photoshop使用滤镜制作动态水波效果
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:photoshop使用滤镜制作动态水波效果
最终的效果图吧: 注:楼主使用的是CS3,本贴会使用到动画窗口(时间轴)具体的制作步骤如下:
注:楼主使用的是CS3,本贴会使用到动画窗口(时间轴)具体的制作步骤如下: 素材先上新建画布,我使用的是500*500,大家可以自定
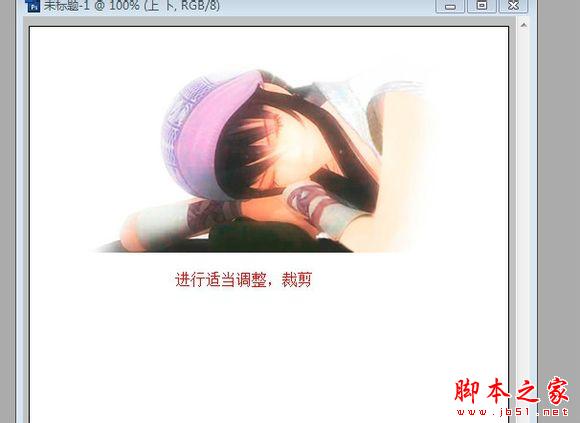
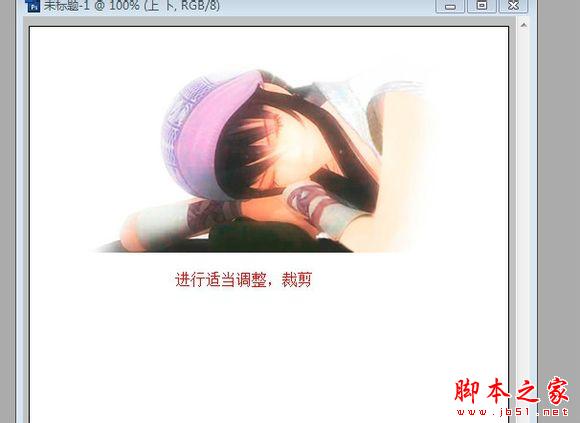
素材先上新建画布,我使用的是500*500,大家可以自定 把人物拖进去新画布中,进行适当的裁剪,Ctrl+T调整人物大小,命名为"上"
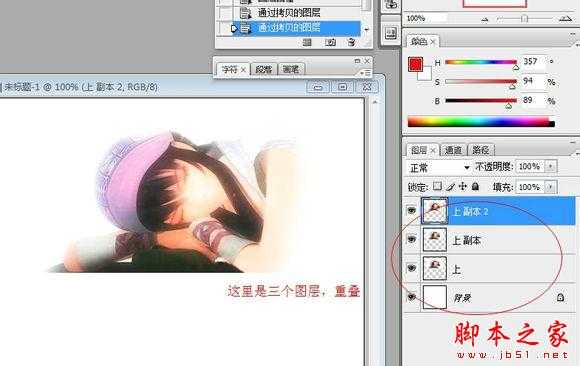
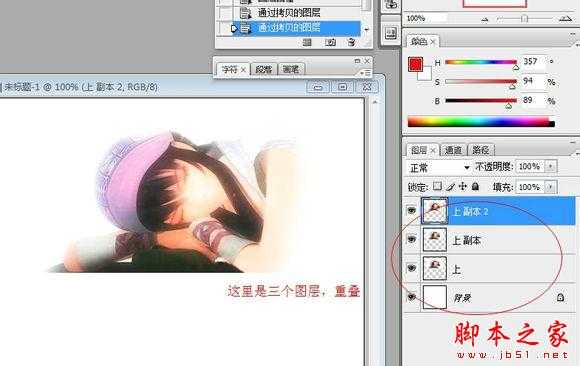
把人物拖进去新画布中,进行适当的裁剪,Ctrl+T调整人物大小,命名为"上" Ctrl+J 将人物复制两层
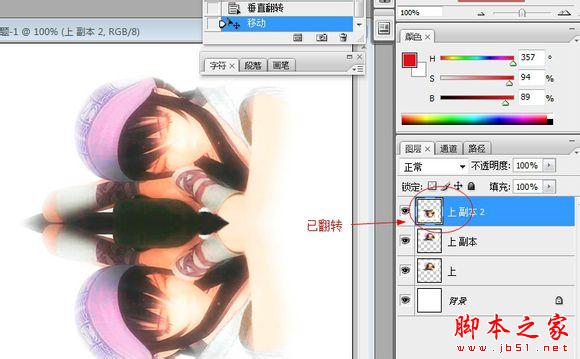
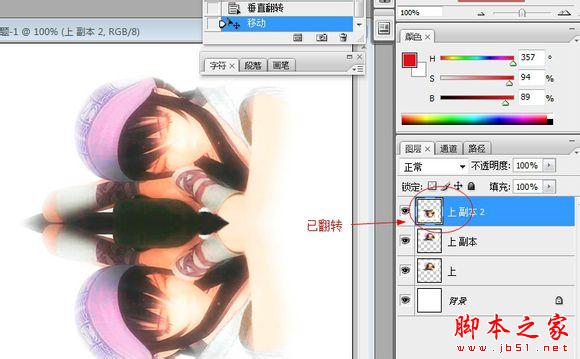
Ctrl+J 将人物复制两层 其中一层执行【编辑-变化-垂直翻转】,将复制图层进行位置调整
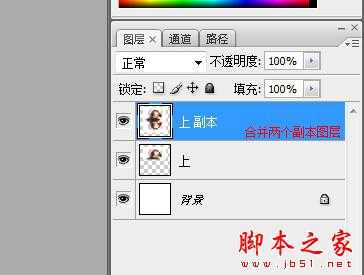
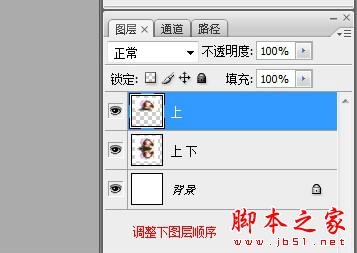
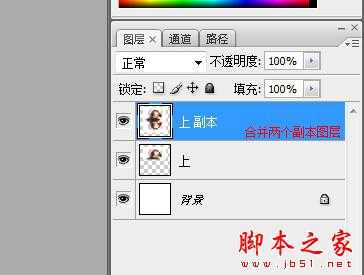
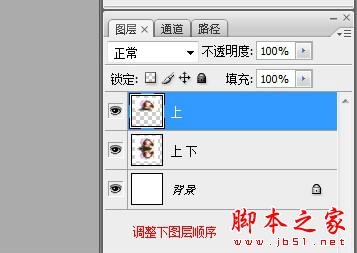
其中一层执行【编辑-变化-垂直翻转】,将复制图层进行位置调整  Ctrl+E将两个副本图层合并,取名为"上下",调整图层顺序,将只有"上"放到最上面
Ctrl+E将两个副本图层合并,取名为"上下",调整图层顺序,将只有"上"放到最上面

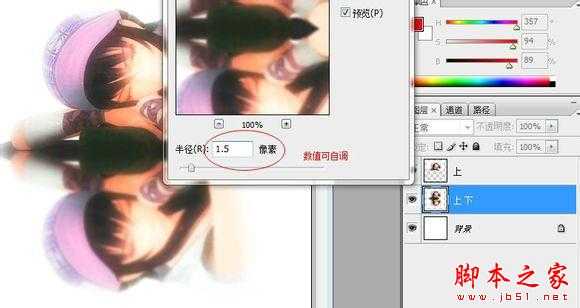
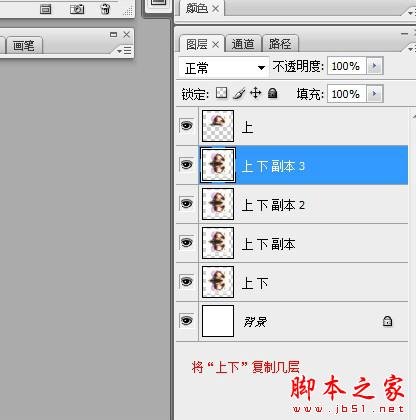
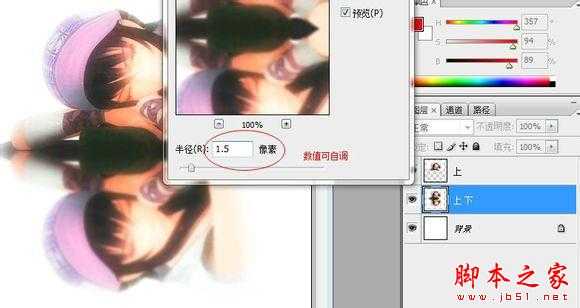
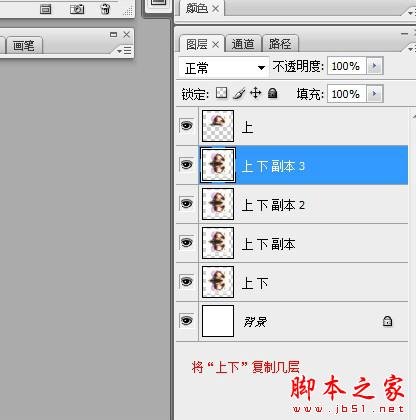
对图层"上下"进行些处理,执行【滤镜-模糊-高斯模糊】半径1.5,再将图层底部擦淡些,也可以自己再做些处理 Ctrl+J将"上下"图层复制几张,lz复制了三个,则"上下"图层共四个
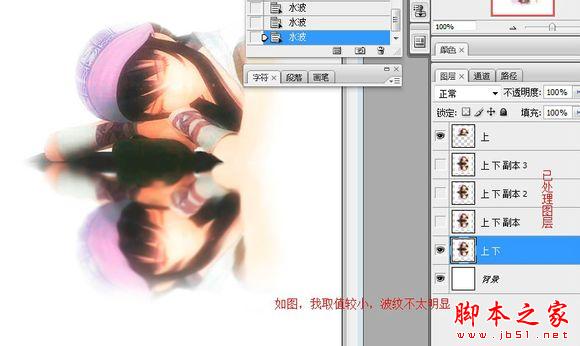
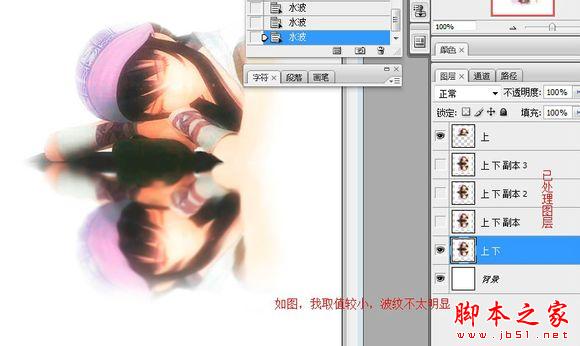
Ctrl+J将"上下"图层复制几张,lz复制了三个,则"上下"图层共四个 对于"上下"的几个图层依次执行【滤镜-扭曲-水波-从中心向外】数值依次为数量-14,起伏8,9,10,11几个图层的数值依次递加
对于"上下"的几个图层依次执行【滤镜-扭曲-水波-从中心向外】数值依次为数量-14,起伏8,9,10,11几个图层的数值依次递加
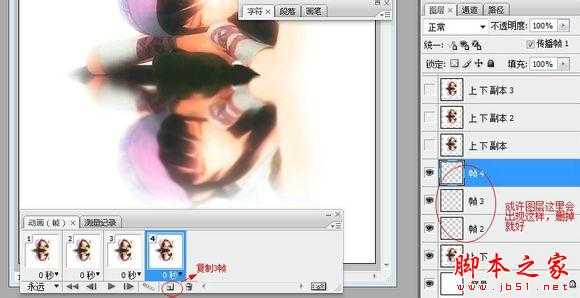
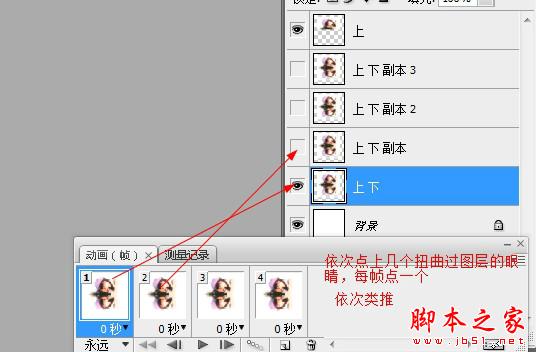
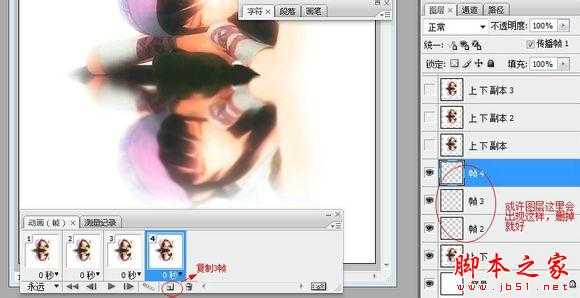
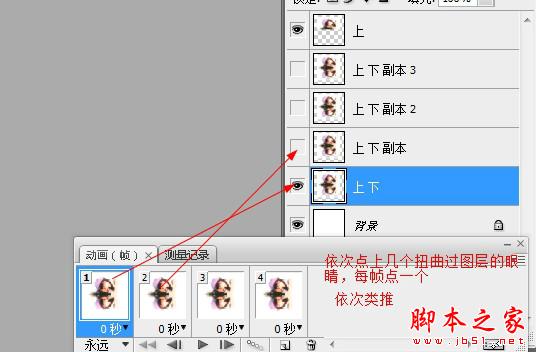
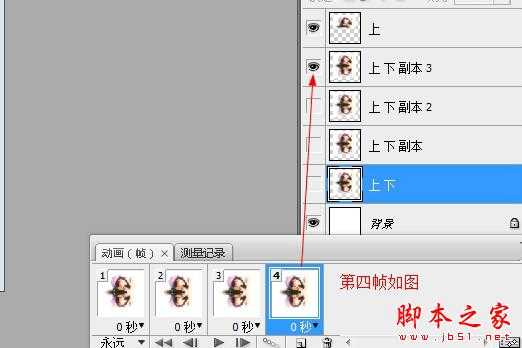
 把做过滤镜处理的图层的眼睛点掉,【窗口-动画】打开动画窗口复制3帧,共有4帧,然后依次点好每一帧前面的眼睛
把做过滤镜处理的图层的眼睛点掉,【窗口-动画】打开动画窗口复制3帧,共有4帧,然后依次点好每一帧前面的眼睛

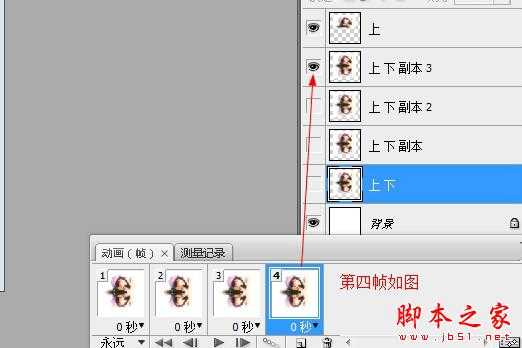
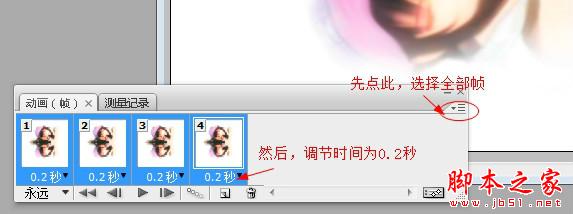
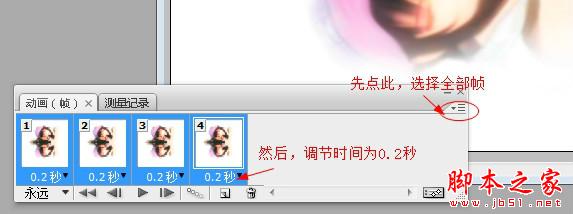
 点好眼睛,呈现波纹的过渡,然后调整时间为0,2秒
点好眼睛,呈现波纹的过渡,然后调整时间为0,2秒 播放调试,满意则储存 【文件-存为web和设备所用格式-gif格式】
播放调试,满意则储存 【文件-存为web和设备所用格式-gif格式】
 注:楼主使用的是CS3,本贴会使用到动画窗口(时间轴)具体的制作步骤如下:
注:楼主使用的是CS3,本贴会使用到动画窗口(时间轴)具体的制作步骤如下: 素材先上新建画布,我使用的是500*500,大家可以自定
素材先上新建画布,我使用的是500*500,大家可以自定 把人物拖进去新画布中,进行适当的裁剪,Ctrl+T调整人物大小,命名为"上"
把人物拖进去新画布中,进行适当的裁剪,Ctrl+T调整人物大小,命名为"上" Ctrl+J 将人物复制两层
Ctrl+J 将人物复制两层 其中一层执行【编辑-变化-垂直翻转】,将复制图层进行位置调整
其中一层执行【编辑-变化-垂直翻转】,将复制图层进行位置调整  Ctrl+E将两个副本图层合并,取名为"上下",调整图层顺序,将只有"上"放到最上面
Ctrl+E将两个副本图层合并,取名为"上下",调整图层顺序,将只有"上"放到最上面

对图层"上下"进行些处理,执行【滤镜-模糊-高斯模糊】半径1.5,再将图层底部擦淡些,也可以自己再做些处理
 Ctrl+J将"上下"图层复制几张,lz复制了三个,则"上下"图层共四个
Ctrl+J将"上下"图层复制几张,lz复制了三个,则"上下"图层共四个 对于"上下"的几个图层依次执行【滤镜-扭曲-水波-从中心向外】数值依次为数量-14,起伏8,9,10,11几个图层的数值依次递加
对于"上下"的几个图层依次执行【滤镜-扭曲-水波-从中心向外】数值依次为数量-14,起伏8,9,10,11几个图层的数值依次递加
 把做过滤镜处理的图层的眼睛点掉,【窗口-动画】打开动画窗口复制3帧,共有4帧,然后依次点好每一帧前面的眼睛
把做过滤镜处理的图层的眼睛点掉,【窗口-动画】打开动画窗口复制3帧,共有4帧,然后依次点好每一帧前面的眼睛

 点好眼睛,呈现波纹的过渡,然后调整时间为0,2秒
点好眼睛,呈现波纹的过渡,然后调整时间为0,2秒 播放调试,满意则储存 【文件-存为web和设备所用格式-gif格式】
播放调试,满意则储存 【文件-存为web和设备所用格式-gif格式】