photoshop将利用水晶心形制作成漂亮的橙黄色花朵效果
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:photoshop将利用水晶心形制作成漂亮的橙黄色花朵效果
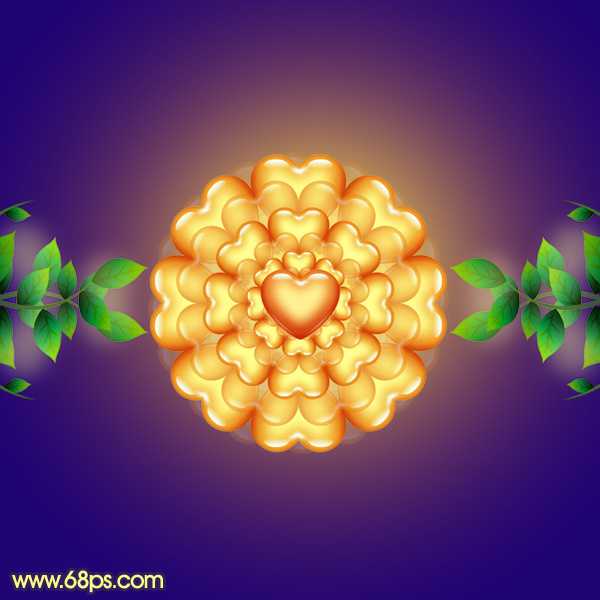
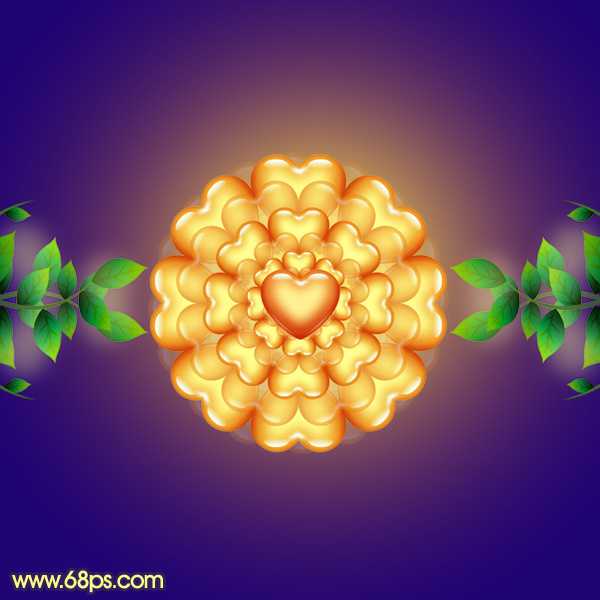
最终效果

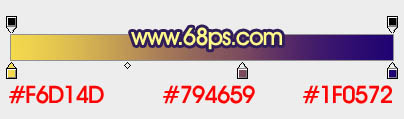
1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔或形状工具做出一个心形选区,填充橙红色,如下图。

<图3>
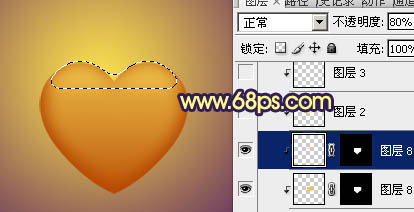
3、新建一个图层,按Ctrl + Alt + G 创建剪切图层(后面新建的几个图层都需要同样的操作),用钢笔勾出下图所示的选区,羽化3个像素后填充橙色,适当降低图层不透明度。取消选区后添加图层蒙版,用黑色画笔把底部涂点透明效果,如下图。

<图4>
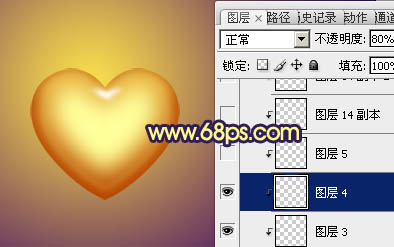
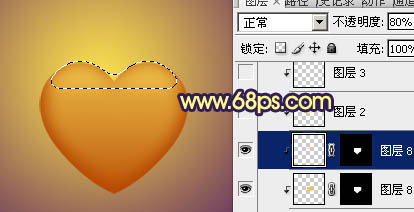
4、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充稍亮一点的橙黄色,取消选区后添加图层蒙版,用黑色画笔把底部擦掉透明效果,如下图。

<图5>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡黄色,如果觉得不自然,可以取消选区后再适当高斯模糊。

<图6>
6、新建一个图层,用白色画笔把顶部中间位置的高光涂出来,效果如下图。

<图7>
7、调出心形选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化2个像素后填充橙色,然后再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Delete 删除,效果如图9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出左下角高光部分的选区如图10,羽化1个像素后填充橙黄色,中间部分可以用减淡工具涂亮一点,右下角的高光制作方法相同,效果如图11。

<图10>

<图11>
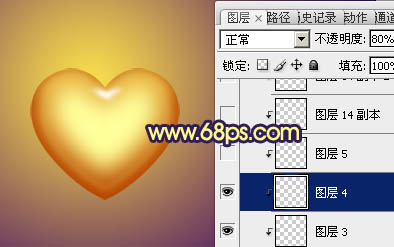
9、新建一个图层,用钢笔勾出图12所示的选区填充白色。取消选区后添加图层蒙版,用黑色画笔把底部涂出透明效果,右边的高光制作方法相同,喜爱哦过如图13。到这一步水晶心形部分基本完成。

<图12>

<图13>
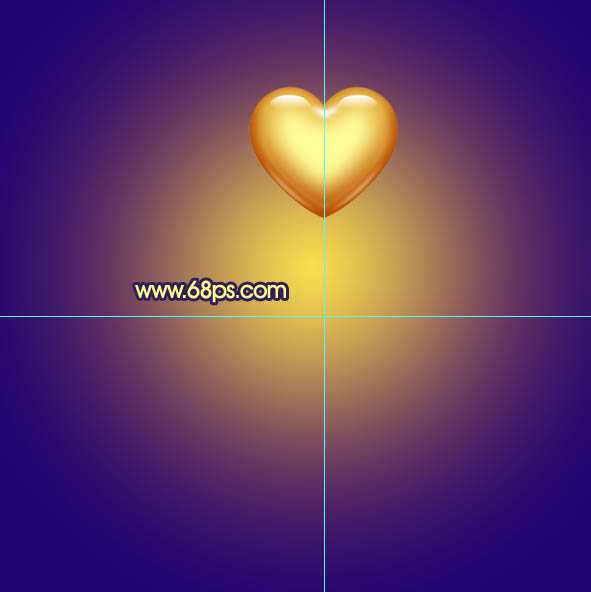
10、把做好的心形合并为一个图层。按Ctrl + R 调出标尺,拉两条相交的参照线,把心形放到合适的位置,如下图。

<图14>
上一页12 下一页 阅读全文

1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔或形状工具做出一个心形选区,填充橙红色,如下图。

<图3>
3、新建一个图层,按Ctrl + Alt + G 创建剪切图层(后面新建的几个图层都需要同样的操作),用钢笔勾出下图所示的选区,羽化3个像素后填充橙色,适当降低图层不透明度。取消选区后添加图层蒙版,用黑色画笔把底部涂点透明效果,如下图。

<图4>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充稍亮一点的橙黄色,取消选区后添加图层蒙版,用黑色画笔把底部擦掉透明效果,如下图。

<图5>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡黄色,如果觉得不自然,可以取消选区后再适当高斯模糊。

<图6>
6、新建一个图层,用白色画笔把顶部中间位置的高光涂出来,效果如下图。

<图7>
7、调出心形选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化2个像素后填充橙色,然后再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Delete 删除,效果如图9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出左下角高光部分的选区如图10,羽化1个像素后填充橙黄色,中间部分可以用减淡工具涂亮一点,右下角的高光制作方法相同,效果如图11。

<图10>

<图11>
9、新建一个图层,用钢笔勾出图12所示的选区填充白色。取消选区后添加图层蒙版,用黑色画笔把底部涂出透明效果,右边的高光制作方法相同,喜爱哦过如图13。到这一步水晶心形部分基本完成。

<图12>

<图13>
10、把做好的心形合并为一个图层。按Ctrl + R 调出标尺,拉两条相交的参照线,把心形放到合适的位置,如下图。

<图14>
上一页12 下一页 阅读全文