PS设计制作夏季清新的qq头像教程
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:PS设计制作夏季清新的qq头像教程
在烈日炎炎的夏日里,看到有的qq头像还穿着冬天的衣服,很是闷热,大家赶快来换一个和属于你的夏日清新头像吧!小编之前也教大家制作了“文字头像”和“幻影头像和重叠头像”,现在小清新范的头像正当道,快来学习下夏日清新头像的制作教程吧!
这是制作完了之后的效果图:








1.打开ps,新建110*110的图层 把人素拖进去!摆好位置


3.调整不透明度为53% 效果图



然后不清楚的话就按两次DELETE 然后右键点击取消选择
此时效果图

点击钢笔工具 画条射线= =

前景**de545 后景色 #7a9b16
选择渐变工具


这个渐变是从我老婆阿you仔[你这破名= =]那儿学到的!超级好用
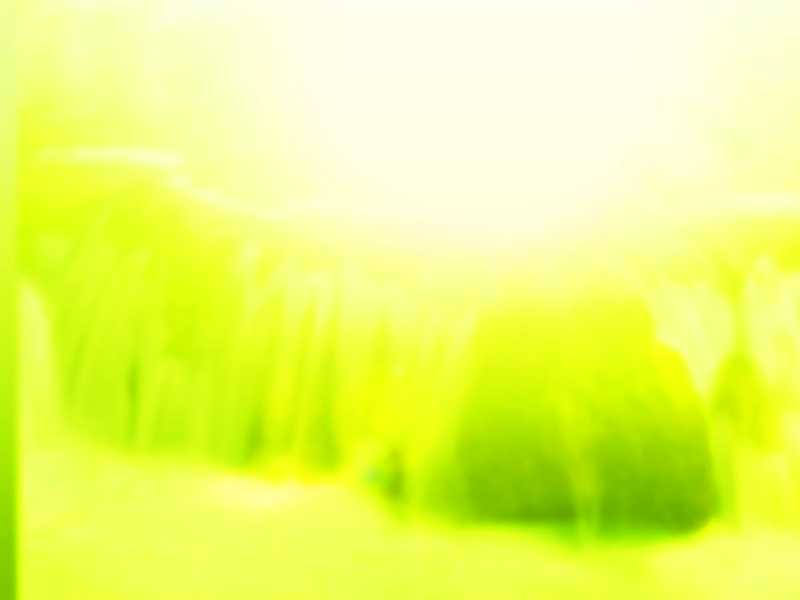
然后点击CTRL+ENTER 建立选区 点击渐变工具 从上往下拉一个渐变

模式-滤色 不透明度100%









用画笔画 然后你会发现颜色变成黑白两色了 黑的是画笔,白的是橡皮擦

把人物图圈出来即可
然后再次点击日本国旗就自动建立选区了 然后右键选择填充-白色 不透明度40%



然后点击到人素那个图层 先在滤镜-锐化-usm锐化中将人素整体锐化一次
数值如下


PS上方的不透明度调为71%
然后在眼睛上点两下 让眼睛更亮一点
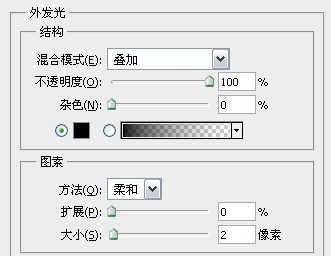
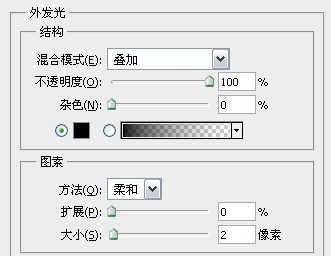
打上署名 右键选择-混合选项 让署名更清晰点
设置如下


这是制作完了之后的效果图:








1.打开ps,新建110*110的图层 把人素拖进去!摆好位置


3.调整不透明度为53% 效果图



然后不清楚的话就按两次DELETE 然后右键点击取消选择
此时效果图

点击钢笔工具 画条射线= =

前景**de545 后景色 #7a9b16
选择渐变工具


这个渐变是从我老婆阿you仔[你这破名= =]那儿学到的!超级好用
然后点击CTRL+ENTER 建立选区 点击渐变工具 从上往下拉一个渐变

模式-滤色 不透明度100%









用画笔画 然后你会发现颜色变成黑白两色了 黑的是画笔,白的是橡皮擦

把人物图圈出来即可
然后再次点击日本国旗就自动建立选区了 然后右键选择填充-白色 不透明度40%



然后点击到人素那个图层 先在滤镜-锐化-usm锐化中将人素整体锐化一次
数值如下


PS上方的不透明度调为71%
然后在眼睛上点两下 让眼睛更亮一点
打上署名 右键选择-混合选项 让署名更清晰点
设置如下