Photoshop设计制作出大气的金属纹理立体字
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:Photoshop设计制作出大气的金属纹理立体字
最终效果

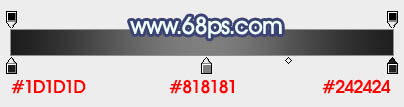
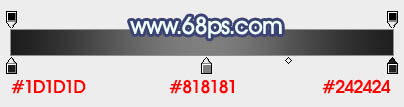
1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,稍微斜一点拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,输入想要的文字,文字颜色任意,确定后栅格化图层。再按Ctrl + T 变形,适当拉好文字的透视,如下图。

<图3>
3、在文字图层下面新建一个图层,根据自己的需要设定好立体面的厚度,然后把各个面做出来,效果如下图。

<图4>
4、再新建一个600 * 800像素的文件,背景选区白色。新建一个图层,用矩形选框工具由上至下拉一个矩形选区填充灰色,并锁定透明像素如图6。然后把前景色设置为:#83847e,背景色设置为:#b3b4ae,如图5。

<图5>

<图6>
5、对矩形色块执行:滤镜 > 渲染 > 纤维,数值默认如图7,效果如图8。

<图7>

<图8>
6、选择菜单:图形 > 旋转画布 > 顺时针旋转90度,效果如下图。

<图9>
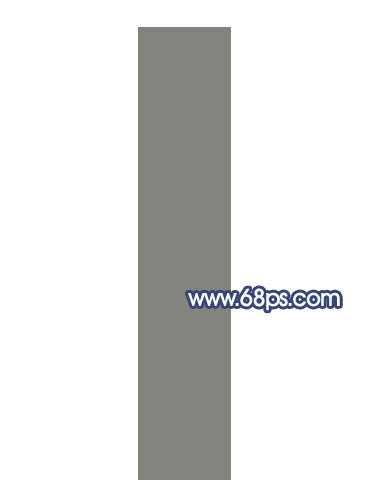
7、执行:滤镜 > 模糊 > 动感模糊,参数设置如图10,效果如图11。

<图10>

<图11>
8、把做好的纹理拖进来,放到里面图层上面,按Ctrl + Alt + G 创建剪贴蒙版。现在我们来制作第一个字母的立体面质感。

<图12>
9、选择涂抹工具,不透明度设置为30%左右,然后把纹理的转折弯角涂出来,效果如下图。

<图13>
10、用钢笔勾出左侧暗部选区,羽化6个像素后按Ctrl + J 复制到新的图层,混合模式改为“正片叠底”,添加图层蒙版,用黑色画笔把边缘过渡涂出来,如下图。

<图14>
11、回到纹理图层,用钢笔勾出右侧的暗部选区羽化5个像素后按Ctrl + J 复制到新的图层,混合模式改为“正片叠底”,效果如下图。

<图15>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,稍微斜一点拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,输入想要的文字,文字颜色任意,确定后栅格化图层。再按Ctrl + T 变形,适当拉好文字的透视,如下图。

<图3>
3、在文字图层下面新建一个图层,根据自己的需要设定好立体面的厚度,然后把各个面做出来,效果如下图。

<图4>
4、再新建一个600 * 800像素的文件,背景选区白色。新建一个图层,用矩形选框工具由上至下拉一个矩形选区填充灰色,并锁定透明像素如图6。然后把前景色设置为:#83847e,背景色设置为:#b3b4ae,如图5。

<图5>

<图6>
5、对矩形色块执行:滤镜 > 渲染 > 纤维,数值默认如图7,效果如图8。

<图7>

<图8>
6、选择菜单:图形 > 旋转画布 > 顺时针旋转90度,效果如下图。

<图9>
7、执行:滤镜 > 模糊 > 动感模糊,参数设置如图10,效果如图11。

<图10>

<图11>
8、把做好的纹理拖进来,放到里面图层上面,按Ctrl + Alt + G 创建剪贴蒙版。现在我们来制作第一个字母的立体面质感。

<图12>
9、选择涂抹工具,不透明度设置为30%左右,然后把纹理的转折弯角涂出来,效果如下图。

<图13>
10、用钢笔勾出左侧暗部选区,羽化6个像素后按Ctrl + J 复制到新的图层,混合模式改为“正片叠底”,添加图层蒙版,用黑色画笔把边缘过渡涂出来,如下图。

<图14>
11、回到纹理图层,用钢笔勾出右侧的暗部选区羽化5个像素后按Ctrl + J 复制到新的图层,混合模式改为“正片叠底”,效果如下图。

<图15>
上一页12 下一页 阅读全文