photoshop设计制作出甜美的风格果酱文字效果
平面设计 发布日期:2025/12/31 浏览次数:1
正在浏览:photoshop设计制作出甜美的风格果酱文字效果
最终效果图:

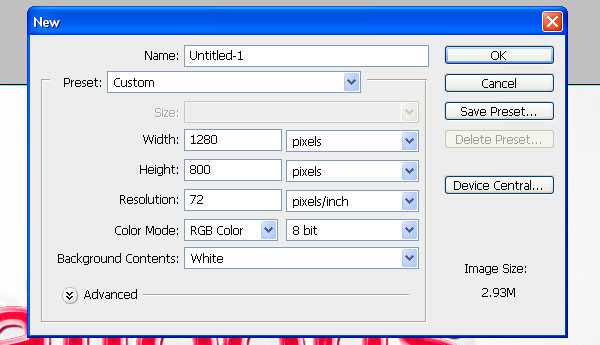
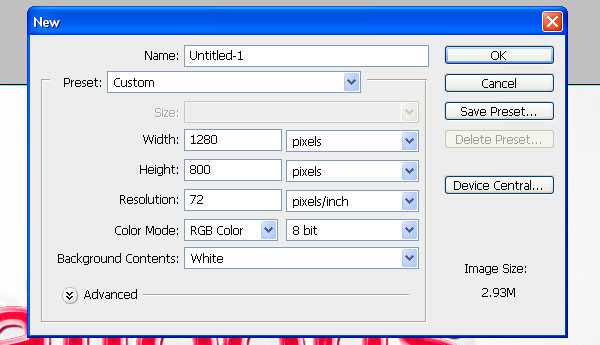
我们先创建一个文档,大小为800X1280.白色的底。

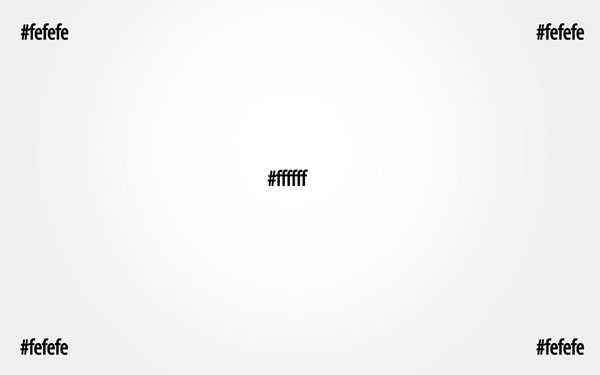
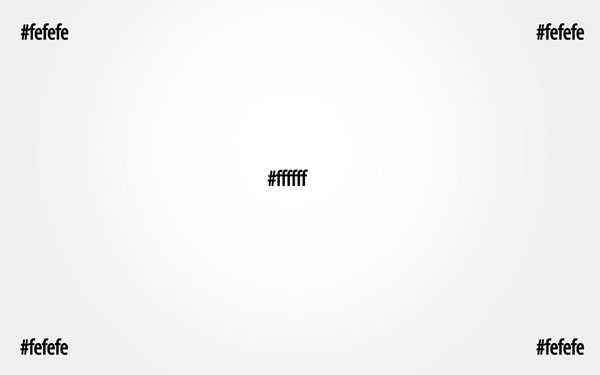
适用渐变工具,选择径向渐变,颜色为#000000和#e8e8e8,这里我建议大家用这个E8E8E8的~本人做的时候使用图上的不是很明显,我的是液晶显示器。

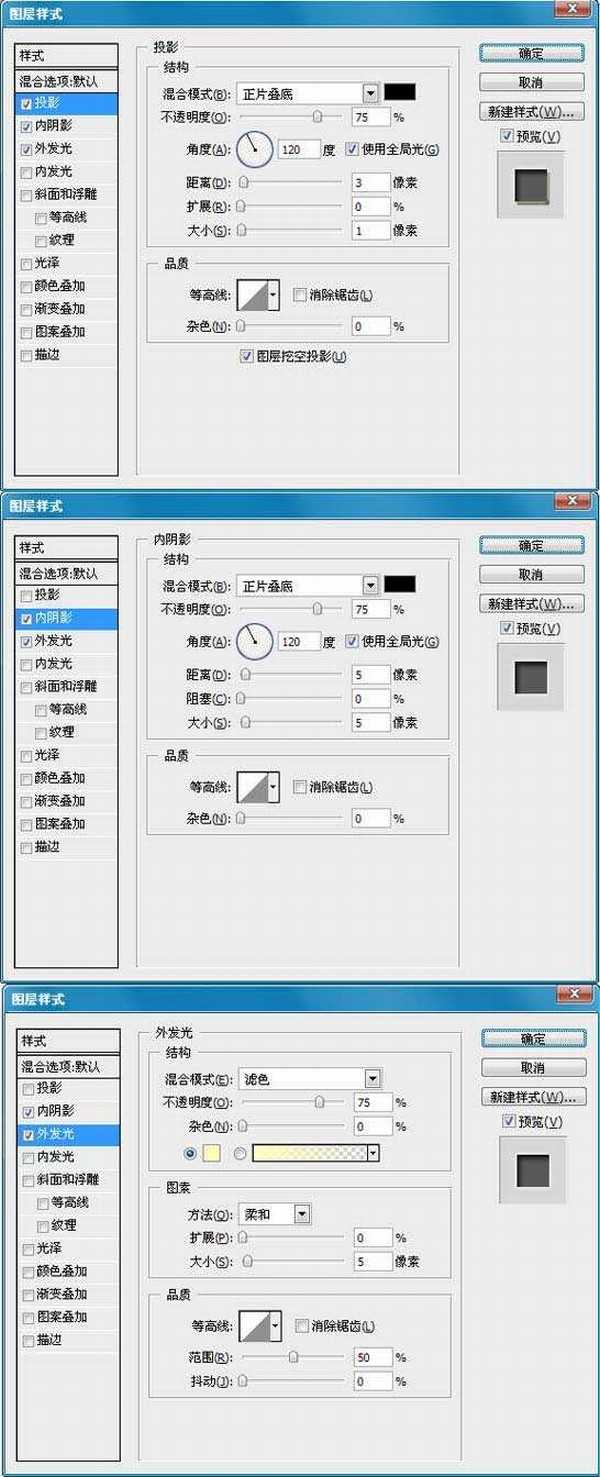
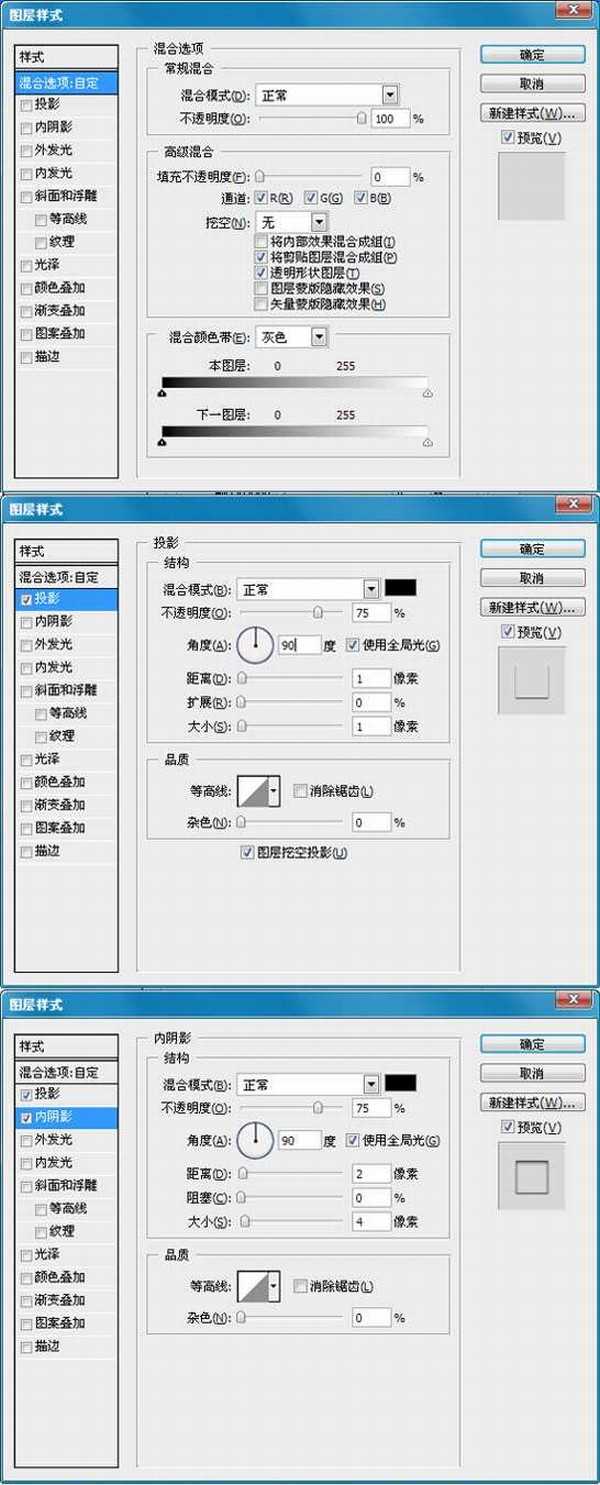
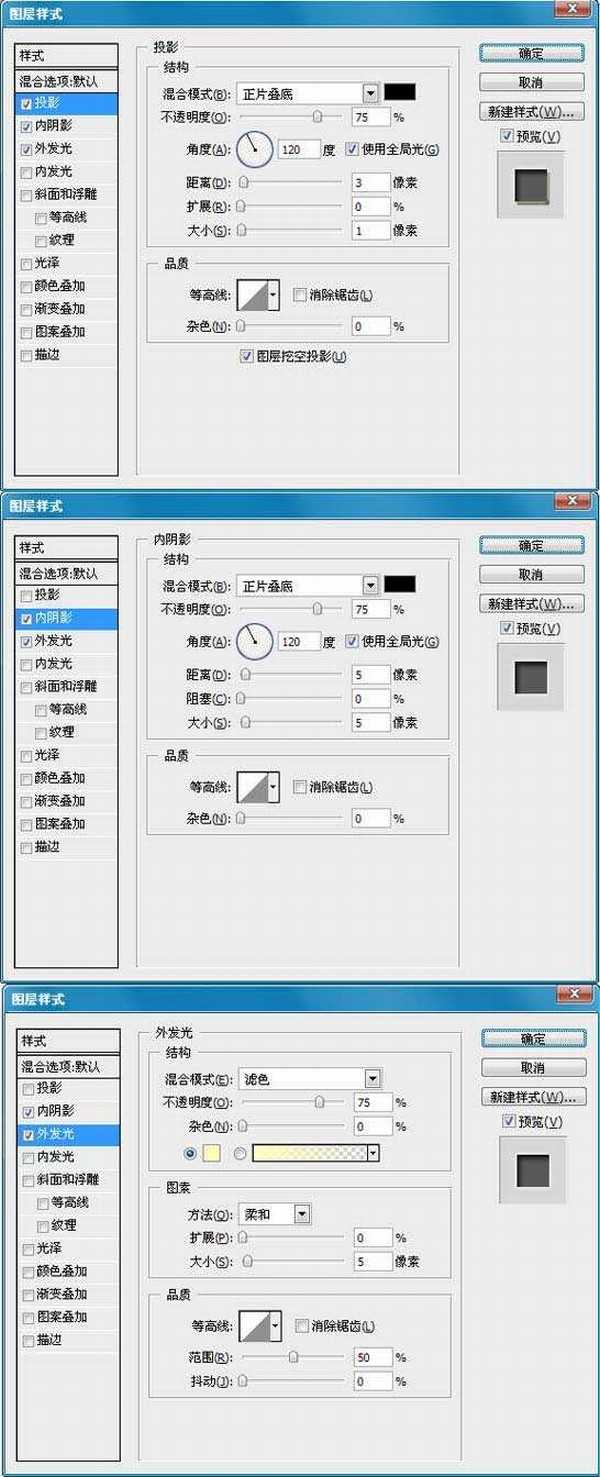
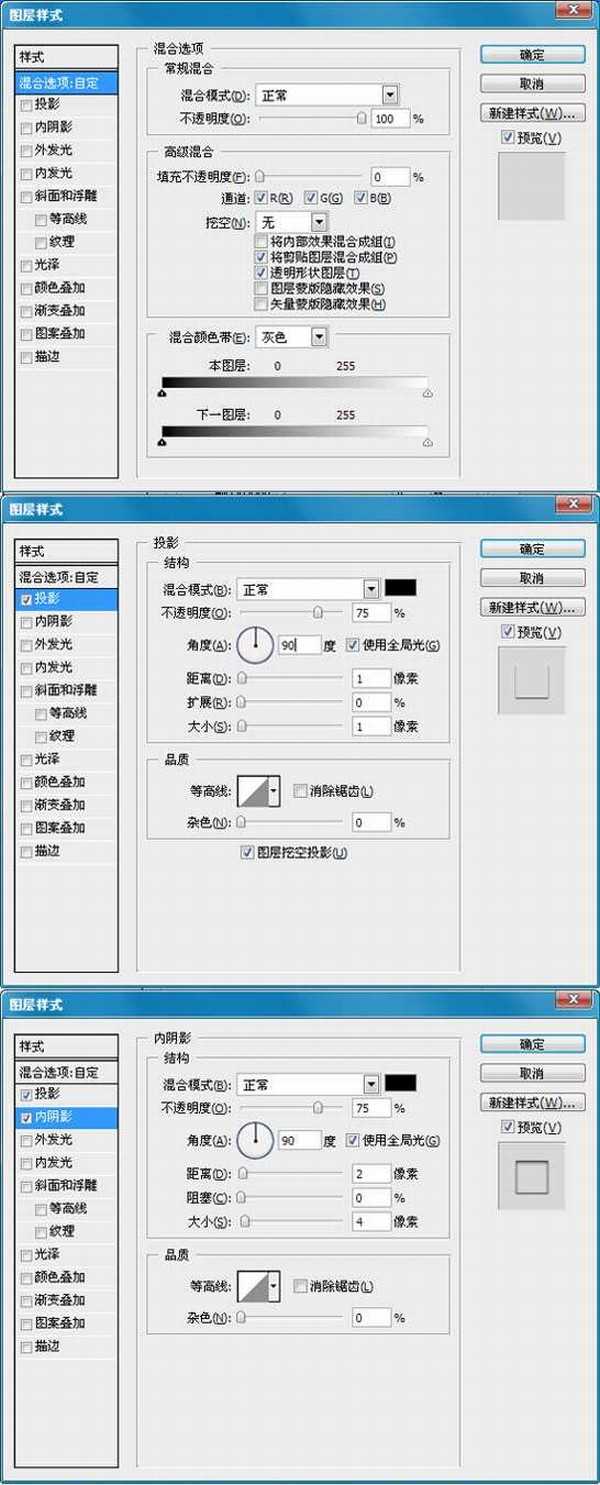
现在我们在画布输入文字,然后设置混合选项。

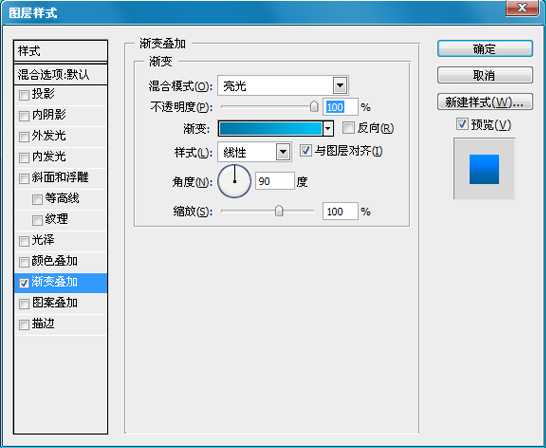
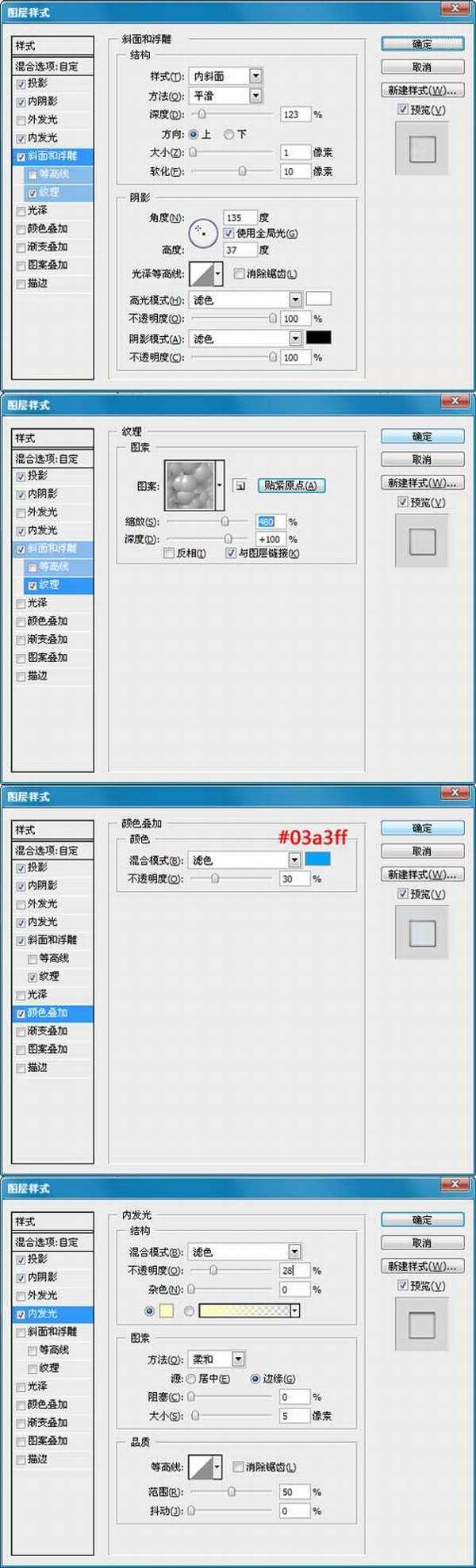
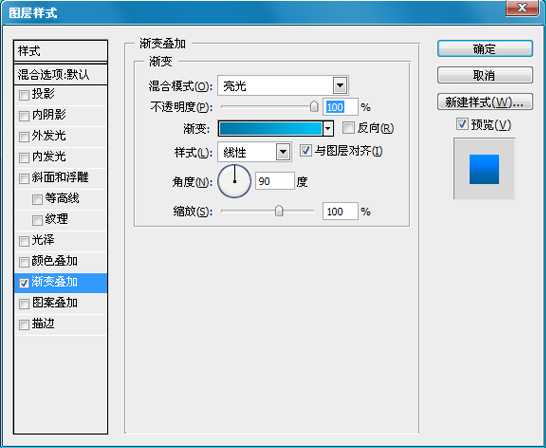
复制文字层。将它应用以下样式。渐变颜色设置为#0076a3和#00bff3。

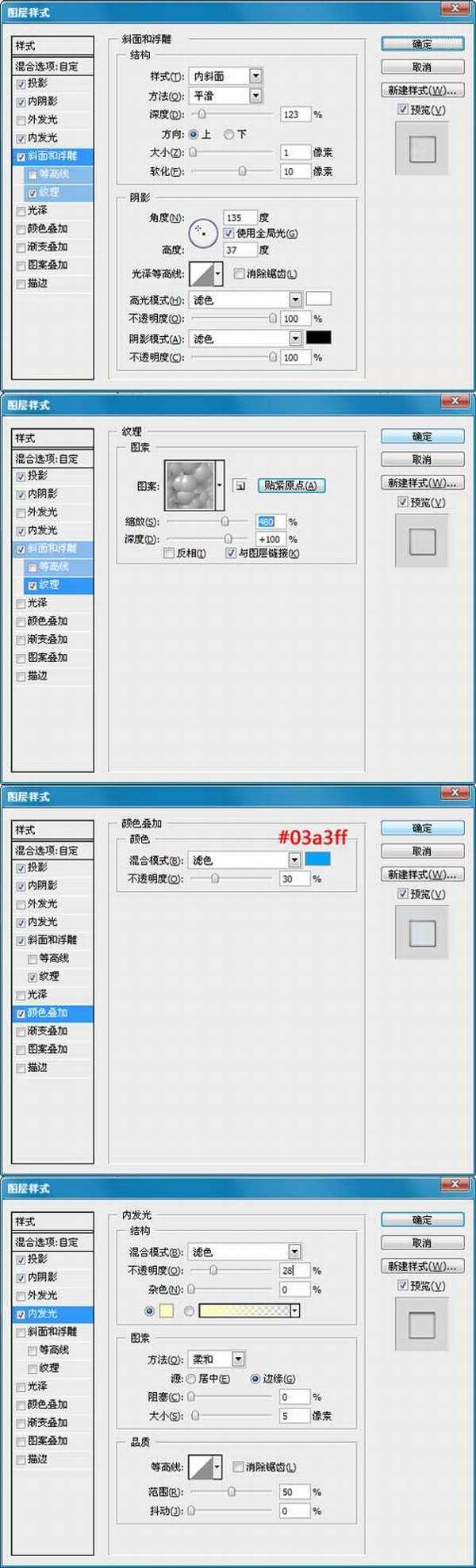
复制一层,然后在改变图层样式。


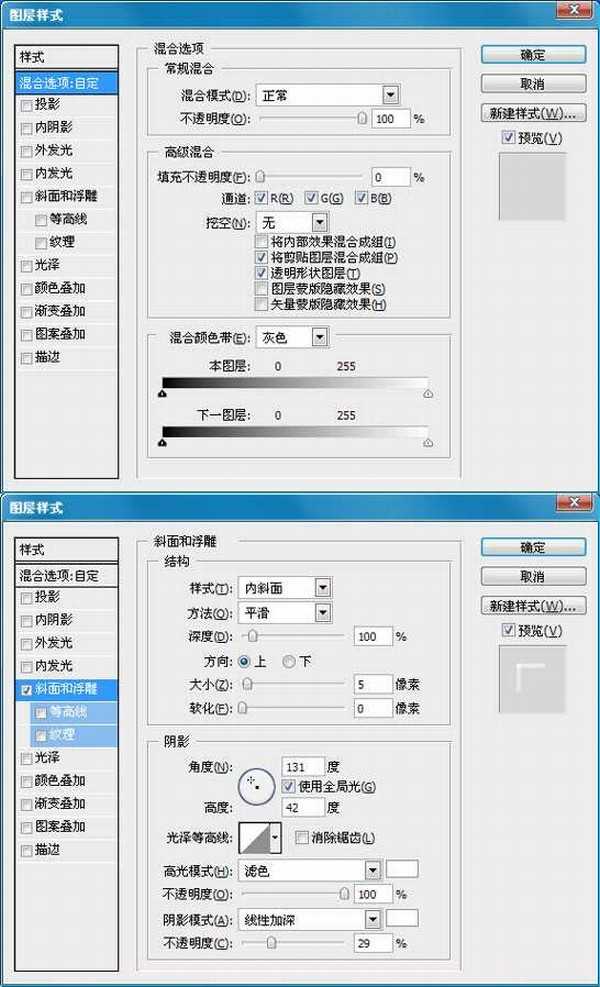
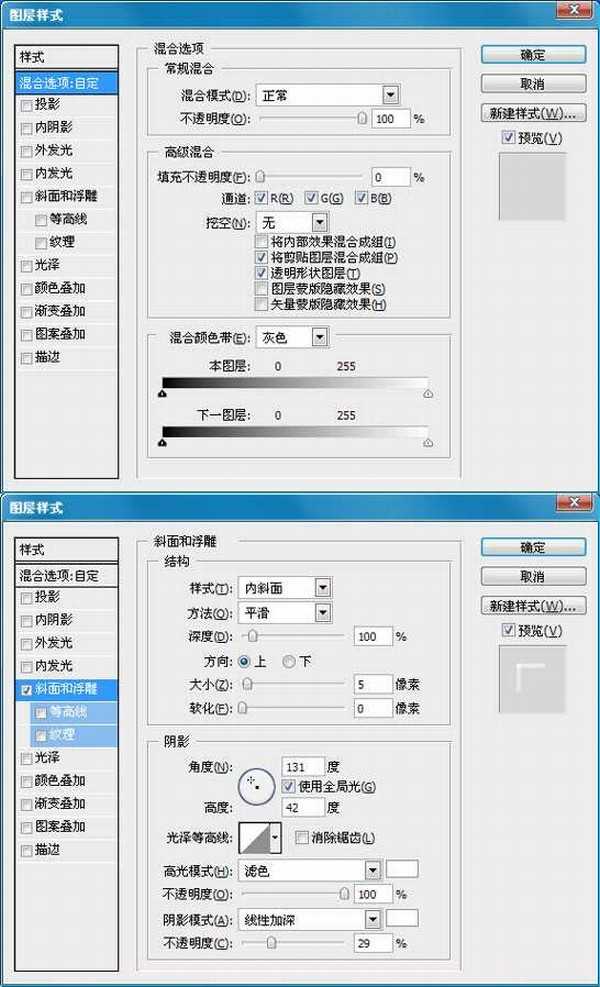
然后,再复制一个图层,并使用该层以下样式:

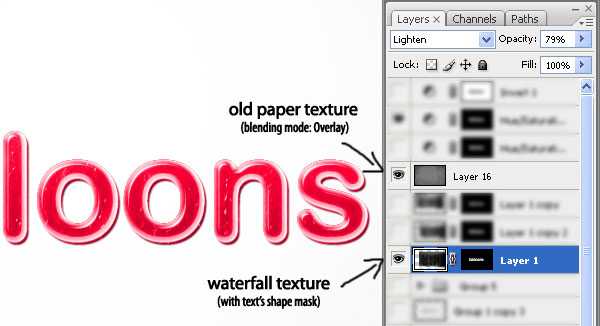
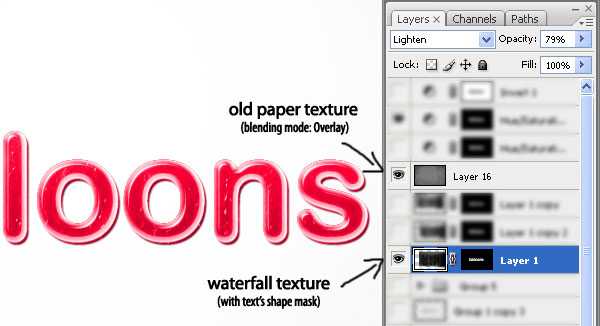
下面这一步我们添加纹理。这里我们可以使用旧纸张和瀑布素材,但是原文没有提供,所以我在这里给大家讲解下,大家可以去网上搜一下,打开旧纸张后,去色(CTRL+SHIFT+U),混合模式为覆盖,然后到瀑布素材,选择滤镜>模糊>动感模糊,角度为90.距离为10PX,混合模式为“变亮”。然后在到此图层添加一个图层蒙板。

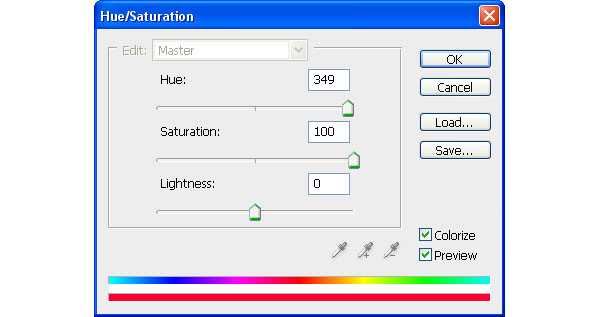
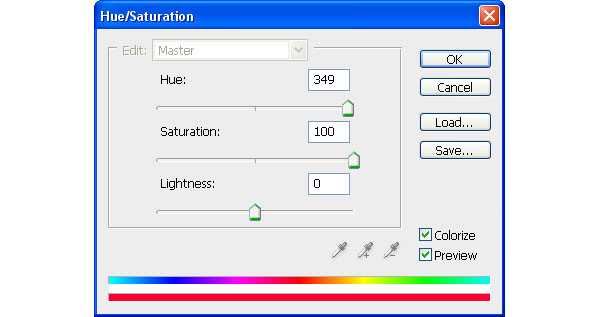
按CTRL+U(色相/饱和度),然后设置如下;

原文最后的样子是这样,本人做出来效果出了没有字上面的点,基本都是一样,这里要说的是大家选择文字的时候一定要选好,不然效果是有很大区别的。


我们先创建一个文档,大小为800X1280.白色的底。

适用渐变工具,选择径向渐变,颜色为#000000和#e8e8e8,这里我建议大家用这个E8E8E8的~本人做的时候使用图上的不是很明显,我的是液晶显示器。

现在我们在画布输入文字,然后设置混合选项。

复制文字层。将它应用以下样式。渐变颜色设置为#0076a3和#00bff3。

复制一层,然后在改变图层样式。


然后,再复制一个图层,并使用该层以下样式:

下面这一步我们添加纹理。这里我们可以使用旧纸张和瀑布素材,但是原文没有提供,所以我在这里给大家讲解下,大家可以去网上搜一下,打开旧纸张后,去色(CTRL+SHIFT+U),混合模式为覆盖,然后到瀑布素材,选择滤镜>模糊>动感模糊,角度为90.距离为10PX,混合模式为“变亮”。然后在到此图层添加一个图层蒙板。

按CTRL+U(色相/饱和度),然后设置如下;

原文最后的样子是这样,本人做出来效果出了没有字上面的点,基本都是一样,这里要说的是大家选择文字的时候一定要选好,不然效果是有很大区别的。
