Photosho为塑造紧身内衣美女制作视觉曲线效果
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photosho为塑造紧身内衣美女制作视觉曲线效果
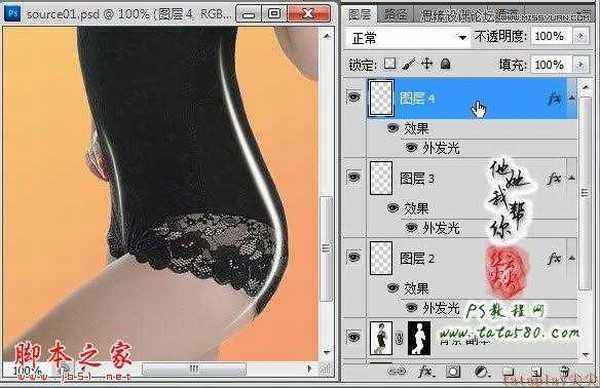
PS比较多的应用于网店商品处理,应用范围非常广泛,本例以紧身内衣服饰的处理为例,以PS塑造紧身内衣曲线进行讲述,现在网店的竞争相当激烈,如何使你的商品能吸引住顾客的眼球相当重要,紧身内衣重点是突出塑造曲线,所以在处理上要能给顾客强烈的视觉效果,有兴趣的朋友可以试一试。





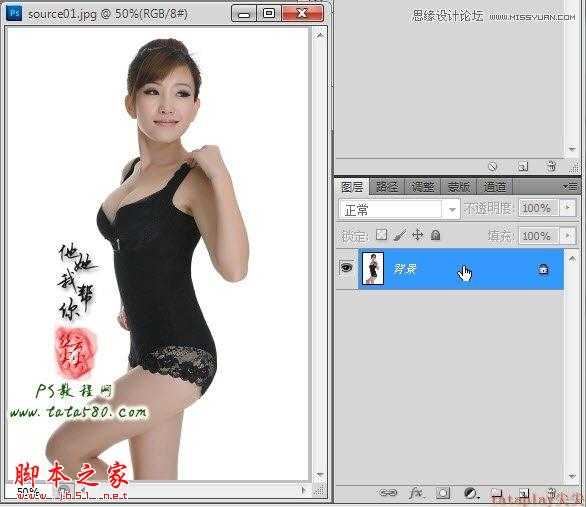
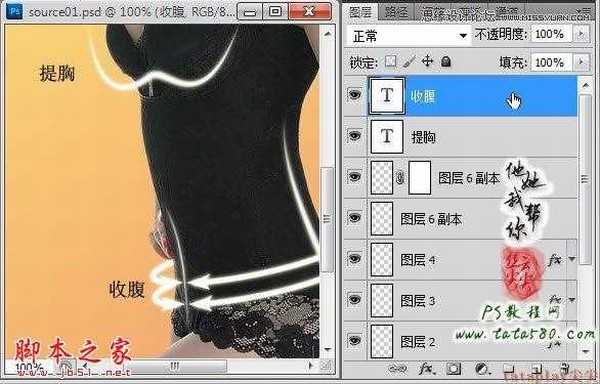
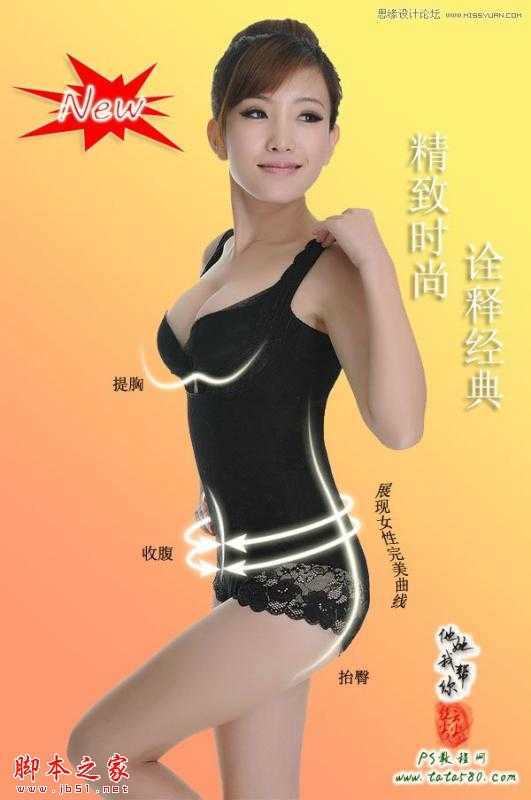
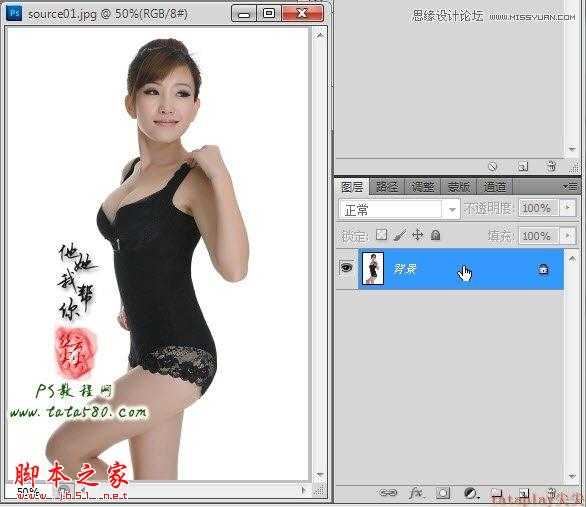
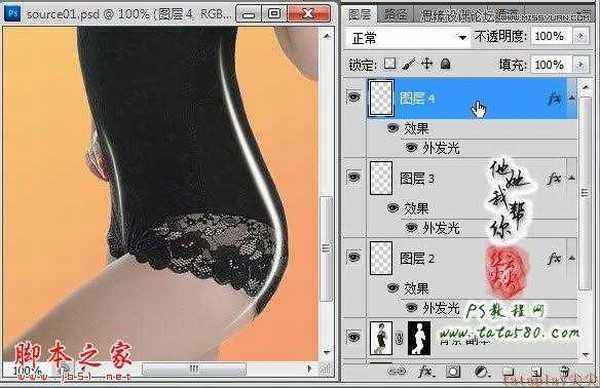
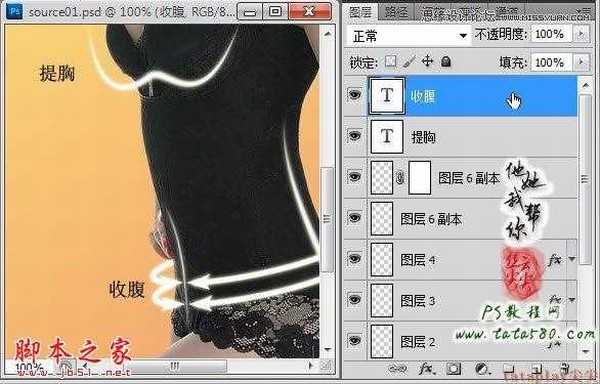
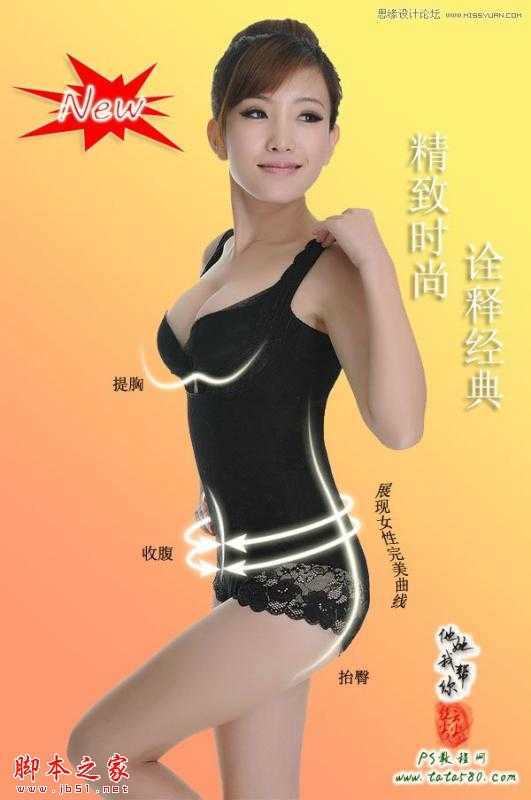
1、本教程采用photoshop CS5制作,其它版本基本通用,本例的原图为穿上紧身内衣的模特,像服装网店之类的都会有大量的原图,而后续要处理的则必需由淘宝美工来完成,本例的原图如下图所示:
















































1、本教程采用photoshop CS5制作,其它版本基本通用,本例的原图为穿上紧身内衣的模特,像服装网店之类的都会有大量的原图,而后续要处理的则必需由淘宝美工来完成,本例的原图如下图所示: