Photoshop打造边缘发光的蓝色水晶字
平面设计 发布日期:2025/11/16 浏览次数:1
正在浏览:Photoshop打造边缘发光的蓝色水晶字
最终效果

1、打开下图所示的背景,也可以用自己制作的纹理背景。

<图1>
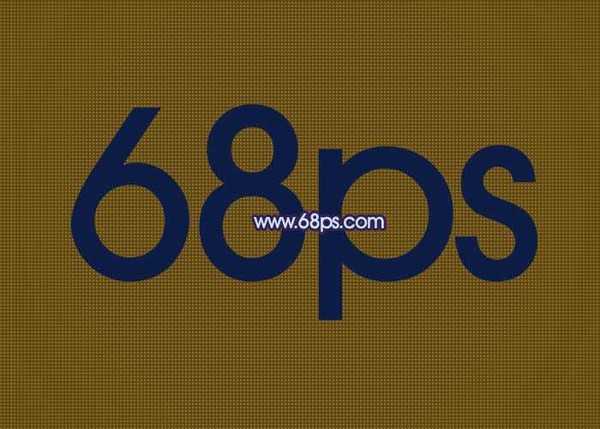
2、选择文字工具,打上想要的文字,颜色用深蓝色,这里的文字是英文字体:AvantGarde Md BT,喜欢的话可以去网上下载。

<图2>
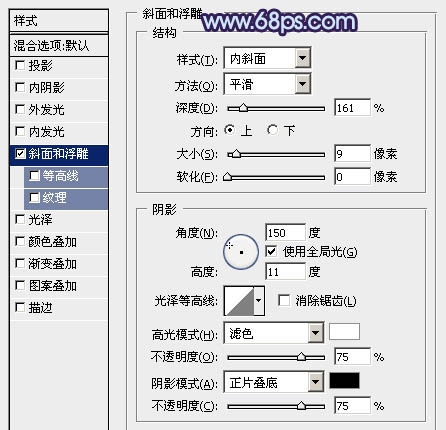
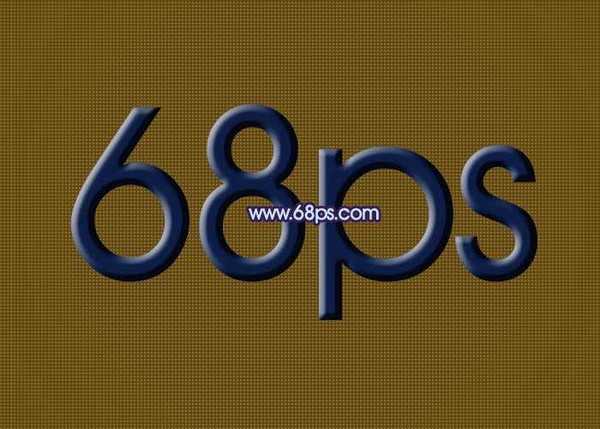
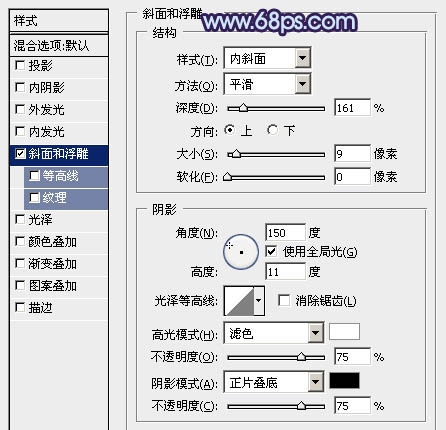
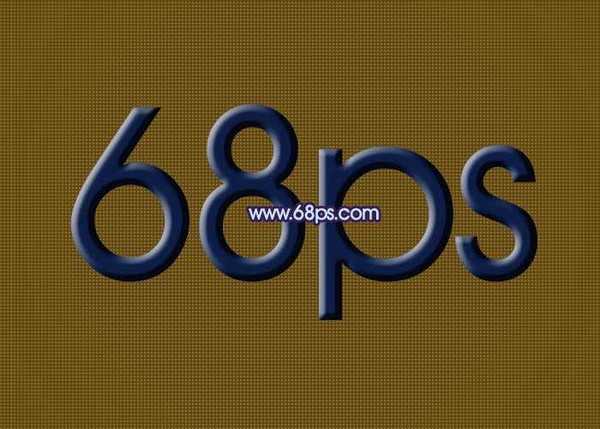
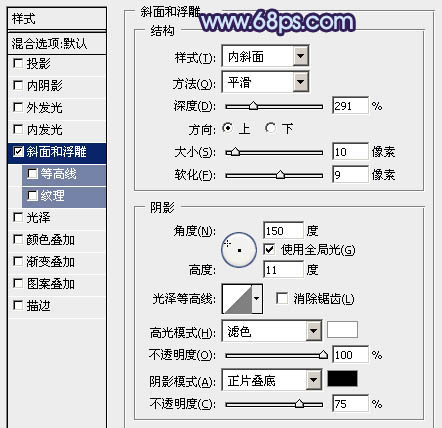
3、双击图层面板文字缩略图调出图层样式,设置斜面和浮雕,参数设置如图3,效果如图4。

<图3>

<图4>
4、进入通道面板,把绿色通道复制一层,对绿副本通道进行调整,用曲线增加对比,把背景转为黑色,效果如下图。然后按住Ctrl 鼠标点击绿副本通道缩略图调出选区。

<图5>
5、点RGB通道,返回图层面板,新建一个图层,填充青色:#80CEF2,把文字图层隐藏,效果如下图。

<图6>
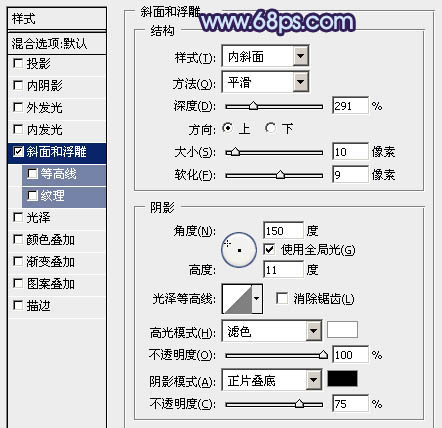
6、把当前高光图层隐藏,把文字图层显示出来,双击缩略图调出图层样式,再设置“斜面与浮雕”,参数设置如图7,效果如图8。

<图7>

<图8>
7、把红色通道复制一层,然后再用曲线把对比调大,效果如下图。

<图9>
8、调出当前通道选区,回到图层面板,在之前的高光图层下面新建一个图层,填充白色,如下图。

<图10>
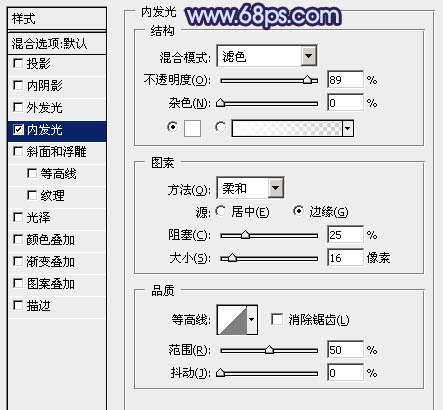
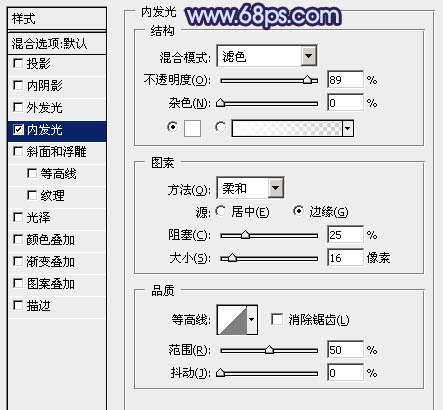
9、隐藏所有图层,把文字图层显示出来,设置内发光,参数设置如图11,斜面和浮雕样式取消,效果如图12。

<图11>

<图12>
上一页12 下一页 阅读全文

1、打开下图所示的背景,也可以用自己制作的纹理背景。

<图1>
2、选择文字工具,打上想要的文字,颜色用深蓝色,这里的文字是英文字体:AvantGarde Md BT,喜欢的话可以去网上下载。

<图2>
3、双击图层面板文字缩略图调出图层样式,设置斜面和浮雕,参数设置如图3,效果如图4。

<图3>

<图4>
4、进入通道面板,把绿色通道复制一层,对绿副本通道进行调整,用曲线增加对比,把背景转为黑色,效果如下图。然后按住Ctrl 鼠标点击绿副本通道缩略图调出选区。

<图5>
5、点RGB通道,返回图层面板,新建一个图层,填充青色:#80CEF2,把文字图层隐藏,效果如下图。

<图6>
6、把当前高光图层隐藏,把文字图层显示出来,双击缩略图调出图层样式,再设置“斜面与浮雕”,参数设置如图7,效果如图8。

<图7>

<图8>
7、把红色通道复制一层,然后再用曲线把对比调大,效果如下图。

<图9>
8、调出当前通道选区,回到图层面板,在之前的高光图层下面新建一个图层,填充白色,如下图。

<图10>
9、隐藏所有图层,把文字图层显示出来,设置内发光,参数设置如图11,斜面和浮雕样式取消,效果如图12。

<图11>

<图12>
上一页12 下一页 阅读全文