Photoshop将建筑物图片制作出水波倒影效果
平面设计 发布日期:2025/12/24 浏览次数:1
正在浏览:Photoshop将建筑物图片制作出水波倒影效果
原图

最终效果

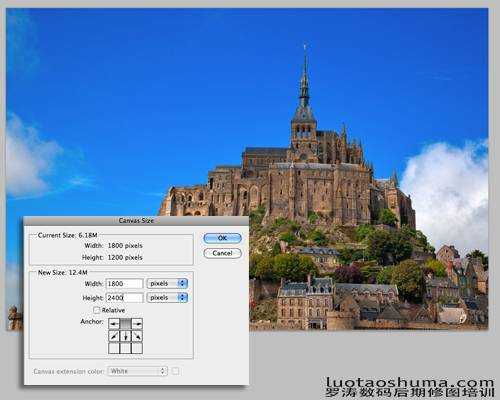
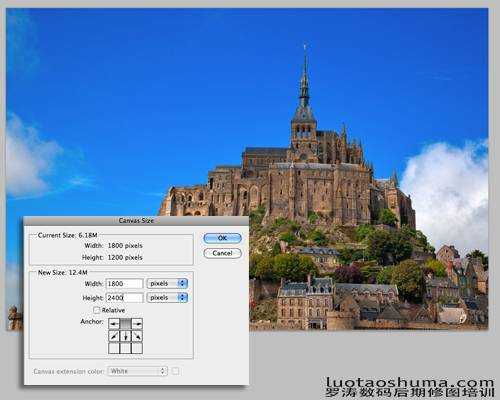
1、选择一张照片,执行 图像 > 画布大小,向下扩展它。

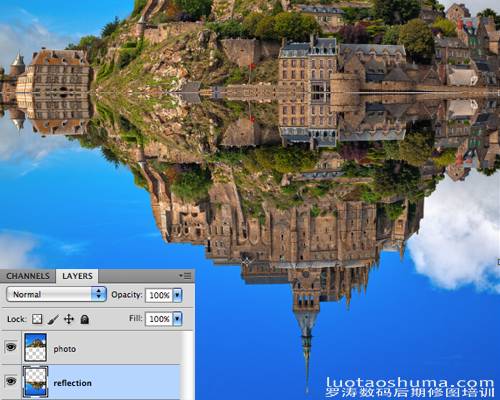
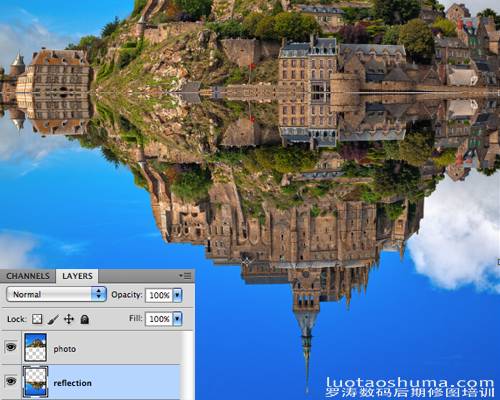
2、接下来复制一层照片来制作 “反射”层。将它垂直翻转,并把它置放在照片层的下方。

3、现在在反射层的下面添加一个新的层,命名为为“水”。 用蓝色填补它的下半部分。 链接“水”和“反射”层,给“反射”层添加一个图层蒙版。在蒙版上使用一个线性渐变,从水平线由下至上拉伸。

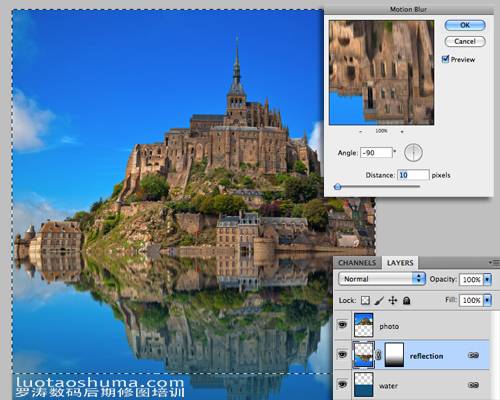
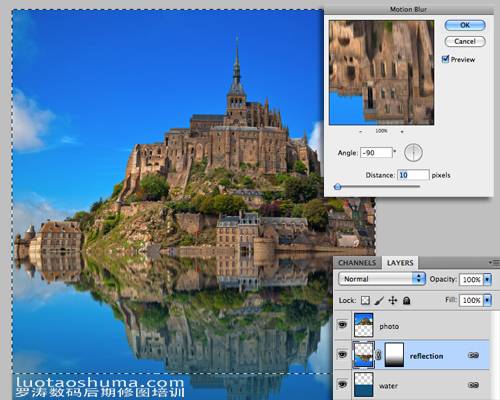
4、现在单独对反射层执行:滤镜 > 模糊 > 动态模糊,设置角度90度,距离10像素。现在我们完成水面的反射。下面接着制作水面的涟漪

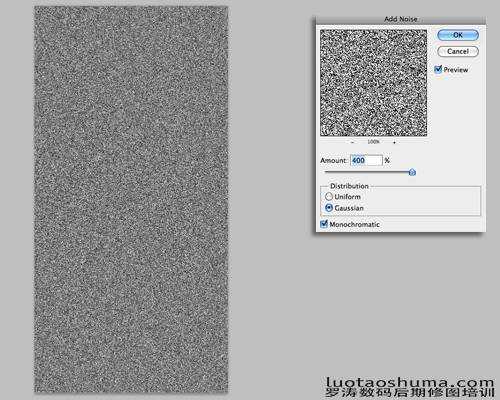
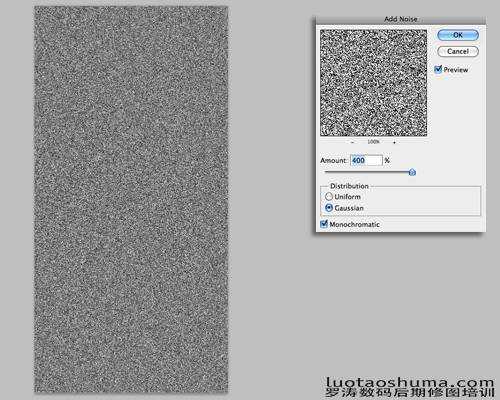
5、新建一个新的1000 x 2000px 的RGB文档。执行:滤镜 > 杂色 > 添加杂色,并设置最大数量。

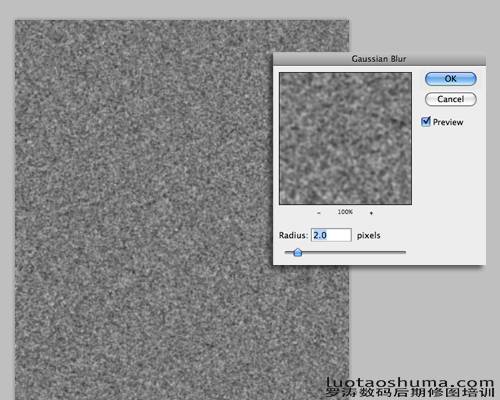
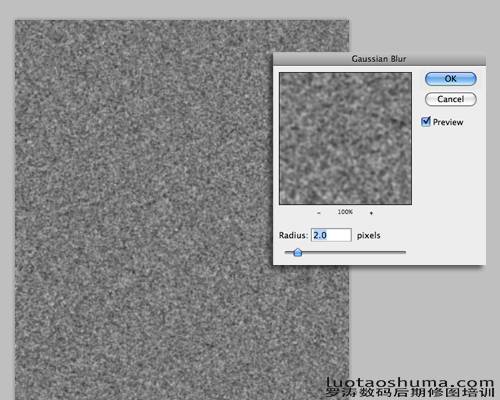
6、接下来执行 滤镜>模糊>高斯模糊,设定半径为2个像素。

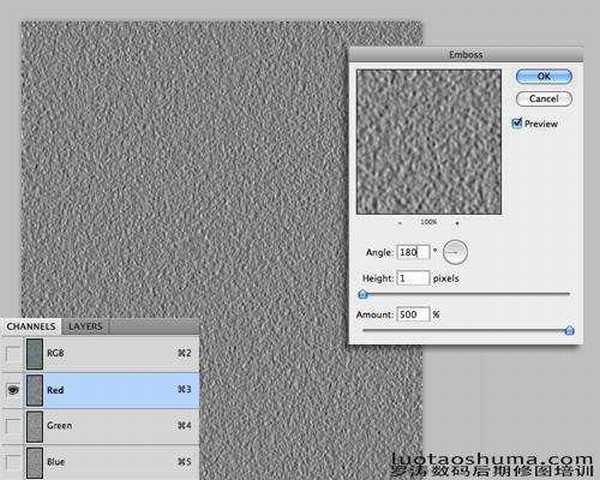
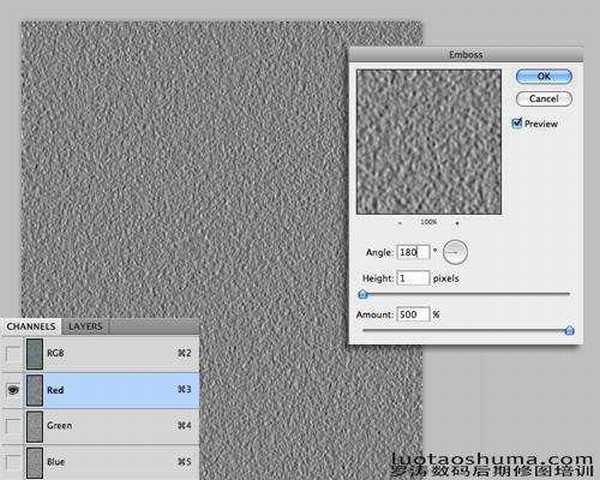
7、现在在图层面板中切换到通道选项。选择红通道,然后执行:滤镜>风格化>浮雕效果,设置角度180,身高1和最大数量。

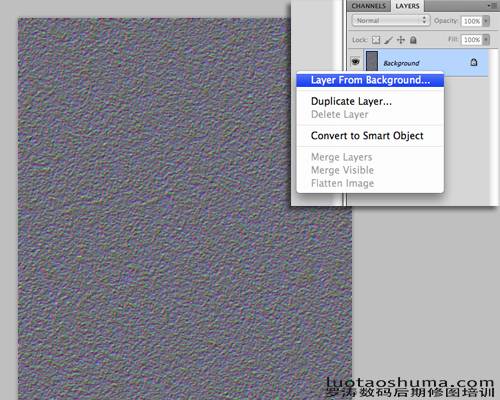
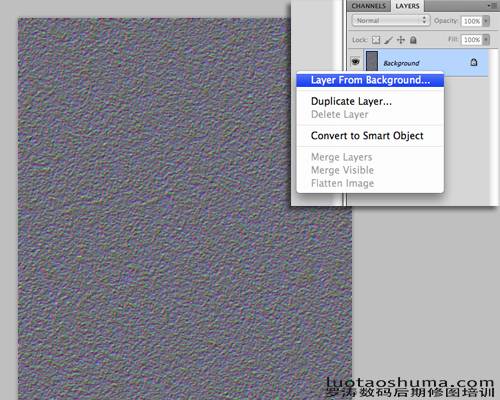
8、重复做一次绿色通道,角度设置为90。现在解锁背景层。

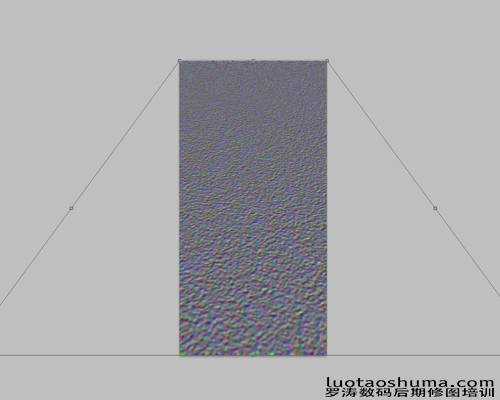
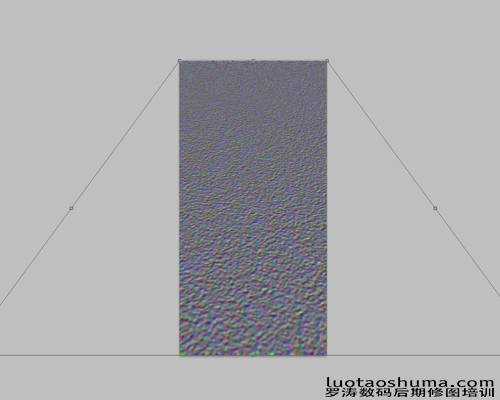
9、接下来我们要拉伸背景层,这是为了调整透视。执行:编辑>变换>透视,作出如下效果。

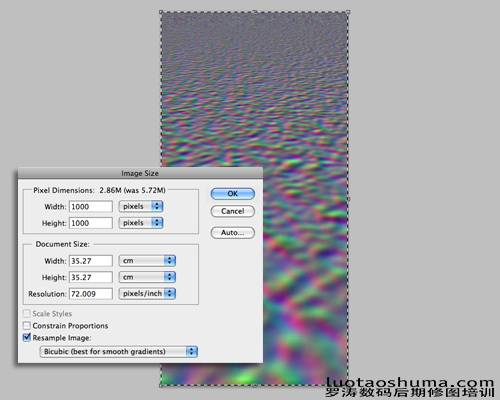
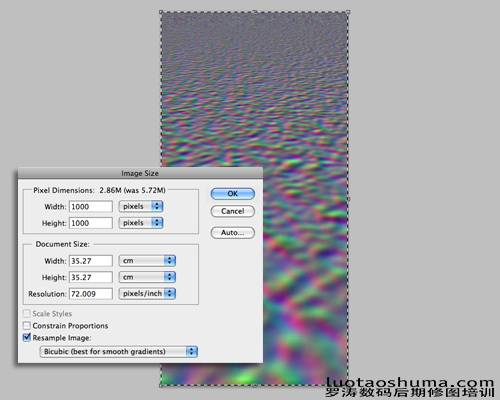
10、执行图像 > 图像大小,调整图像大小。

11、处理后的效果,保存psd格式文件,最大兼容,这是涟漪层。

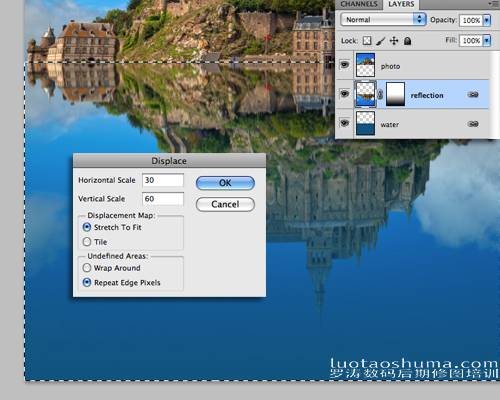
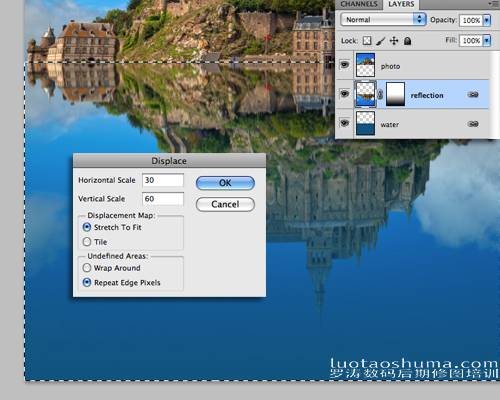
12、回到原来的处理文件,选择反射层,使用它的选区。 执行 滤镜>扭曲>置换,并设置水平扩展到30,垂直扩展到60。同时选择伸展以适合和重复边缘像素。确定后弹出选择框,选择我们刚做的涟漪文件。

13、确定后,效果应该会类似于下面的图片。你可能需要根据自己的状况回去仔细调整。

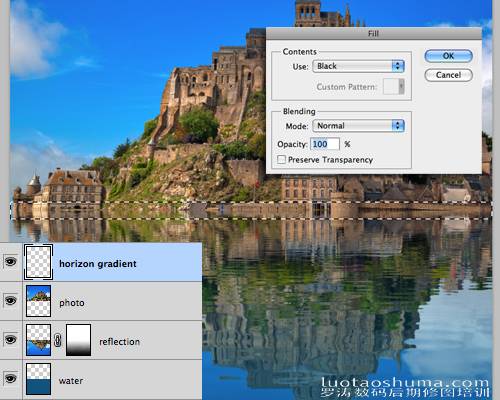
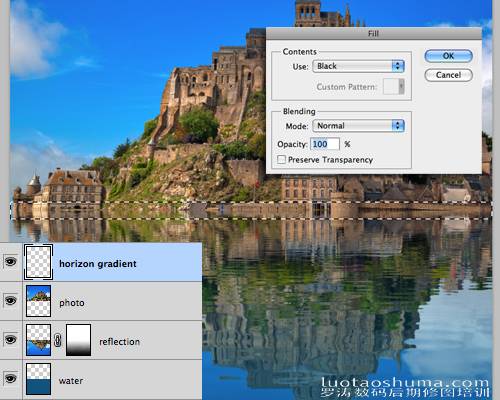
14、为了创造真实,首先我们需要调整圧暗水和土地。添加一个新的空白层,创建一个狭窄的选区沿着地平线的区域。执行 编辑>填充,选择黑色。

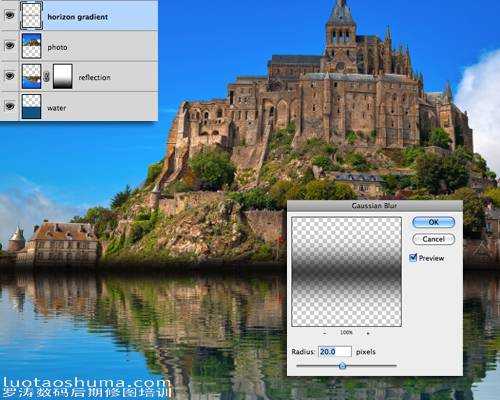
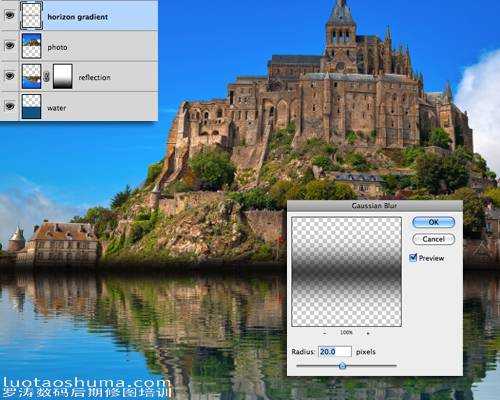
15、取消选中它,然后高斯模糊黑带20像素。

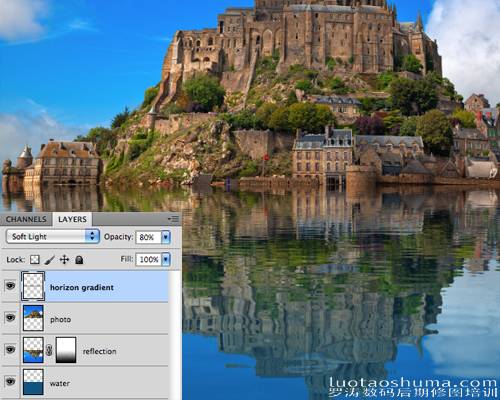
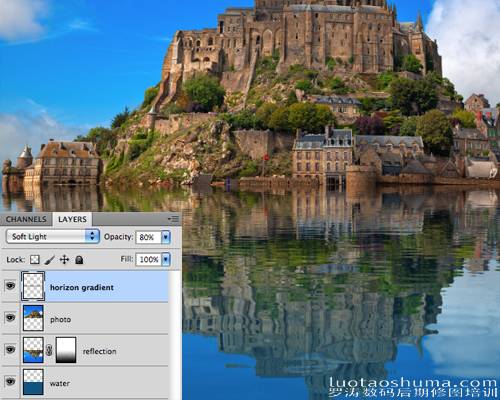
16、改变图层混合模式为柔光,把它的不透明度调整为80%。

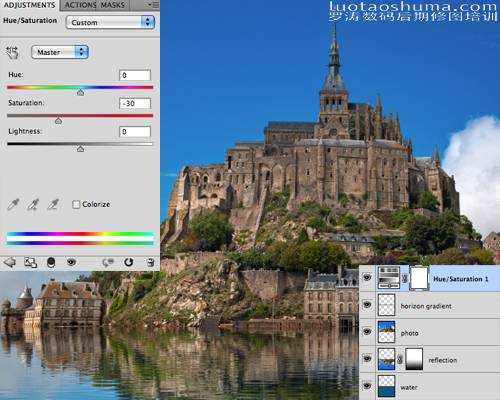
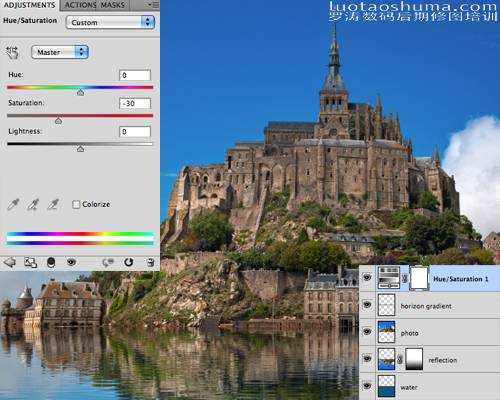
17、添加一个色相/饱和度调整层,并将饱和度下降到-30。

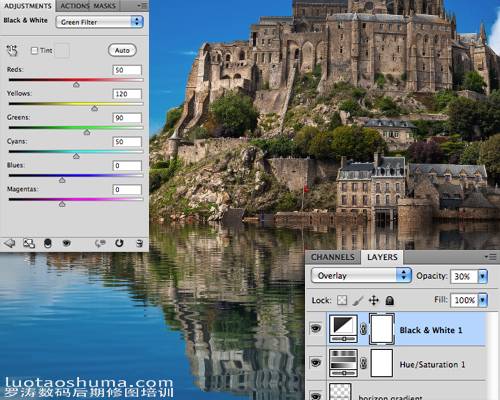
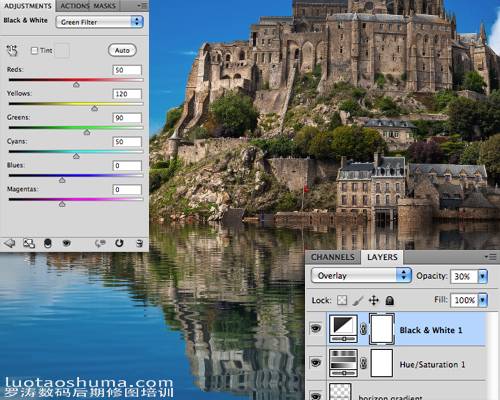
18、添加一个黑白调整层,选择绿色通道预设。设置调整层的混合模式为叠加,不透明度为30%。

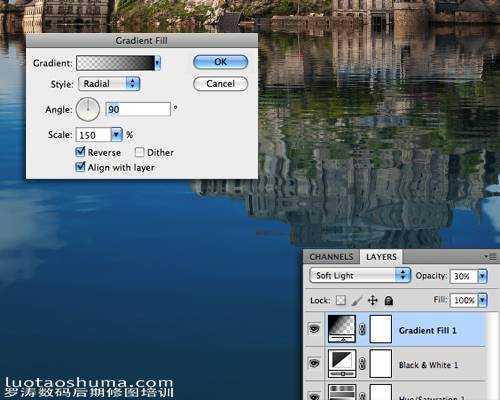
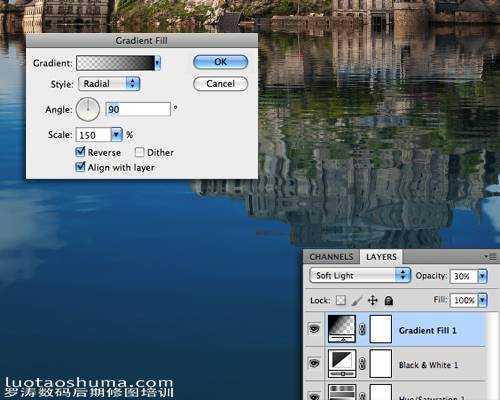
19、最后添加一个渐变调整层,使用透明到黑色的径向渐变,缩放为150%。设置调整层的混合模式为柔光,不透明度到30%。

最终效果:


最终效果

1、选择一张照片,执行 图像 > 画布大小,向下扩展它。

2、接下来复制一层照片来制作 “反射”层。将它垂直翻转,并把它置放在照片层的下方。

3、现在在反射层的下面添加一个新的层,命名为为“水”。 用蓝色填补它的下半部分。 链接“水”和“反射”层,给“反射”层添加一个图层蒙版。在蒙版上使用一个线性渐变,从水平线由下至上拉伸。

4、现在单独对反射层执行:滤镜 > 模糊 > 动态模糊,设置角度90度,距离10像素。现在我们完成水面的反射。下面接着制作水面的涟漪

5、新建一个新的1000 x 2000px 的RGB文档。执行:滤镜 > 杂色 > 添加杂色,并设置最大数量。

6、接下来执行 滤镜>模糊>高斯模糊,设定半径为2个像素。

7、现在在图层面板中切换到通道选项。选择红通道,然后执行:滤镜>风格化>浮雕效果,设置角度180,身高1和最大数量。

8、重复做一次绿色通道,角度设置为90。现在解锁背景层。

9、接下来我们要拉伸背景层,这是为了调整透视。执行:编辑>变换>透视,作出如下效果。

10、执行图像 > 图像大小,调整图像大小。

11、处理后的效果,保存psd格式文件,最大兼容,这是涟漪层。

12、回到原来的处理文件,选择反射层,使用它的选区。 执行 滤镜>扭曲>置换,并设置水平扩展到30,垂直扩展到60。同时选择伸展以适合和重复边缘像素。确定后弹出选择框,选择我们刚做的涟漪文件。

13、确定后,效果应该会类似于下面的图片。你可能需要根据自己的状况回去仔细调整。

14、为了创造真实,首先我们需要调整圧暗水和土地。添加一个新的空白层,创建一个狭窄的选区沿着地平线的区域。执行 编辑>填充,选择黑色。

15、取消选中它,然后高斯模糊黑带20像素。

16、改变图层混合模式为柔光,把它的不透明度调整为80%。

17、添加一个色相/饱和度调整层,并将饱和度下降到-30。

18、添加一个黑白调整层,选择绿色通道预设。设置调整层的混合模式为叠加,不透明度为30%。

19、最后添加一个渐变调整层,使用透明到黑色的径向渐变,缩放为150%。设置调整层的混合模式为柔光,不透明度到30%。

最终效果:
