photoshop为宝宝写真照增加动态蝴蝶翅膀特效
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:photoshop为宝宝写真照增加动态蝴蝶翅膀特效
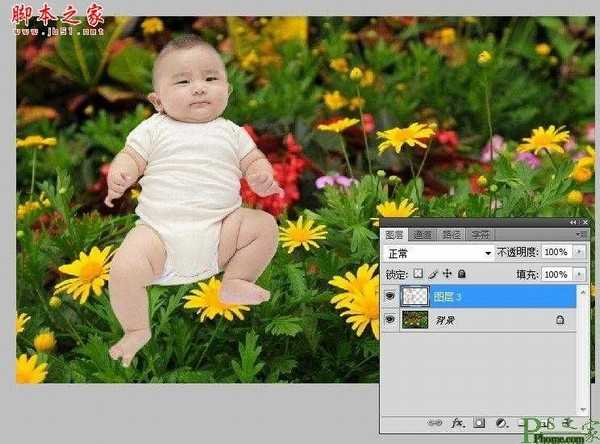
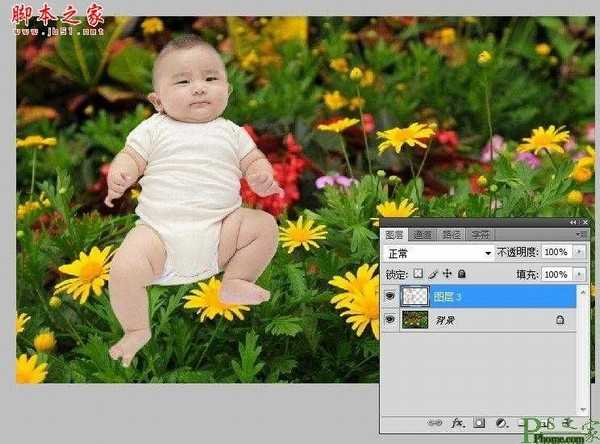
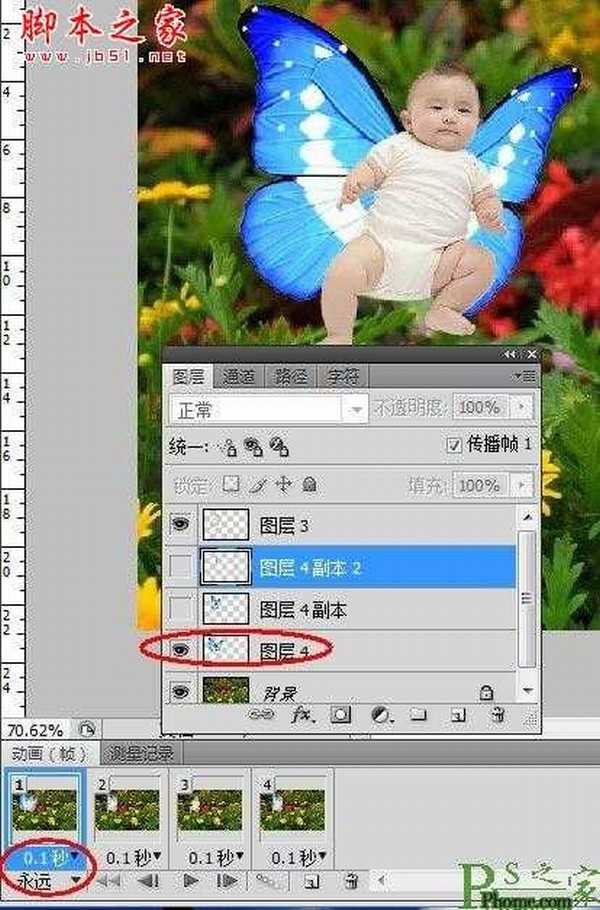
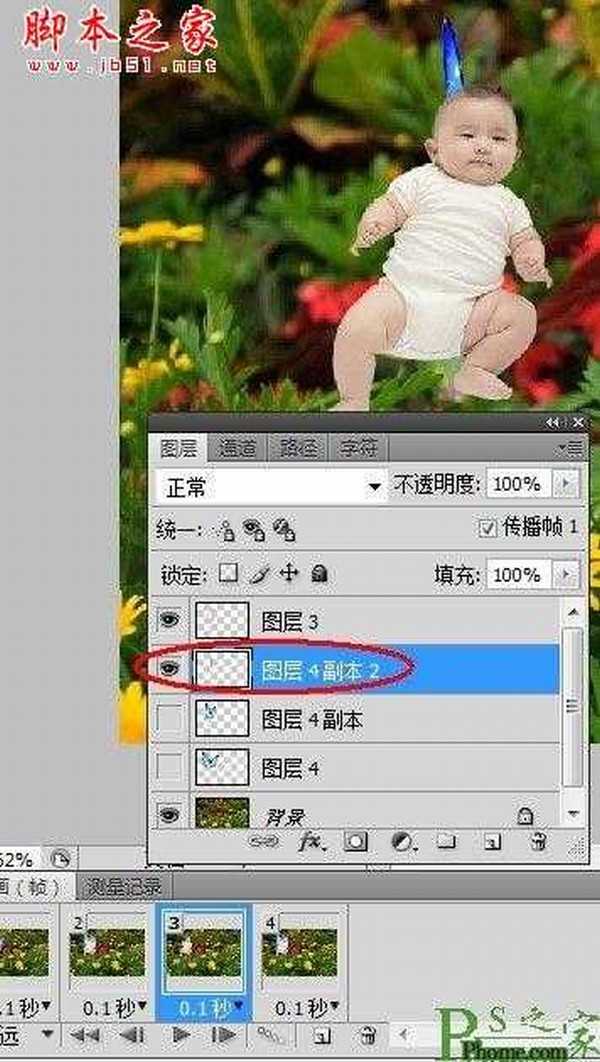
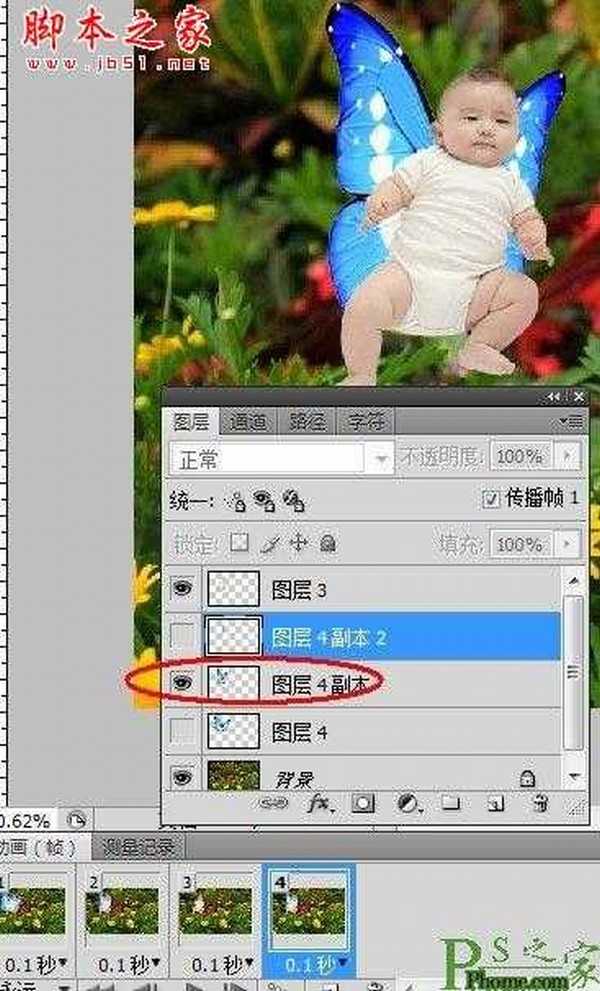
家长举起宝宝的时候,宝宝觉得像飞翔一样,笑的非常开心。宝宝是生命的延续,在家长眼中,永远可爱的像个小天使一样,接下来这个教程,我们给宝宝装上蝴蝶的翅膀,制作出宝宝飞翔的效果。
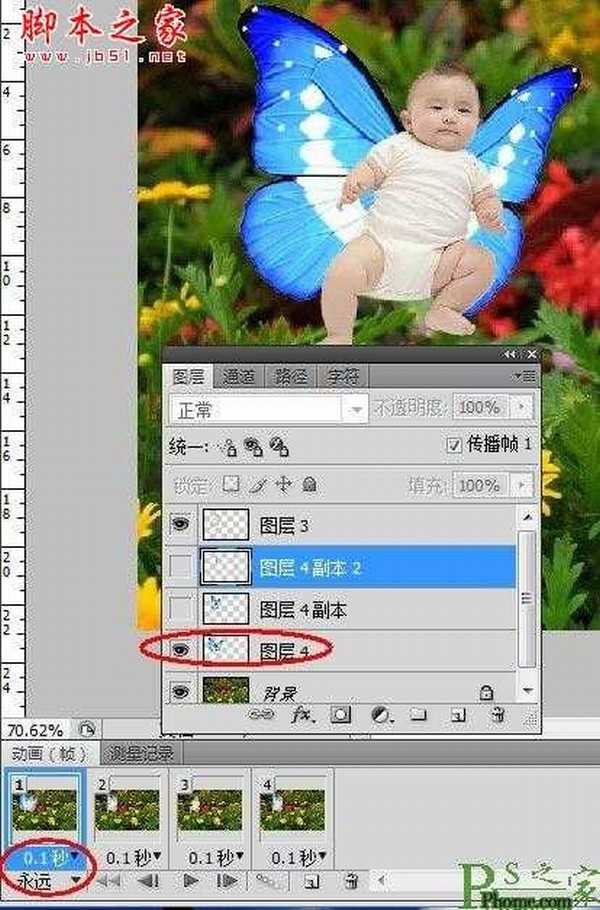
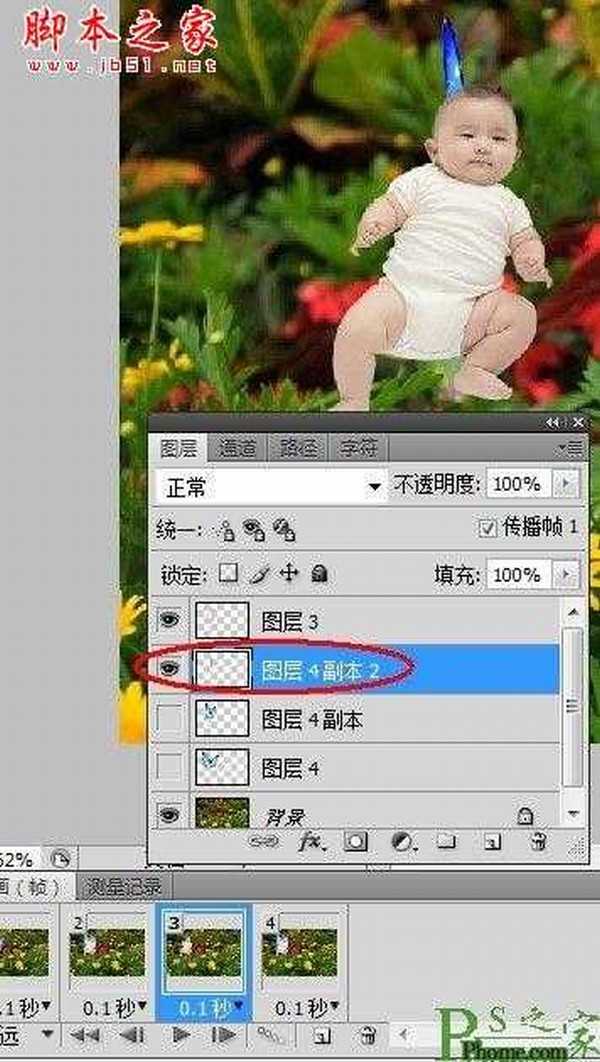
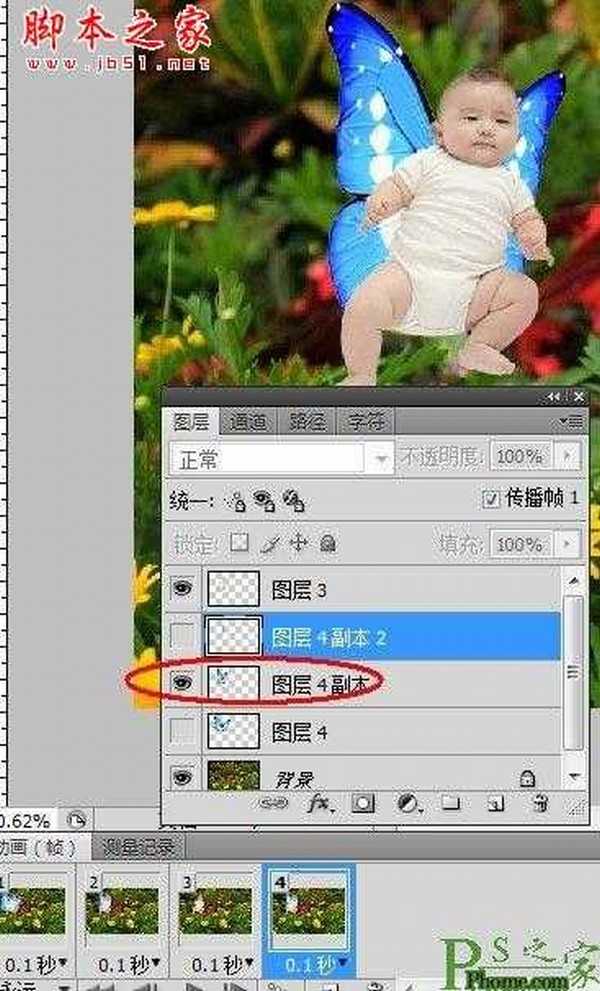
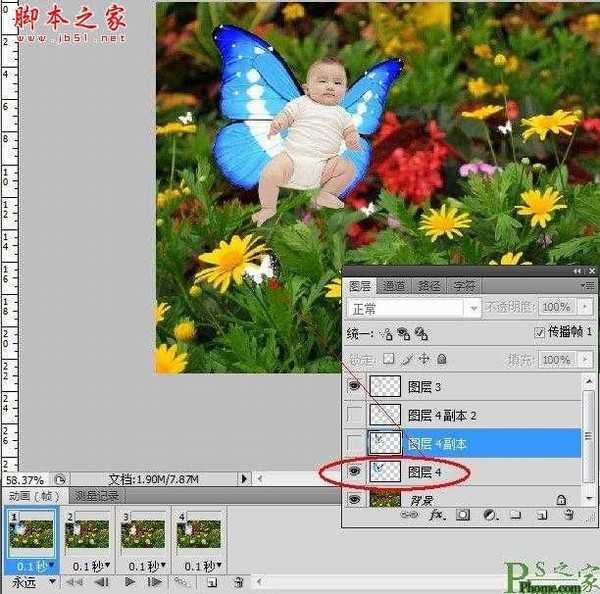
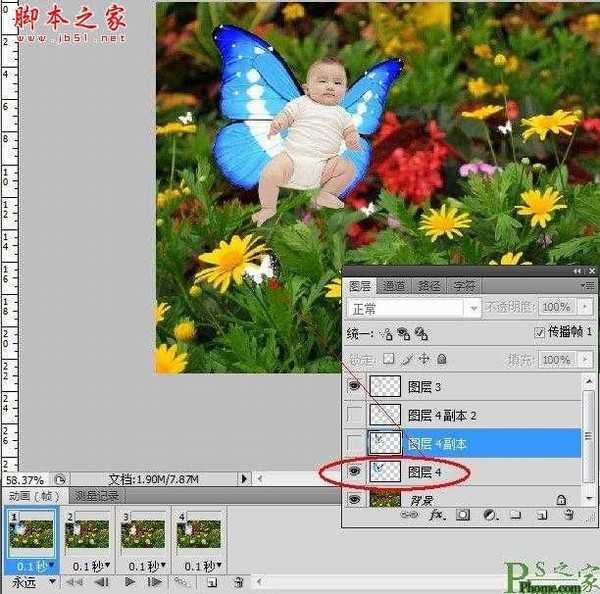
我们先看效果图















至此,宝宝的动态图就做好了。

我们先看效果图















至此,宝宝的动态图就做好了。
