Photoshop绘制超酷的3D门牌艺术字教程
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop绘制超酷的3D门牌艺术字教程
最终效果

教程所需素材下载:(点击下方绿色箭头即可下载)

1、创建文本和基本形状变化
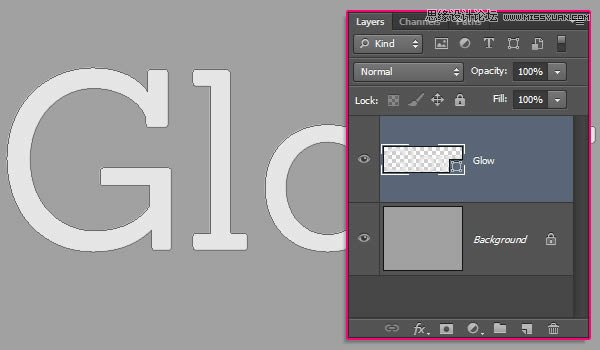
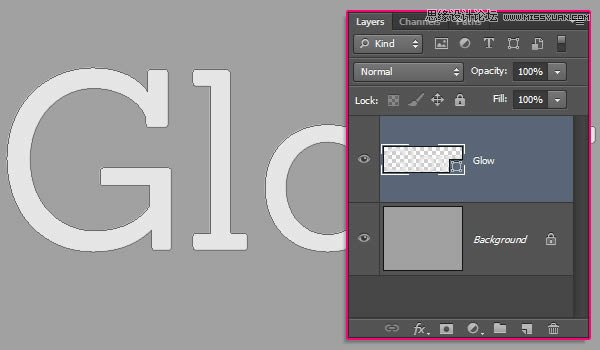
(1)打开Photoshop,创建一个1280×1024像素的文档,背景填充为#A1A1A1,然后,使用Sanchez字体创建文本Glow,颜色为#E6E6E6,大小为335点

(2)右键文字层,选择“转换为形状”

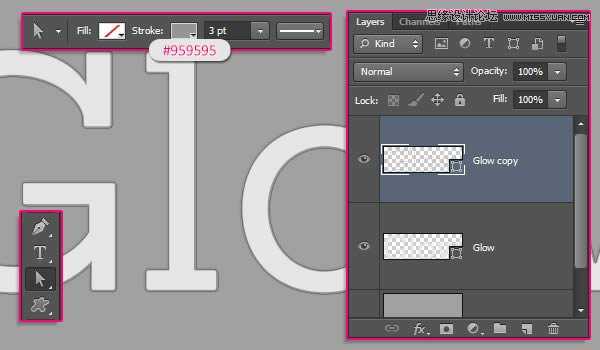
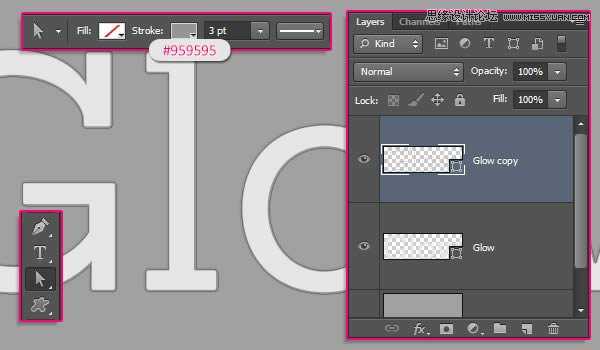
(3)拷贝形状层,选择“直接选择工具(A)”,设置填充为无,描边为3点,颜色为#959595

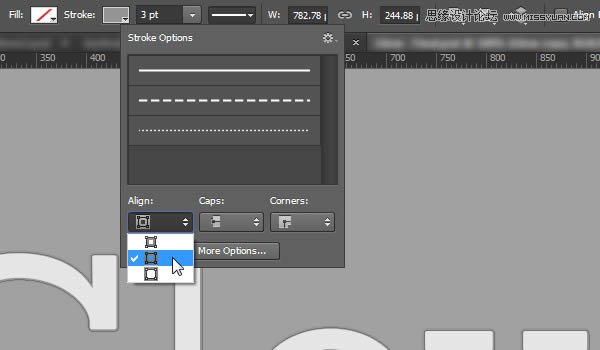
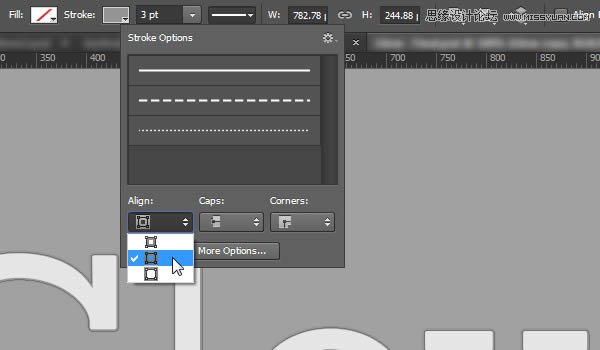
(4)继续设置描边的对齐方式为中心对齐

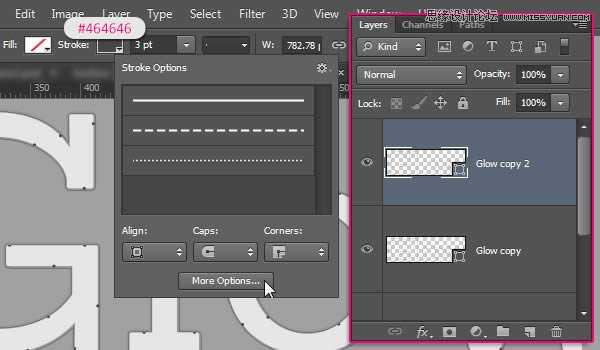
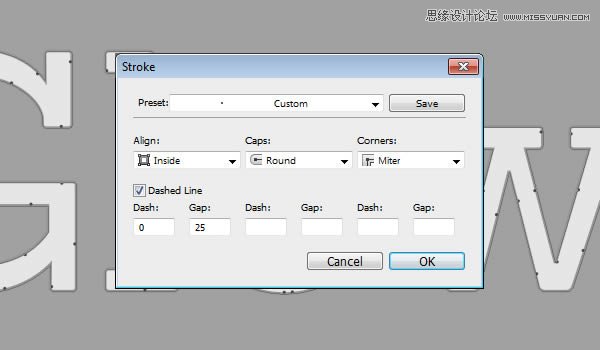
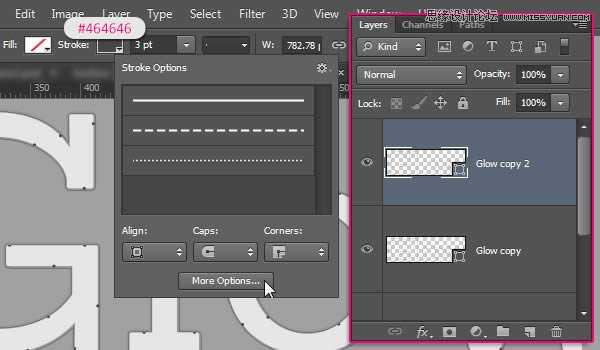
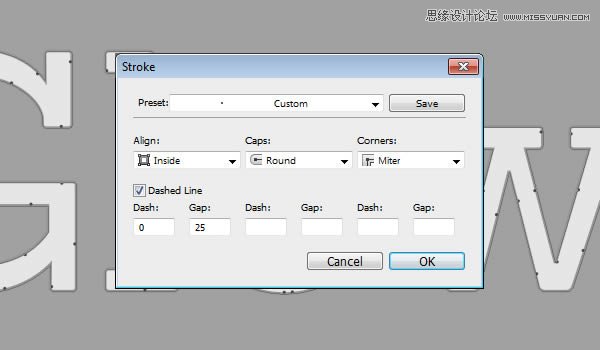
(5)继续拷贝形状层(有描边的那层),改变描边颜色为#464646,然后打开描边选项,点击“更多选项”按钮

(6)设置对齐为“内部”,端点为“圆形”,勾选“Dashed Line”,并设置第一个Dash为0,Value为25

2、创建文本里的路径
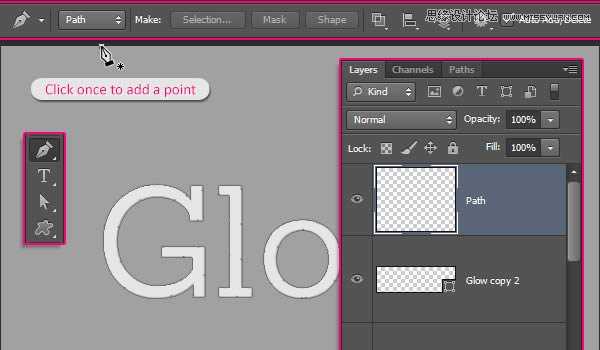
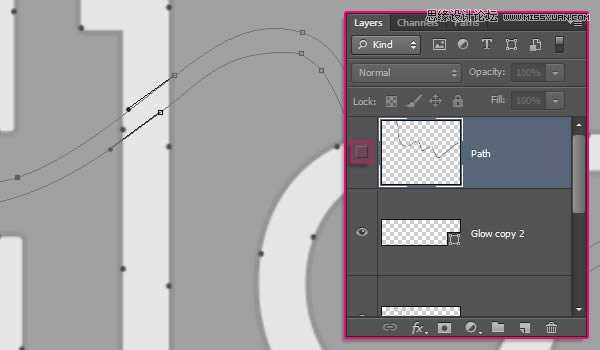
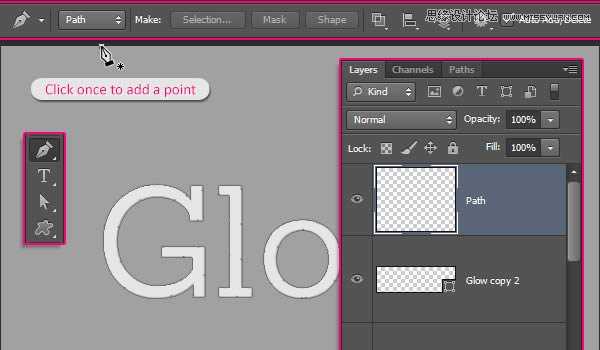
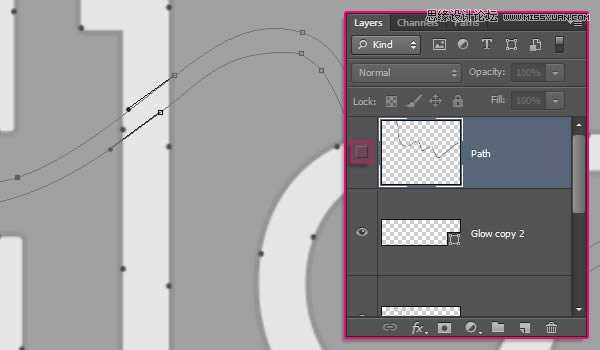
(1)创建新层,命名为“Path”,使用钢笔工具,选择“路径”选项

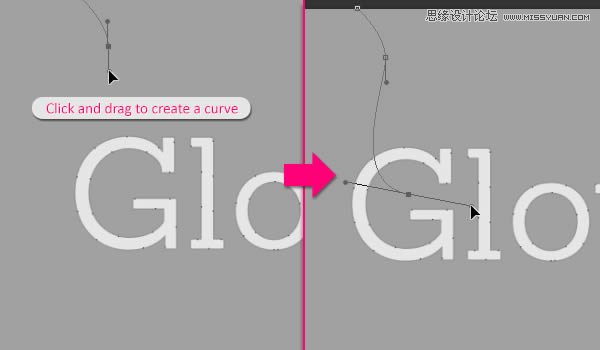
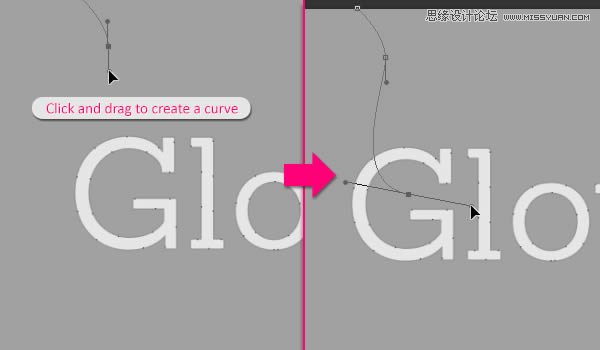
(2)创建路径如下:


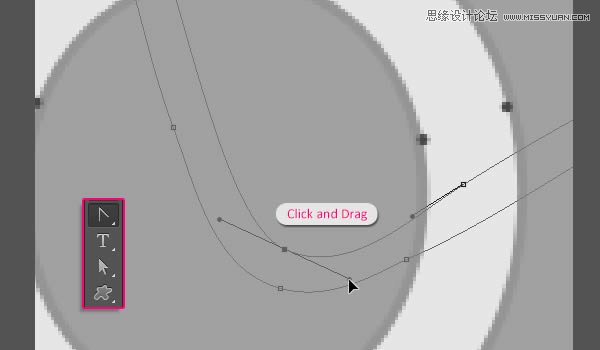
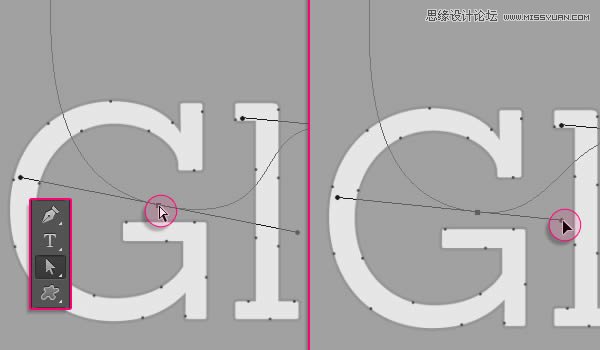
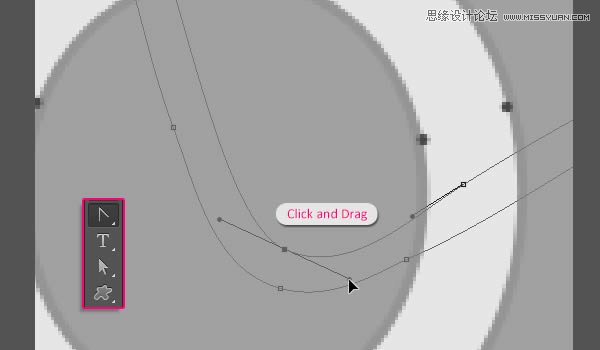
(3)使用“直接选择工具(A)”,调整路径使其更流畅,最终如下图所示


3、描边并重建路径
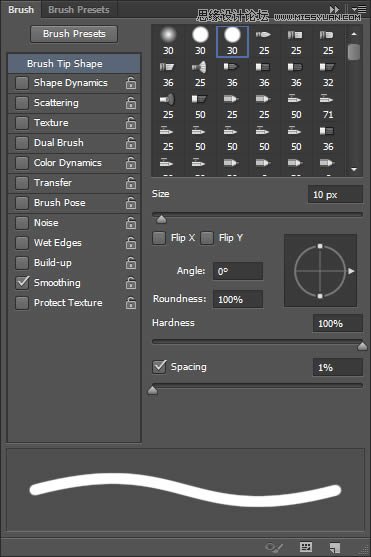
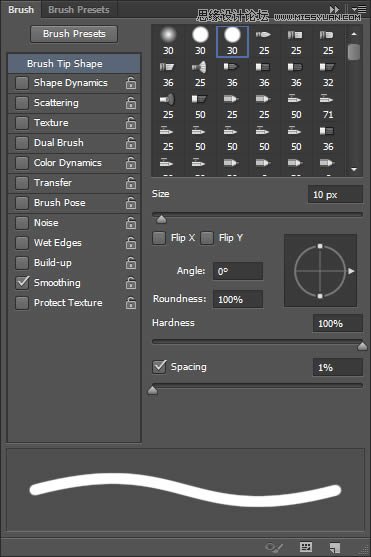
(1)选择“画笔工具”,打开画笔面板,选择硬圆画笔,设置大小为10点,间距为“1%”

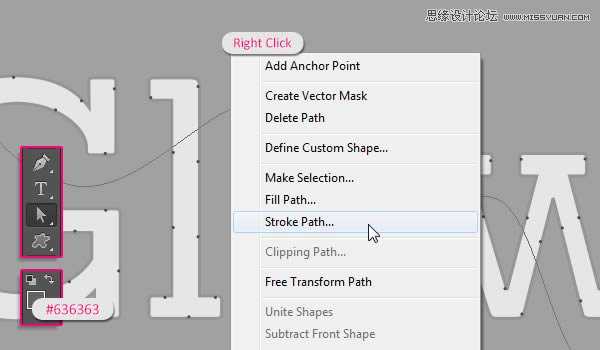
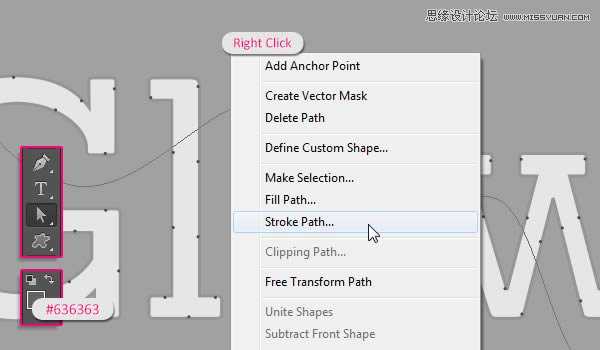
(2)选择“直接选择工具”,右键点击路径选择“描边路径”

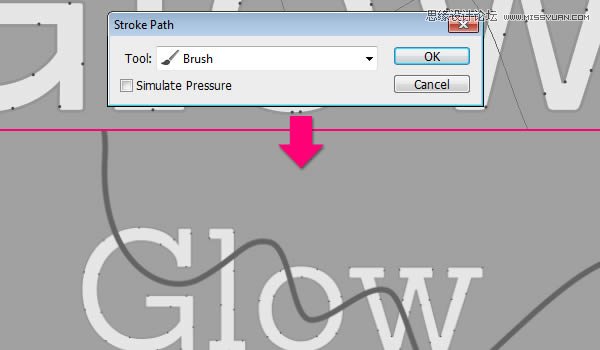
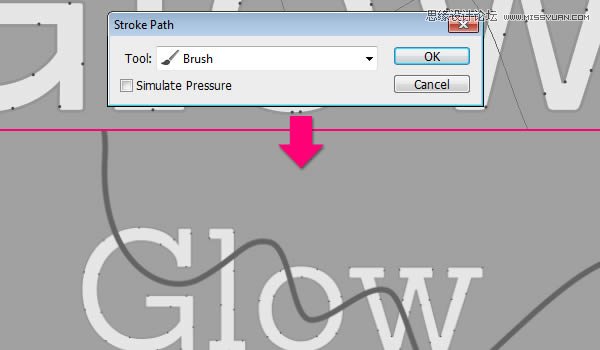
(3)在描边路径选项栏里选择画笔,点击确定

(4)按住Ctrl,点击路径层,选中这层

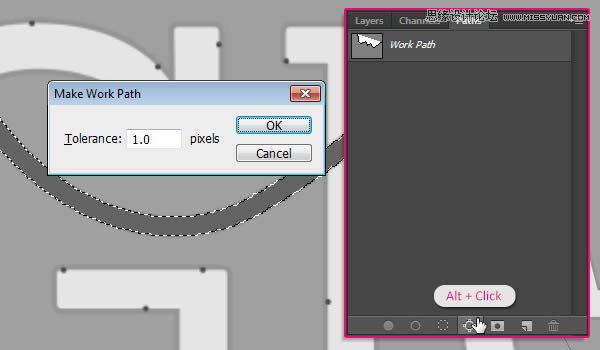
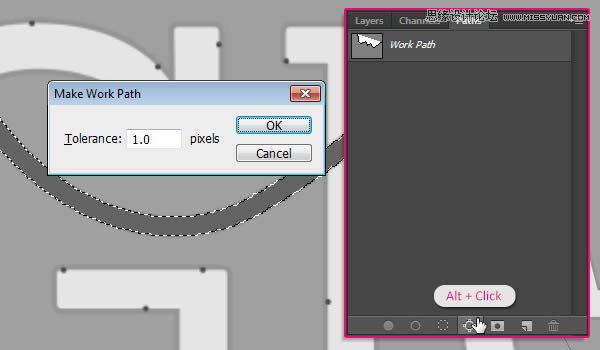
(5)转到路径面板,按住Alt键单击面板下方的“转换选区为路径”按钮,在弹出的对话框设置容差为1像素

(6)隐藏路径层

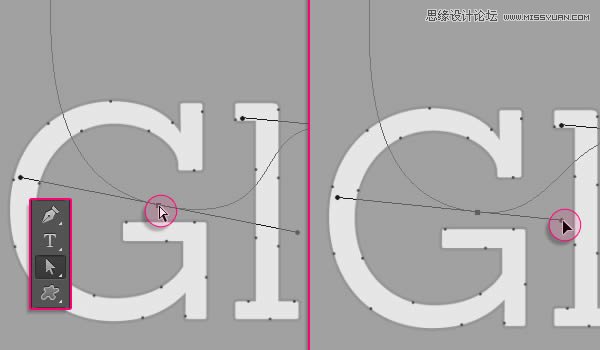
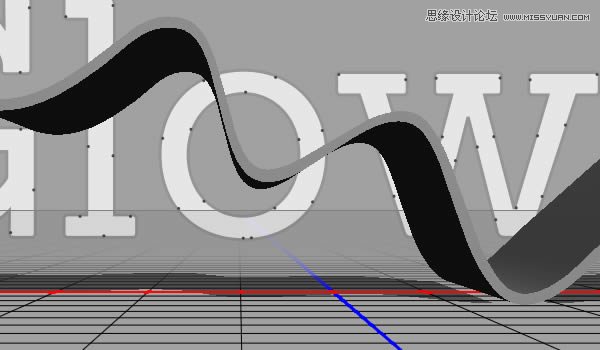
(7)使用“直接选择工具”和“转换点工具”修饰工作路径,使其更加流畅,最终如下图所示


4、转换形状层为3D图层
(1)从刚修改过的路径开始,执行“3D>从所选路径新建3D模型”

(2)同上,将所有图层都转为3D模型

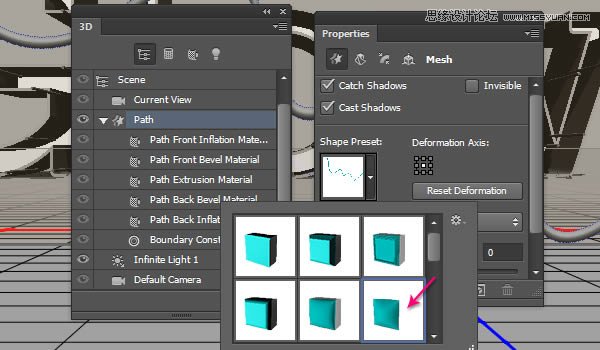
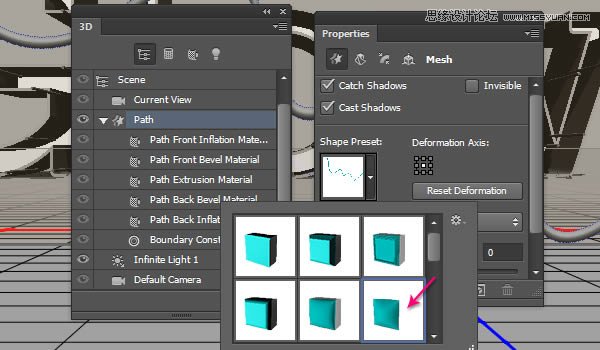
(3)修改路径3D层的形状预设为圆角(对3D面板不熟悉的请自行恶补,这里不做过多说明了)

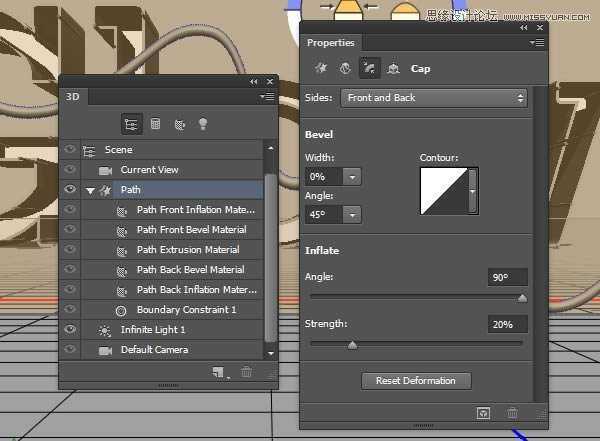
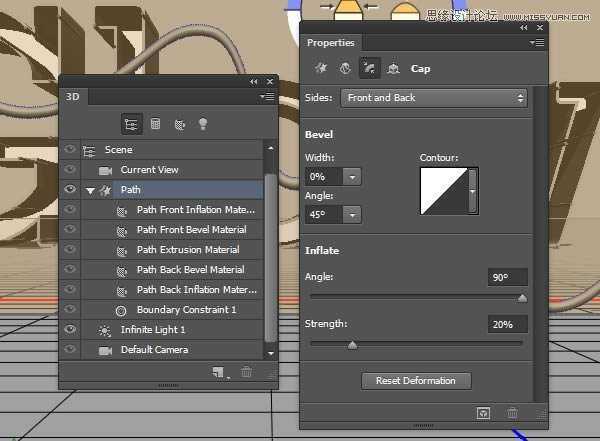
(4)修改“Cap”的角度为90度,强度为20

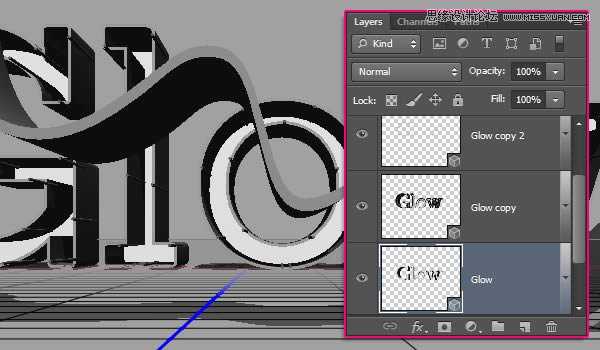
5、编辑挤出深度值
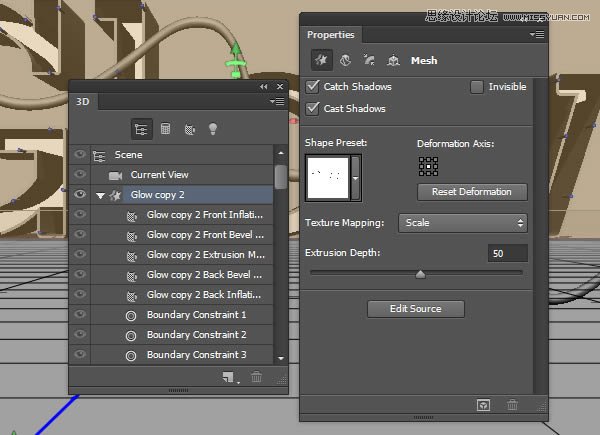
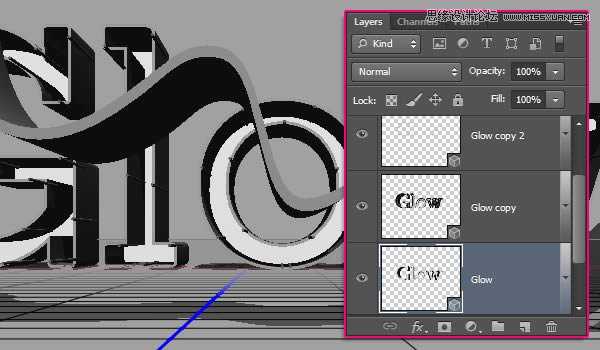
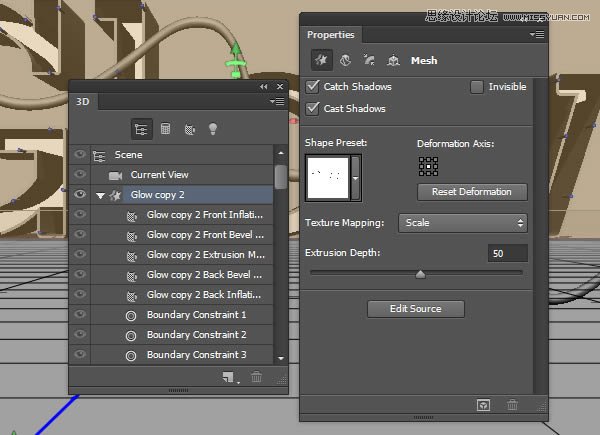
(1)选择形状拷贝层2,改变挤出深度为50

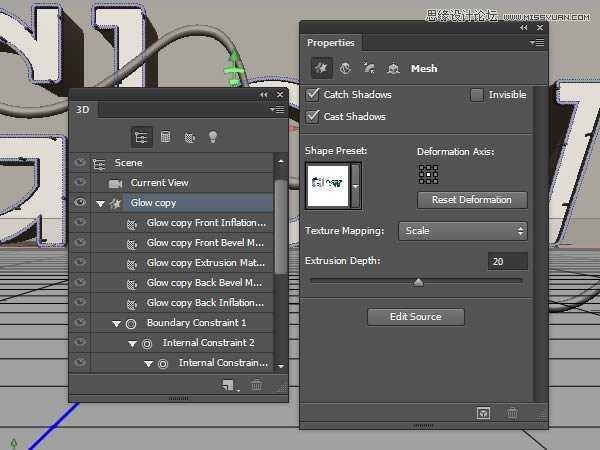
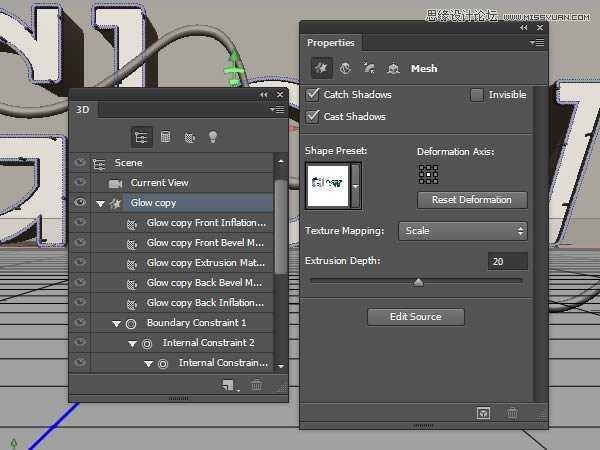
(2)同上,改变拷贝层1的挤出深度为20

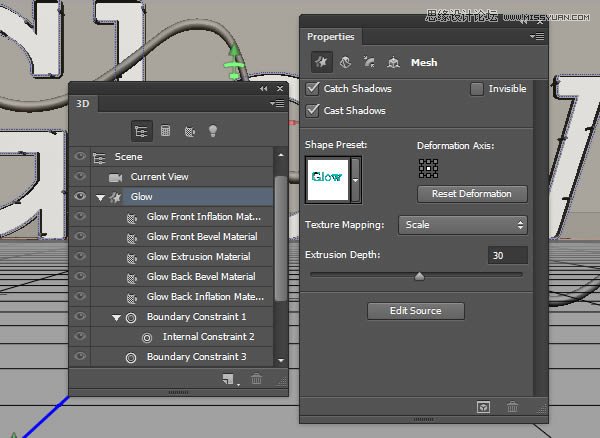
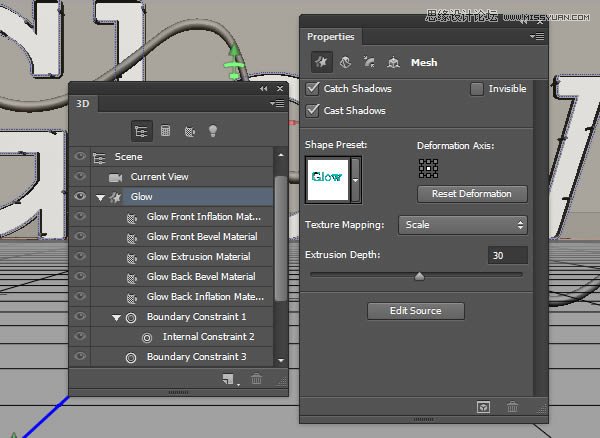
(3)至于原始形状层,设置其挤出深度为30

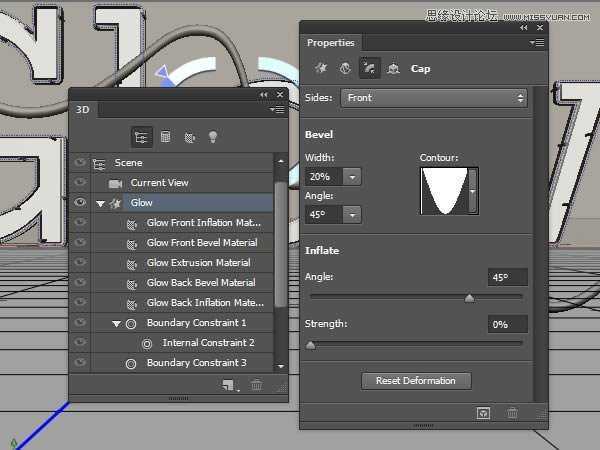
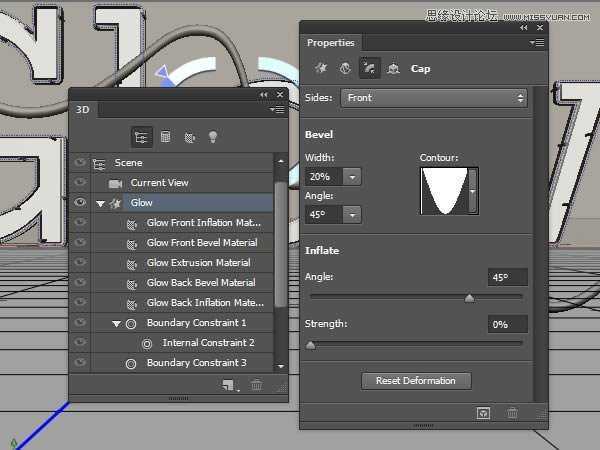
(4)还在原始形状层,在“cap”面板下,改变其宽度为20%,并选择等高线为锥形反转

6、创建背景层并合并3D图层到一个场景
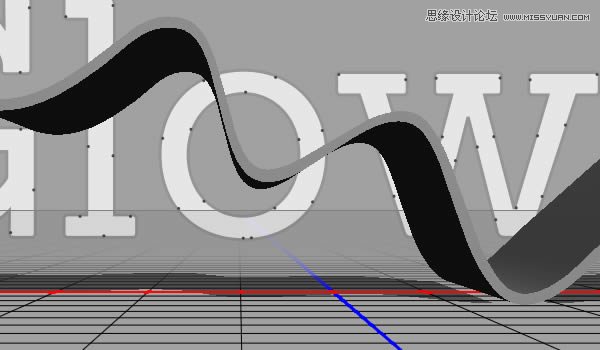
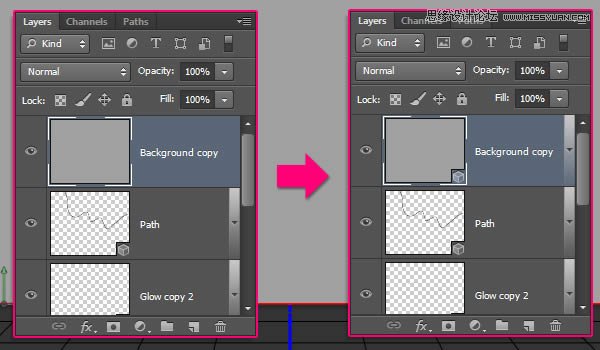
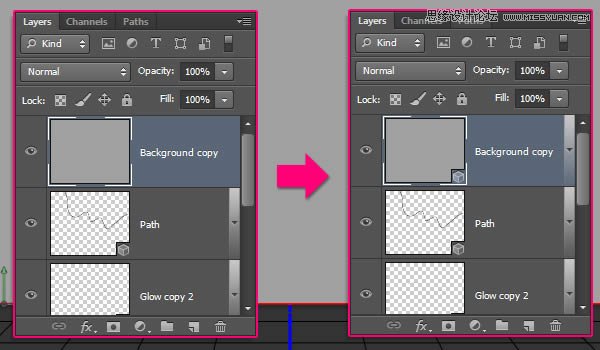
(1)复制背景层,将其置于所有图层顶部,然后执行“3D>从图层新建网格>明信片”

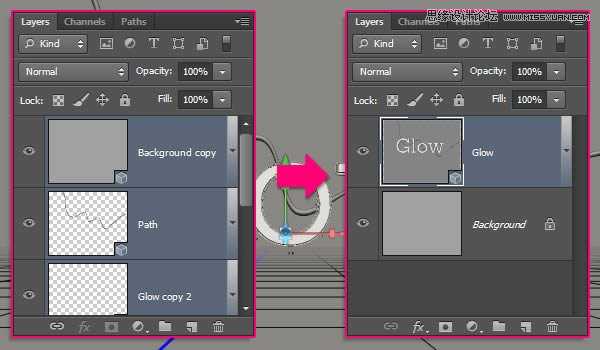
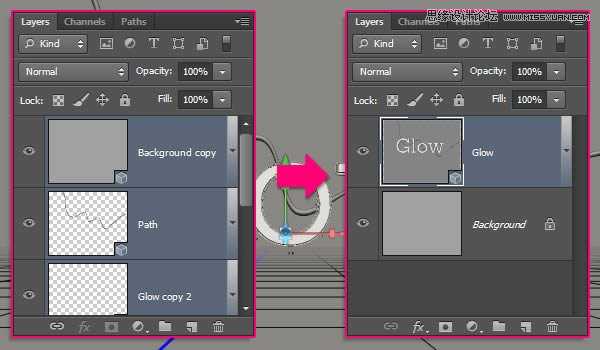
(2)选择所有的3D图层,然后执行“3D>合并3D图层”

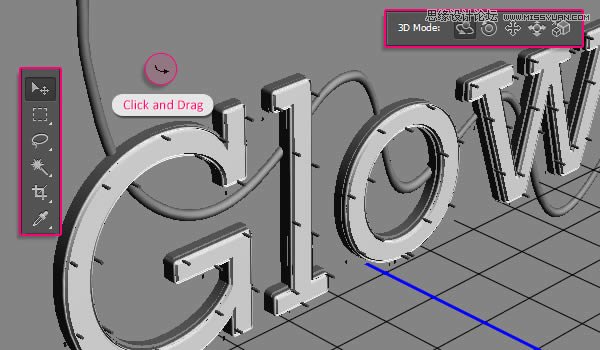
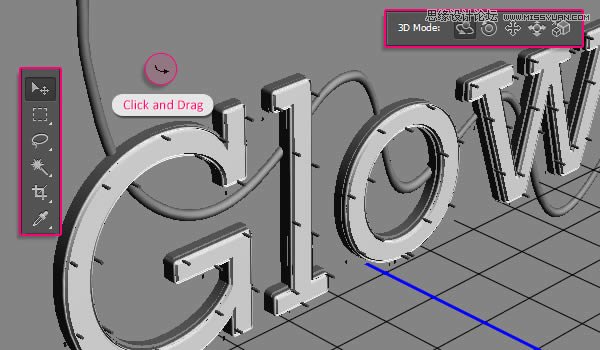
(3)使用移动工具,此时就可以像在3D软件里一样,在任意空间里点击拖动就可以改变摄像机的位置,而不改变3D模型了

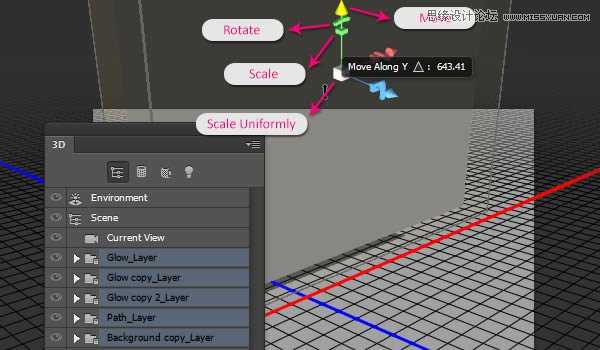
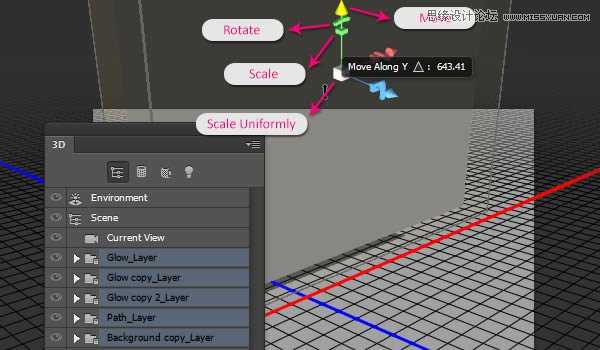
(4)方便操作,下面是坐标解释

7、保存最终摄像机视图
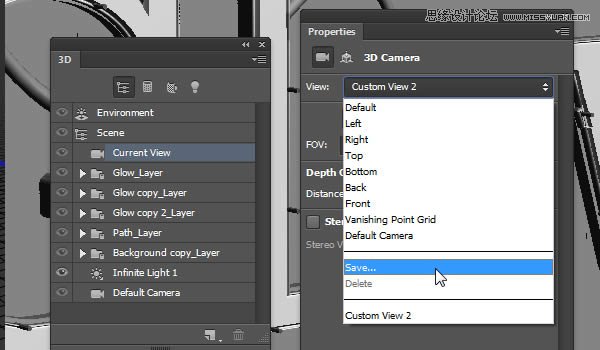
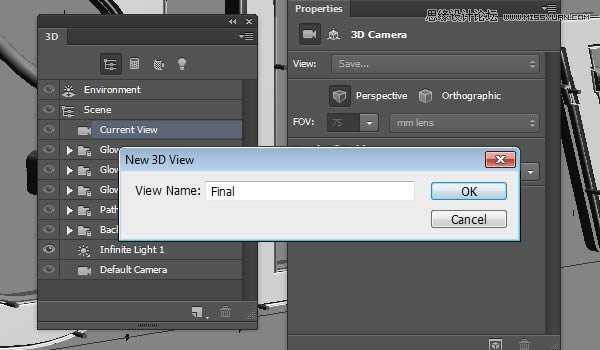
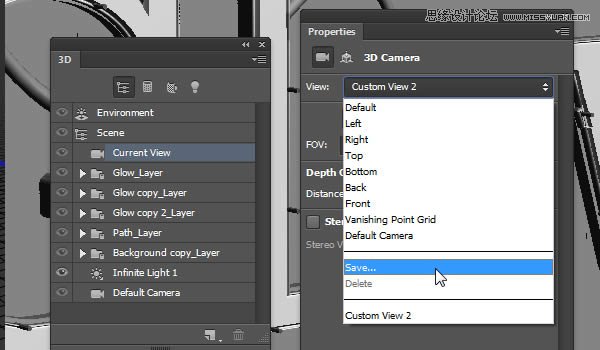
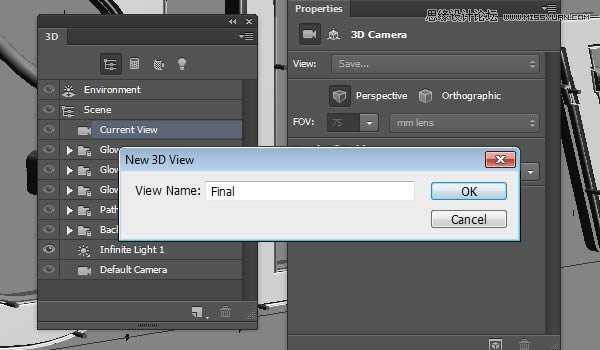
(1)选择你调整好的额摄像机视图,在属性面板里视图下选择保存就可以保存,命名为“最终”,点击确定


上一页12 下一页 阅读全文

教程所需素材下载:(点击下方绿色箭头即可下载)

1、创建文本和基本形状变化
(1)打开Photoshop,创建一个1280×1024像素的文档,背景填充为#A1A1A1,然后,使用Sanchez字体创建文本Glow,颜色为#E6E6E6,大小为335点

(2)右键文字层,选择“转换为形状”

(3)拷贝形状层,选择“直接选择工具(A)”,设置填充为无,描边为3点,颜色为#959595

(4)继续设置描边的对齐方式为中心对齐

(5)继续拷贝形状层(有描边的那层),改变描边颜色为#464646,然后打开描边选项,点击“更多选项”按钮

(6)设置对齐为“内部”,端点为“圆形”,勾选“Dashed Line”,并设置第一个Dash为0,Value为25

2、创建文本里的路径
(1)创建新层,命名为“Path”,使用钢笔工具,选择“路径”选项

(2)创建路径如下:


(3)使用“直接选择工具(A)”,调整路径使其更流畅,最终如下图所示


3、描边并重建路径
(1)选择“画笔工具”,打开画笔面板,选择硬圆画笔,设置大小为10点,间距为“1%”

(2)选择“直接选择工具”,右键点击路径选择“描边路径”

(3)在描边路径选项栏里选择画笔,点击确定

(4)按住Ctrl,点击路径层,选中这层

(5)转到路径面板,按住Alt键单击面板下方的“转换选区为路径”按钮,在弹出的对话框设置容差为1像素

(6)隐藏路径层

(7)使用“直接选择工具”和“转换点工具”修饰工作路径,使其更加流畅,最终如下图所示


4、转换形状层为3D图层
(1)从刚修改过的路径开始,执行“3D>从所选路径新建3D模型”

(2)同上,将所有图层都转为3D模型

(3)修改路径3D层的形状预设为圆角(对3D面板不熟悉的请自行恶补,这里不做过多说明了)

(4)修改“Cap”的角度为90度,强度为20

5、编辑挤出深度值
(1)选择形状拷贝层2,改变挤出深度为50

(2)同上,改变拷贝层1的挤出深度为20

(3)至于原始形状层,设置其挤出深度为30

(4)还在原始形状层,在“cap”面板下,改变其宽度为20%,并选择等高线为锥形反转

6、创建背景层并合并3D图层到一个场景
(1)复制背景层,将其置于所有图层顶部,然后执行“3D>从图层新建网格>明信片”

(2)选择所有的3D图层,然后执行“3D>合并3D图层”

(3)使用移动工具,此时就可以像在3D软件里一样,在任意空间里点击拖动就可以改变摄像机的位置,而不改变3D模型了

(4)方便操作,下面是坐标解释

7、保存最终摄像机视图
(1)选择你调整好的额摄像机视图,在属性面板里视图下选择保存就可以保存,命名为“最终”,点击确定


上一页12 下一页 阅读全文