Photoshop为内衣美女图片塑造流光动画曲线
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:Photoshop为内衣美女图片塑造流光动画曲线
PS的内置动画制作功能非常强大,应用也非常广泛,只要你有足够的想象力既能完成很多特效,本例以PS在淘宝美工动画中的流光动画曲线制作为例进行讲述,有兴趣的朋友可以一试。


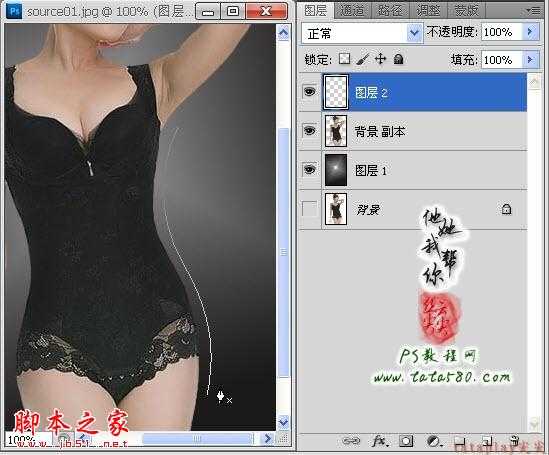
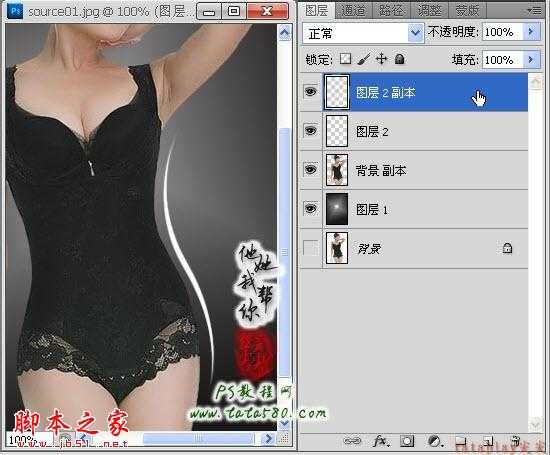
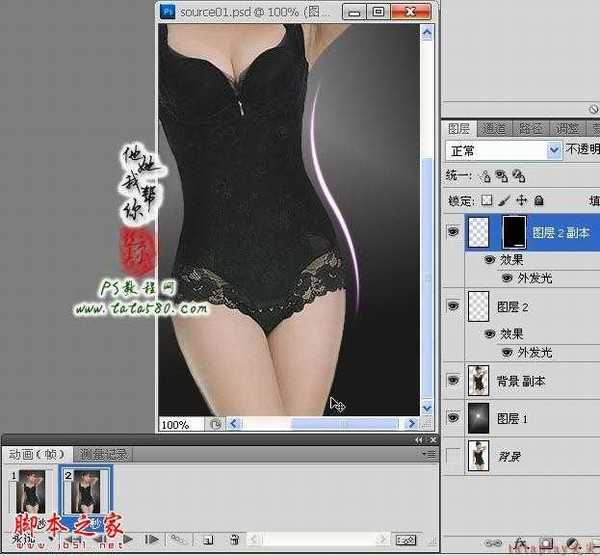
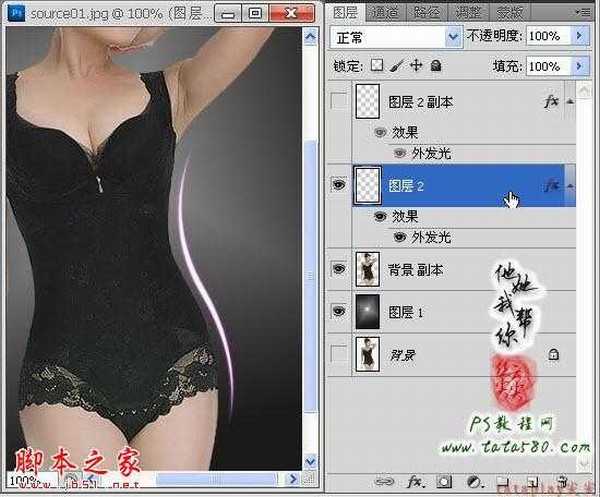
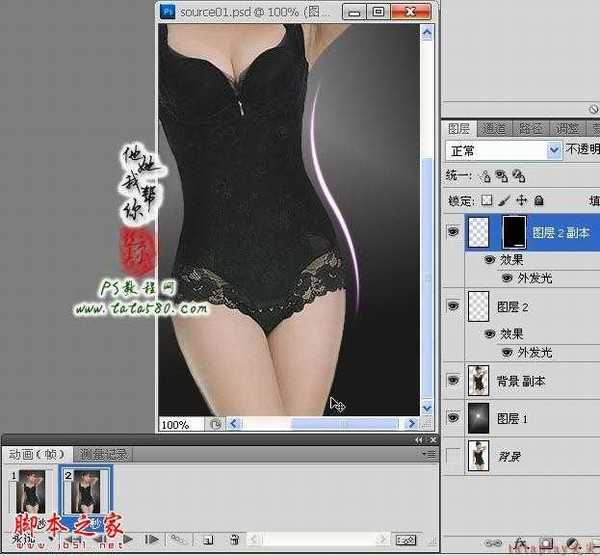
1、本教程依然采用photoshop CS5制作,素材图就一张,还是以内衣模特为例,本实例将塑造一个动感的流光曲线用来衬托女性的完美曲线,先在PS中打开原图,如下图所示:




























1、本教程依然采用photoshop CS5制作,素材图就一张,还是以内衣模特为例,本实例将塑造一个动感的流光曲线用来衬托女性的完美曲线,先在PS中打开原图,如下图所示: