ps利用通道替换为树林中人物调出唯美的蓝红色
平面设计 发布日期:2025/12/31 浏览次数:1
正在浏览:ps利用通道替换为树林中人物调出唯美的蓝红色
素材图片中以单一绿色为主,我们需要的是双色,通道替换之前还需要给图片多增加一些暖色。替换后可以得到比例合适的双色图片,这样再调色就比较简单了。
原图

最终效果

1、打开素材图片,创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为橙黄色。

<图1>

<图2>
2、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴。点RGB通道返回图层面板,效果如下图。

<图3>
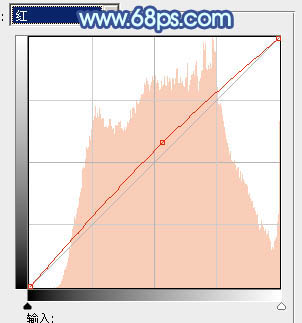
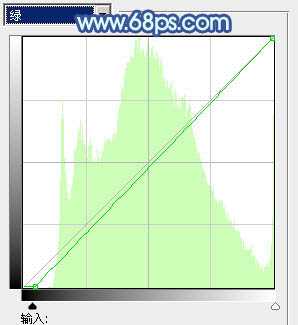
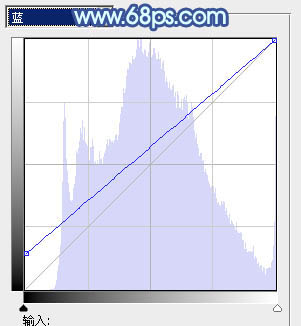
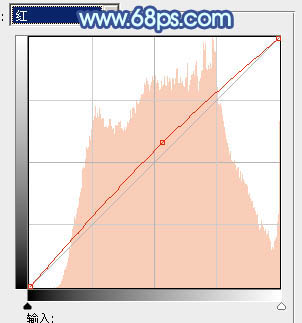
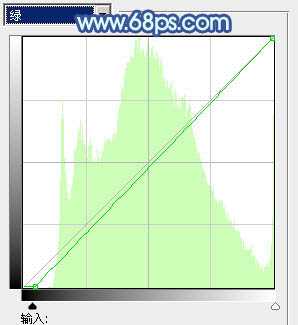
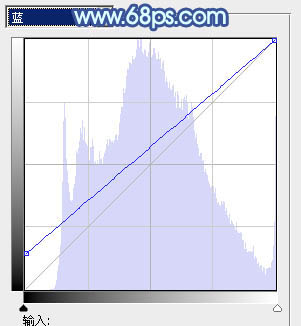
3、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图4 - 6,效果如图7。这一步给图片增加紫红色。

<图4>

<图5>

<图6>

<图7>
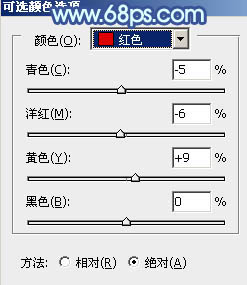
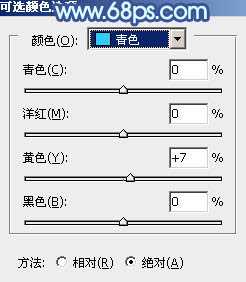
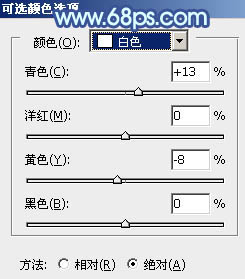
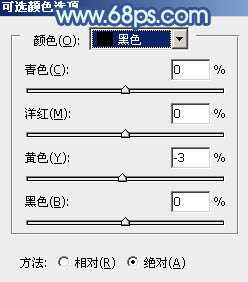
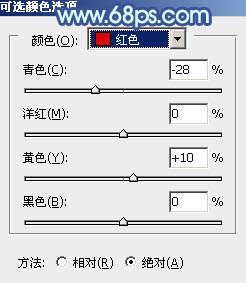
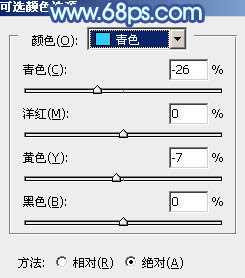
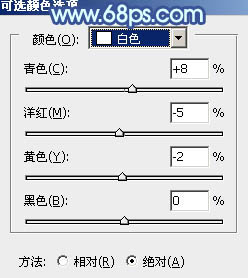
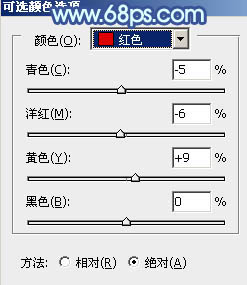
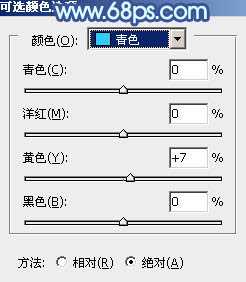
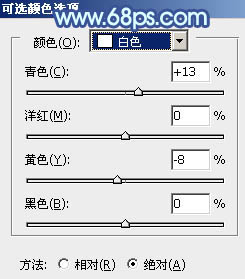
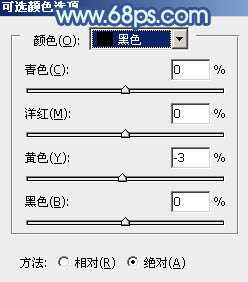
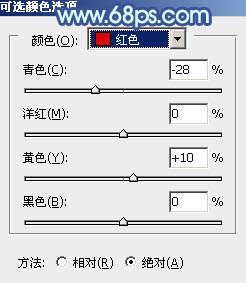
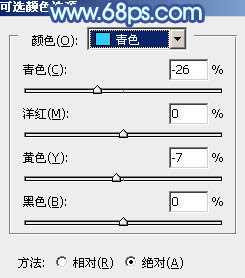
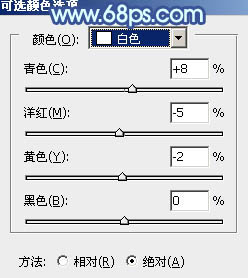
4、创建可选颜色调整图层,对红、青、白、黑进行调整,参数设置如图8 - 11,效果如图12。这一步主要给高光部分增加青蓝色。

<图8>

<图9>

<图10>

<图11>

<图12>
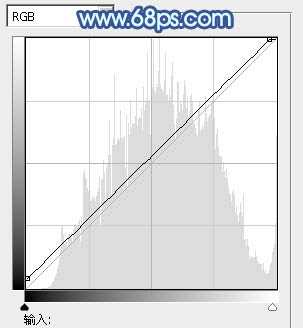
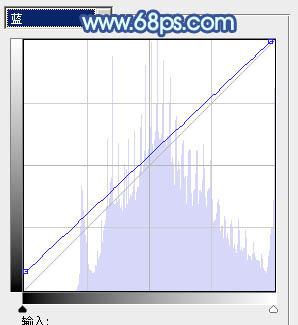
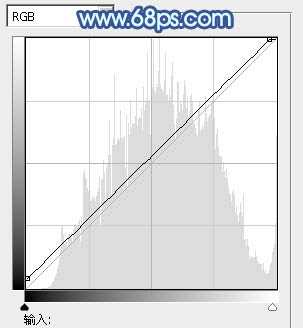
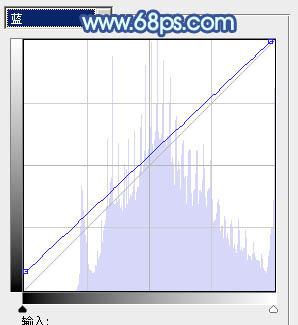
5、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图13,14,效果如图15。这一步适当增加图片亮度,并给暗部增加蓝色。

<图13>

<图14>

<图15>
6、创建可选颜色调整图层,对红、青、白进行调整,参数设置如图16 - 18,效果如图19。这一步把红色调艳一点,同时加强高光部分的颜色。

<图16>

<图17>

<图18>

<图19>
上一页12 下一页 阅读全文
原图

最终效果

1、打开素材图片,创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为橙黄色。

<图1>

<图2>
2、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴。点RGB通道返回图层面板,效果如下图。

<图3>
3、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图4 - 6,效果如图7。这一步给图片增加紫红色。

<图4>

<图5>

<图6>

<图7>
4、创建可选颜色调整图层,对红、青、白、黑进行调整,参数设置如图8 - 11,效果如图12。这一步主要给高光部分增加青蓝色。

<图8>

<图9>

<图10>

<图11>

<图12>
5、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图13,14,效果如图15。这一步适当增加图片亮度,并给暗部增加蓝色。

<图13>

<图14>

<图15>
6、创建可选颜色调整图层,对红、青、白进行调整,参数设置如图16 - 18,效果如图19。这一步把红色调艳一点,同时加强高光部分的颜色。

<图16>

<图17>

<图18>

<图19>
上一页12 下一页 阅读全文