Photoshop使用图层样式绘制金属质感的艺术字
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop使用图层样式绘制金属质感的艺术字
最终效果图

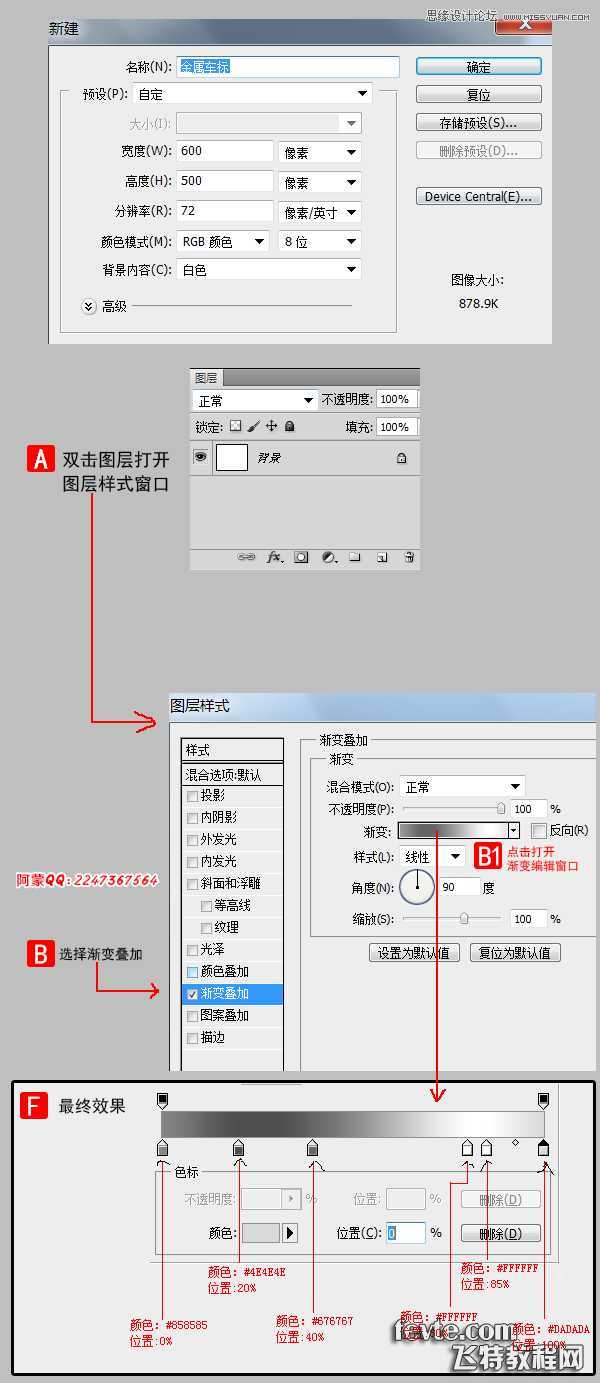
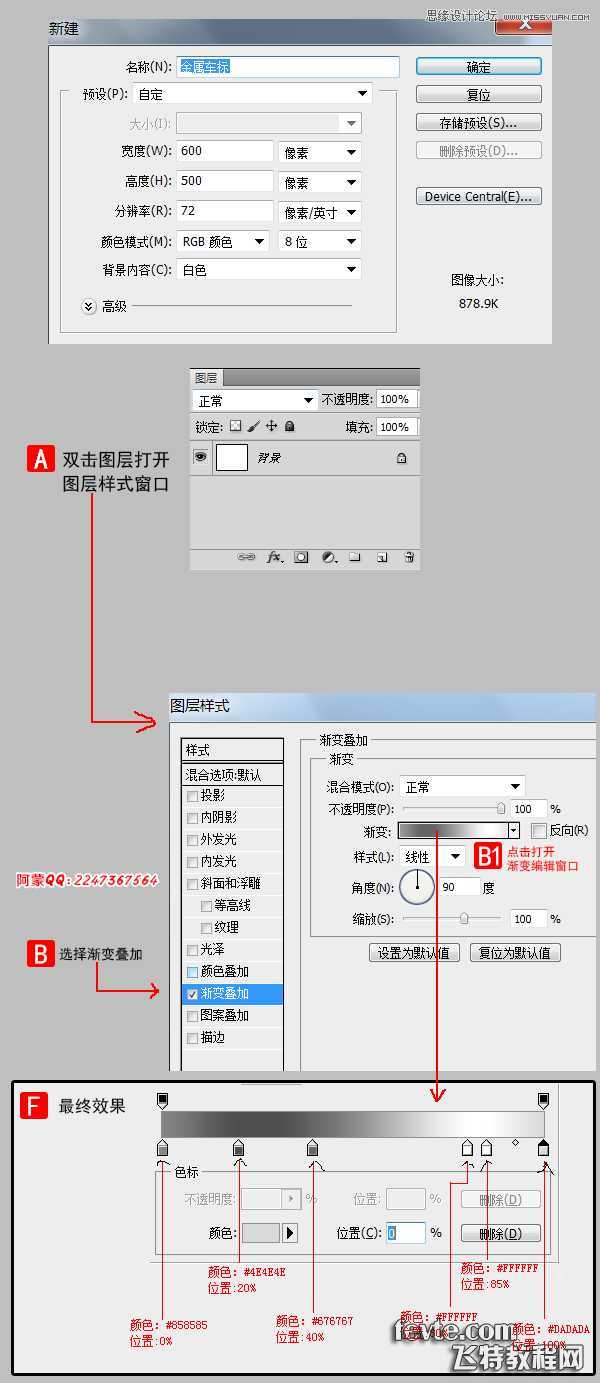
第一步 1、按ctrl+N,新建一个文档,大小600x500px,命名为"金属车标"
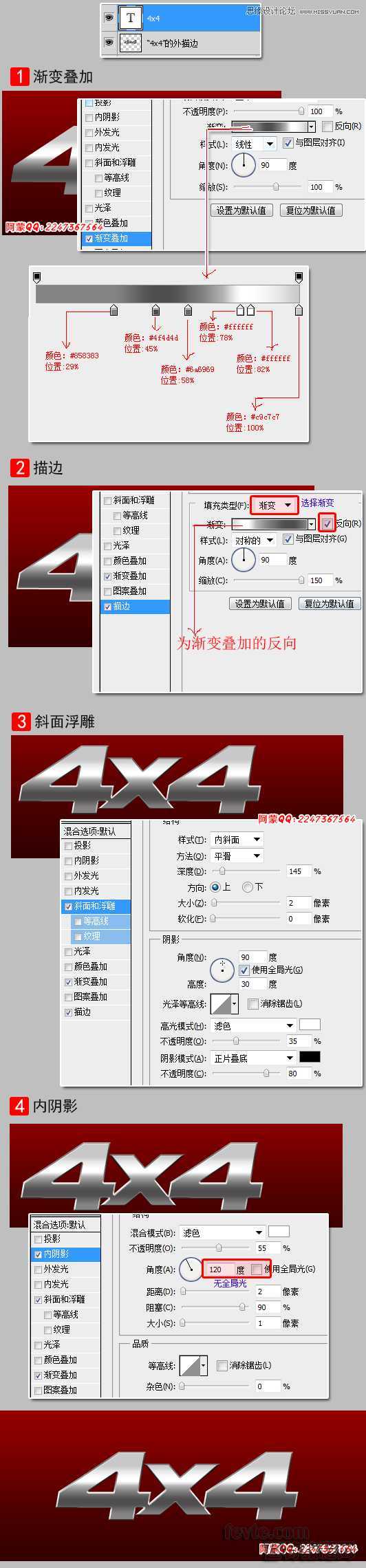
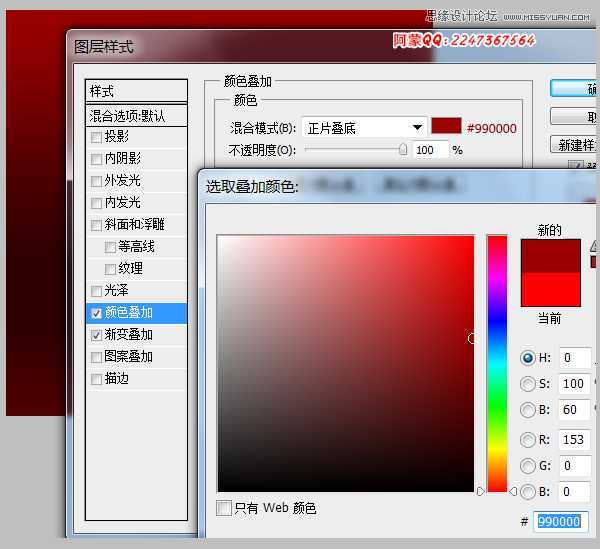
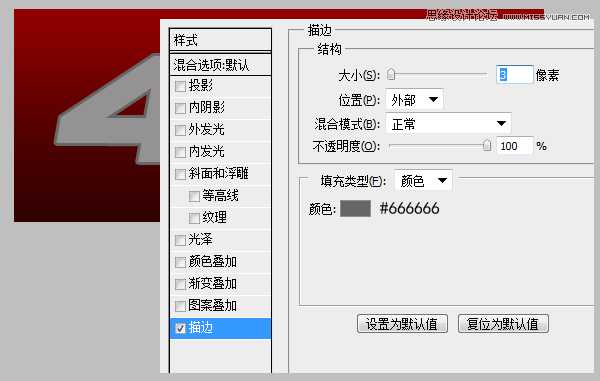
2、双击背景层,设置图层样式--渐变叠加















第一步 1、按ctrl+N,新建一个文档,大小600x500px,命名为"金属车标"
2、双击背景层,设置图层样式--渐变叠加