PhotoShop设计打造出奔跑的火焰红色跑车特效
平面设计 发布日期:2026/1/20 浏览次数:1
正在浏览:PhotoShop设计打造出奔跑的火焰红色跑车特效
最终效果:

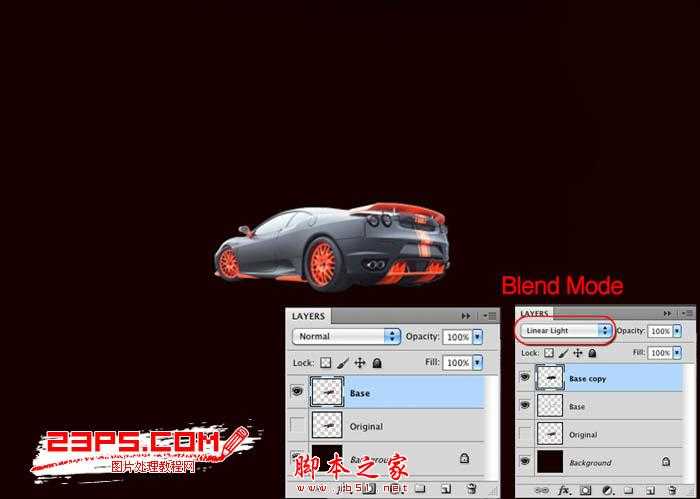
之后去滤镜>风格化>查找边缘。再次重复同样的事情,才能有另外一层,但混合模式,使用硬光。之后,您可以合并成一个这2层。



在同一层,我们在第1步中创建的,让我们套用高斯模糊。转到滤镜>模糊>高斯模糊。该值会有所不同取决于你工作的决议。在我来说,我为半径1.6。之后,改变混合模式为卵石。
重复层保持相同的混合模式,但是让我们的再次应用高斯模糊,去滤镜>模糊>高斯模糊,并使用3.6像素。重命名此层为“top”。重复层中的第一步,我们创建和合并了这一个。然后再重复第一层,并重新命名它为红色,去图像>调整>色相和饱和度。选择着色,改变饱和度为100。
该层的混合模式将被覆盖。
让我们再次重复这个黄色版本。转到图像>调整>色相和饱和度和色相40。照此再次创造一个橙色的版本,然后色调和饱和度使用-22。
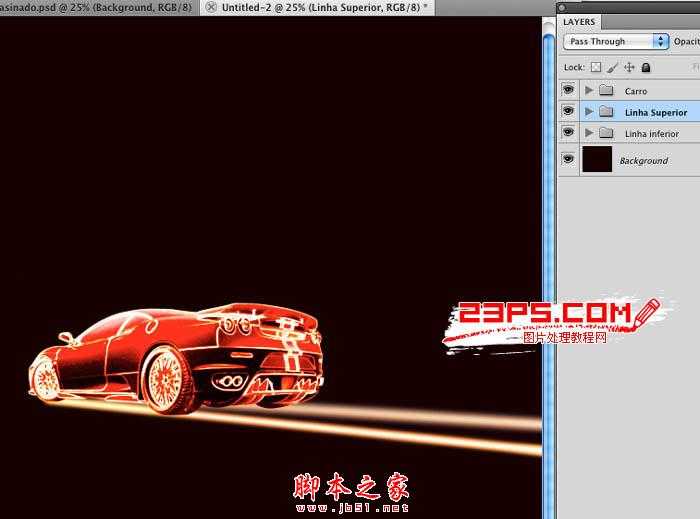
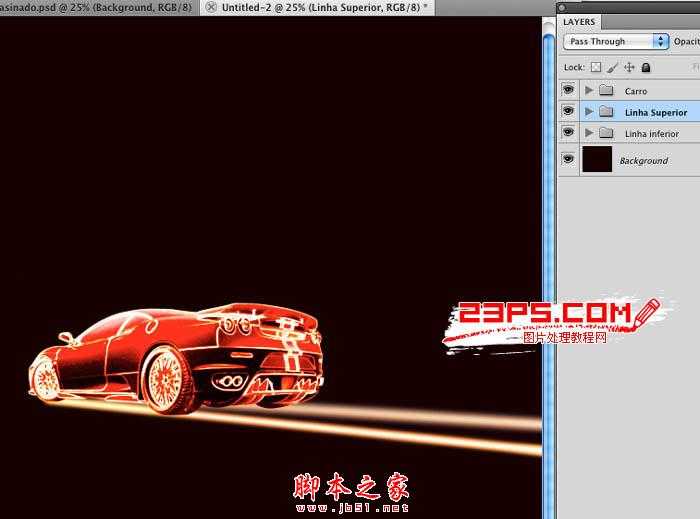
改变后的黄色和橙色层的不透明度为50%,并把它们的文件夹内。您可以通过选择和去图层>图层。然后选择与本集团去图层“>”矢量蒙版,然后删除上车的车尾部分的轮廓。









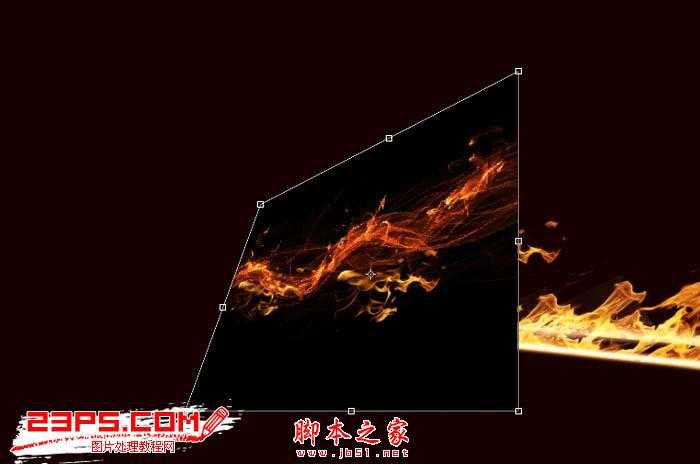
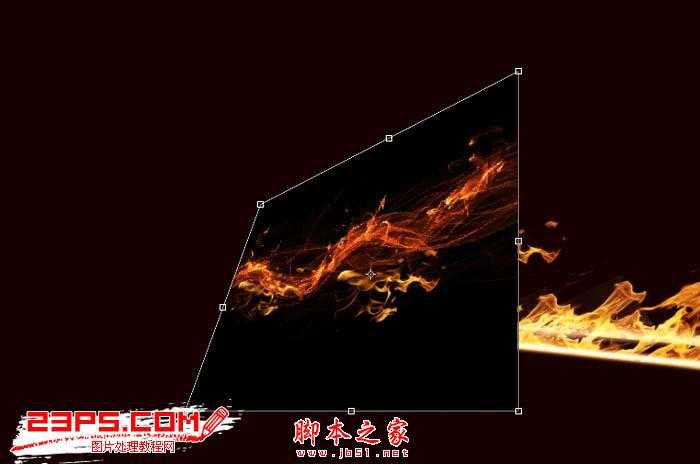
确保您使用不同大小的斑点像下面的图片。



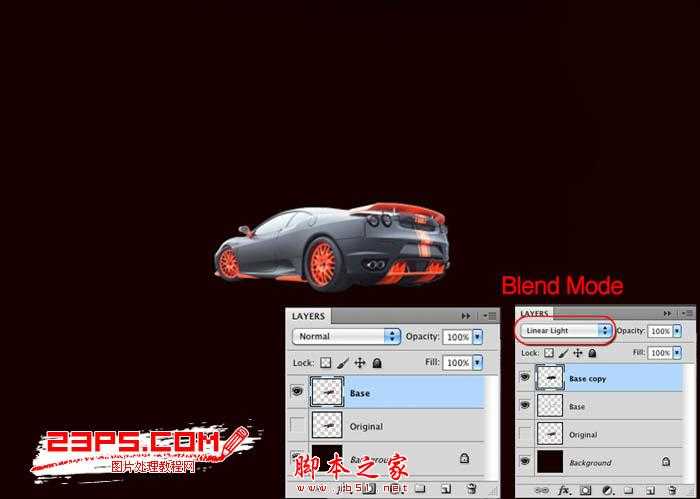
之后去滤镜>风格化>查找边缘。再次重复同样的事情,才能有另外一层,但混合模式,使用硬光。之后,您可以合并成一个这2层。



在同一层,我们在第1步中创建的,让我们套用高斯模糊。转到滤镜>模糊>高斯模糊。该值会有所不同取决于你工作的决议。在我来说,我为半径1.6。之后,改变混合模式为卵石。
重复层保持相同的混合模式,但是让我们的再次应用高斯模糊,去滤镜>模糊>高斯模糊,并使用3.6像素。重命名此层为“top”。重复层中的第一步,我们创建和合并了这一个。然后再重复第一层,并重新命名它为红色,去图像>调整>色相和饱和度。选择着色,改变饱和度为100。
该层的混合模式将被覆盖。
让我们再次重复这个黄色版本。转到图像>调整>色相和饱和度和色相40。照此再次创造一个橙色的版本,然后色调和饱和度使用-22。
改变后的黄色和橙色层的不透明度为50%,并把它们的文件夹内。您可以通过选择和去图层>图层。然后选择与本集团去图层“>”矢量蒙版,然后删除上车的车尾部分的轮廓。









确保您使用不同大小的斑点像下面的图片。

