Photoshop将用心形工具绘制出粉红色的心形图案效果
平面设计 发布日期:2025/12/31 浏览次数:1
正在浏览:Photoshop将用心形工具绘制出粉红色的心形图案效果
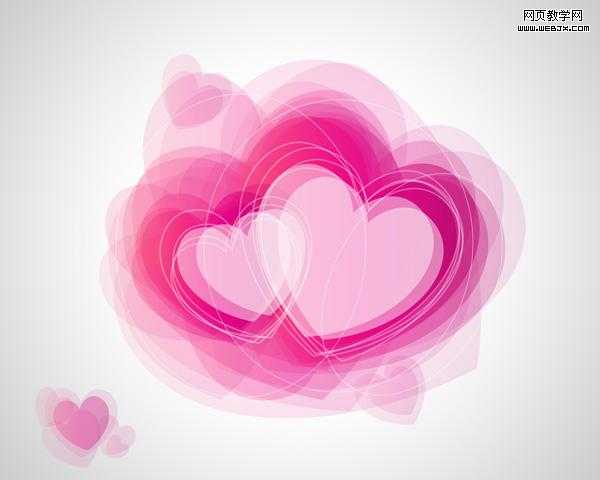
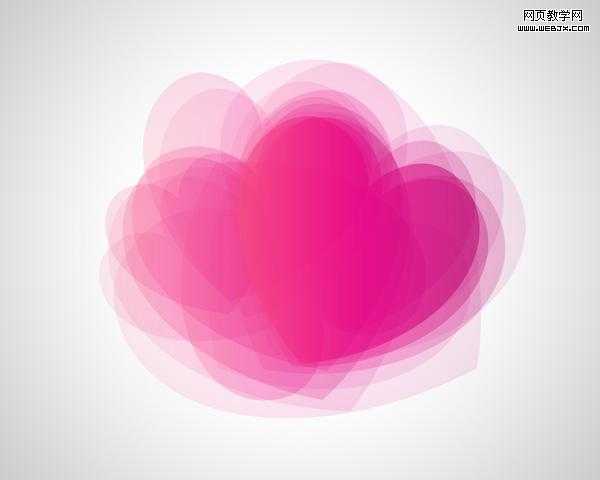
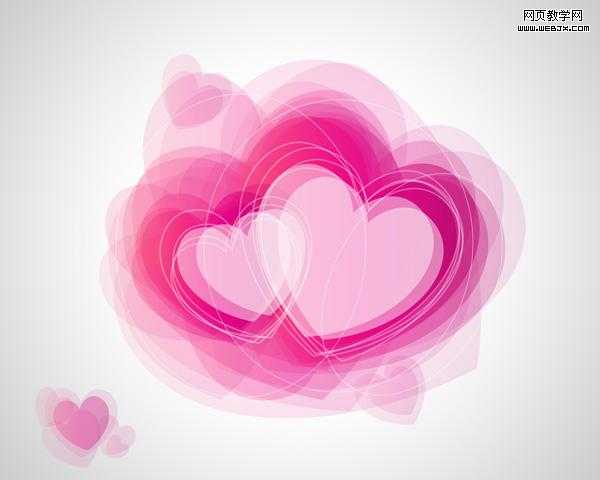
最终效果:

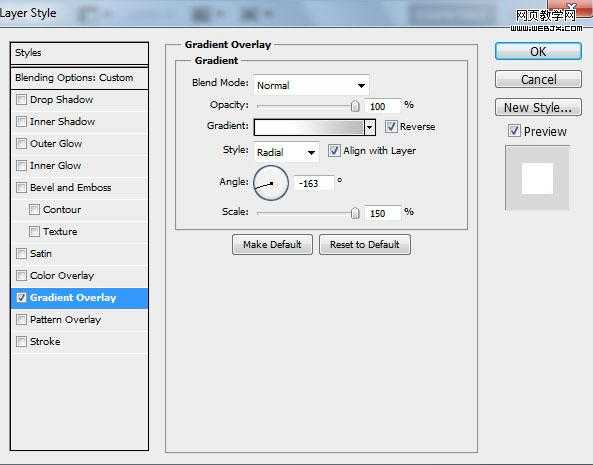
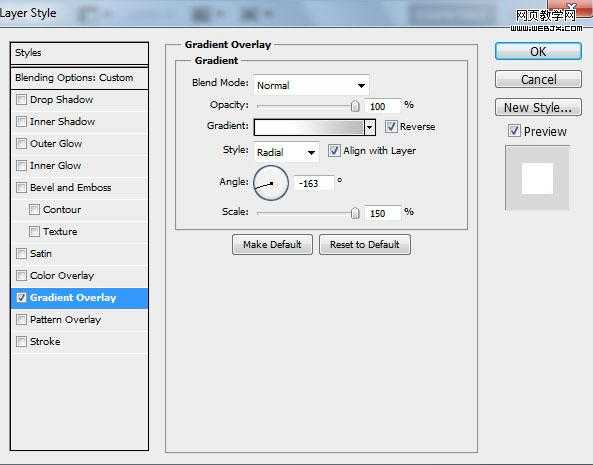
首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1280px*1024px(RGB颜色模式),分辨率72 pixels/inch。选择图层面板中的背景层,从图层面板底部点击添加图层样式图标,选择渐变叠加。

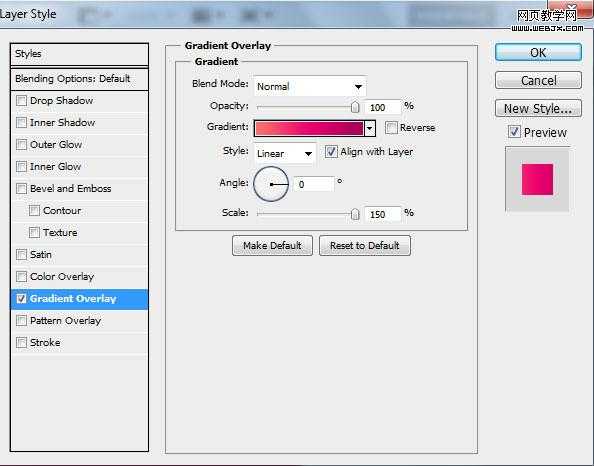
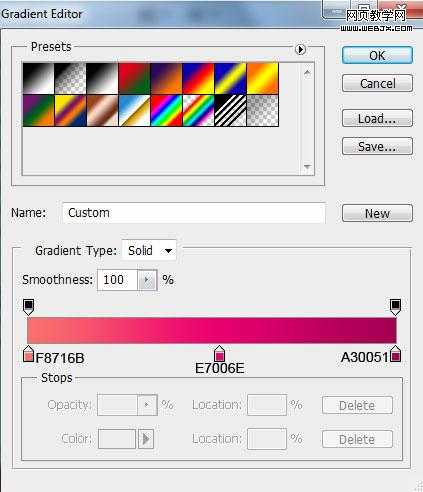
点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

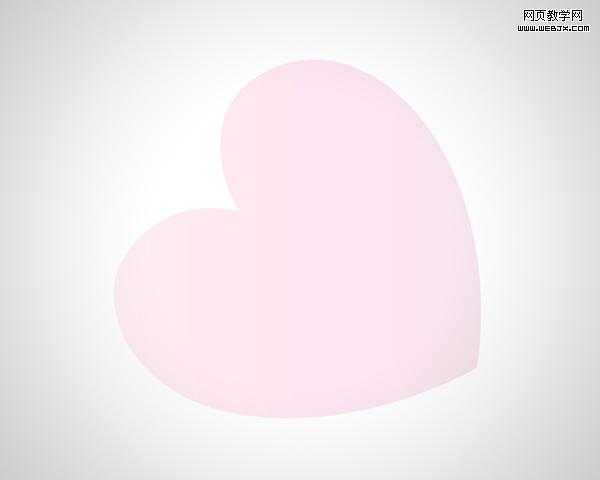
现在我们得到了下图的效果

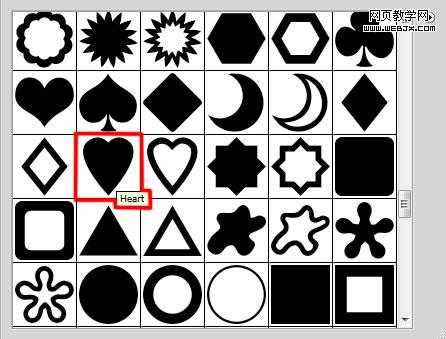
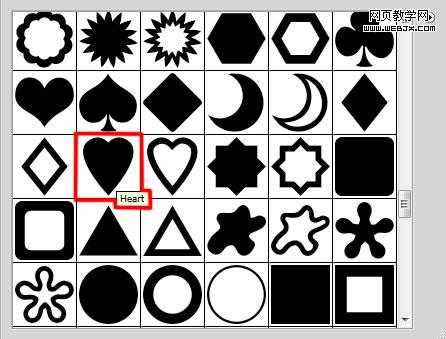
在工具栏中选择自定义形状工具(U),在选项栏里点击形状打开选择菜单。找到心形图案,然后双击形状缩略图来选择它

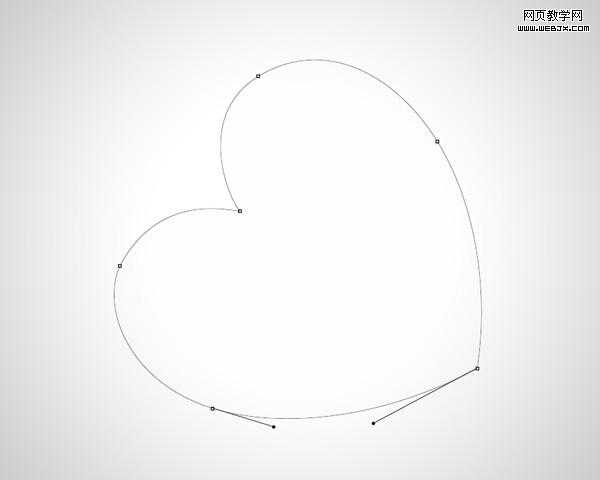
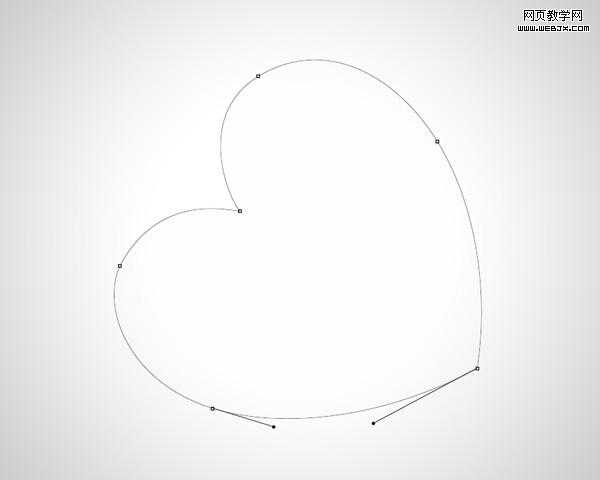
单击并拖动心形。然后应用转换点工具对心做适当的修改

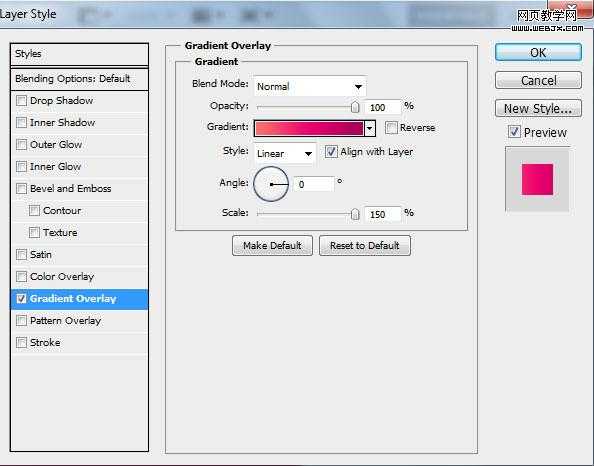
设置这层的不透明度为10%,,点击图层面板底部的添加图层样式图标选择渐变叠加

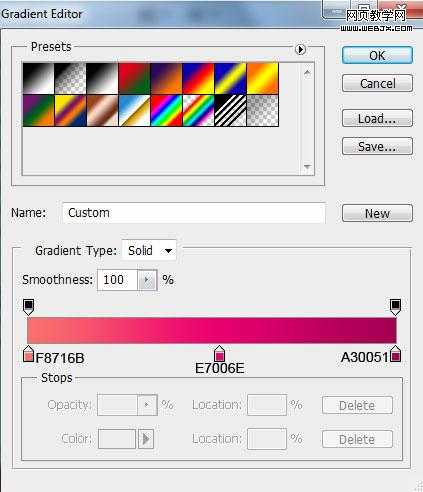
点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

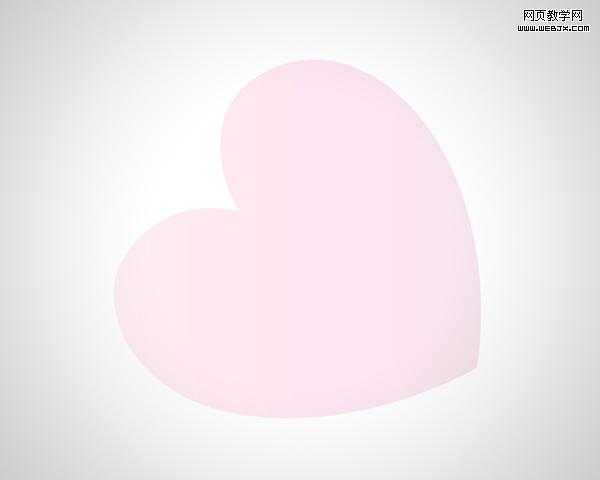
我们就得到了下图的效果

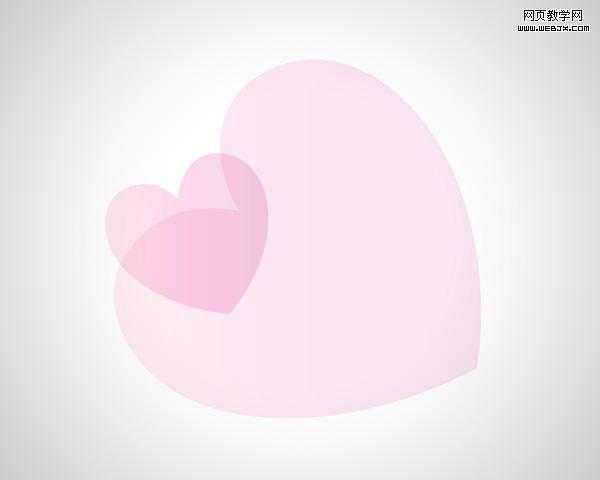
接下来,我们要对最后所创作的图层制作一些副本,对每一个副本依次增加不透明度的值,并且使用自由变换工具(Ctrl + T)改变心形的大小

改变下一个副本的不透明度为15%

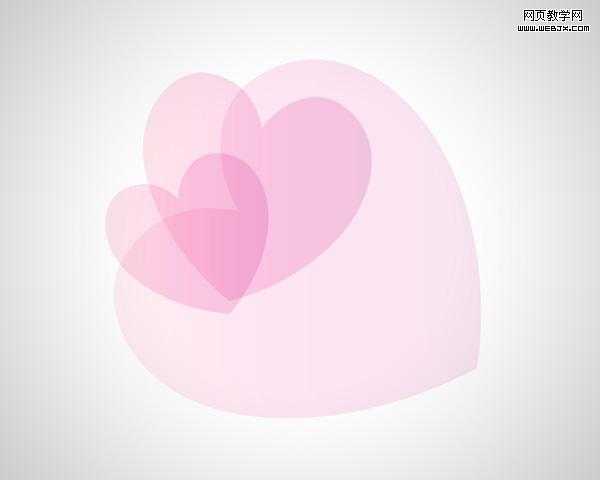
接下来的副本不透明度都是10%


现在我们得到了具有不同透明度的几个心形副本。如图所示(大多的不透明度为10%)。

接下来的副本不透明度为 20%

我们也就得到了不透明度为20%的多个副本

下面的副本需要不透明度为30%

复制更多的心形不透明度为50%

然后不透明度是- 70%

上一页12 下一页 阅读全文

首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1280px*1024px(RGB颜色模式),分辨率72 pixels/inch。选择图层面板中的背景层,从图层面板底部点击添加图层样式图标,选择渐变叠加。

点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

现在我们得到了下图的效果

在工具栏中选择自定义形状工具(U),在选项栏里点击形状打开选择菜单。找到心形图案,然后双击形状缩略图来选择它

单击并拖动心形。然后应用转换点工具对心做适当的修改

设置这层的不透明度为10%,,点击图层面板底部的添加图层样式图标选择渐变叠加

点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

我们就得到了下图的效果

接下来,我们要对最后所创作的图层制作一些副本,对每一个副本依次增加不透明度的值,并且使用自由变换工具(Ctrl + T)改变心形的大小

改变下一个副本的不透明度为15%

接下来的副本不透明度都是10%


现在我们得到了具有不同透明度的几个心形副本。如图所示(大多的不透明度为10%)。

接下来的副本不透明度为 20%

我们也就得到了不透明度为20%的多个副本

下面的副本需要不透明度为30%

复制更多的心形不透明度为50%

然后不透明度是- 70%

上一页12 下一页 阅读全文