Photoshop制作漂亮的橙紫色逆光图片
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:Photoshop制作漂亮的橙紫色逆光图片
原图

最终效果

1、打开原图素材,按Ctrl + J 把背景图层复制一层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。这一步降低图片的亮度。

<图1>
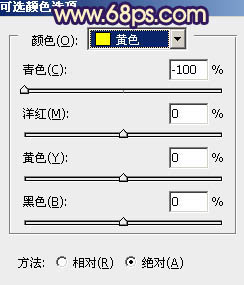
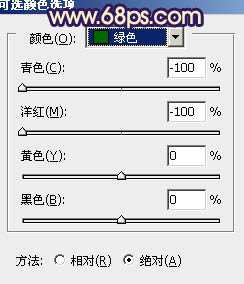
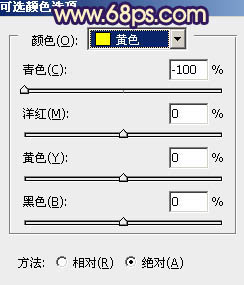
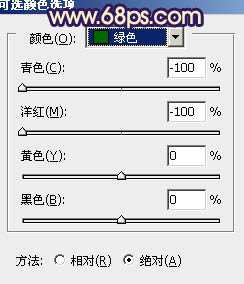
2、创建可选颜色调整图层,对黄、绿、黑进行调整,参数设置如图2 - 4,效果如图5。这一步把背景绿色转为橙黄色,并增加暗部蓝紫色。

<图2>

<图3>

<图4>

<图5>
3、按Ctrl + J 把当前可选颜色调整图层复制一层,加强图片的暖色,效果如图6,如果觉得暖色还不够可以再复制一层,适当降低图层不透明度,如图7。

<图6>

<图7>
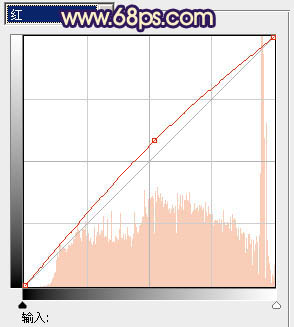
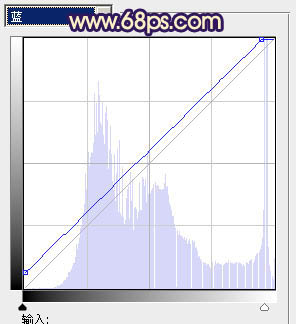
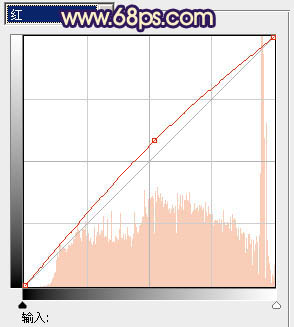
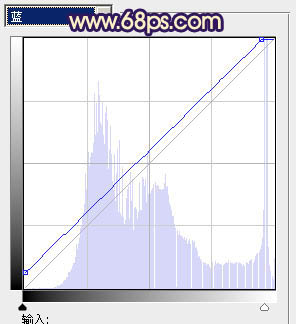
4、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图8 - 10,效果如图11。这一步增加图片的红色和蓝色。

<图8>

<图9>

<图10>

<图11>
上一页12 下一页 阅读全文

最终效果

1、打开原图素材,按Ctrl + J 把背景图层复制一层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。这一步降低图片的亮度。

<图1>
2、创建可选颜色调整图层,对黄、绿、黑进行调整,参数设置如图2 - 4,效果如图5。这一步把背景绿色转为橙黄色,并增加暗部蓝紫色。

<图2>

<图3>

<图4>

<图5>
3、按Ctrl + J 把当前可选颜色调整图层复制一层,加强图片的暖色,效果如图6,如果觉得暖色还不够可以再复制一层,适当降低图层不透明度,如图7。

<图6>

<图7>
4、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图8 - 10,效果如图11。这一步增加图片的红色和蓝色。

<图8>

<图9>

<图10>

<图11>
上一页12 下一页 阅读全文