Photoshop设计制作非常有冲击力的动感碎块玻璃字
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop设计制作非常有冲击力的动感碎块玻璃字
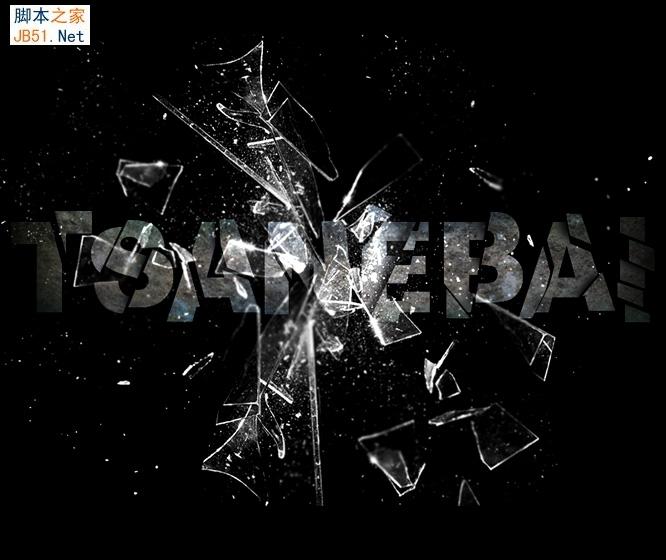
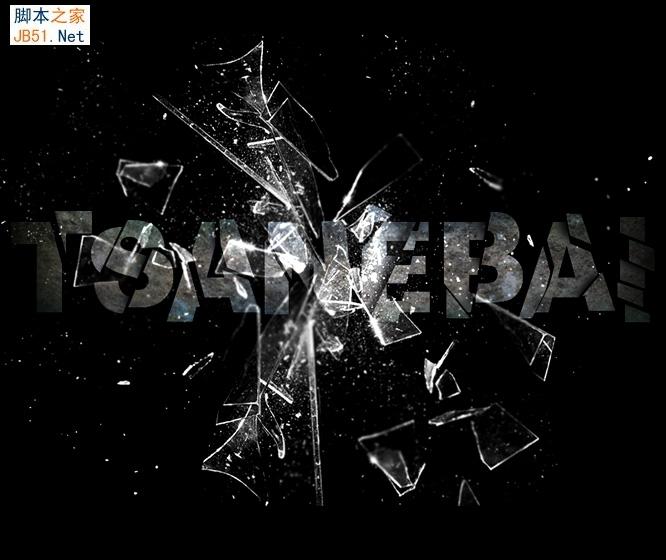
最终效果

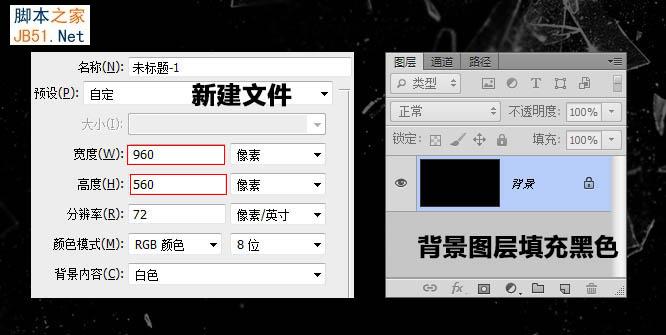
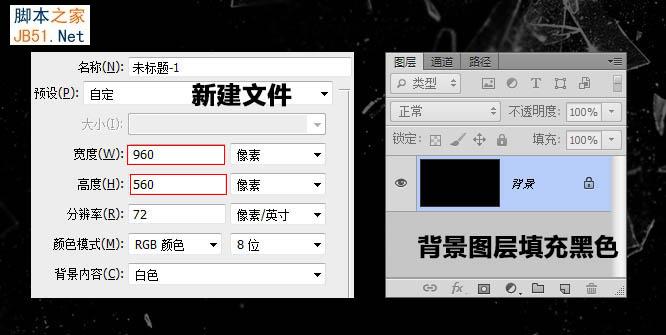
1、新建一个960 * 560像素的文件,背景填充黑色。

2、选择文字工具输入所需的文字,文字颜色为白色。

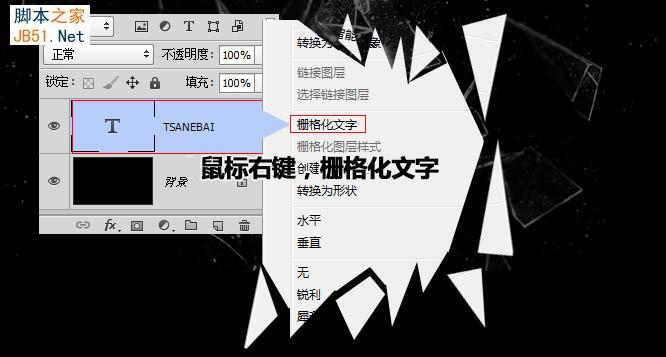
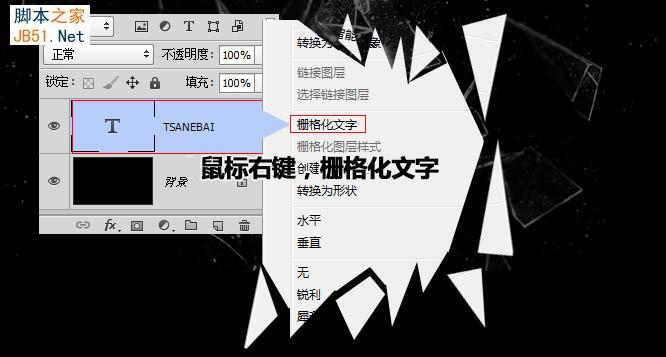
3、在文字缩略图上右键选择栅格化文字。

4、切换到钢笔工具,在文字上圈出要分离的部分。

5、按Ctrl + Enter转为选区,按“M”切换到选区工具。

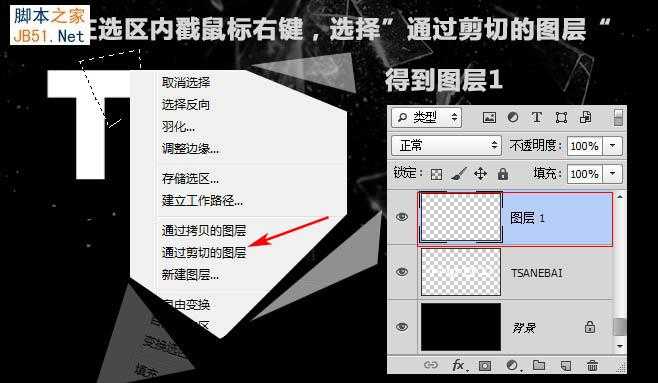
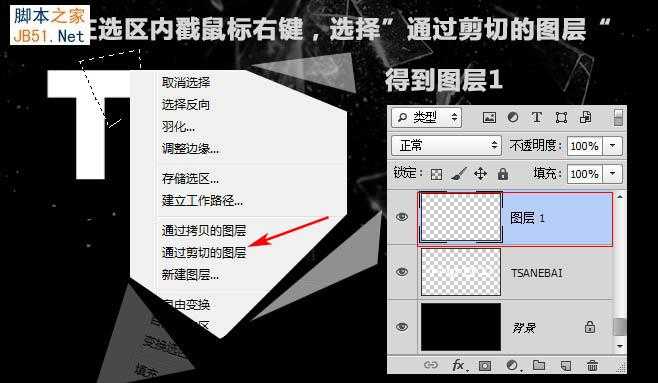
6、在选区内鼠标右键选择“通过剪切的图层”。

7、再按“V”切换到移动工具,移动切下的字块到合适位置。

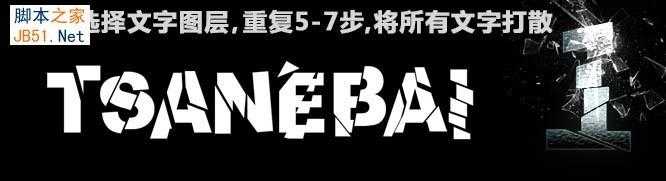
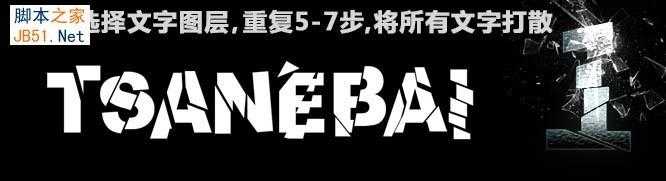
8、选择文字图层,重复5 - 7步,将所有文字打散。

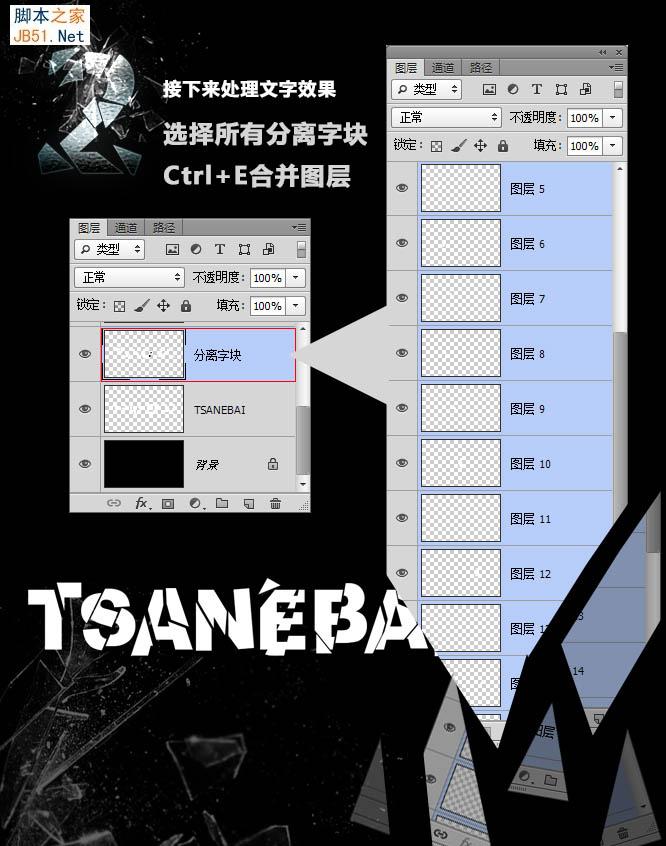
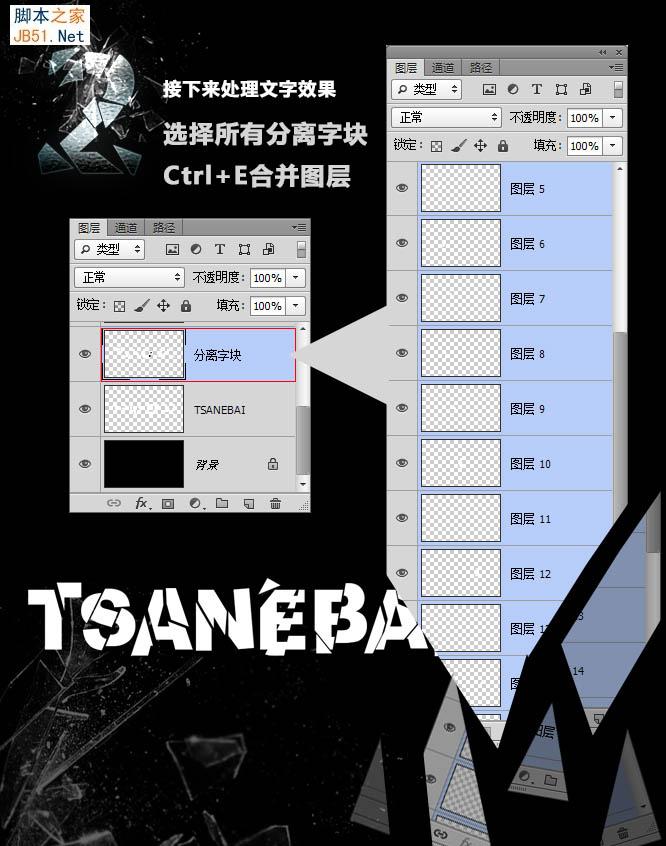
9、接下来处理文字效果,选择所有分离字块图层,按Ctrl + E合并图层。

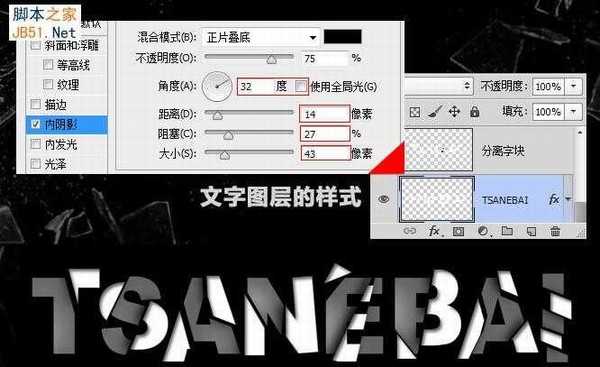
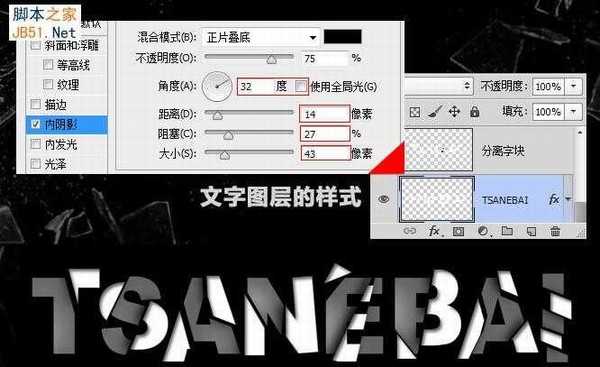
10、给原文字图层添加图层样式,设置内阴影,参数设置如下图。

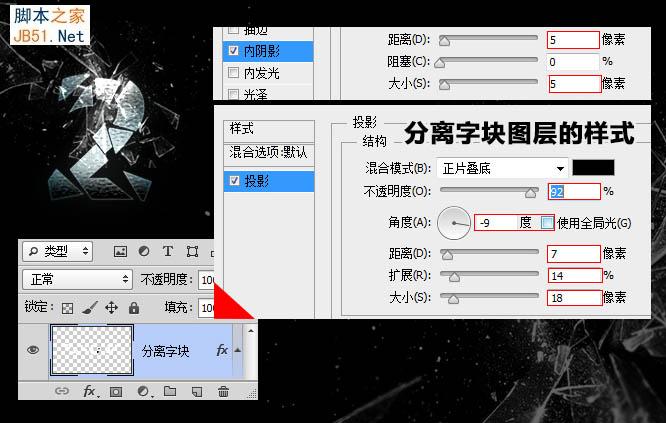
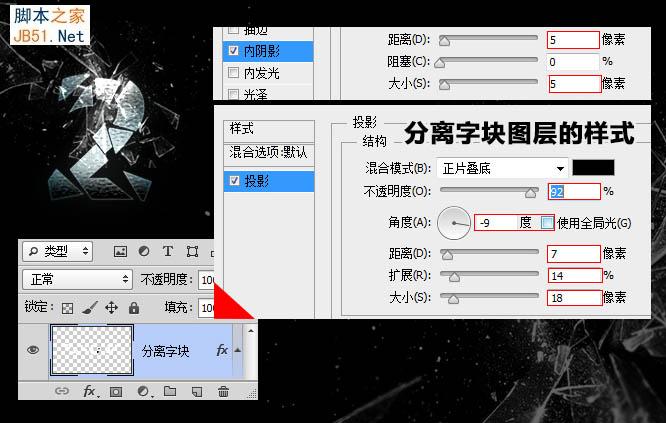
11、再给分离字块图层添加图层样式,设置内阴影及投影,如下图。

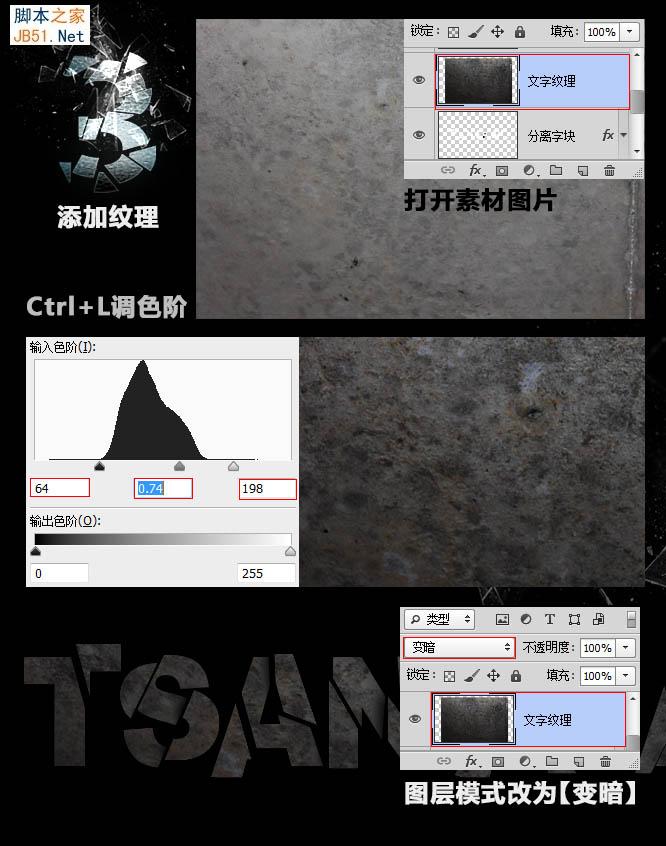
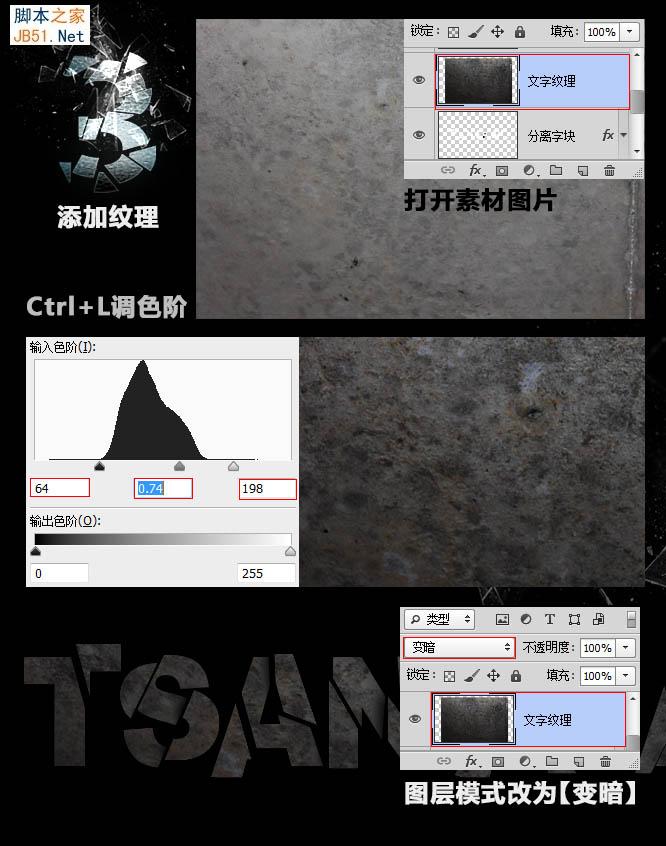
12、打开下图所示的纹理素材,拖进来,按Ctrl + L 调整色阶,确定后把图层混合模式改为“变暗”。


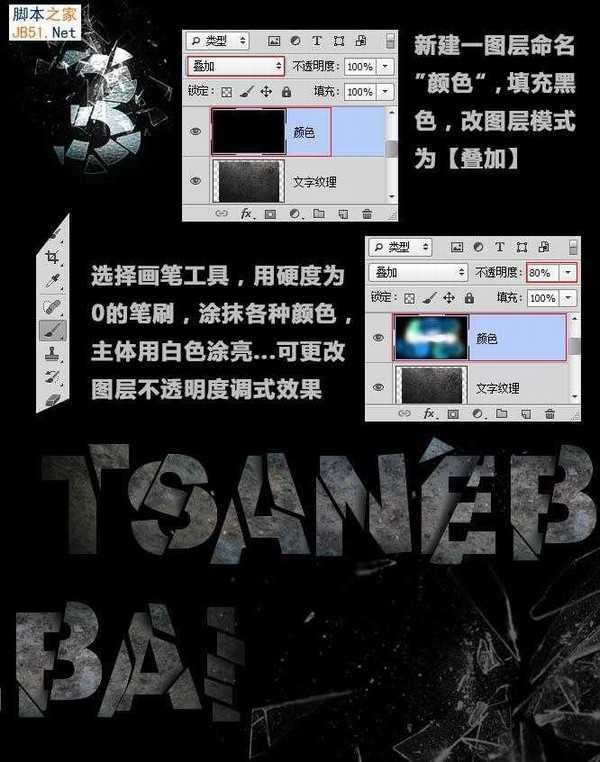
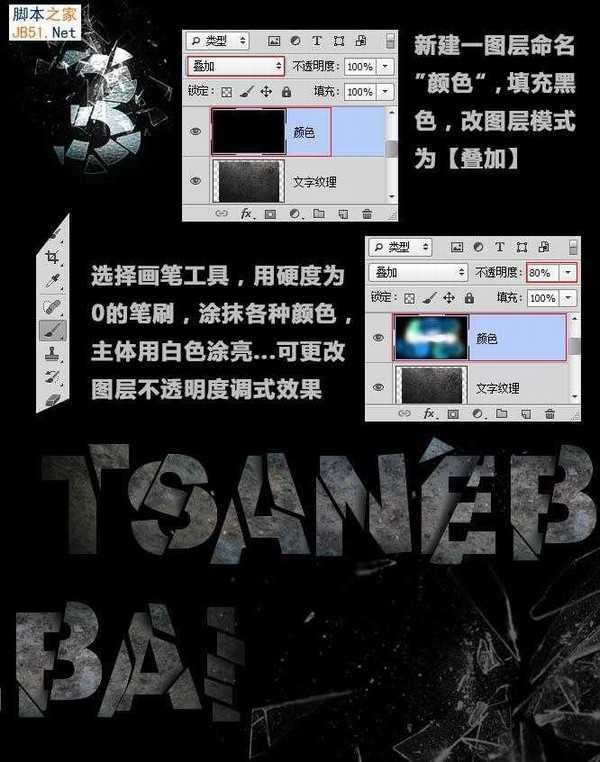
13、新建一个图层,命名为“颜色”,填充黑色,混合模式改为“叠加”,选择画笔工具,用柔边笔刷涂出各种颜色,可适当降低图层不透明度。

14、打开玻璃素材,拖进来适当放好位置,按Ctrl + Shift + U 去色,混合模式改为“线性减淡”。


最终效果:


1、新建一个960 * 560像素的文件,背景填充黑色。

2、选择文字工具输入所需的文字,文字颜色为白色。

3、在文字缩略图上右键选择栅格化文字。

4、切换到钢笔工具,在文字上圈出要分离的部分。

5、按Ctrl + Enter转为选区,按“M”切换到选区工具。

6、在选区内鼠标右键选择“通过剪切的图层”。

7、再按“V”切换到移动工具,移动切下的字块到合适位置。

8、选择文字图层,重复5 - 7步,将所有文字打散。

9、接下来处理文字效果,选择所有分离字块图层,按Ctrl + E合并图层。

10、给原文字图层添加图层样式,设置内阴影,参数设置如下图。

11、再给分离字块图层添加图层样式,设置内阴影及投影,如下图。

12、打开下图所示的纹理素材,拖进来,按Ctrl + L 调整色阶,确定后把图层混合模式改为“变暗”。


13、新建一个图层,命名为“颜色”,填充黑色,混合模式改为“叠加”,选择画笔工具,用柔边笔刷涂出各种颜色,可适当降低图层不透明度。

14、打开玻璃素材,拖进来适当放好位置,按Ctrl + Shift + U 去色,混合模式改为“线性减淡”。


最终效果: