Photoshop为海滩情侣图片调制出柔和的青紫色效果
平面设计 发布日期:2025/12/24 浏览次数:1
正在浏览:Photoshop为海滩情侣图片调制出柔和的青紫色效果
原图

最终效果

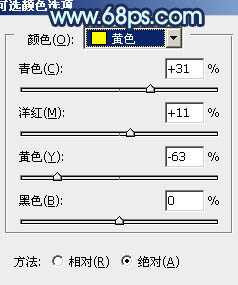
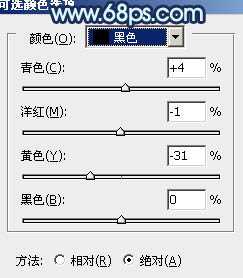
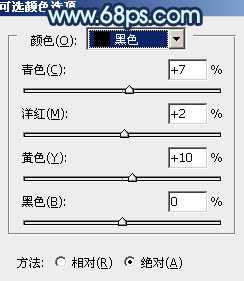
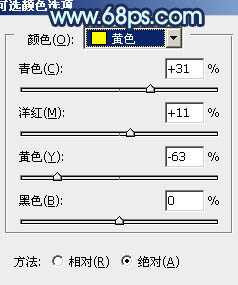
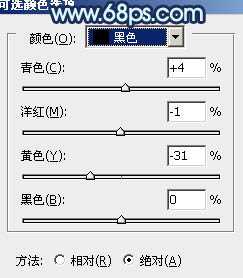
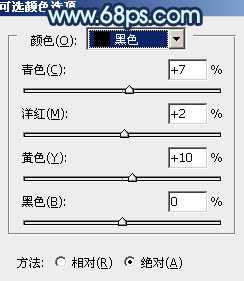
1、打开原图素材,创建可选颜色调整图层,对黄、白、黑进行调整,参数设置如图1 - 3,效果如图4。这一步增加高光及暗部的青色。

<图1>

<图2>

<图3>

<图4>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:10%,效果如下图。

<图5>
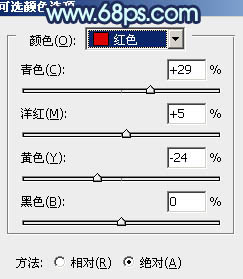
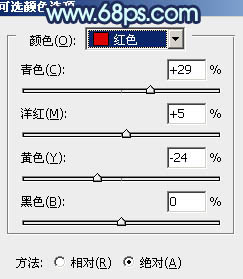
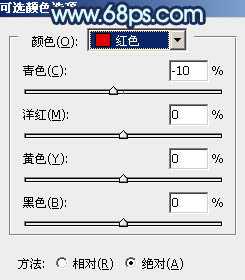
3、创建可选颜色调整图层,对红色进行调整,参数设置如图6,效果如图7。这一步把画面的红色转为紫红色。

<图6>

<图7>
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图8>
5、创建曲线调整图层,对蓝色进行调整,参数设置如图9,效果如图10。这一步增加图片的蓝色。

<图9>

<图10>
6、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图11,12,效果如图13。这一步增加暗部的褐色。

<图11>

<图12>

<图13>
7、按Ctrl + ~ 调出高光选区,新建一个图层,填充淡绿色:#E4EDD2,混合模式改为“滤色”,不透明度改为:15%,效果如下图。

<图14>
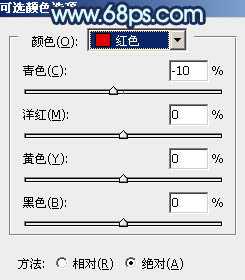
8、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图15 - 17,确定后把图层不透明度改为:50%,效果如图18。这一步增加图片的暗紫色。

<图15>

<图16>

<图17>

<图18>
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后按住Alt键添加图层蒙版,用白色画笔把背景部分需要模糊的部分擦出来,如下图。

<图19>
10、创建可选颜色调整图层,根据自己喜好微调一下整体颜色。

<图20>
11、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。这一步适当降低图片的明暗度。

<图21>
最后给图片加上暗角,再调整一下细节,完成最终效果。


最终效果

1、打开原图素材,创建可选颜色调整图层,对黄、白、黑进行调整,参数设置如图1 - 3,效果如图4。这一步增加高光及暗部的青色。

<图1>

<图2>

<图3>

<图4>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:10%,效果如下图。

<图5>
3、创建可选颜色调整图层,对红色进行调整,参数设置如图6,效果如图7。这一步把画面的红色转为紫红色。

<图6>

<图7>
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图8>
5、创建曲线调整图层,对蓝色进行调整,参数设置如图9,效果如图10。这一步增加图片的蓝色。

<图9>

<图10>
6、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图11,12,效果如图13。这一步增加暗部的褐色。

<图11>

<图12>

<图13>
7、按Ctrl + ~ 调出高光选区,新建一个图层,填充淡绿色:#E4EDD2,混合模式改为“滤色”,不透明度改为:15%,效果如下图。

<图14>
8、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图15 - 17,确定后把图层不透明度改为:50%,效果如图18。这一步增加图片的暗紫色。

<图15>

<图16>

<图17>

<图18>
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后按住Alt键添加图层蒙版,用白色画笔把背景部分需要模糊的部分擦出来,如下图。

<图19>
10、创建可选颜色调整图层,根据自己喜好微调一下整体颜色。

<图20>
11、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。这一步适当降低图片的明暗度。

<图21>
最后给图片加上暗角,再调整一下细节,完成最终效果。
