Photoshop将风景图片增加上流云飘动动画
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop将风景图片增加上流云飘动动画
最终效果

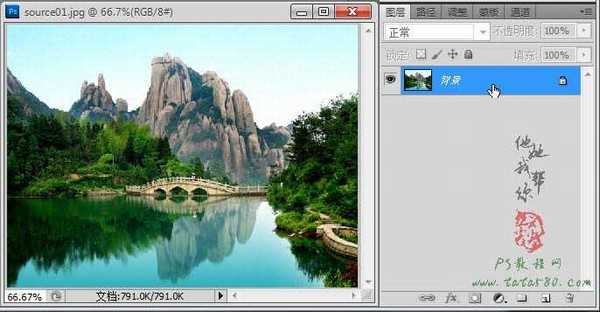
1、本教程实例采用photoshop CS5制作,其它版本通用,先打开原图,如下图所示。


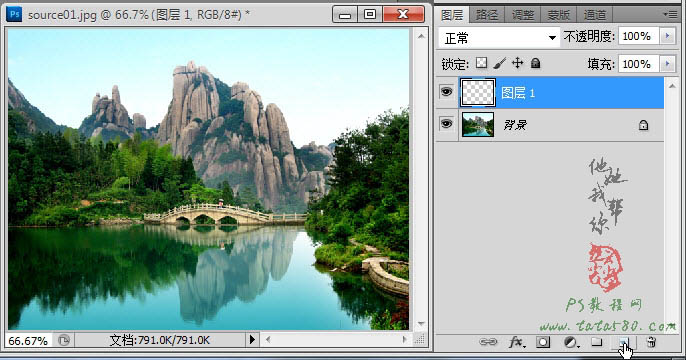
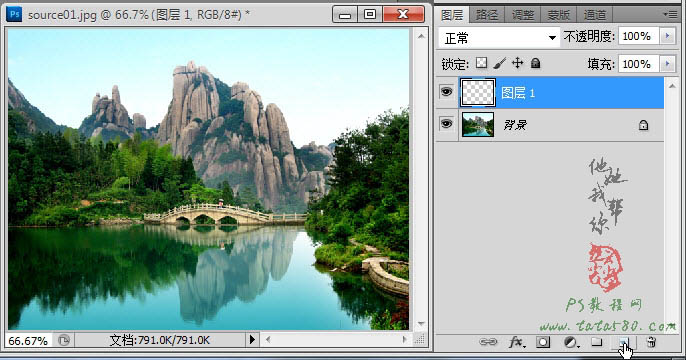
2、本原图选材于太姥山,我们的目的就是要在其基础上添加流动的云雾效果,先新建一个图层1,如下图所示。

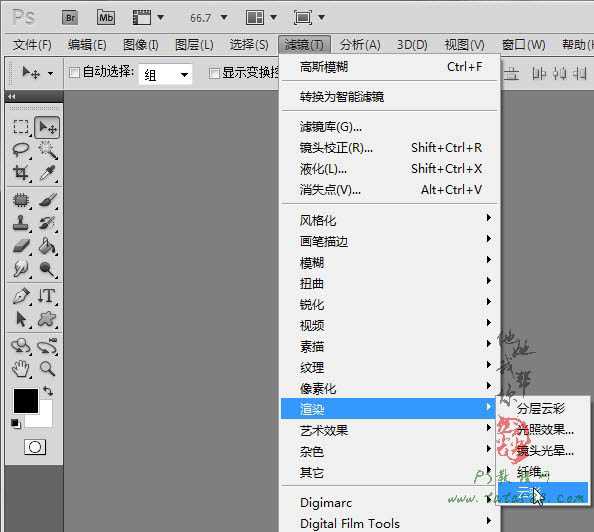
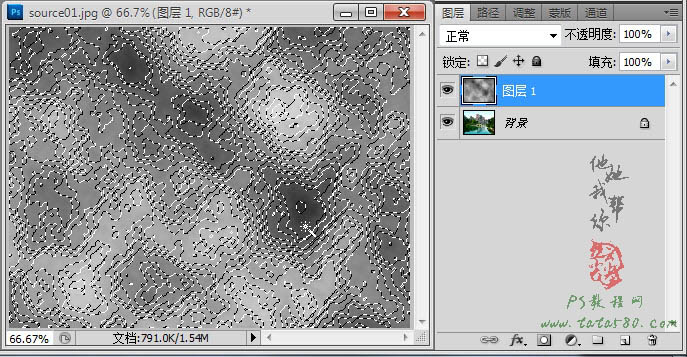
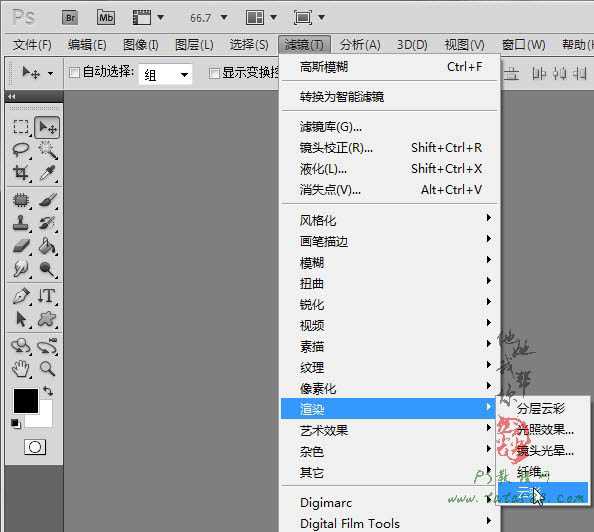
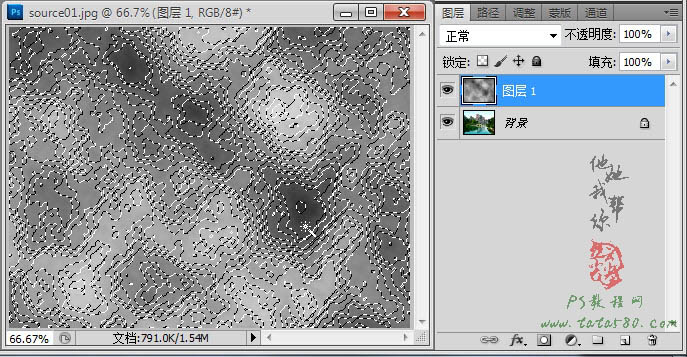
3、按D键将前景和背景色复原为黑白,然后选择菜单“滤镜->渲染->云彩”,如下图所示。

4、单击选择“魔棒工具”,设置容差为3,不要勾选连续,如下图所示。

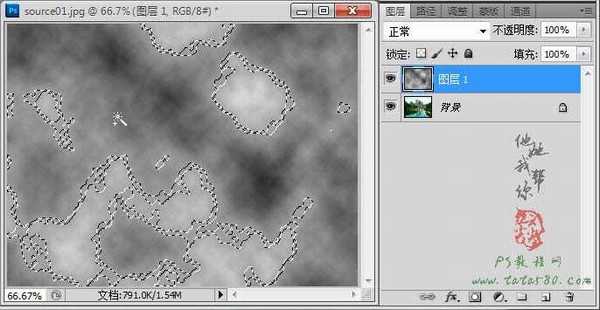
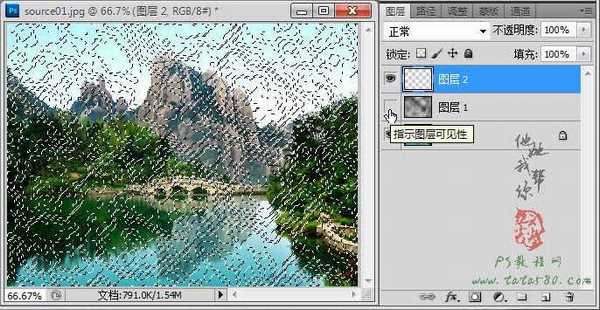
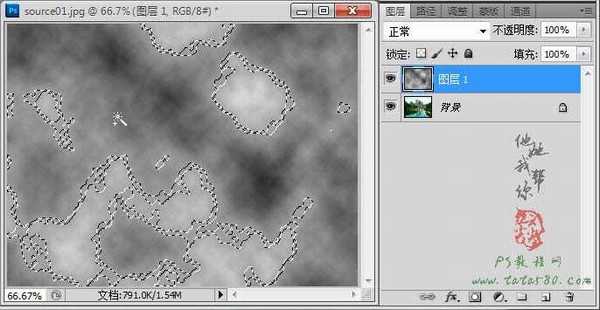
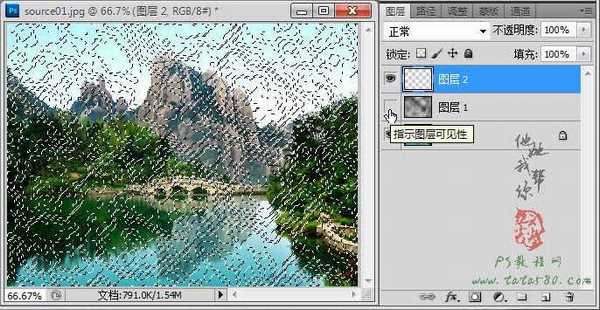
5、在填充了云彩效果的图层1上任意位置单击,这时会发现有部分不规则区域被选中,接着按住Shift键,同时左键在不同位置单击,如下图所示。

6、差不多得到如下的选区效果即可。

7、将图层1的眼睛点掉,新建一个图层2并单击选中,如下图所示。

8、选择菜单“编辑->填充”,选择白色对选区进行填充,效果如下图所示。

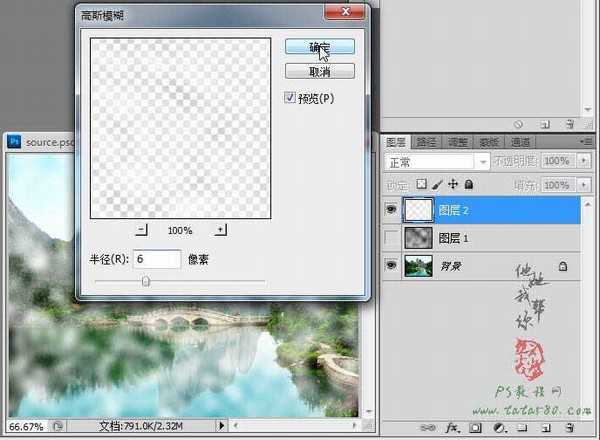
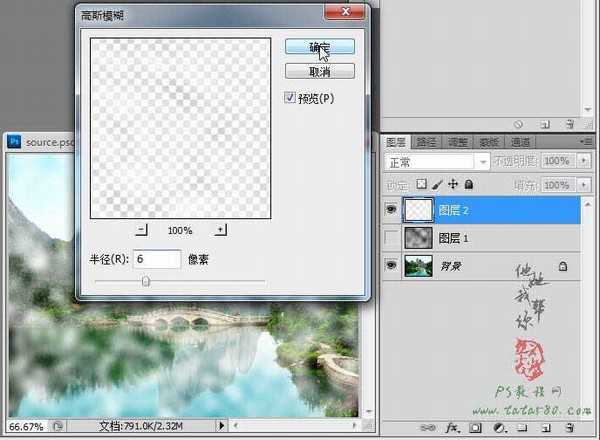
9、选择菜单“滤镜->模糊->高斯模糊”,设置半径为6左右,如下图所示。

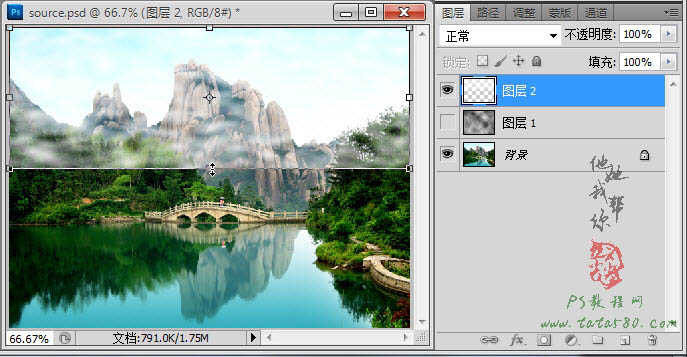
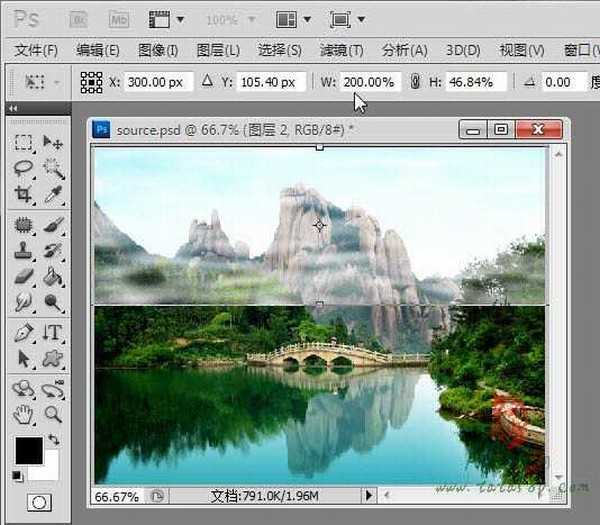
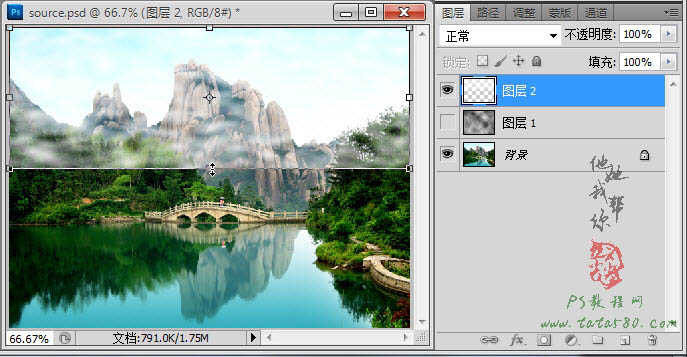
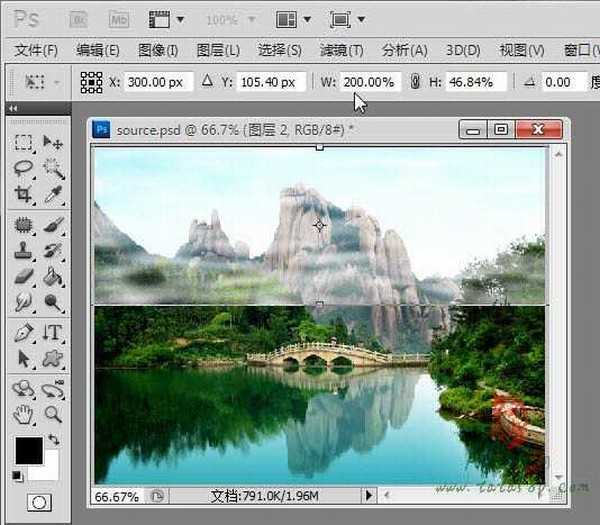
10、按Ctrl+T键进行自由变换,将图层2内容压缩至如下图所示效果。

11、将宽度W设置为200.00%,目的是为了后续做动画使用,如下图所示。

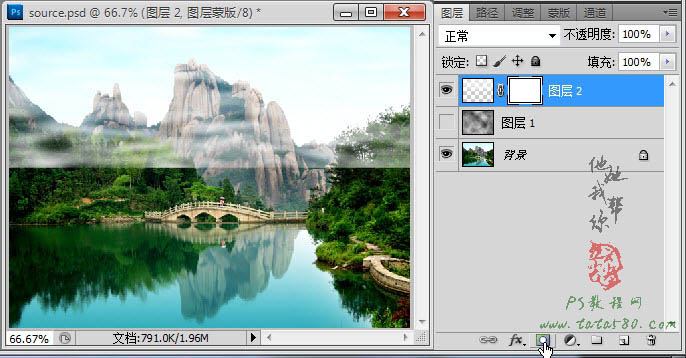
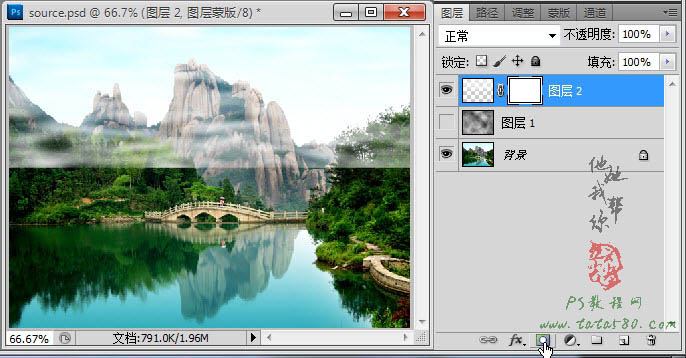
12、给图层2添加图层蒙版,如下图所示。

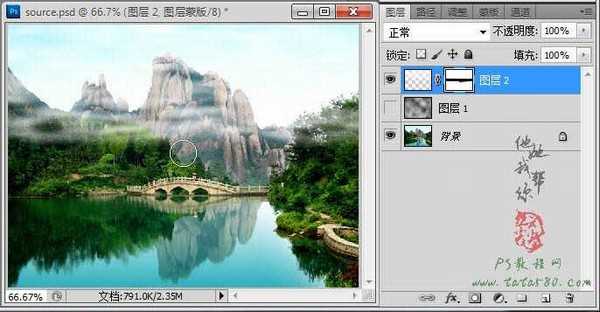
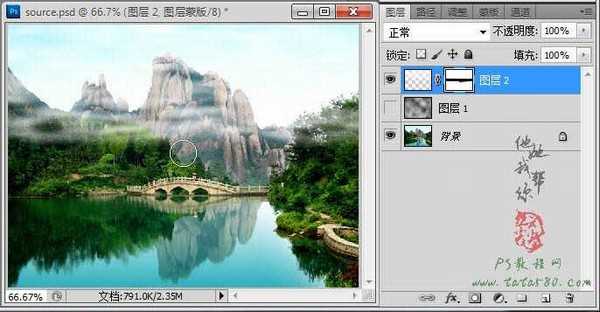
13、利用硬度为0的黑色画笔工具对边缘部分进行过渡效果处理,如下图所示。

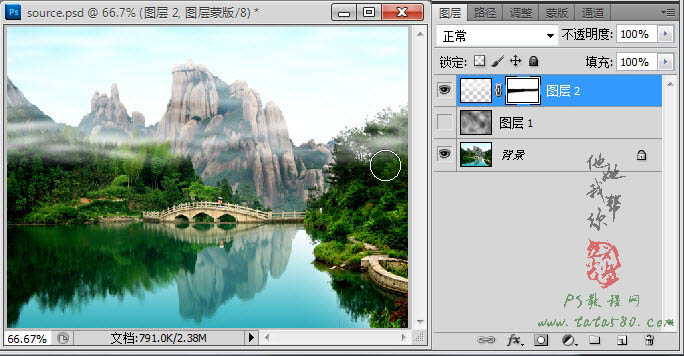
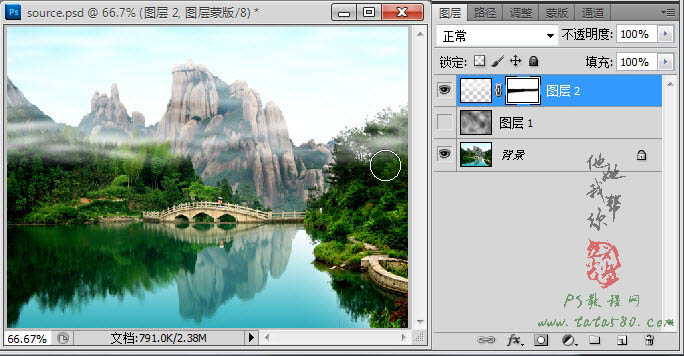
14、另外要注意此时的图层2的宽度实际上放大到了200%,所以要配合移动工具左右移动,将所有的云雾下方的边缘部分都进行过渡处理,如下图所示。

15、接下来制作水中的云雾倒影,将图层2复制生成一个图层2副本,如下图所示。

上一页12 下一页 阅读全文

1、本教程实例采用photoshop CS5制作,其它版本通用,先打开原图,如下图所示。


2、本原图选材于太姥山,我们的目的就是要在其基础上添加流动的云雾效果,先新建一个图层1,如下图所示。

3、按D键将前景和背景色复原为黑白,然后选择菜单“滤镜->渲染->云彩”,如下图所示。

4、单击选择“魔棒工具”,设置容差为3,不要勾选连续,如下图所示。

5、在填充了云彩效果的图层1上任意位置单击,这时会发现有部分不规则区域被选中,接着按住Shift键,同时左键在不同位置单击,如下图所示。

6、差不多得到如下的选区效果即可。

7、将图层1的眼睛点掉,新建一个图层2并单击选中,如下图所示。

8、选择菜单“编辑->填充”,选择白色对选区进行填充,效果如下图所示。

9、选择菜单“滤镜->模糊->高斯模糊”,设置半径为6左右,如下图所示。

10、按Ctrl+T键进行自由变换,将图层2内容压缩至如下图所示效果。

11、将宽度W设置为200.00%,目的是为了后续做动画使用,如下图所示。

12、给图层2添加图层蒙版,如下图所示。

13、利用硬度为0的黑色画笔工具对边缘部分进行过渡效果处理,如下图所示。

14、另外要注意此时的图层2的宽度实际上放大到了200%,所以要配合移动工具左右移动,将所有的云雾下方的边缘部分都进行过渡处理,如下图所示。

15、接下来制作水中的云雾倒影,将图层2复制生成一个图层2副本,如下图所示。

上一页12 下一页 阅读全文