Photoshop利用置换滤镜将普通图片制作水面倒影效果
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:Photoshop利用置换滤镜将普通图片制作水面倒影效果
先来看一下添加水面倒影后的效果:

原始图像:

好了,下面上详细步骤:
第1步:
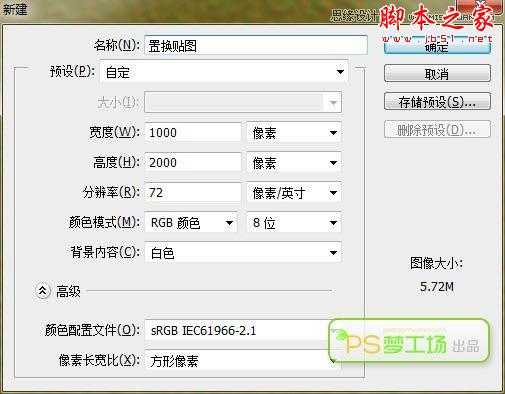
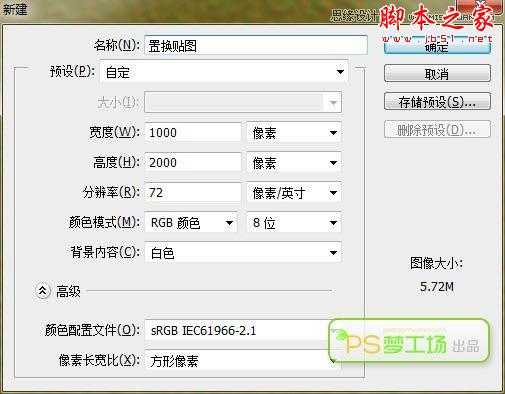
根据我们前面讲解的置换滤镜的原理,首先要有张PSD格式的置换贴图。那就先新建一个文档,这里我的尺寸选择1000×2000像素。

第2步:
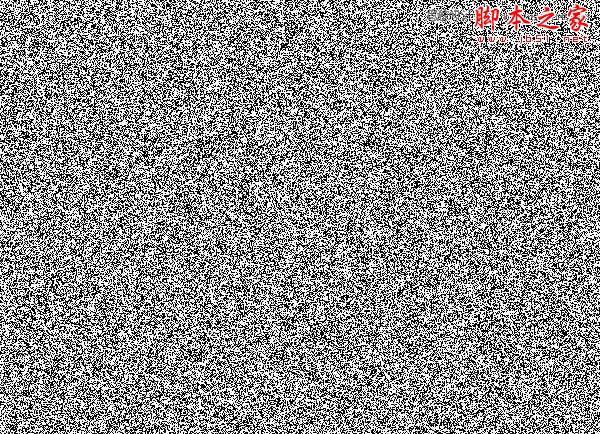
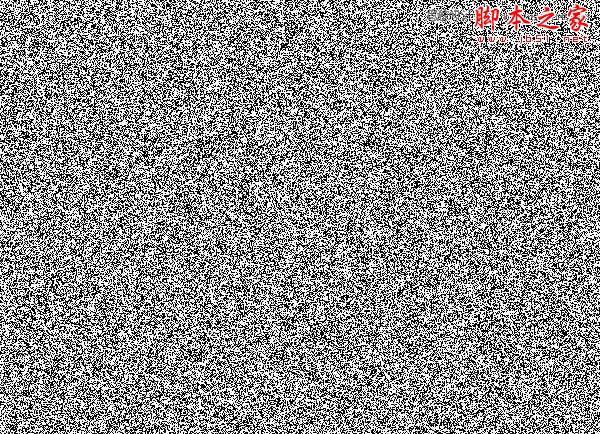
点击菜单:滤镜>杂色>添加杂色,数量为400%,高斯分布,单色。

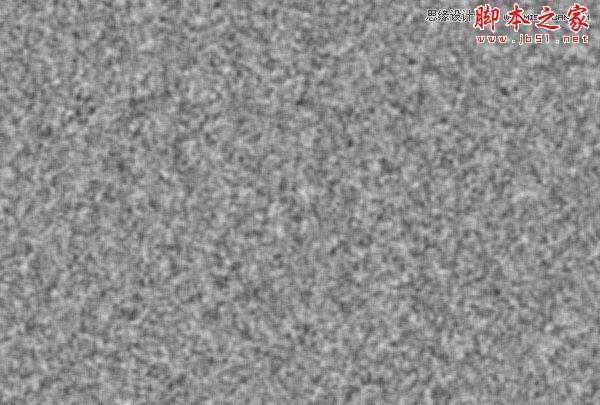
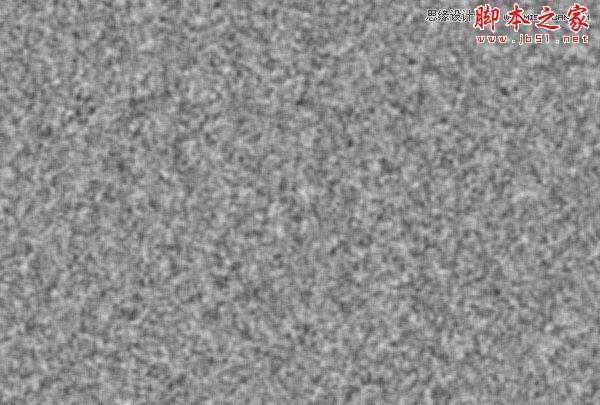
然后对图像进行高斯模糊(滤镜>模糊>高斯模糊),数值设置2像素就可以。

第3步:
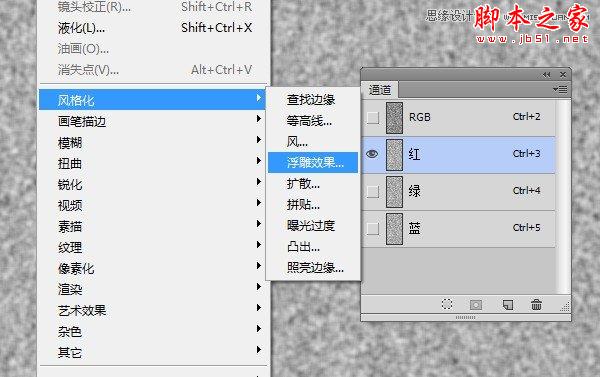
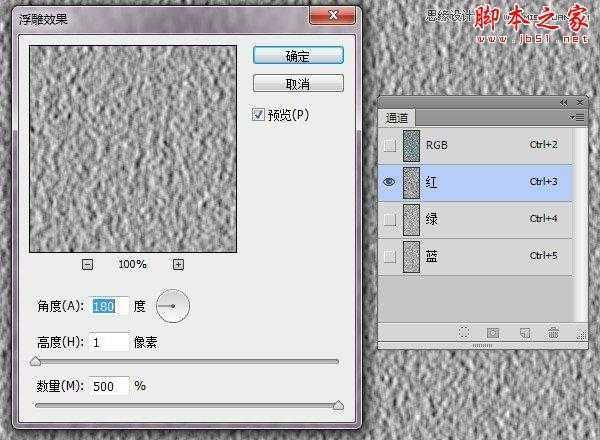
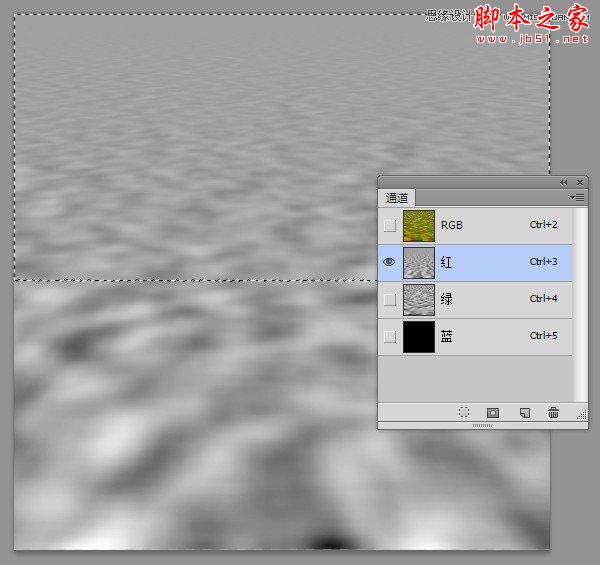
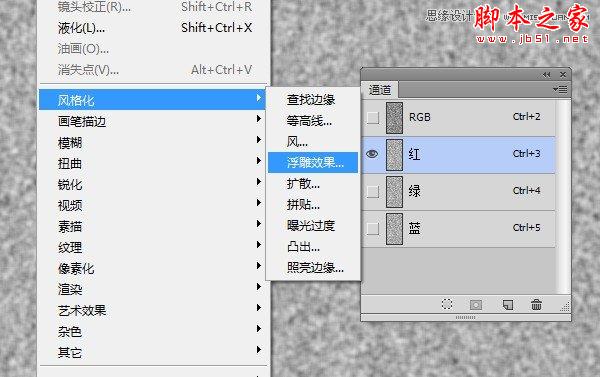
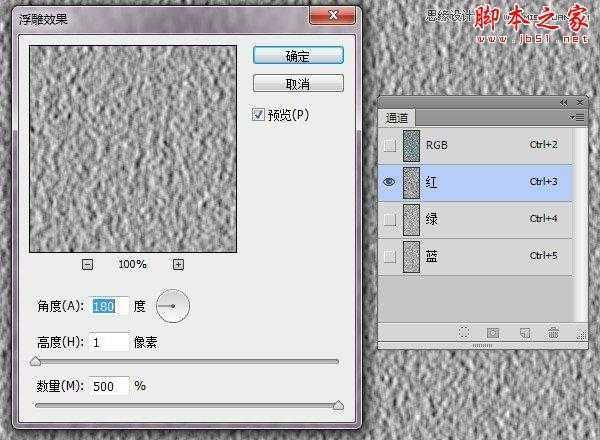
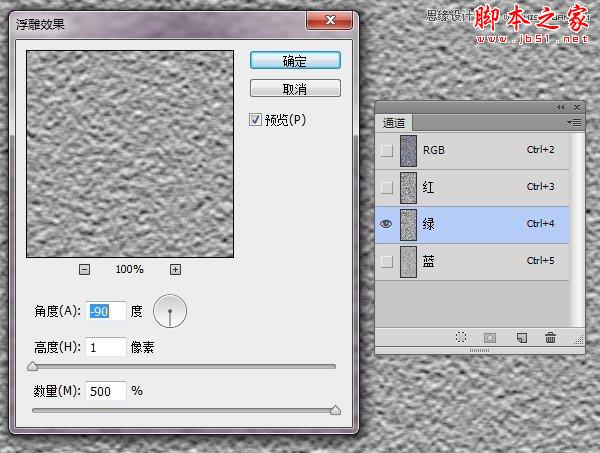
打开通道面板,选择红通道,然后对其添加浮雕效果(滤镜>风格化>浮雕效果),参数设置如下。


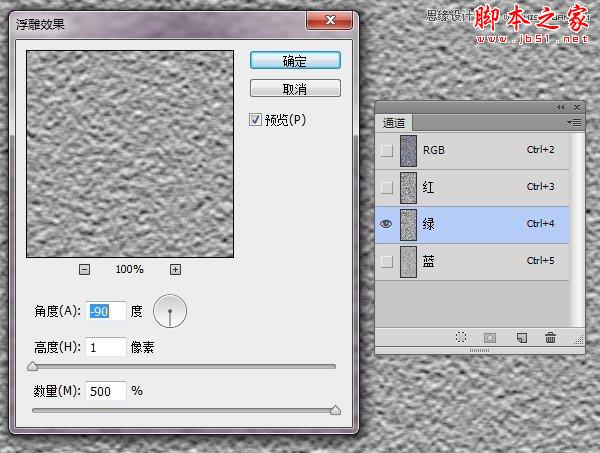
点击确定后继续选择绿通道,同样的处理方法,参数稍有不同。

点击确定后再选择蓝通道,由于蓝通道对置换滤镜不起作用,因此我们将其填充为黑色。(你问为什么?看来还是有必要再转回去学习一下。)

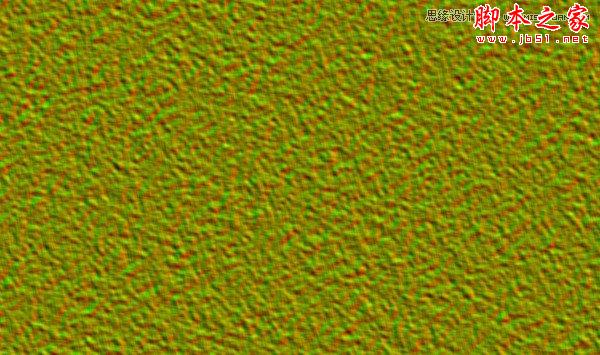
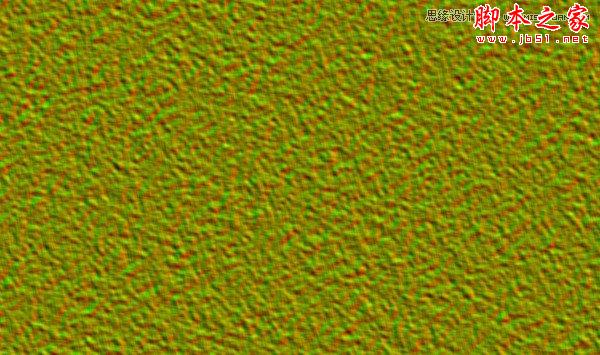
然后点击RGB通道,回到久违的图层面板,然后图像就变成这幅样子了。

第4步:
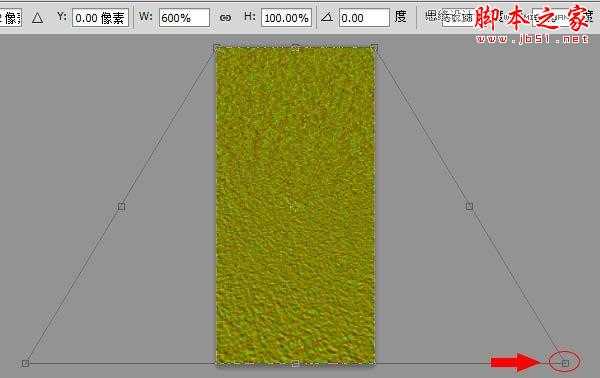
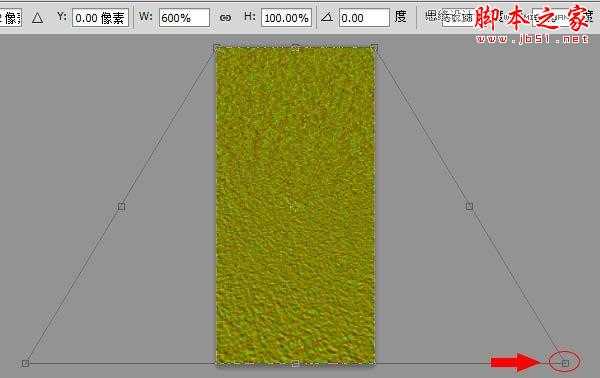
这时如果你的图层是背景图层,那么按住Alt键双击图层,将其转换为普通图层。然后Ctrl+T进行变形,右键选择透视,拖动下面的角,将其宽度调整为600%。

确定后按Ctrl键点击图层缩略图建立选区,然后点击菜单图像>裁剪。
第5步:
再重复一次第4步的透视与裁剪。
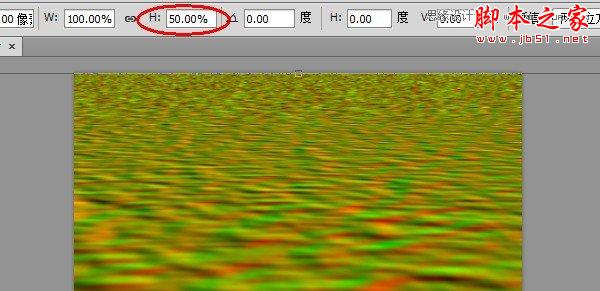
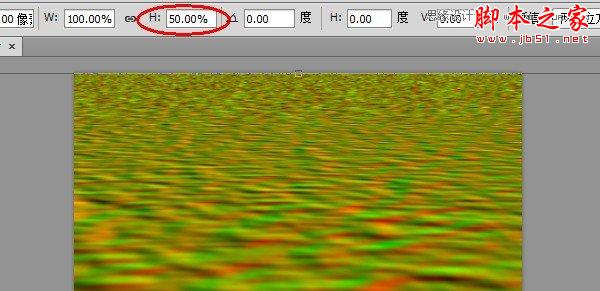
然后Ctrl+T,将图层高度设置为50%。

点击菜单图像>裁切,将透明像素裁切掉。这时你的文档便是1000×1000像素的了。
第6步:
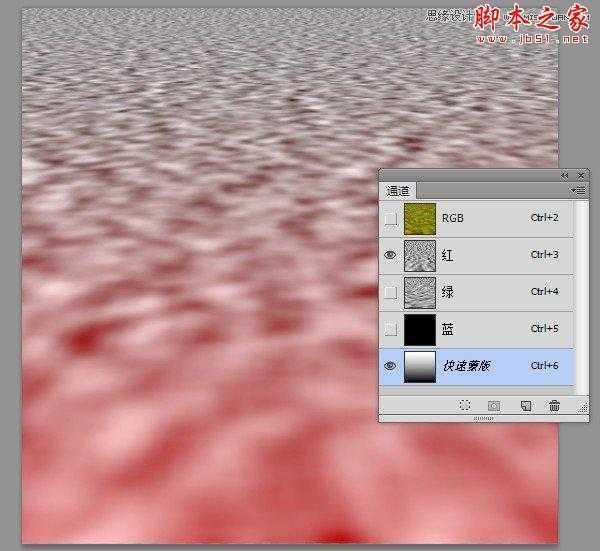
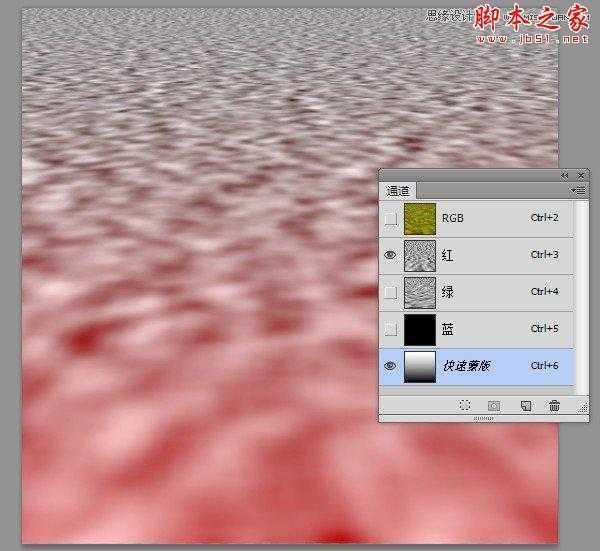
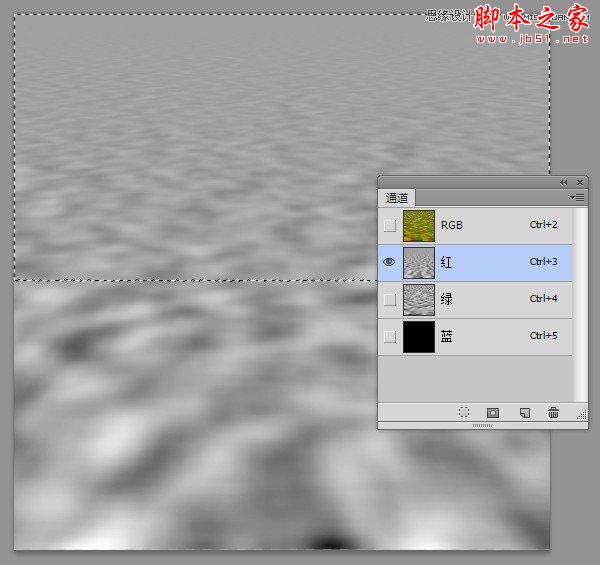
打开通道面板,选择红通道,按Q进入快速蒙版模式,由上到下拉出一条从白到黑的渐变。

再按Q退出快速蒙版。在红通道层填充50%的灰色(#808080)。

上一页12 下一页 阅读全文

原始图像:

好了,下面上详细步骤:
第1步:
根据我们前面讲解的置换滤镜的原理,首先要有张PSD格式的置换贴图。那就先新建一个文档,这里我的尺寸选择1000×2000像素。

第2步:
点击菜单:滤镜>杂色>添加杂色,数量为400%,高斯分布,单色。

然后对图像进行高斯模糊(滤镜>模糊>高斯模糊),数值设置2像素就可以。

第3步:
打开通道面板,选择红通道,然后对其添加浮雕效果(滤镜>风格化>浮雕效果),参数设置如下。


点击确定后继续选择绿通道,同样的处理方法,参数稍有不同。

点击确定后再选择蓝通道,由于蓝通道对置换滤镜不起作用,因此我们将其填充为黑色。(你问为什么?看来还是有必要再转回去学习一下。)

然后点击RGB通道,回到久违的图层面板,然后图像就变成这幅样子了。

第4步:
这时如果你的图层是背景图层,那么按住Alt键双击图层,将其转换为普通图层。然后Ctrl+T进行变形,右键选择透视,拖动下面的角,将其宽度调整为600%。

确定后按Ctrl键点击图层缩略图建立选区,然后点击菜单图像>裁剪。
第5步:
再重复一次第4步的透视与裁剪。
然后Ctrl+T,将图层高度设置为50%。

点击菜单图像>裁切,将透明像素裁切掉。这时你的文档便是1000×1000像素的了。
第6步:
打开通道面板,选择红通道,按Q进入快速蒙版模式,由上到下拉出一条从白到黑的渐变。

再按Q退出快速蒙版。在红通道层填充50%的灰色(#808080)。

上一页12 下一页 阅读全文