photoshop利用通道替换将外景人物图片打造出唯美的淡调青蓝色
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:photoshop利用通道替换将外景人物图片打造出唯美的淡调青蓝色
利用通道替换制作青色图片是非常方便的。替换后得到青红图片,后期只需要稍微调淡红色部分,在高光部分增加一些淡青色,暗部增加一些暗蓝色即可。
原图

最终效果

1、打开素材图片,按Ctrl + J 把背景图层复制一层,进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴。点RGB通道返回图层面板,效果如下图。这一步把图片转为双色图片。

<图1>
2、简单给人物磨一下皮,方法任选。

<图2>
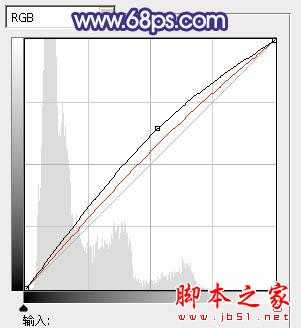
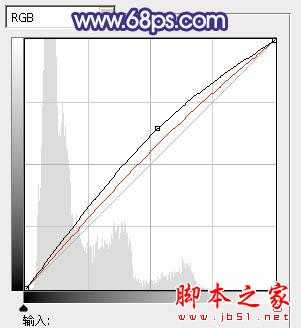
3、创建曲线调整图层,对RGB,红通道进行调整,参数设置如图3,确定后把蒙版填充黑色,用白色画笔把人物脸部擦出来,再适当降低图层不透明度,效果如图4,这一步把人物脸部稍微调亮。

<图3>

<图4>
4、创建色相/饱和度调整图层,对红,青进行调整,参数设置如图5,6,效果如图7。这一步主要把图片中的红色减淡。

<图5>

<图6>

<图7>
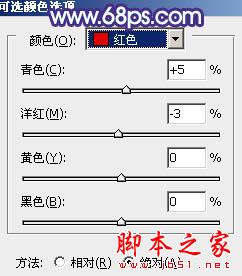
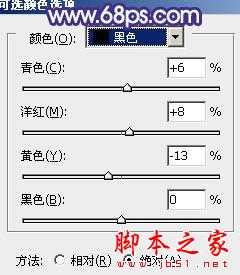
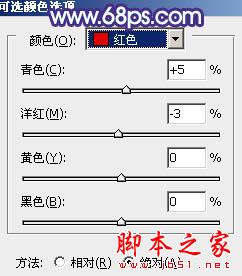
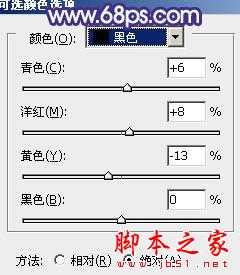
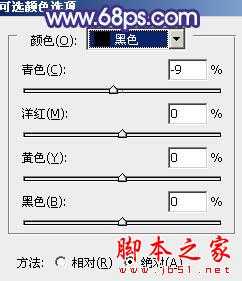
5、创建可选颜色调整图层,对红,黑进行调整,参数设置如图8,9,效果如图10。这一步微调图片中的红色。

<图8>

<图9>

<图10>
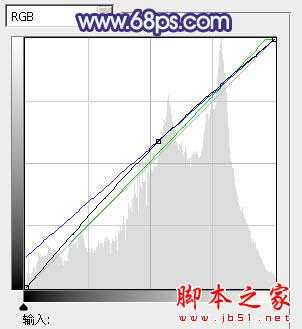
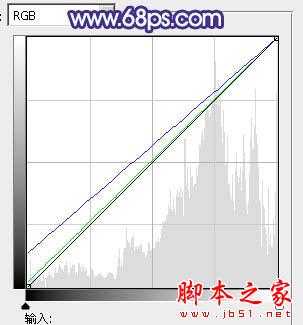
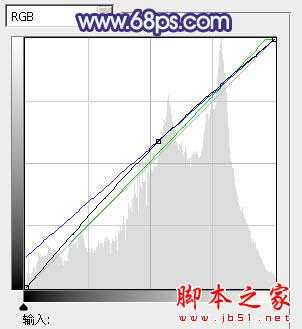
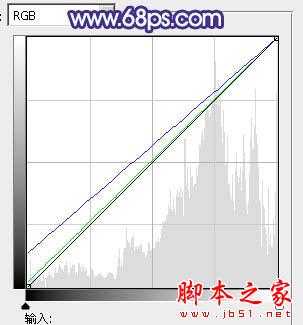
6、创建曲线调整图层,对RGB、绿、蓝进行调整,参数设置如图11,效果如图12。这一步适当增加图片亮度,并给暗部增加蓝色。

<图11>

<图12>
7、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:60%,效果如下图。

<图13>
8、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图14,15,效果如图16。这一步主要加强图片高光部分的颜色。

<图14>

<图15>

<图16>
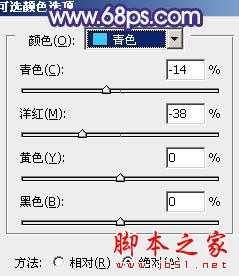
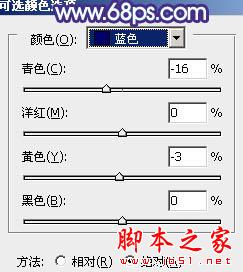
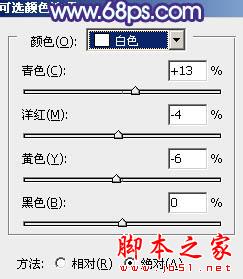
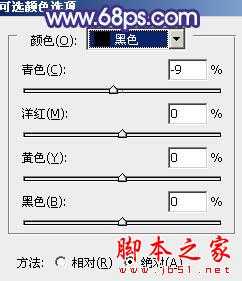
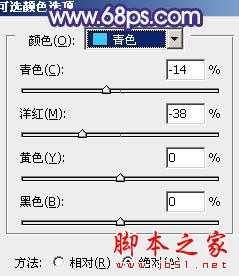
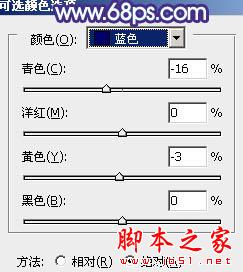
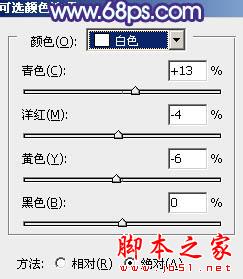
9、创建可选颜色调整图层,对青、蓝、洋红、白、黑进行调整,参数设置如图17 - 21,效果如图22。这一步主要给图片增加淡青色。

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>
10、创建曲线调整图层,对蓝色通道进行调整,参数设置如图23,确定后把图层不透明度改为:50%,效果如图24。这一步给图片暗部增加蓝色。

<图23>

<图24>
11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为180,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步适当柔化图片。

<图25>
12、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后按住Alt键添加图层蒙版,用白色画笔把背景部分需要模糊的部分擦出来,效果如下图。

<图26>
13、新建一个图层,填充暗红色,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,确定后适当降低图层不透明度,效果如下图。这一步给图片增加一些补色。

<图27>
14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充暗红色,混合模式改为“滤色”,不透明度改为:30%,效果如下图。

<图28>
15、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡青色:#C5ECED,混合模式改为“滤色”,不透明度改为:25%,效果如下图。这一步增加图片亮度。

<图29>
最后微调一下颜色,完成最终效果。

原图

最终效果

1、打开素材图片,按Ctrl + J 把背景图层复制一层,进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴。点RGB通道返回图层面板,效果如下图。这一步把图片转为双色图片。

<图1>
2、简单给人物磨一下皮,方法任选。

<图2>
3、创建曲线调整图层,对RGB,红通道进行调整,参数设置如图3,确定后把蒙版填充黑色,用白色画笔把人物脸部擦出来,再适当降低图层不透明度,效果如图4,这一步把人物脸部稍微调亮。

<图3>

<图4>
4、创建色相/饱和度调整图层,对红,青进行调整,参数设置如图5,6,效果如图7。这一步主要把图片中的红色减淡。

<图5>

<图6>

<图7>
5、创建可选颜色调整图层,对红,黑进行调整,参数设置如图8,9,效果如图10。这一步微调图片中的红色。

<图8>

<图9>

<图10>
6、创建曲线调整图层,对RGB、绿、蓝进行调整,参数设置如图11,效果如图12。这一步适当增加图片亮度,并给暗部增加蓝色。

<图11>

<图12>
7、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:60%,效果如下图。

<图13>
8、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图14,15,效果如图16。这一步主要加强图片高光部分的颜色。

<图14>

<图15>

<图16>
9、创建可选颜色调整图层,对青、蓝、洋红、白、黑进行调整,参数设置如图17 - 21,效果如图22。这一步主要给图片增加淡青色。

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>
10、创建曲线调整图层,对蓝色通道进行调整,参数设置如图23,确定后把图层不透明度改为:50%,效果如图24。这一步给图片暗部增加蓝色。

<图23>

<图24>
11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为180,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步适当柔化图片。

<图25>
12、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后按住Alt键添加图层蒙版,用白色画笔把背景部分需要模糊的部分擦出来,效果如下图。

<图26>
13、新建一个图层,填充暗红色,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,确定后适当降低图层不透明度,效果如下图。这一步给图片增加一些补色。

<图27>
14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充暗红色,混合模式改为“滤色”,不透明度改为:30%,效果如下图。

<图28>
15、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡青色:#C5ECED,混合模式改为“滤色”,不透明度改为:25%,效果如下图。这一步增加图片亮度。

<图29>
最后微调一下颜色,完成最终效果。
