PS打造出漂亮发光的紫色光丝文字
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:PS打造出漂亮发光的紫色光丝文字
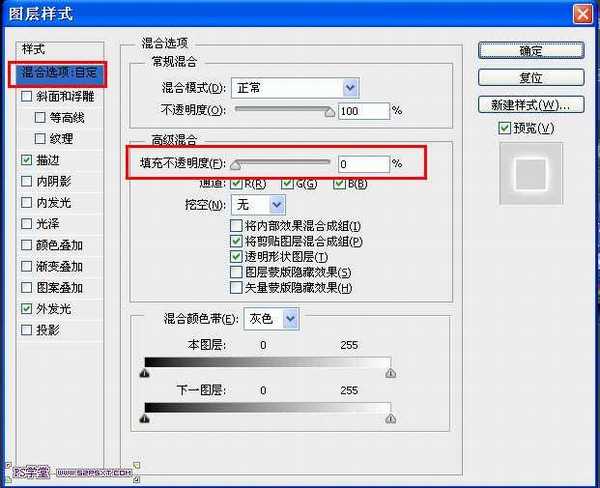
光丝字放在较暗的背景上非常漂亮。其实较为复杂的光丝都是较为简单的单光丝变形及复制得到的。制作之前,我们只需要用简单的图层样式做出单条较暗的光丝,并适当减低图层填充度,然后复制、变形就可以得到非常不错的叠加光丝。 最终效果





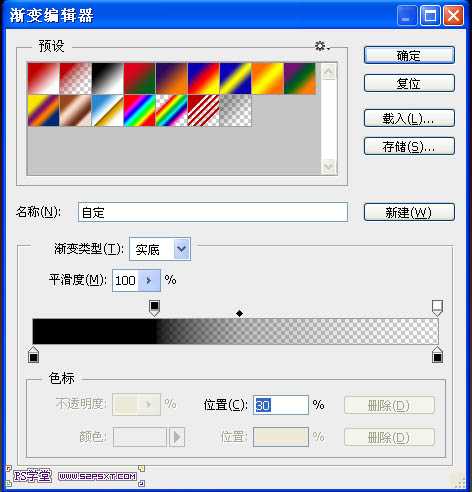
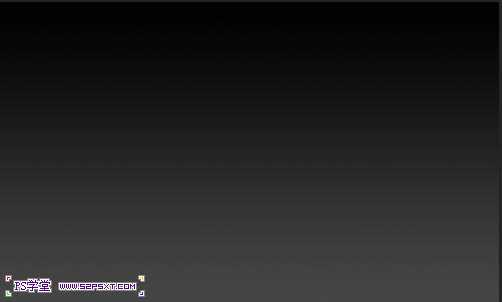
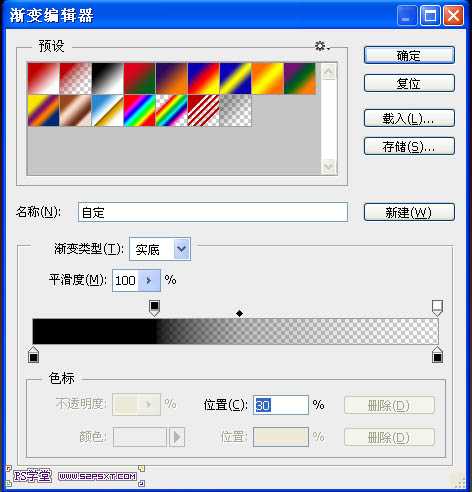
六、选择径向渐变,拉从外到中心的径向渐变。












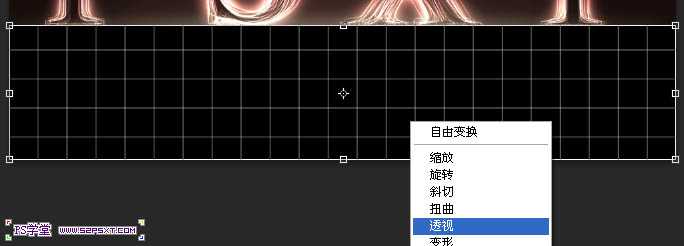
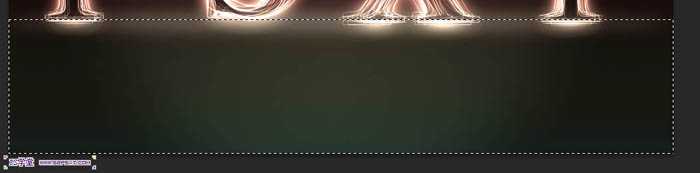
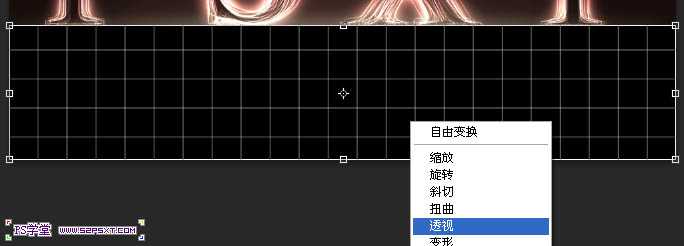
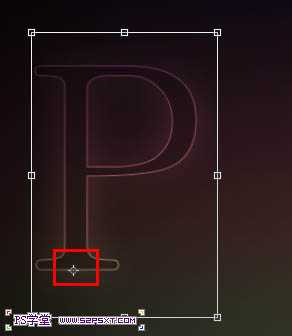
十四、回到原来的画布,做出如图选区。















六、选择径向渐变,拉从外到中心的径向渐变。












十四、回到原来的画布,做出如图选区。