Photoshop将给公园美女图片添加上柔和的蓝黄色效果
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop将给公园美女图片添加上柔和的蓝黄色效果
原图

最终效果

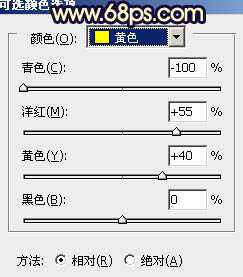
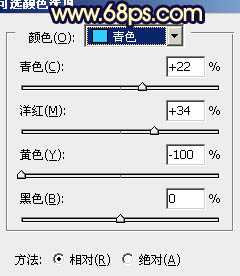
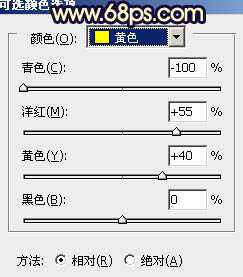
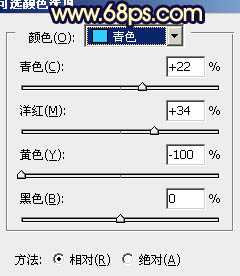
1、打开原图素材,创建可选颜色调整图层,对黄、绿、青、白、黑色进行调整,参数设置如图1 - 5,效果如图6。这一步把背景树叶绿色转为蓝色。

<图1>

<图2>

<图3>

<图4>

<图5>

<图6>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:40%,效果如下图。

<图7>
3、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图8,9,效果如图10。这一步把高光部分调成暖色。

<图8>

<图9>

<图10>
4、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填深蓝色:#330C4E,混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步给图片暗部增加蓝色。

<图11>
上一页12 下一页 阅读全文

最终效果

1、打开原图素材,创建可选颜色调整图层,对黄、绿、青、白、黑色进行调整,参数设置如图1 - 5,效果如图6。这一步把背景树叶绿色转为蓝色。

<图1>

<图2>

<图3>

<图4>

<图5>

<图6>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:40%,效果如下图。

<图7>
3、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图8,9,效果如图10。这一步把高光部分调成暖色。

<图8>

<图9>

<图10>
4、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填深蓝色:#330C4E,混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步给图片暗部增加蓝色。

<图11>
上一页12 下一页 阅读全文