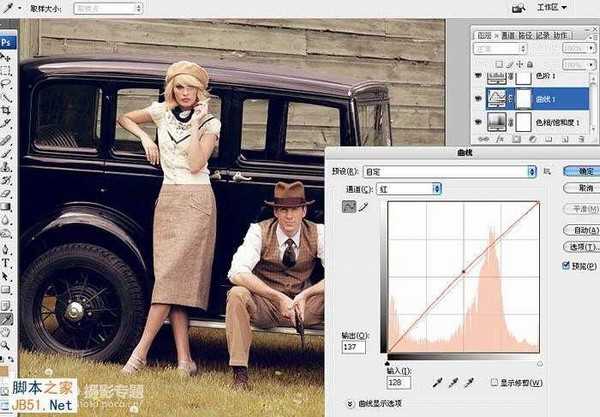
5、曲线通道-红,适当调整画面的色彩。

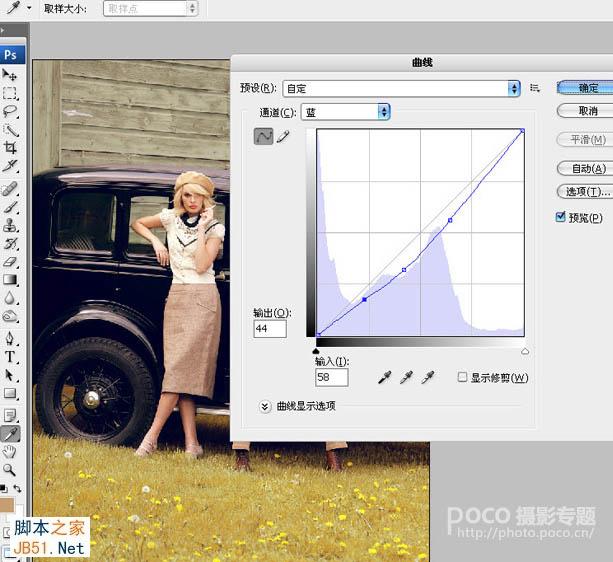
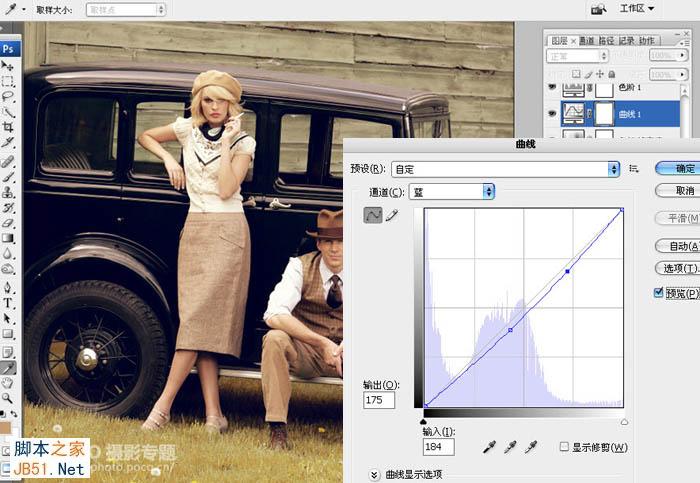
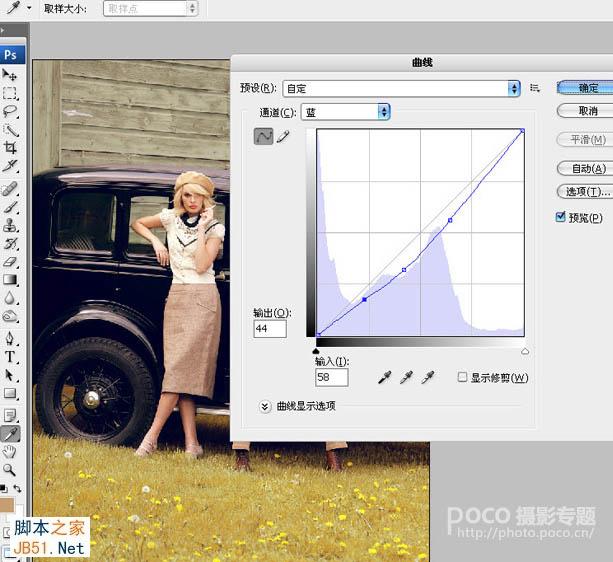
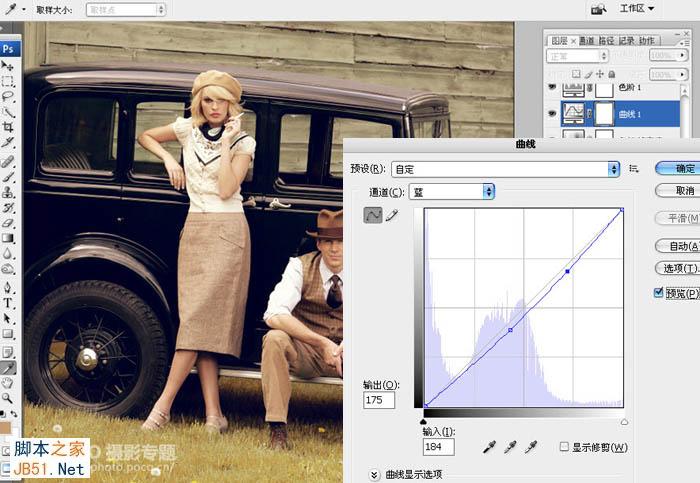
6、曲线通道-蓝,适当调整画面的色彩。

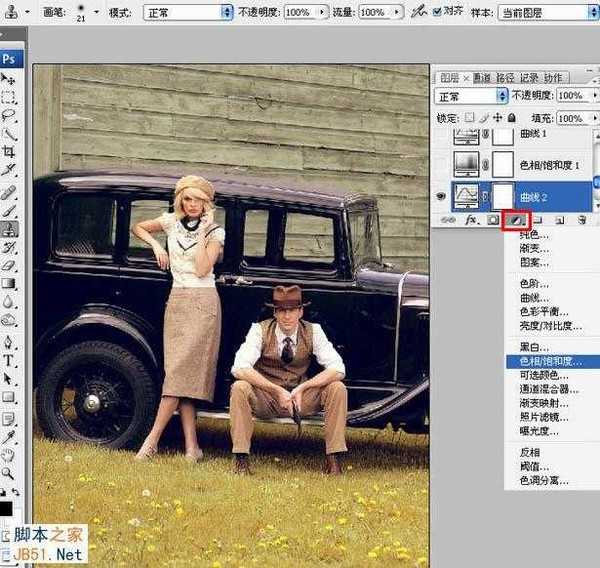
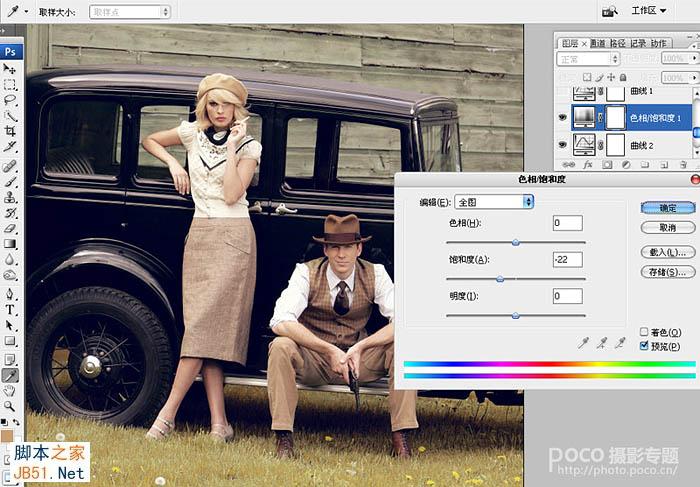
7、执行调整图层-色相饱和度。

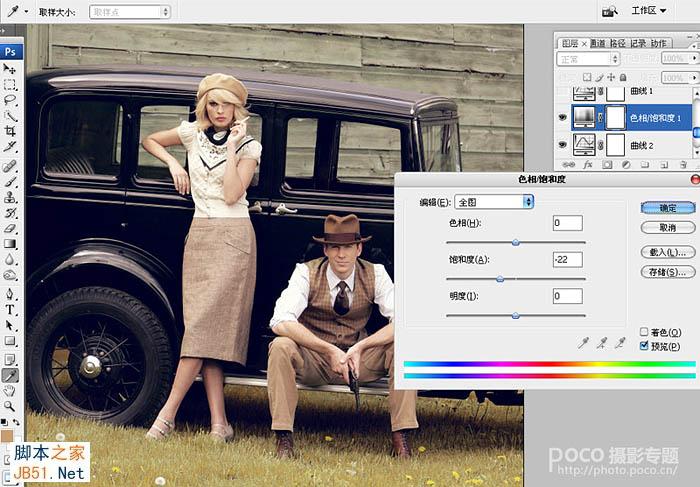
8、编辑-全图,饱和度-22,其他数值不变。

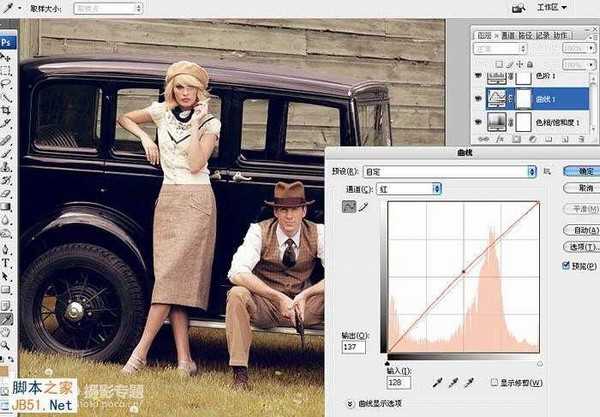
9、执行调整图层-曲线。曲线通道-红,适当调整画面的色彩。

10、曲线通道-蓝,适当调整画面的色彩。

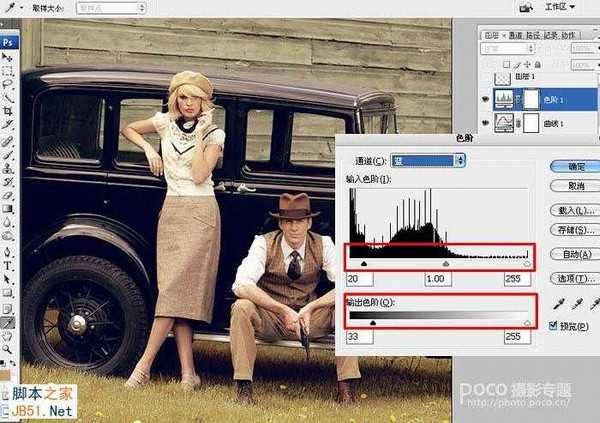
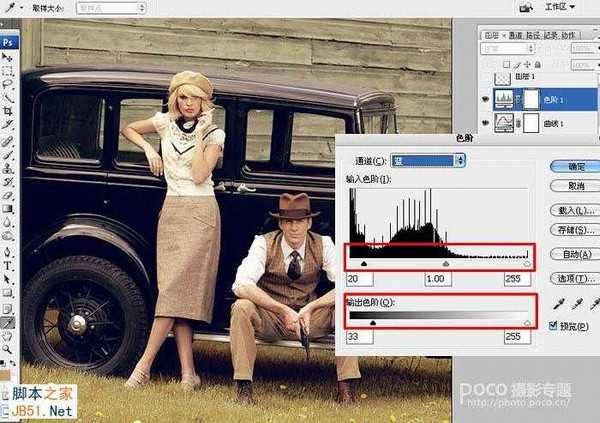
11、执行调整图层-色阶-通道-蓝,适当调整画面的色彩。

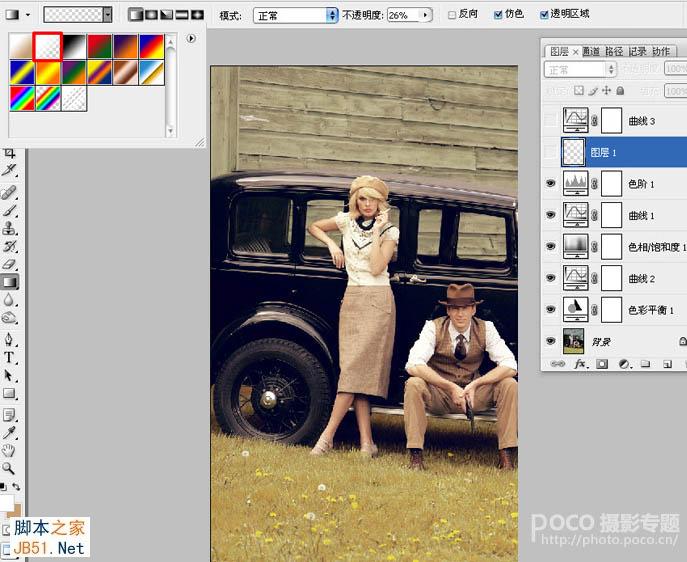
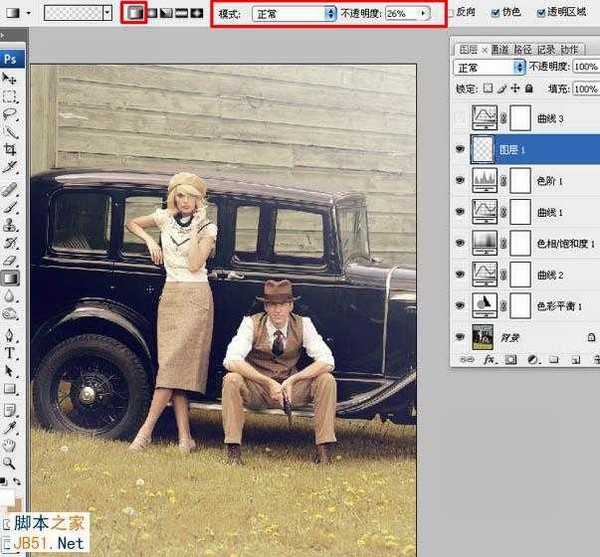
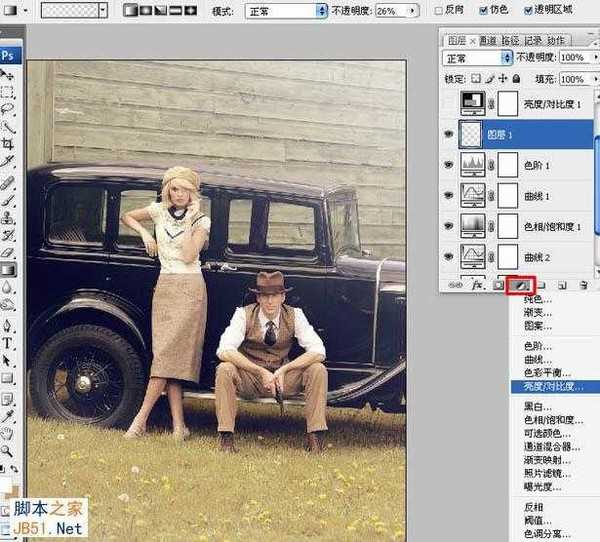
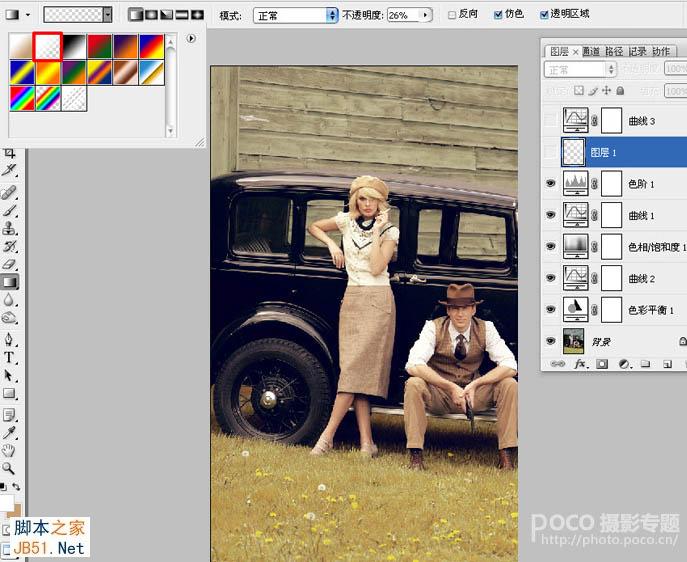
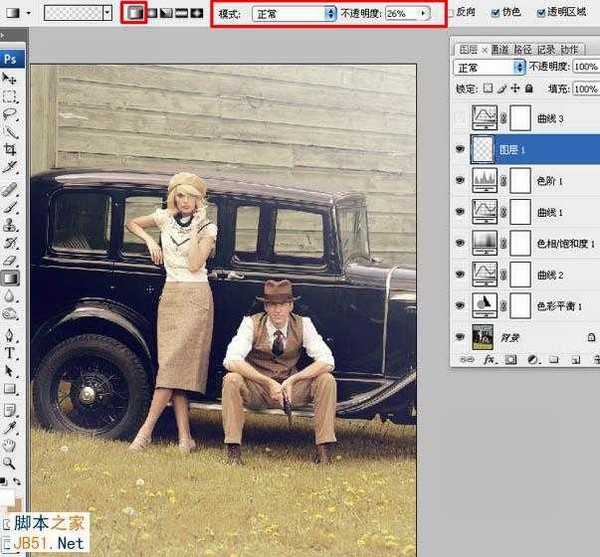
12、新建图层1,设置渐变工具,选择红色方框内图标-从前景色到背景色渐变。

13、选择线性渐变,模式:正常。不透明度为26%。在图片的右上角适当拉出渐变色。效果如图所示。

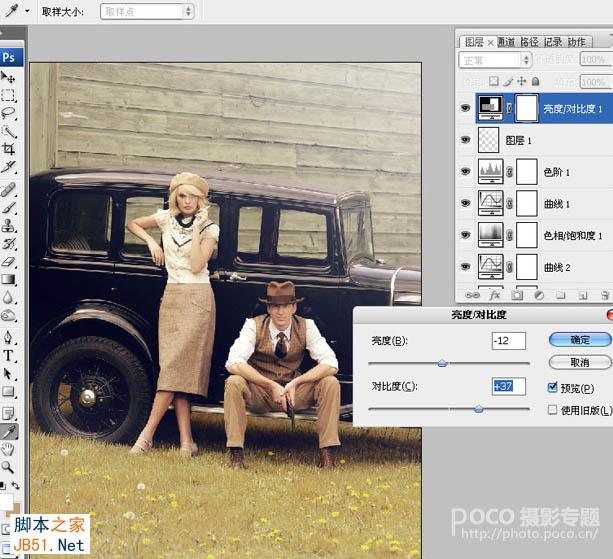
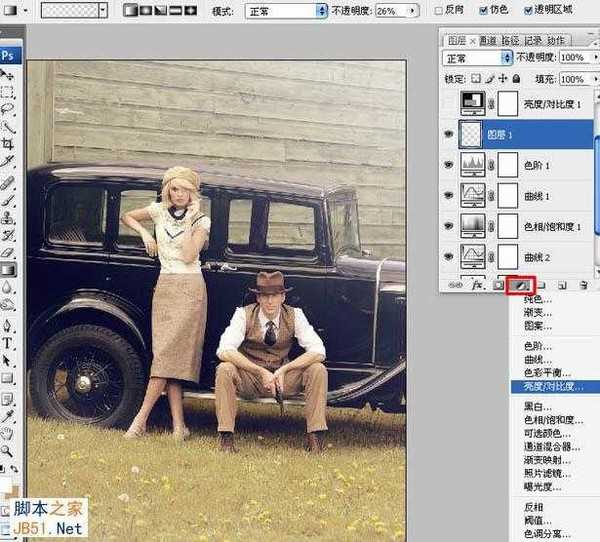
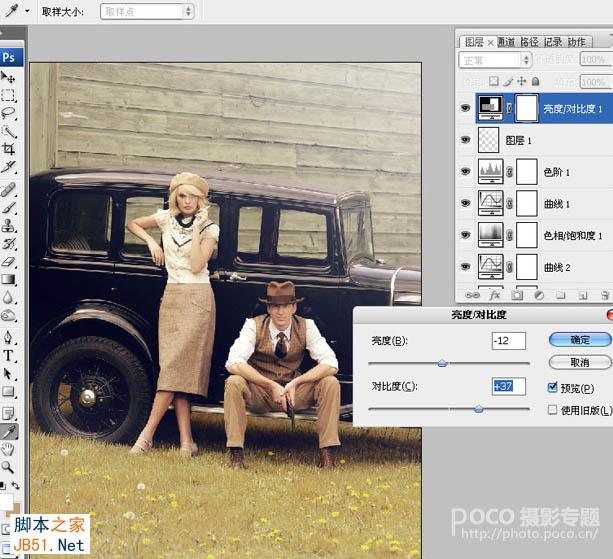
14、执行调整图层:亮度/对比度。

15、亮度-12,对比度+37。

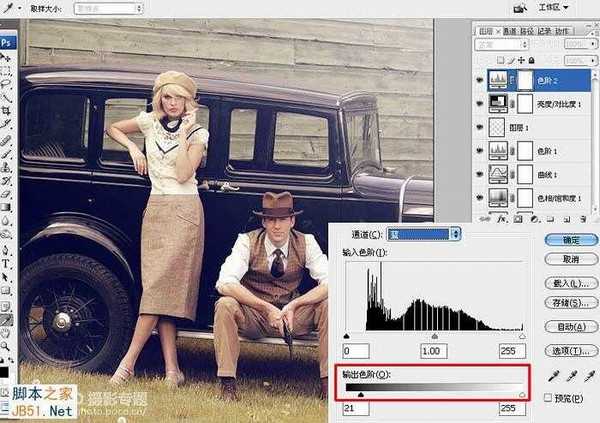
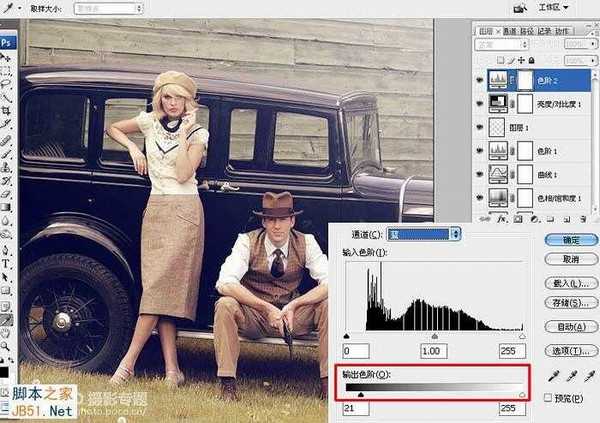
16、执行调整图层-色阶-通道-蓝,适当调整画面的色彩。

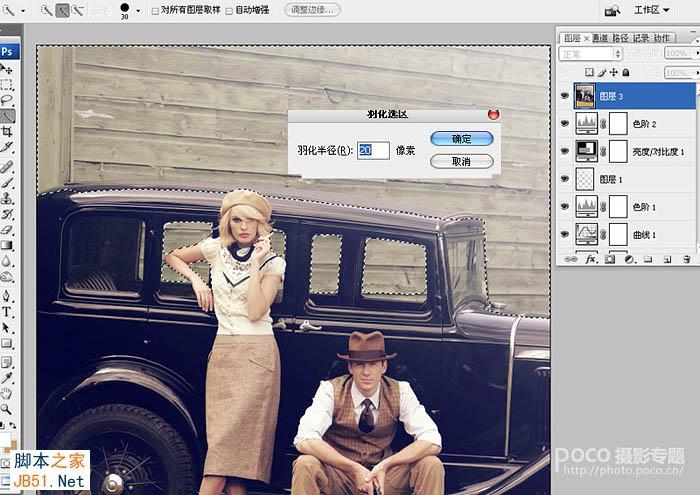
17、盖印图层,用快速选择工具,将图片上墙壁选出来,羽化值为20像素。

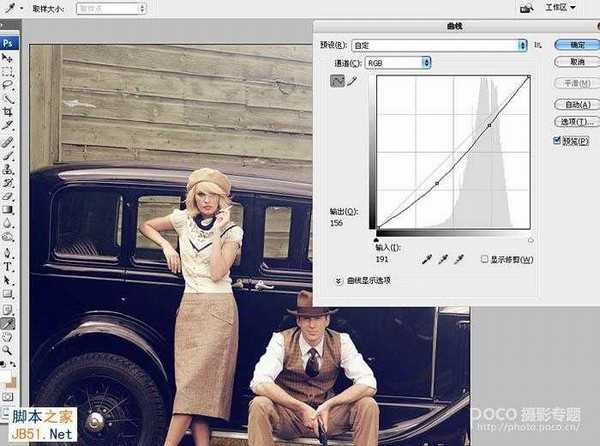
18、隐藏选区,执行图像/调整/曲线命令,适当将选区内的图片压深。

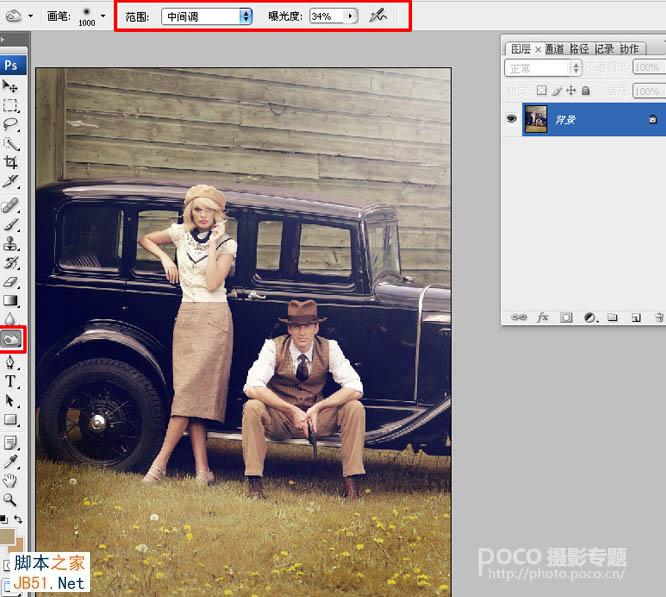
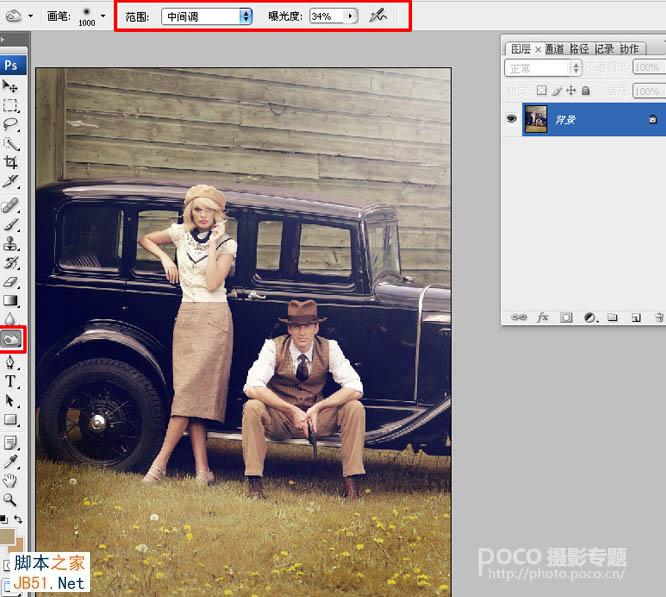
19、合并所有可见图层,选择加深工具:设置如下:范围-中间掉,曝光度34%。将设置好的加深工具在整个图片四周适当加深一下层次。

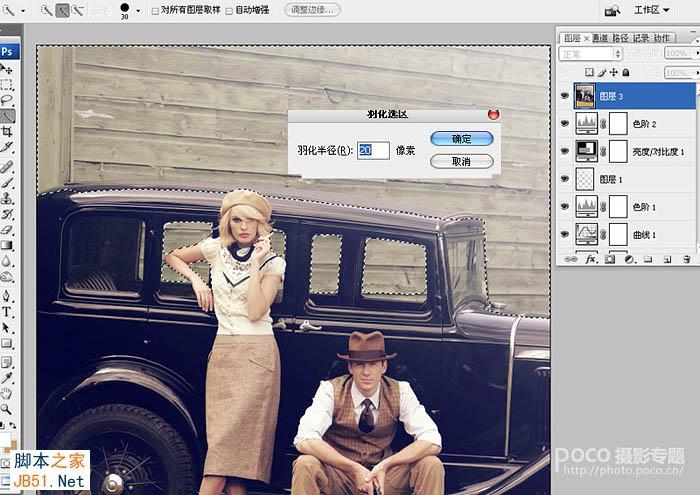
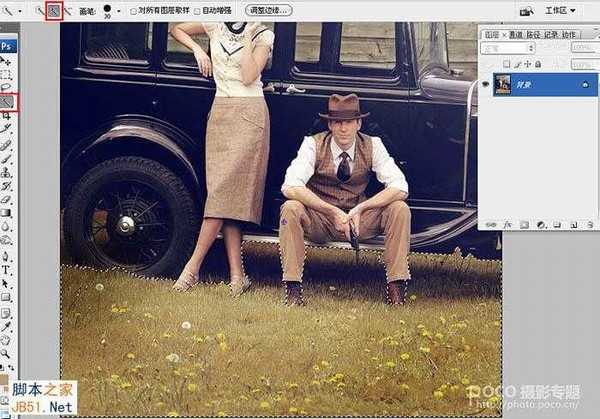
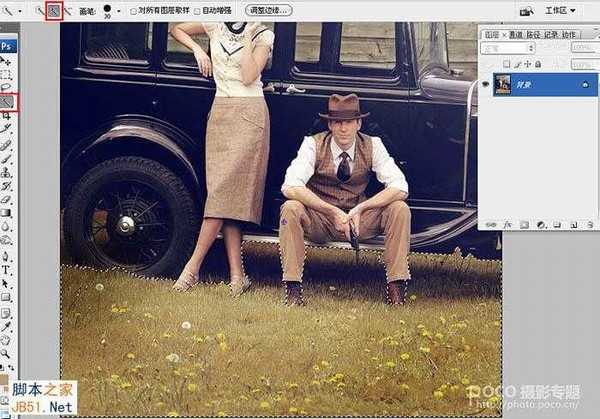
20、选择快速选择工具,点选红色方框内带加号图标,在图片的草地上做出选区。

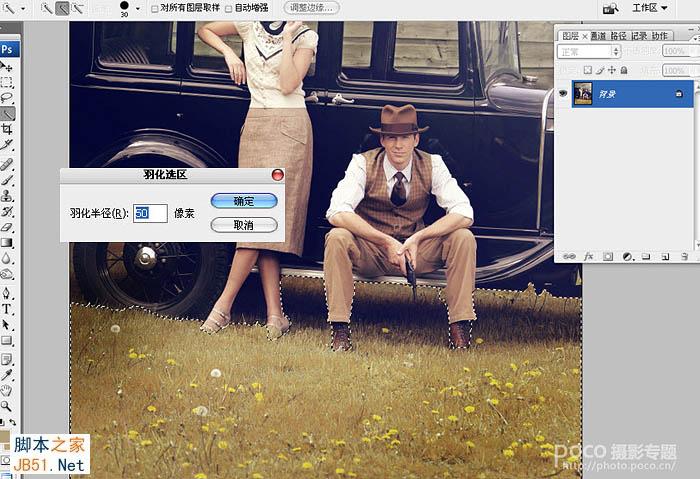
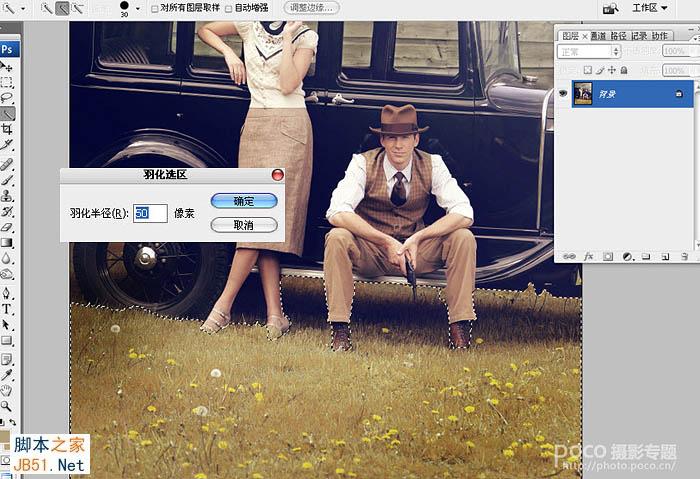
21、羽化值为50像素。

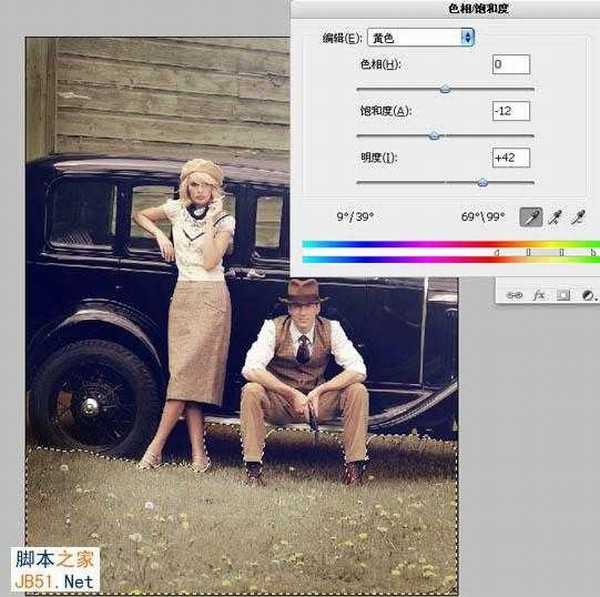
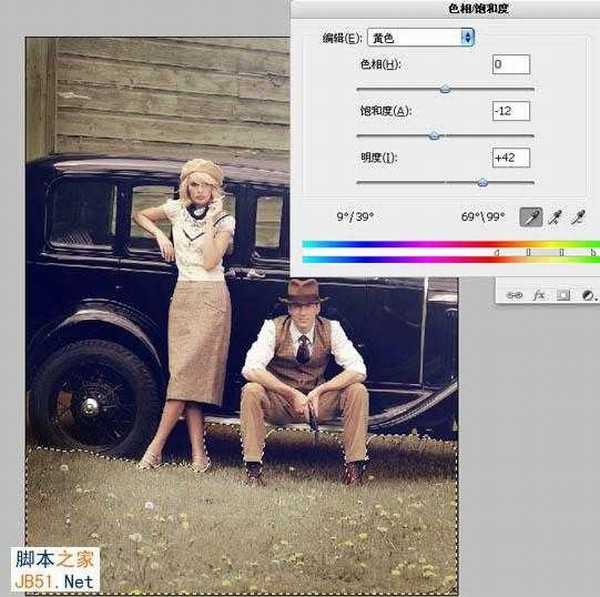
22、执行图像/调整/色相饱和度,编辑-黄色:参数如下:饱和度-12,明度+42。

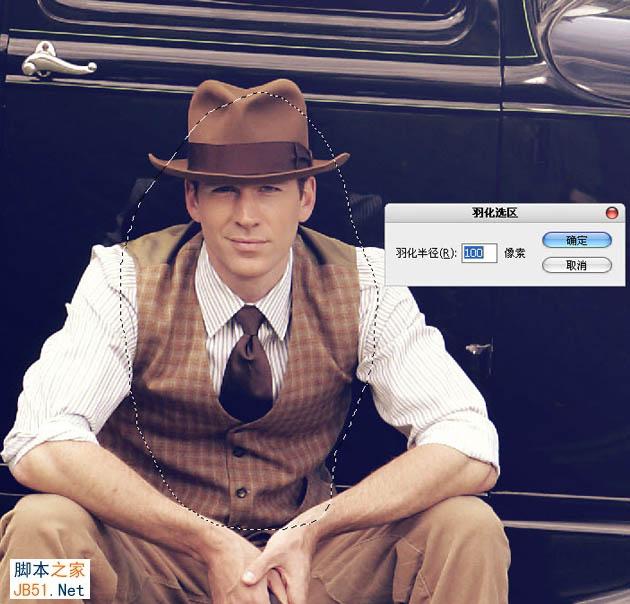
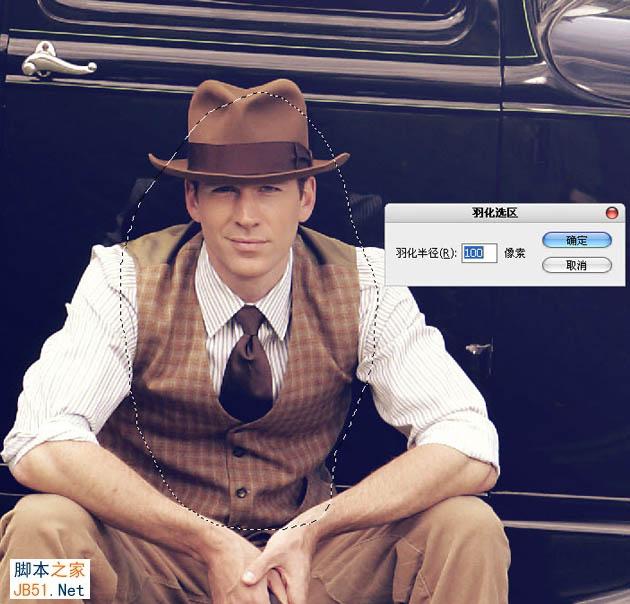
23、用套索工具将男士人物的脸部、帽子、上衣大致选出来,羽化值为100像素。

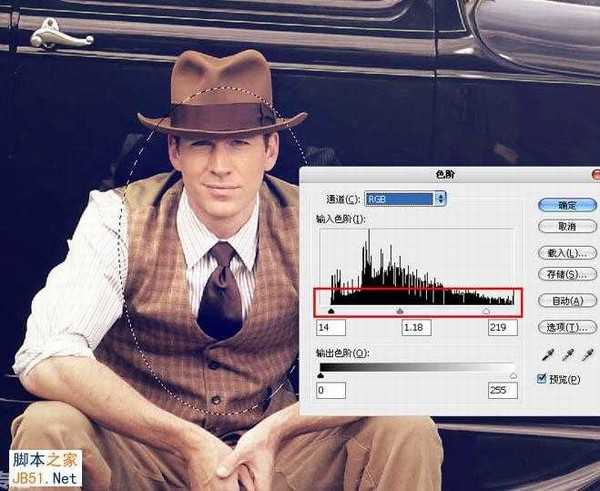
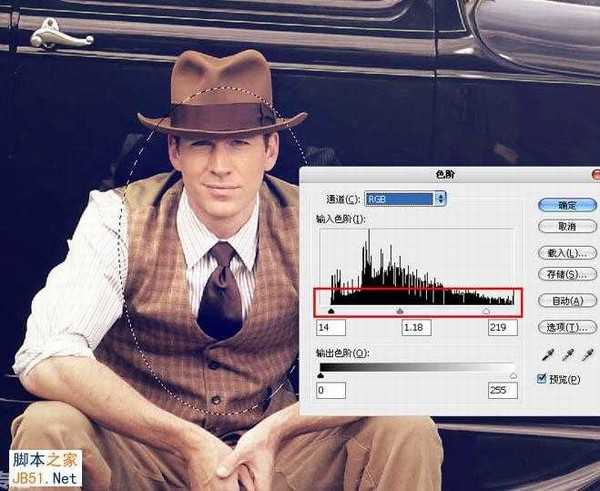
24、执行色阶命令,适当调亮选区内的图像。

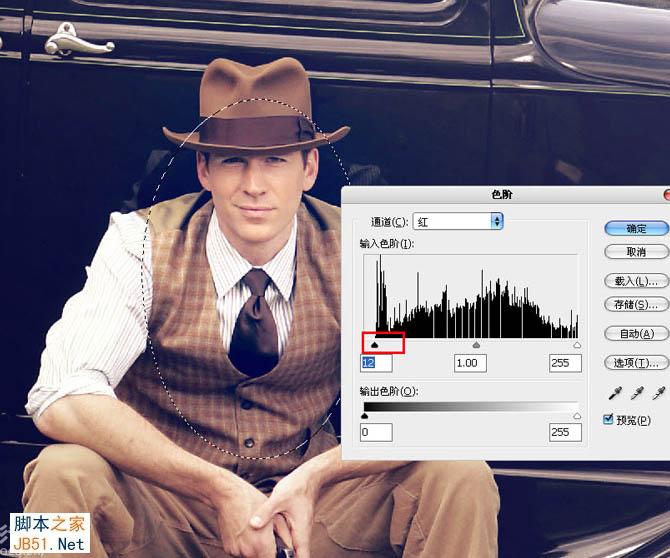
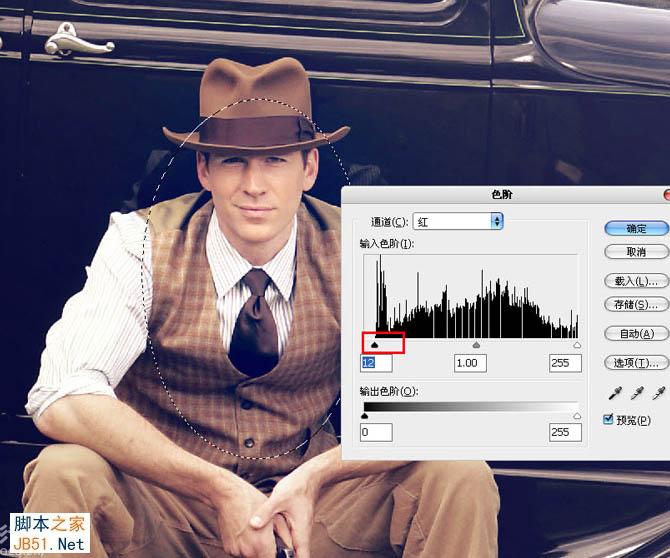
25、色阶通道-红,将红色方框内的滑标,适当向右滑动。

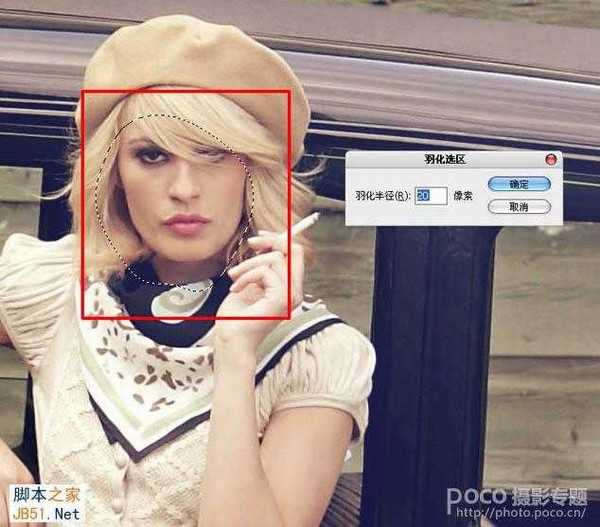
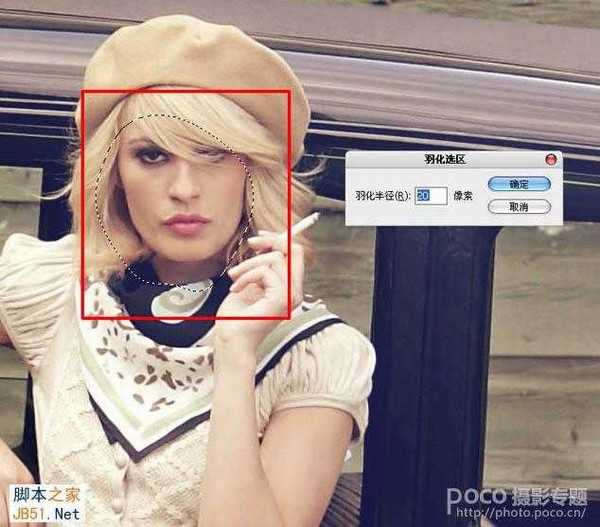
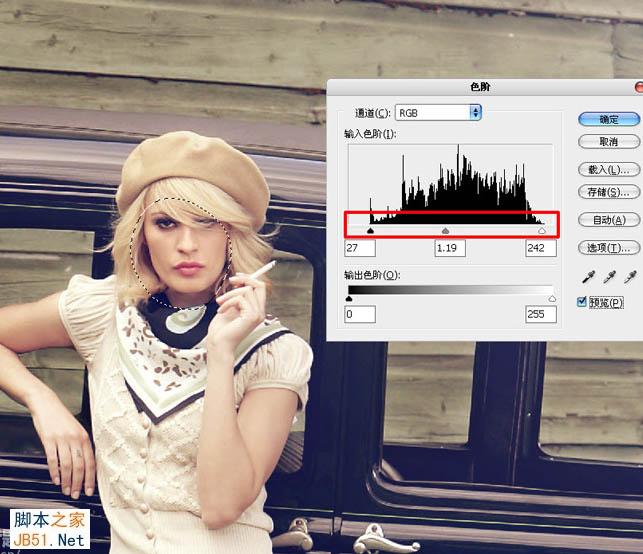
26、用套索工具将女士人物的脸部,大致选出来并羽化,羽化值为20像素。

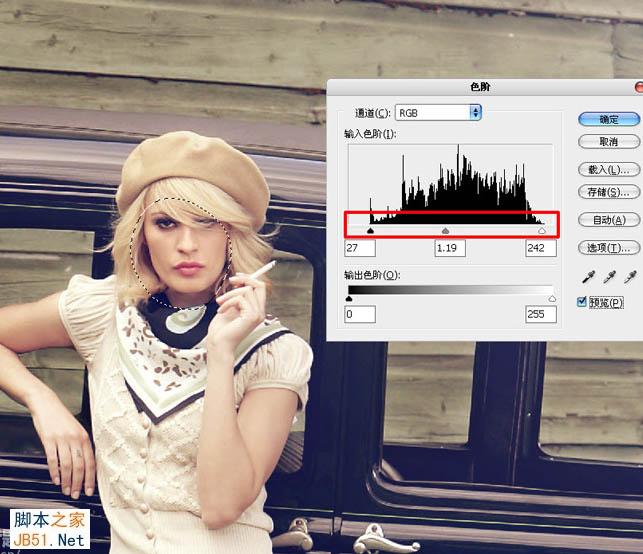
27、执行图像调整色阶命令,调整参数如图所示。

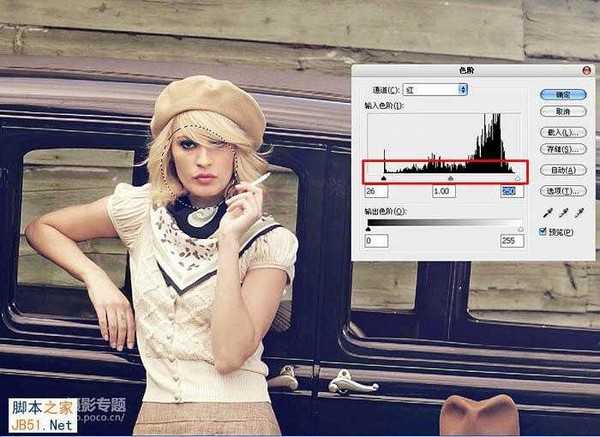
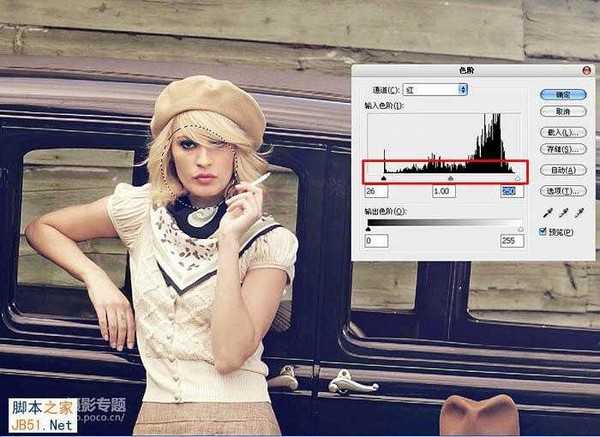
28、色阶通道-红,调整参数如图所示。

最终效果:


最终效果

1、打开图片,执行调整图层-色彩平衡;调整图层的标记-红色方框内图标。

2、点选红色方框内阴影,阴影处加洋红。

3、点选红色方框内高光,高光处加黄色。

4、执行调整图层-曲线。

5、曲线通道-红,适当调整画面的色彩。

6、曲线通道-蓝,适当调整画面的色彩。

7、执行调整图层-色相饱和度。

8、编辑-全图,饱和度-22,其他数值不变。

9、执行调整图层-曲线。曲线通道-红,适当调整画面的色彩。

10、曲线通道-蓝,适当调整画面的色彩。

11、执行调整图层-色阶-通道-蓝,适当调整画面的色彩。

12、新建图层1,设置渐变工具,选择红色方框内图标-从前景色到背景色渐变。

13、选择线性渐变,模式:正常。不透明度为26%。在图片的右上角适当拉出渐变色。效果如图所示。

14、执行调整图层:亮度/对比度。

15、亮度-12,对比度+37。

16、执行调整图层-色阶-通道-蓝,适当调整画面的色彩。

17、盖印图层,用快速选择工具,将图片上墙壁选出来,羽化值为20像素。

18、隐藏选区,执行图像/调整/曲线命令,适当将选区内的图片压深。

19、合并所有可见图层,选择加深工具:设置如下:范围-中间掉,曝光度34%。将设置好的加深工具在整个图片四周适当加深一下层次。

20、选择快速选择工具,点选红色方框内带加号图标,在图片的草地上做出选区。

21、羽化值为50像素。

22、执行图像/调整/色相饱和度,编辑-黄色:参数如下:饱和度-12,明度+42。

23、用套索工具将男士人物的脸部、帽子、上衣大致选出来,羽化值为100像素。

24、执行色阶命令,适当调亮选区内的图像。

25、色阶通道-红,将红色方框内的滑标,适当向右滑动。

26、用套索工具将女士人物的脸部,大致选出来并羽化,羽化值为20像素。

27、执行图像调整色阶命令,调整参数如图所示。

28、色阶通道-红,调整参数如图所示。

最终效果:
