Photoshop为坐在草地美女照片添加立体边框效果
平面设计 发布日期:2026/1/2 浏览次数:1
正在浏览:Photoshop为坐在草地美女照片添加立体边框效果
PS在数码照片处理领域有着非常广泛的应用,本次实例通过一个简单的照片投影仿真实例来进行讲述,类似这样的功能美图秀秀、光影魔术手都有非常多现成的漂亮模板,但作为PS应用者必需要掌握一般的制作过程,一旦掌握方式方法,PS的强大功能将不是一般的软件所能比拟,授之以鱼不如授之以渔就是这个道理。


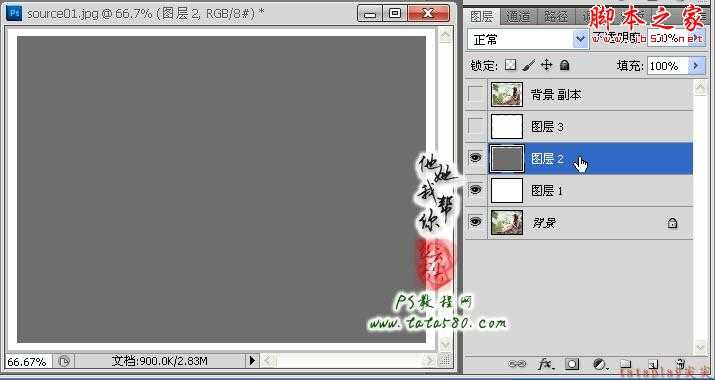
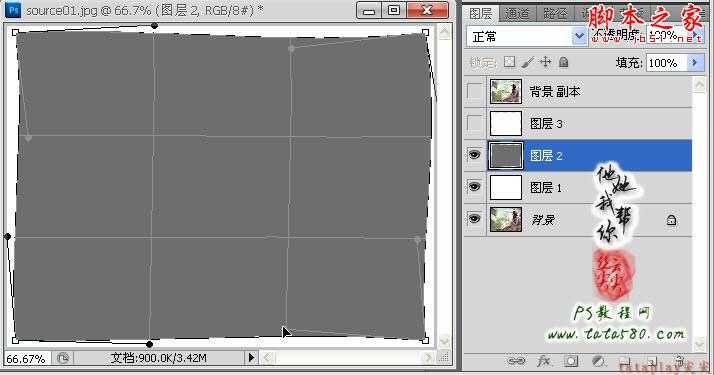
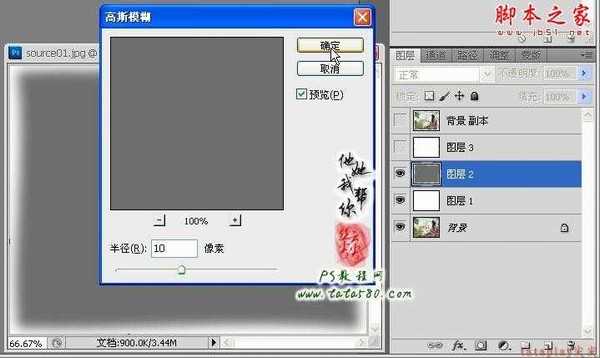
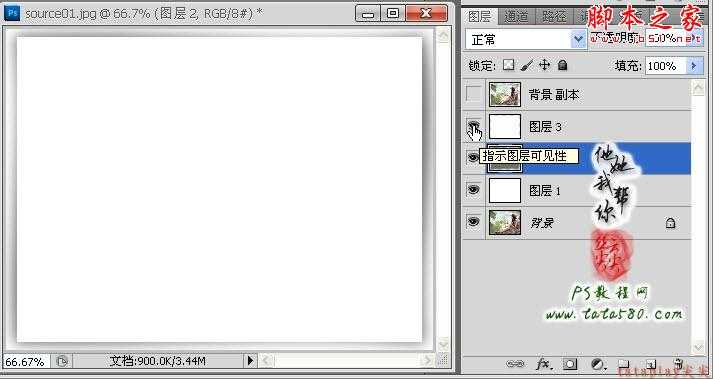
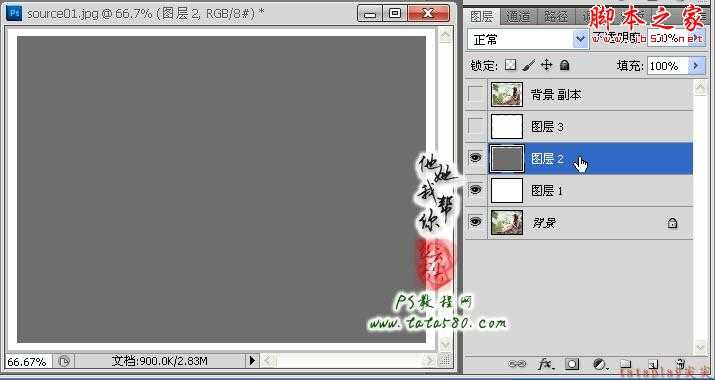
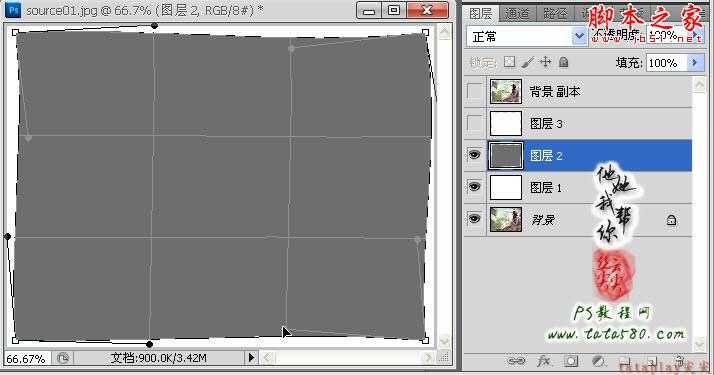
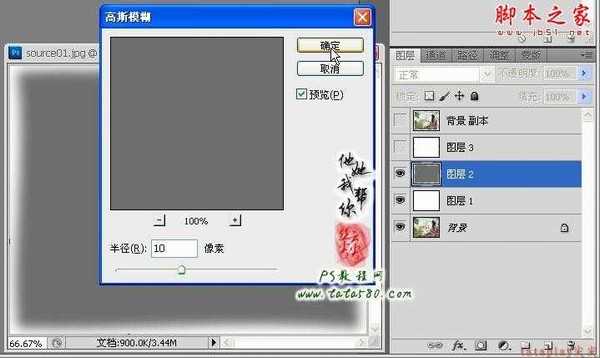
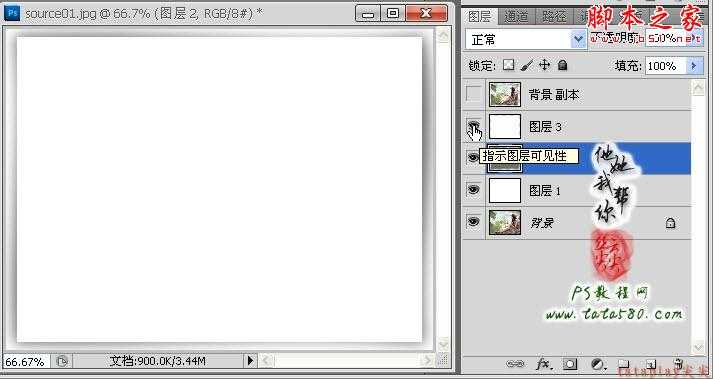
1、本实例采用photoshop CS5制作,实例比较简单,但是可变性很强,最重要的是这种功能操作都可以录制成动作,下图是我们本次实例要应用到的原图,先在PS中打开,如下图所示:
















1、本实例采用photoshop CS5制作,实例比较简单,但是可变性很强,最重要的是这种功能操作都可以录制成动作,下图是我们本次实例要应用到的原图,先在PS中打开,如下图所示: