Photoshop打造出绚丽高亮的叠加光丝字特效
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:Photoshop打造出绚丽高亮的叠加光丝字特效
最终效果

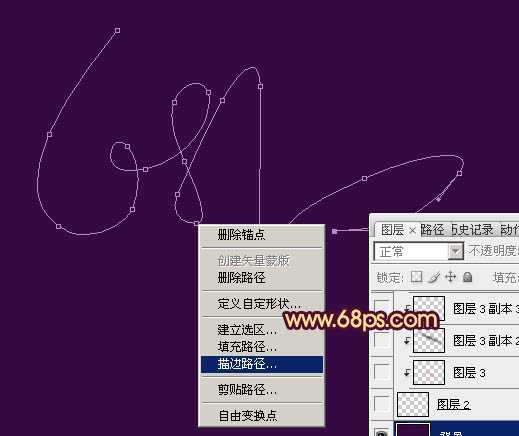
1、新建一个800 * 600像素的画布,背景填充黑色。新建一个图层,选择工笔工具勾出自己想要的文字路径,可以多勾几次,字体要连写。大致效果如下图。

<图1>
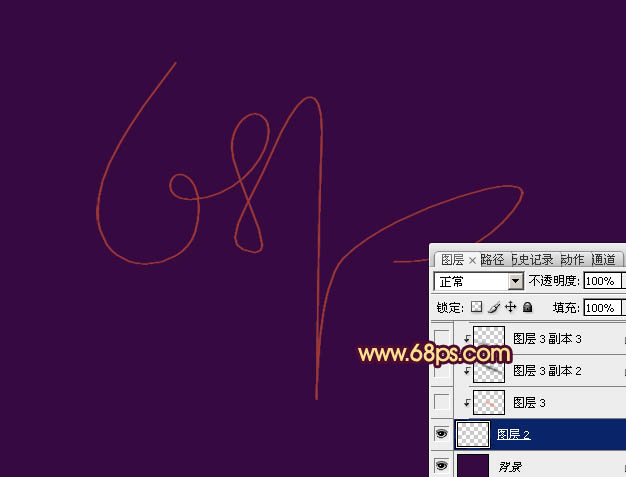
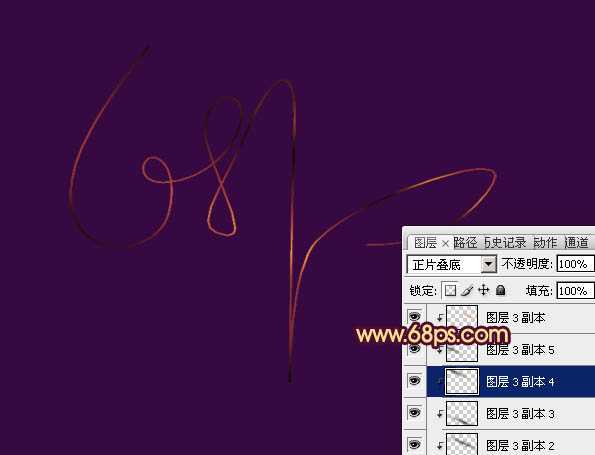
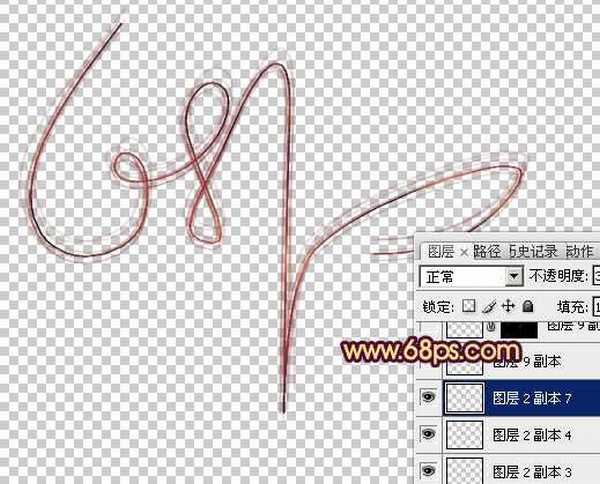
2、把前景颜色设置为暗红色:#9B3737,选择铅笔工具,大小设置为1像素。再选择钢笔工具在路径上面右键选择“描边路径”,如图2,选择铅笔,确定后删除路径,效果如图3。

<图2>

<图3>
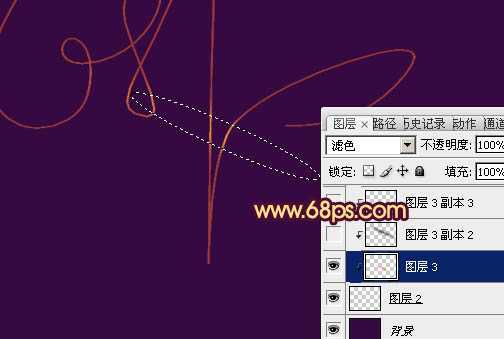
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用椭圆选框工具拉一个椭圆选区,适当羽化后填充橙红色:#FC7C0B,混合模式改为“滤色”,取消选区后按Ctrl + T变形,适当旋转一下角度,效果如下图。

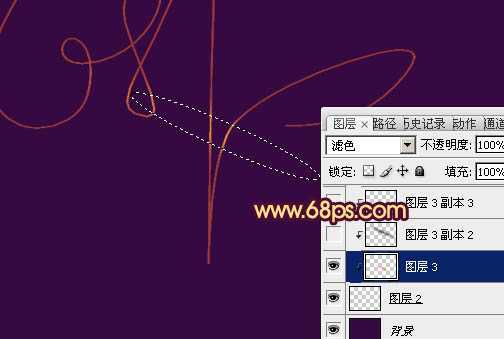
<图4>
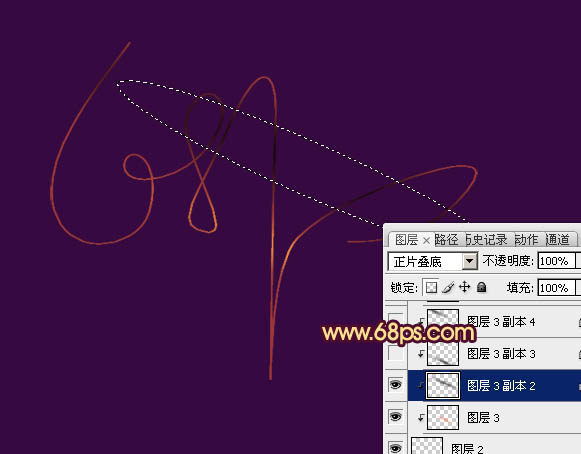
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,同样用椭圆选框工具拉一个稍大椭圆选区,羽化8个像素后填充黑色,取消选区后再适当旋转,如图5。然后同样的方法制作几个椭圆并放好位置,效果如图6。

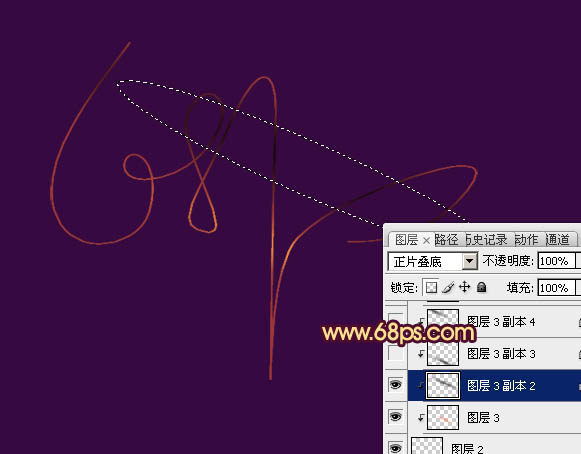
<图5>

<图6>
5、调出描边文字的选区,在图层的最上面新建一个图层,填充暗红色:#9B3737,取消选区后把图层不透明度改为:50%,适当网左上移几个像素。

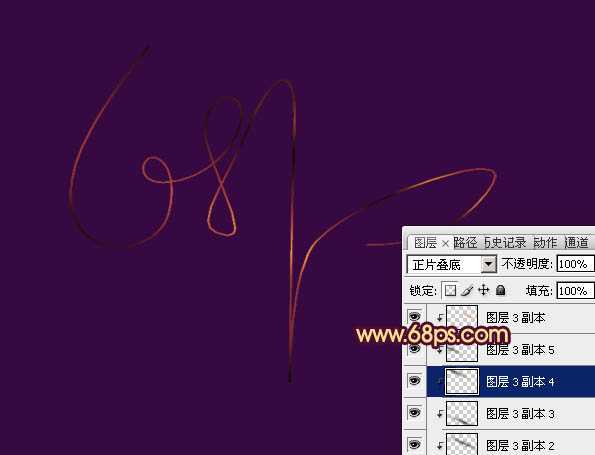
<图7>
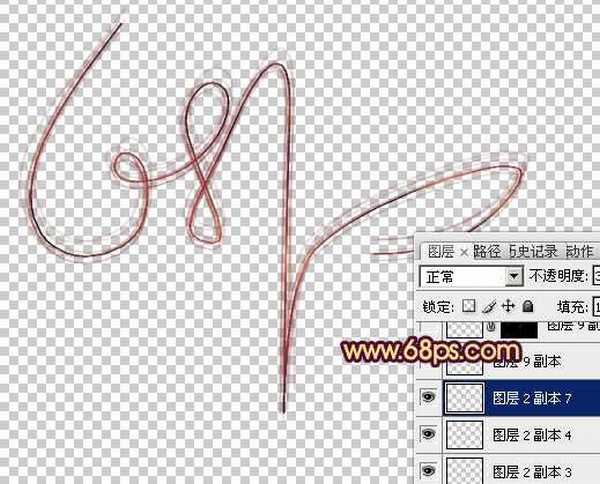
6、新建一个图层,创建剪贴蒙版,混合模式改为“滤色”,同上的方法制作一些紫色高光,过程如图8,9。

<图8>

<图9>
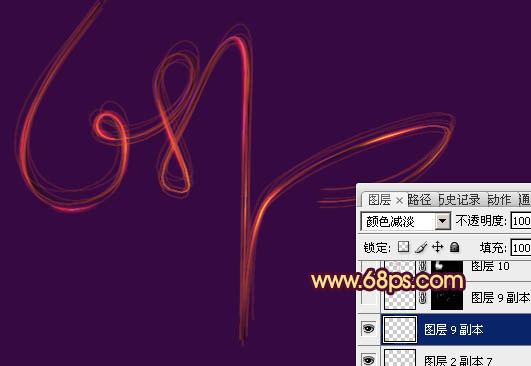
7、把除背景的几个图层合并,然后复制,适当调整图层不透明度及位置,效果如图10,11。

<图10>

<图11>
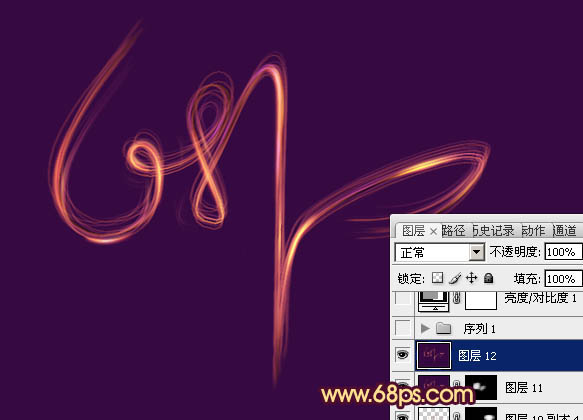
8、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,效果如下图。

<图12>
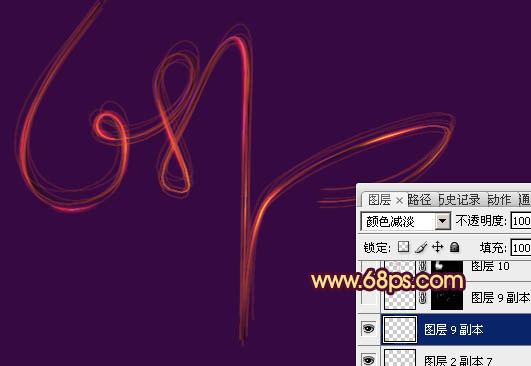
9、混合模式改为“颜色减淡”,按住ALt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,再把背景图层显示出来,效果如下图。

<图13>
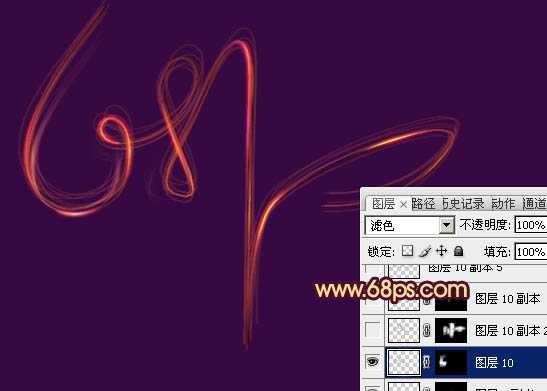
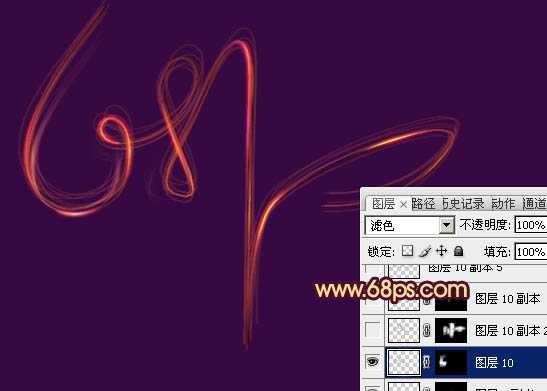
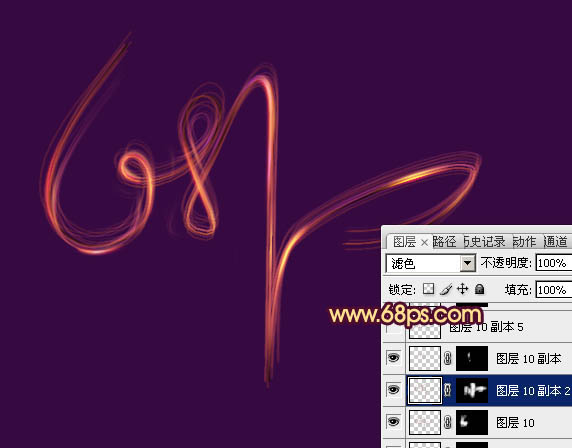
10、复制盖印图层,混合模式改为“滤色”,把蒙版填充黑色,用白色画笔把需要加亮的部分擦出来,可以多复制几层分别加强不同的部分,过程如图14 - 16。

<图14>

<图15>

<图16>
11、新建一个图层,盖印图层。用涂抹工具把文字两端的过渡涂出来,效果如下图。

<图17>
12、新建一个图层,给文字的高光部分增加一下亮点,效果如下图。

<图18>
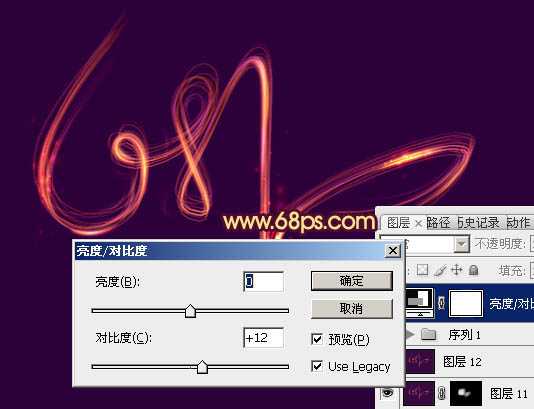
13、创建亮度/对比度调整图层,参数及效果如下图。

<图19>
最后调整一下细节,完成最终效果。


1、新建一个800 * 600像素的画布,背景填充黑色。新建一个图层,选择工笔工具勾出自己想要的文字路径,可以多勾几次,字体要连写。大致效果如下图。

<图1>
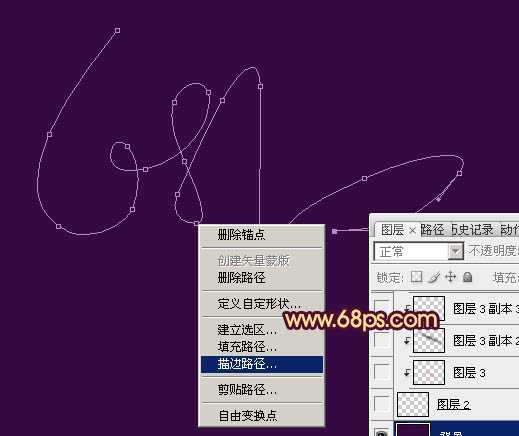
2、把前景颜色设置为暗红色:#9B3737,选择铅笔工具,大小设置为1像素。再选择钢笔工具在路径上面右键选择“描边路径”,如图2,选择铅笔,确定后删除路径,效果如图3。

<图2>

<图3>
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用椭圆选框工具拉一个椭圆选区,适当羽化后填充橙红色:#FC7C0B,混合模式改为“滤色”,取消选区后按Ctrl + T变形,适当旋转一下角度,效果如下图。

<图4>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,同样用椭圆选框工具拉一个稍大椭圆选区,羽化8个像素后填充黑色,取消选区后再适当旋转,如图5。然后同样的方法制作几个椭圆并放好位置,效果如图6。

<图5>

<图6>
5、调出描边文字的选区,在图层的最上面新建一个图层,填充暗红色:#9B3737,取消选区后把图层不透明度改为:50%,适当网左上移几个像素。

<图7>
6、新建一个图层,创建剪贴蒙版,混合模式改为“滤色”,同上的方法制作一些紫色高光,过程如图8,9。

<图8>

<图9>
7、把除背景的几个图层合并,然后复制,适当调整图层不透明度及位置,效果如图10,11。

<图10>

<图11>
8、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,效果如下图。

<图12>
9、混合模式改为“颜色减淡”,按住ALt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,再把背景图层显示出来,效果如下图。

<图13>
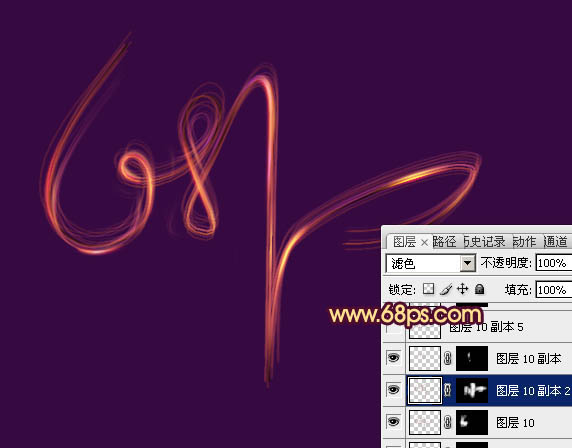
10、复制盖印图层,混合模式改为“滤色”,把蒙版填充黑色,用白色画笔把需要加亮的部分擦出来,可以多复制几层分别加强不同的部分,过程如图14 - 16。

<图14>

<图15>

<图16>
11、新建一个图层,盖印图层。用涂抹工具把文字两端的过渡涂出来,效果如下图。

<图17>
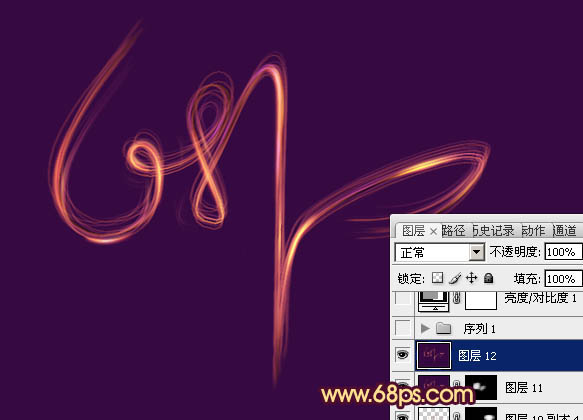
12、新建一个图层,给文字的高光部分增加一下亮点,效果如下图。

<图18>
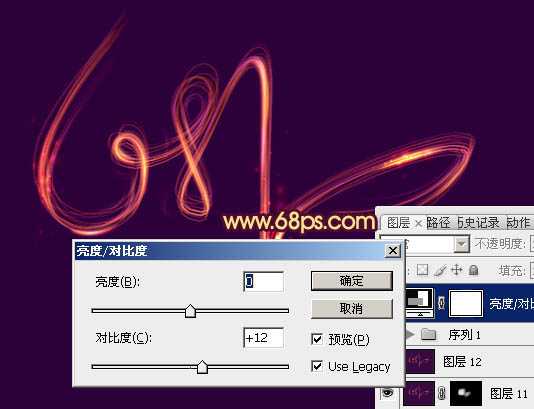
13、创建亮度/对比度调整图层,参数及效果如下图。

<图19>
最后调整一下细节,完成最终效果。
