Photoshop设计制作出水四处溅落的文字特效
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:Photoshop设计制作出水四处溅落的文字特效
这个教程我将带领你制作一个水在文本上溅落的效果,希望你会喜欢。
先看一下最终效果:

1.创建一个新的文件大小为940*700像素,背景设置为黑色。打开湖水的图片,用套索工具设置羽化为40px,如下图套取一个选区。

复制并粘贴到我们的画布命名为“水”,使用一个软角黑色笔刷来将边缘修饰一下,将图层的不透明度设置为60%左右,效果如下图所示

复制水层两次,然后放置不同的地方,调整不透明度低于原来水层,如下图

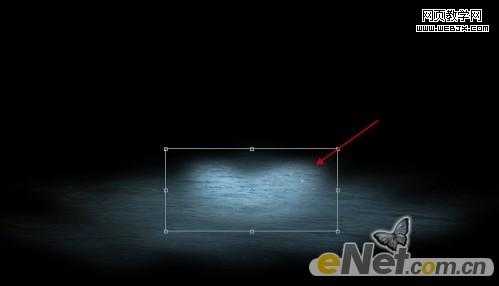
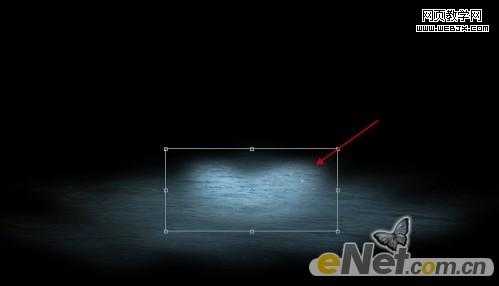
在一次复制原水层,使用“自由变换”工具调整小一些,如下图放置并将不透明度调整到100%

点击图层面板下方的“创建新的填充或调整图层”添加下面两个图层调整选项
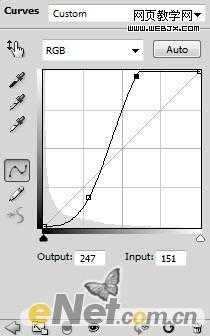
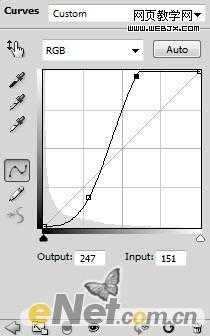
曲线

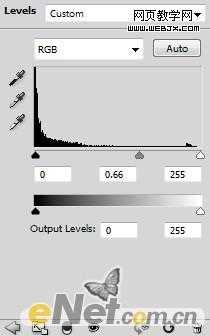
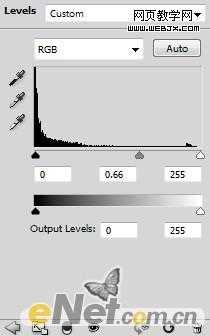
色阶

你将得到以下的效果,这样可以突出文本

2.键入一个“S”的字样,你可以使用任何你喜欢的字体。

点击图层面板下方的“添加图层样式”选择下面两个选项进行调整
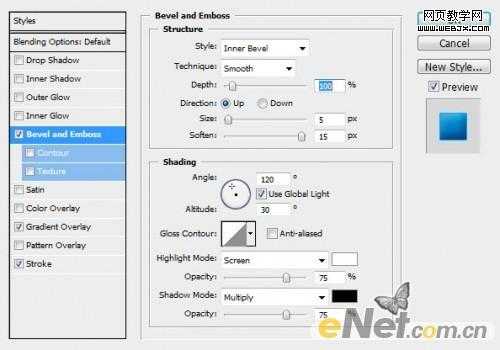
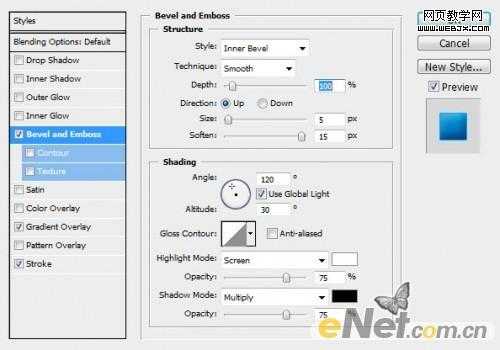
斜面与浮雕

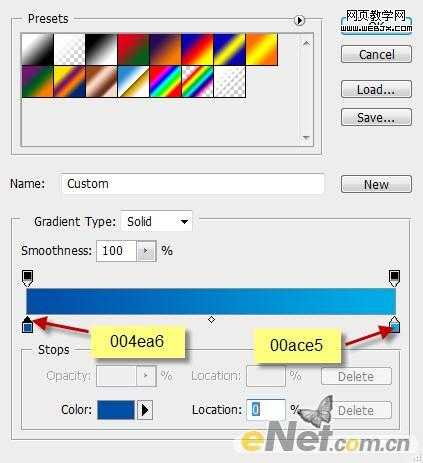
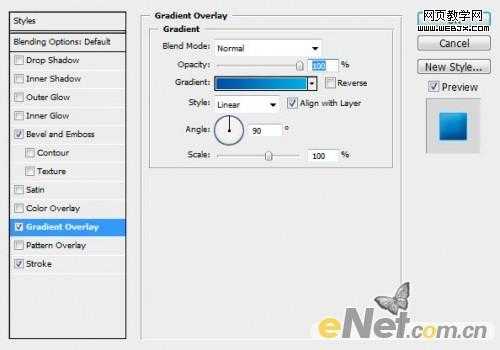
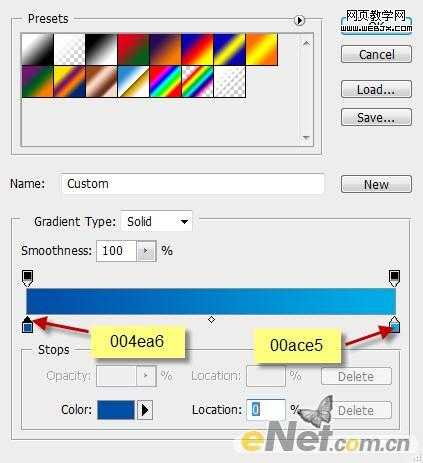
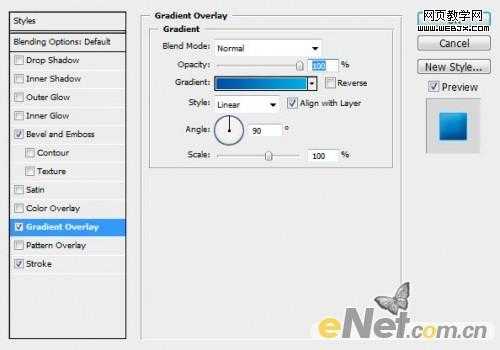
渐变叠加(点击渐变设置两个游标如下图所示的颜色代码)


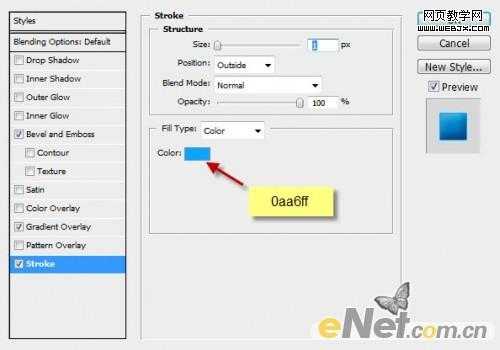
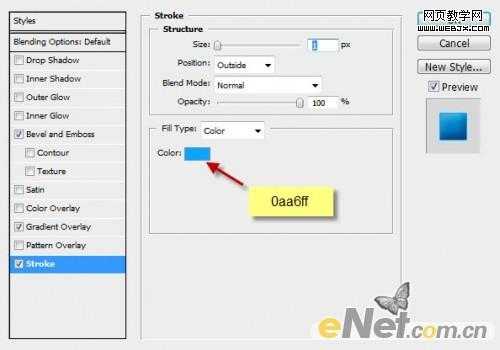
描边

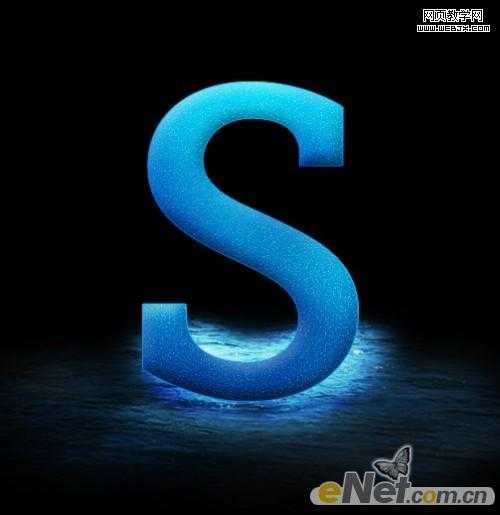
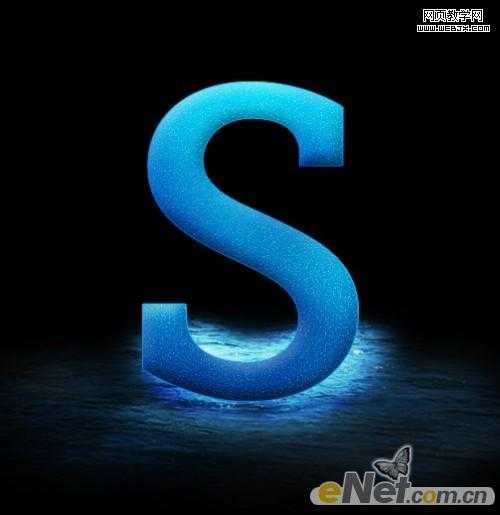
得到如下效果

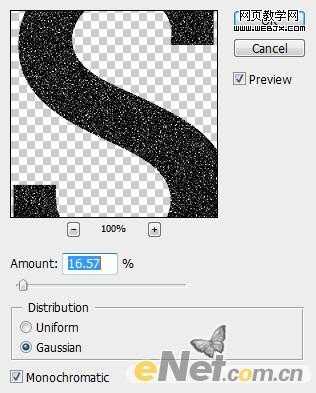
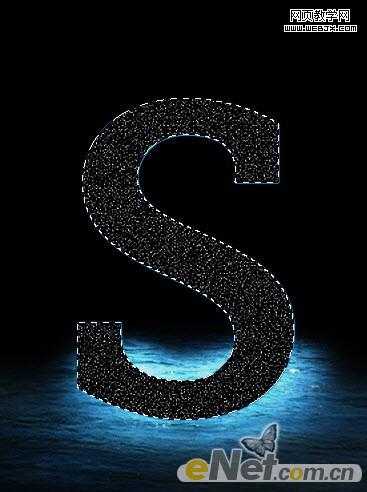
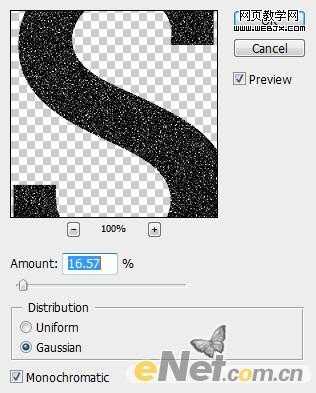
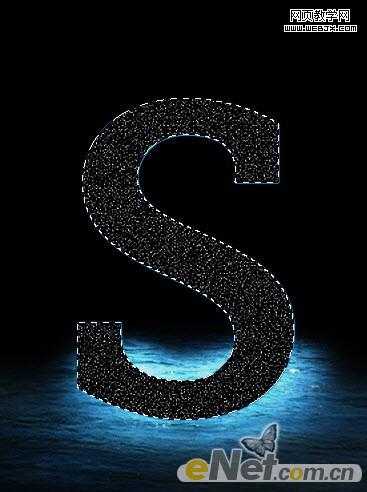
3.下面添加一些杂色,来制作水溅效果的一部分。新建一个层命名为“杂色”然后按住“Ctrl”用鼠标点击文字层的略缩图调出选区,在选择新建的“杂色”层填充黑色。点击“滤镜>杂色>添加杂色”并如下设置。

你将得到如下效果

将“杂色”层的混合模式设置为“滤色”并将图层的不透明度设置为35%,得到如下效果

新建一个层命名为“光线”,使用白色和黑色画笔绘制光线背景,然后绘制出字体的阴影,如下图

改变“光线”层的混合模式为“叠加”得到如下的效果

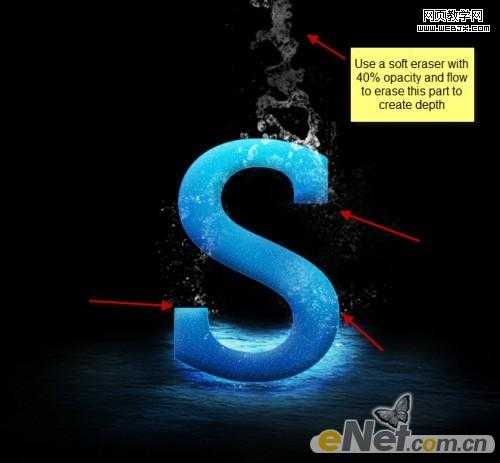
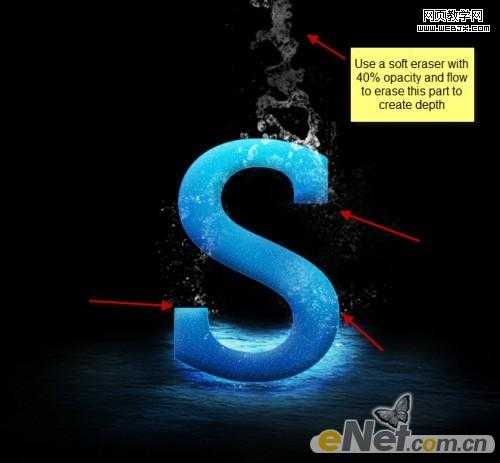
4.现在来做水溅落的效果。新建一个图层命名为“水”层,下载一个水画笔,然后在文字上如下图绘制水效果

在绘制这些水溅落效果时,要适当设置画笔的大小以及流量和不透明度。

继续添加水溅效果,让它更具有创造力。在文字有可能流水的地方绘制水珠,虽然有时候想象很丰富,也要遵循一些真实

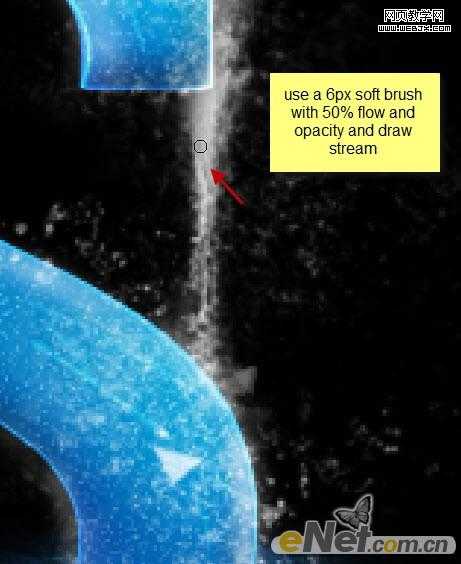
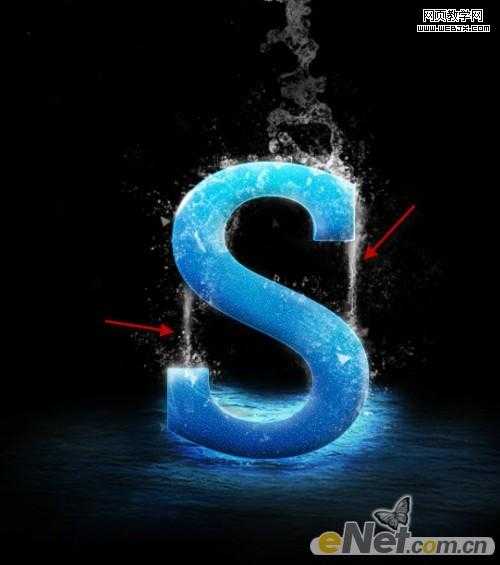
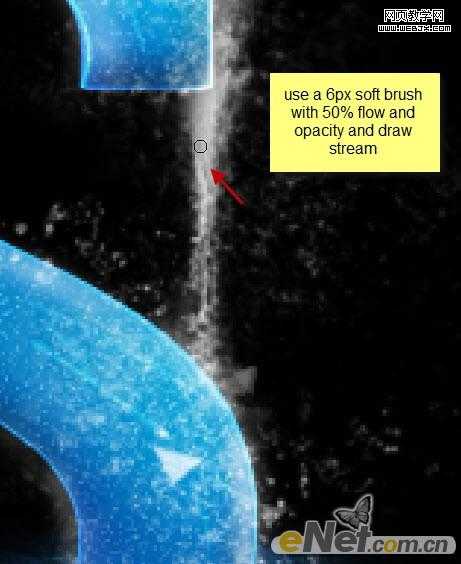
向下流淌的水还需要加重,使用一个软角白色笔刷,设置大小为6px,在下落的位置加重涂抹

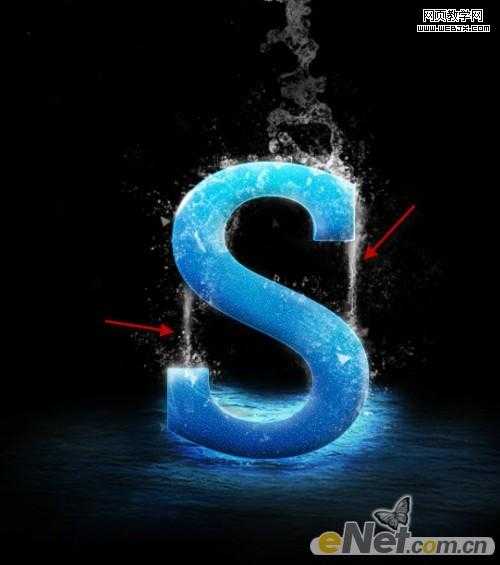
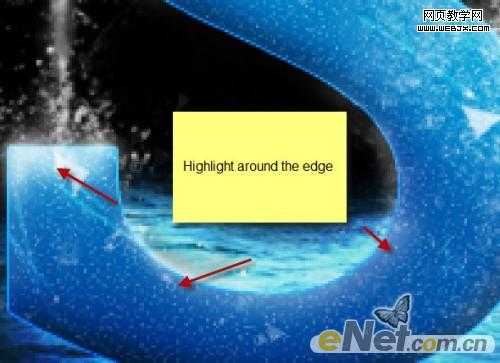
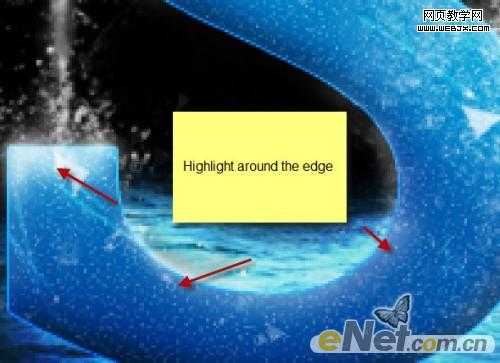
用一个小的软角白色笔刷,在文字的边缘涂抹,来突出边缘


会得到这样的效果

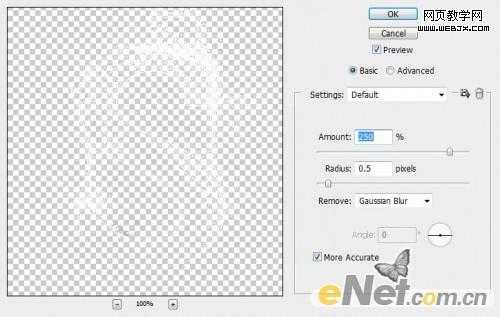
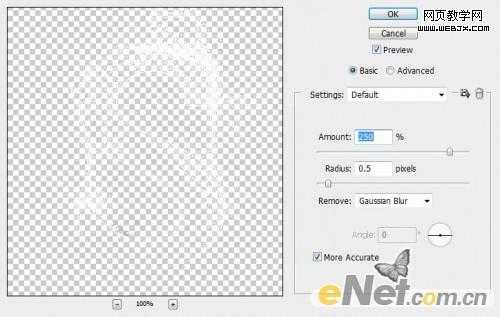
5.合并所有水层,点击“滤镜>锐化>智能锐化”并如下设置

现在在看,水溅效果加剧了

新建一个层,使用柔角黑色画笔,在文本和水面上添加阴影,如下图

选择性的添加更多的水溅效果

让它更有层次,下面来做模糊效应,新建一个层使用套索工具并设置羽化为50px,如下图绘制一个选区

点击“滤镜>渲染>云彩”制作一些雾,将雾的不透明度设置为50%

6.下面加一些光来突出效果。使用一个白色柔角笔刷,在下图所示位置添加高光

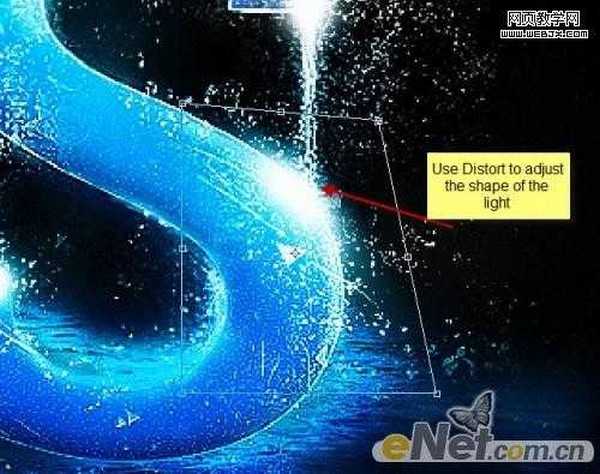
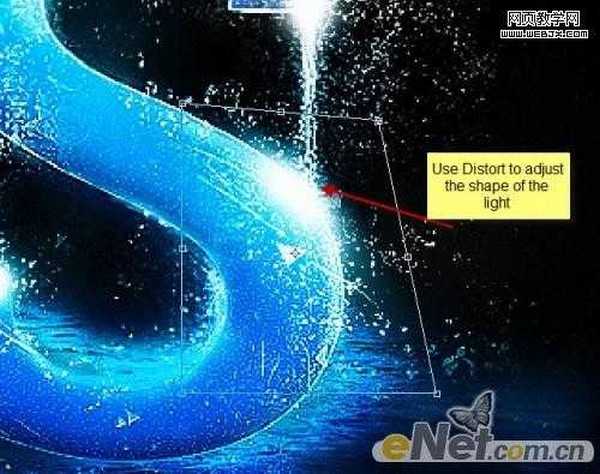
在使用“自由变换”调整大小和位置,让光更有真实感

在加入一个“色彩平衡”的层调整选项

在色彩平衡的图层蒙版中将一些不需要调整的涂抹出来

这样得到最终效果

先看一下最终效果:

1.创建一个新的文件大小为940*700像素,背景设置为黑色。打开湖水的图片,用套索工具设置羽化为40px,如下图套取一个选区。

复制并粘贴到我们的画布命名为“水”,使用一个软角黑色笔刷来将边缘修饰一下,将图层的不透明度设置为60%左右,效果如下图所示

复制水层两次,然后放置不同的地方,调整不透明度低于原来水层,如下图

在一次复制原水层,使用“自由变换”工具调整小一些,如下图放置并将不透明度调整到100%

点击图层面板下方的“创建新的填充或调整图层”添加下面两个图层调整选项
曲线

色阶

你将得到以下的效果,这样可以突出文本

2.键入一个“S”的字样,你可以使用任何你喜欢的字体。

点击图层面板下方的“添加图层样式”选择下面两个选项进行调整
斜面与浮雕

渐变叠加(点击渐变设置两个游标如下图所示的颜色代码)


描边

得到如下效果

3.下面添加一些杂色,来制作水溅效果的一部分。新建一个层命名为“杂色”然后按住“Ctrl”用鼠标点击文字层的略缩图调出选区,在选择新建的“杂色”层填充黑色。点击“滤镜>杂色>添加杂色”并如下设置。

你将得到如下效果

将“杂色”层的混合模式设置为“滤色”并将图层的不透明度设置为35%,得到如下效果

新建一个层命名为“光线”,使用白色和黑色画笔绘制光线背景,然后绘制出字体的阴影,如下图

改变“光线”层的混合模式为“叠加”得到如下的效果

4.现在来做水溅落的效果。新建一个图层命名为“水”层,下载一个水画笔,然后在文字上如下图绘制水效果

在绘制这些水溅落效果时,要适当设置画笔的大小以及流量和不透明度。

继续添加水溅效果,让它更具有创造力。在文字有可能流水的地方绘制水珠,虽然有时候想象很丰富,也要遵循一些真实

向下流淌的水还需要加重,使用一个软角白色笔刷,设置大小为6px,在下落的位置加重涂抹

用一个小的软角白色笔刷,在文字的边缘涂抹,来突出边缘


会得到这样的效果

5.合并所有水层,点击“滤镜>锐化>智能锐化”并如下设置

现在在看,水溅效果加剧了

新建一个层,使用柔角黑色画笔,在文本和水面上添加阴影,如下图

选择性的添加更多的水溅效果

让它更有层次,下面来做模糊效应,新建一个层使用套索工具并设置羽化为50px,如下图绘制一个选区

点击“滤镜>渲染>云彩”制作一些雾,将雾的不透明度设置为50%

6.下面加一些光来突出效果。使用一个白色柔角笔刷,在下图所示位置添加高光

在使用“自由变换”调整大小和位置,让光更有真实感

在加入一个“色彩平衡”的层调整选项

在色彩平衡的图层蒙版中将一些不需要调整的涂抹出来

这样得到最终效果
