Photoshop将海景婚片调制出柔美的蓝橙色的背景
平面设计 发布日期:2025/12/31 浏览次数:1
正在浏览:Photoshop将海景婚片调制出柔美的蓝橙色的背景
原图

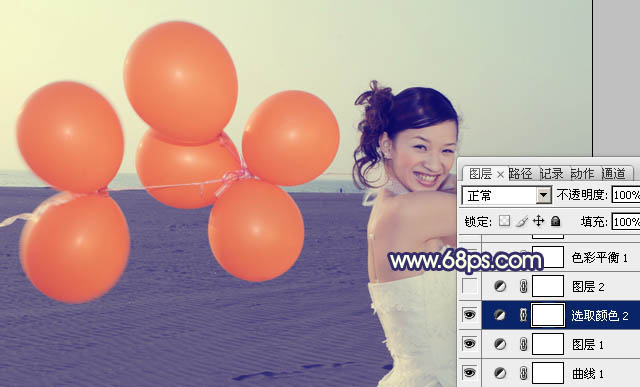
最终效果

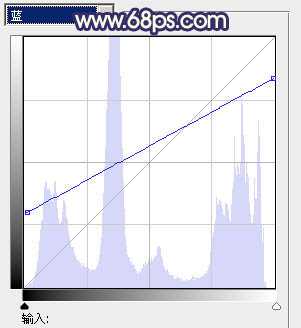
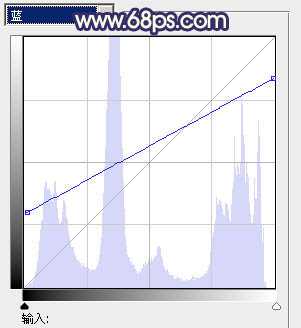
1、打开原图素材,创建曲线调整图层,对蓝色进行调整,参数设置如图1,效果如图2。这一步是给画面增加蓝色和黄色。

<图1>

<图2>
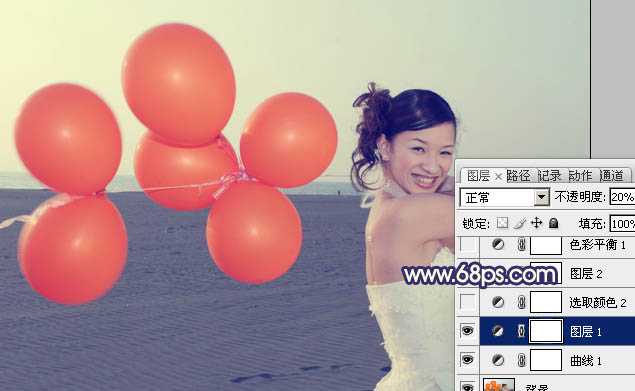
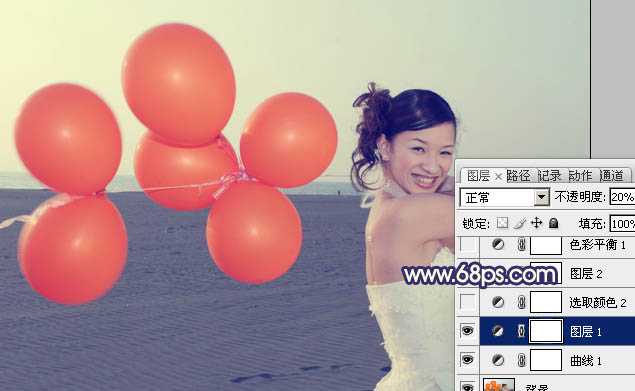
2、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:20%,效果如下图。

<图3>
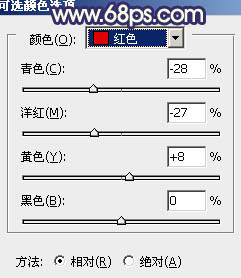
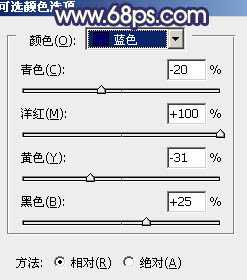
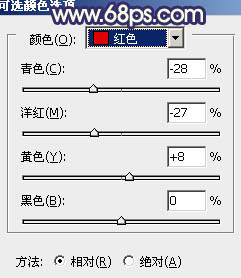
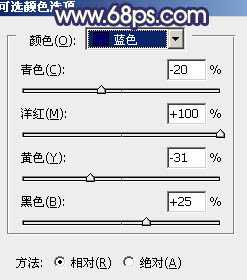
3、创建可选颜色调整图层,对红色,蓝色进行调整,参数设置如图4,5,效果如图6。这一步是把画面的红色转为橙红色,同时加深蓝色。

<图4>

<图5>

<图6>
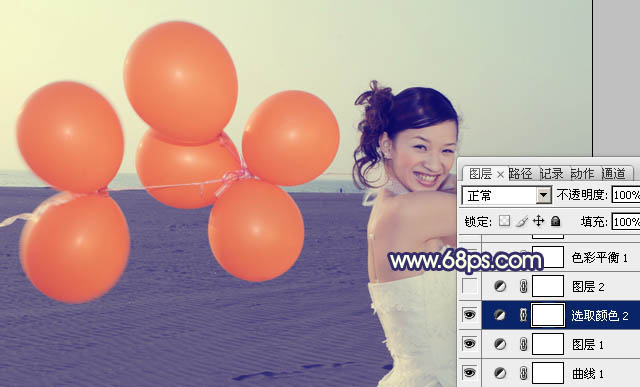
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图7>
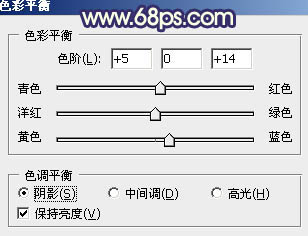
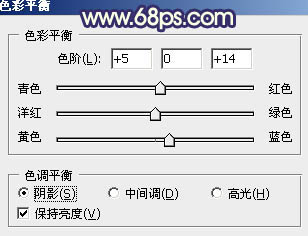
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图8 - 10,效果如图11。这一步是增强蓝色和橙色。处理的时候可能人物部分有点偏色,后面会修复。

<图8>

<图9>

<图10>

<图11>
上一页12 下一页 阅读全文

最终效果

1、打开原图素材,创建曲线调整图层,对蓝色进行调整,参数设置如图1,效果如图2。这一步是给画面增加蓝色和黄色。

<图1>

<图2>
2、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:20%,效果如下图。

<图3>
3、创建可选颜色调整图层,对红色,蓝色进行调整,参数设置如图4,5,效果如图6。这一步是把画面的红色转为橙红色,同时加深蓝色。

<图4>

<图5>

<图6>
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图7>
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图8 - 10,效果如图11。这一步是增强蓝色和橙色。处理的时候可能人物部分有点偏色,后面会修复。

<图8>

<图9>

<图10>

<图11>
上一页12 下一页 阅读全文