Photoshop使用液化滤镜设计制作简单的水墨艺术字
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:Photoshop使用液化滤镜设计制作简单的水墨艺术字
水墨字制作方法有很多,这里介绍一种比较简单的方法,Photoshop使用液化滤镜设计制作简单的水墨艺术字。过程:先设置好简单的背景纹理,输入所需文字,栅格化后用液化滤镜涂成类似水墨效果,后期再用画笔加上水墨纹理即可。
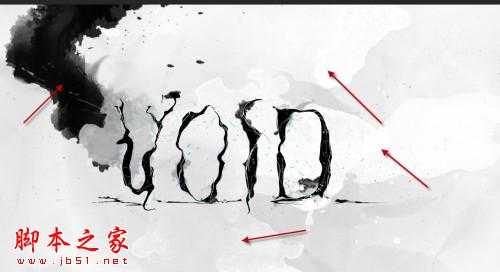
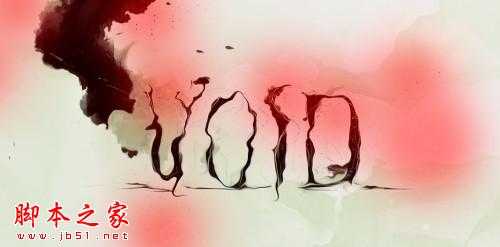
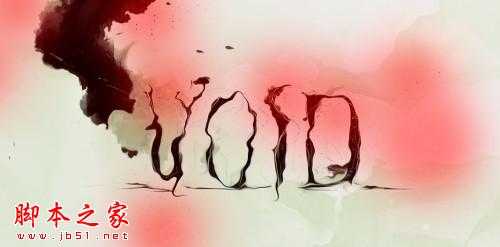
最终效果

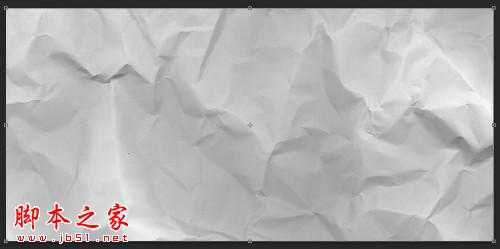
1、创建一个尺寸为“1275x610px”的背景画布,画布颜色为默认的白色。然后将下载好的“纸张纹理”素材导入Photoshop中,并选取其中的一部分,将其复制并粘贴到我们的文件中。如下图所示。


2、如下图所示,用柔软的橡皮擦来使纸张的边缘褪色。

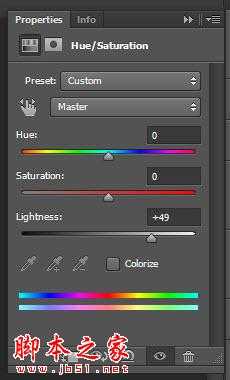
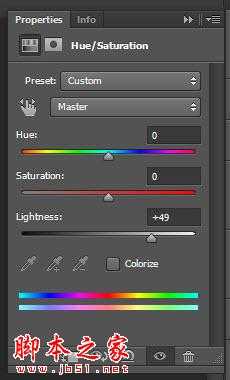
3、将以下的两个调整图层添加到这个纸张图层的上方: 色相/饱和度,具体参数设置如下图所示。

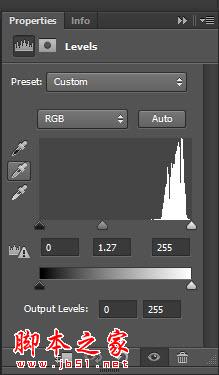
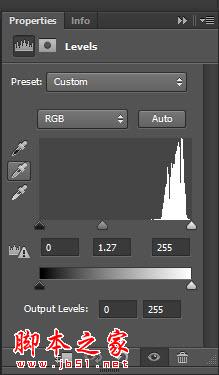
色阶:


4、在这一步,我们将添加一些字母到文件中。这里,你可以输入你喜欢的任何文本,笔者选择了“VOID”,如下图所示。

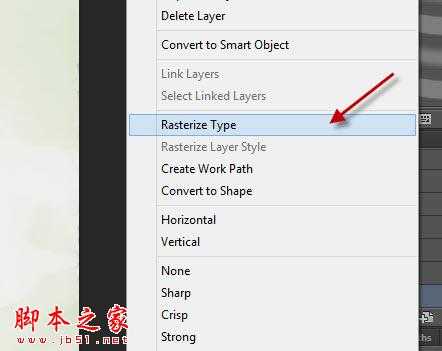
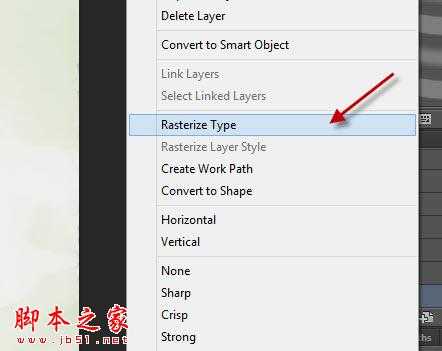
5、将这个文字图层复制一次,并隐藏原来的文字图层,然后在复制出来的副本上右击鼠标,选择“栅格化文字”,如下图所示。

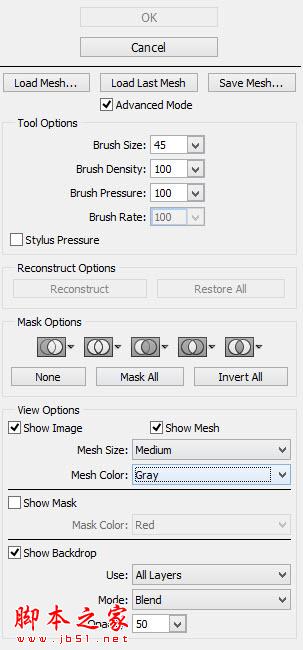
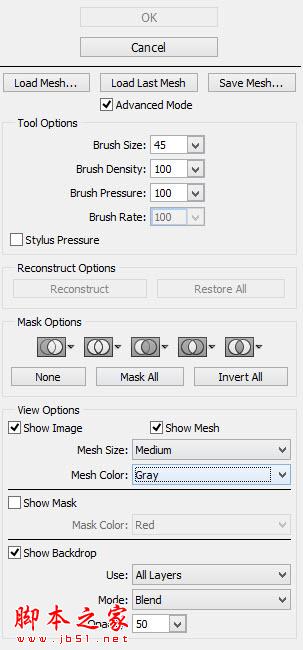
6、然后选择液化工具(滤镜>液化),具体参数设置如下。

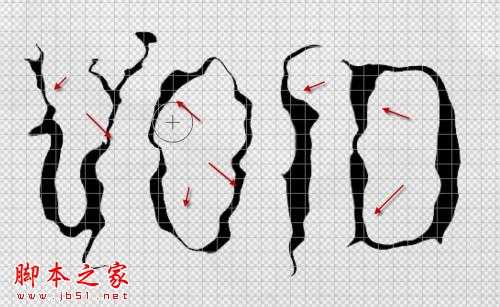
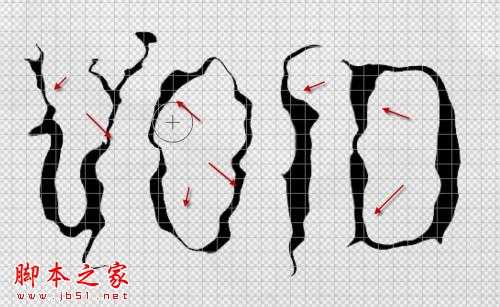
7、对文本进行变形处理,直到它们呈现出下图所示的效果。


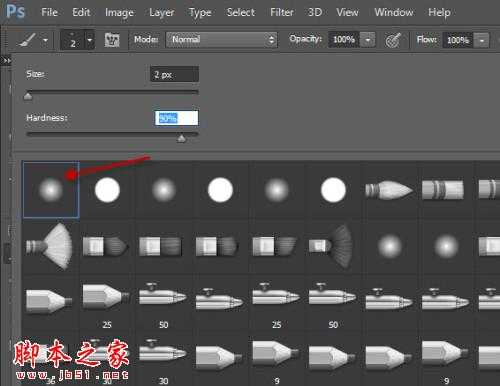
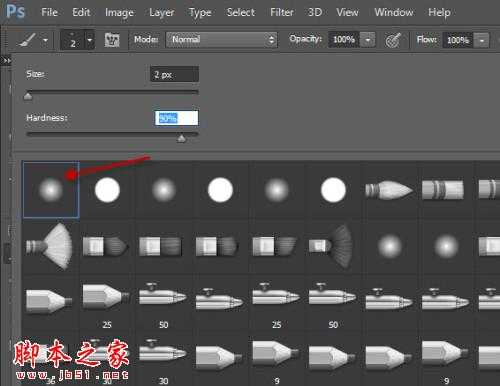
8、到了这里,我们将在黑色文本上添加一些图案,笔者使用了以下笔刷设置。

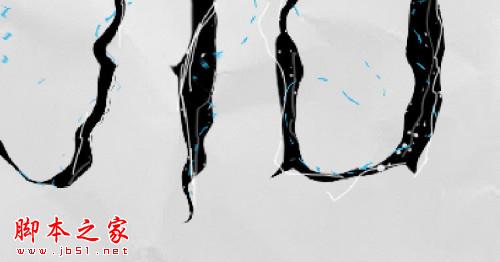
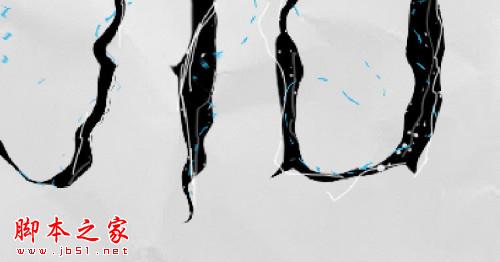
9、我们将会使用上述笔刷在黑色文本上添加一些白色和蓝色的线条图案,如下图所示。


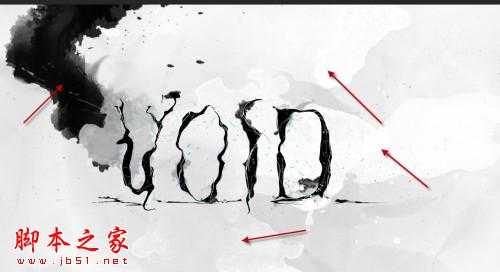
10、到了这一步,我们将给文本添加一些特殊的效果——我们将在文本下方添加一些阴影特效。复制栅格化文字图层,然后使用自由变换工具进行压缩,即可实现我们需要的效果,如下图所示。

注意:这里其实也可以选择添加一些粒子特效的,只要使用一些颗粒笔刷即可。

11、然后我们就可以使用下载好的水彩笔刷素材在文本图层的背后和周围添加一些水彩图案,注意,笔刷的尺寸大小一定要小一点。如下图所示。


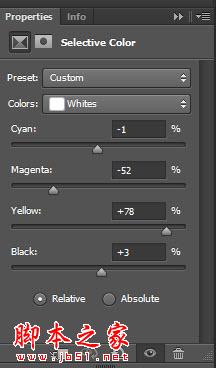
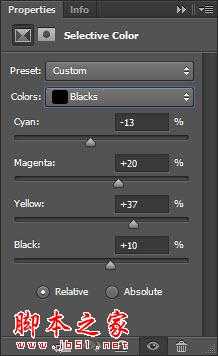
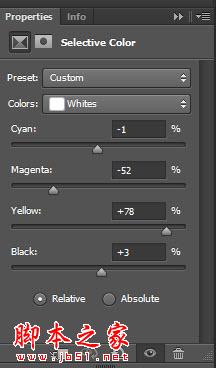
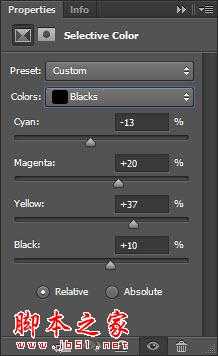
12、到了这里,我们就快要大功告成了。在最后的优化过程中,笔者主要添加了以下“可选颜色”调整图层到上述图层上。


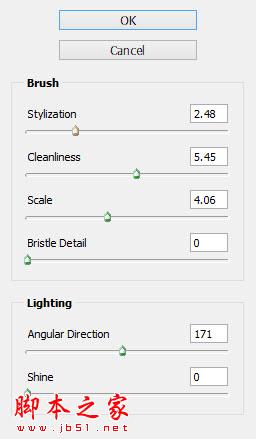
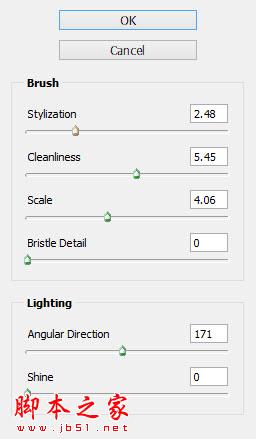
13、可选步骤(仅仅Photoshop CS6才行):拼合图片,复制背景图层,然后使用以下油画滤镜(滤镜>油画),如下图所示。

14、使用柔软的橡皮擦去除掉油画图层的边缘部分,如下图所示。

最终效果:

最终效果

1、创建一个尺寸为“1275x610px”的背景画布,画布颜色为默认的白色。然后将下载好的“纸张纹理”素材导入Photoshop中,并选取其中的一部分,将其复制并粘贴到我们的文件中。如下图所示。


2、如下图所示,用柔软的橡皮擦来使纸张的边缘褪色。

3、将以下的两个调整图层添加到这个纸张图层的上方: 色相/饱和度,具体参数设置如下图所示。

色阶:


4、在这一步,我们将添加一些字母到文件中。这里,你可以输入你喜欢的任何文本,笔者选择了“VOID”,如下图所示。

5、将这个文字图层复制一次,并隐藏原来的文字图层,然后在复制出来的副本上右击鼠标,选择“栅格化文字”,如下图所示。

6、然后选择液化工具(滤镜>液化),具体参数设置如下。

7、对文本进行变形处理,直到它们呈现出下图所示的效果。


8、到了这里,我们将在黑色文本上添加一些图案,笔者使用了以下笔刷设置。

9、我们将会使用上述笔刷在黑色文本上添加一些白色和蓝色的线条图案,如下图所示。


10、到了这一步,我们将给文本添加一些特殊的效果——我们将在文本下方添加一些阴影特效。复制栅格化文字图层,然后使用自由变换工具进行压缩,即可实现我们需要的效果,如下图所示。

注意:这里其实也可以选择添加一些粒子特效的,只要使用一些颗粒笔刷即可。

11、然后我们就可以使用下载好的水彩笔刷素材在文本图层的背后和周围添加一些水彩图案,注意,笔刷的尺寸大小一定要小一点。如下图所示。


12、到了这里,我们就快要大功告成了。在最后的优化过程中,笔者主要添加了以下“可选颜色”调整图层到上述图层上。


13、可选步骤(仅仅Photoshop CS6才行):拼合图片,复制背景图层,然后使用以下油画滤镜(滤镜>油画),如下图所示。

14、使用柔软的橡皮擦去除掉油画图层的边缘部分,如下图所示。

最终效果:
