Photoshop制作出漂亮的彩色萤火水晶字效果
平面设计 发布日期:2025/12/24 浏览次数:1
正在浏览:Photoshop制作出漂亮的彩色萤火水晶字效果
最终效果

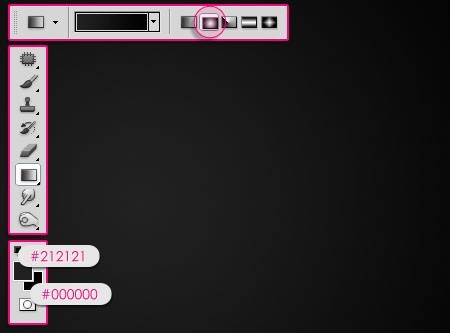
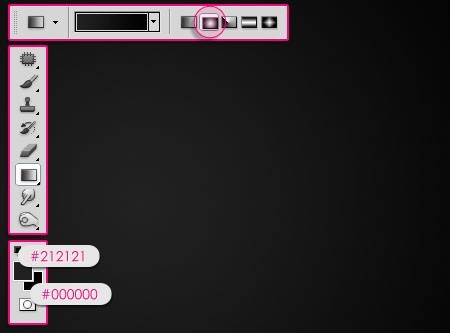
1、新建一个1024 * 768像素文档,设置前景色为# 212121,背景色为# 000000(黑色)。从文档的中心到其中一个角落创建一个径向渐变。

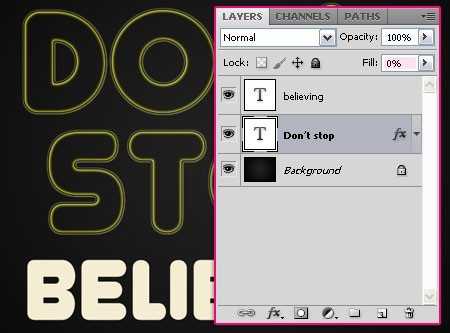
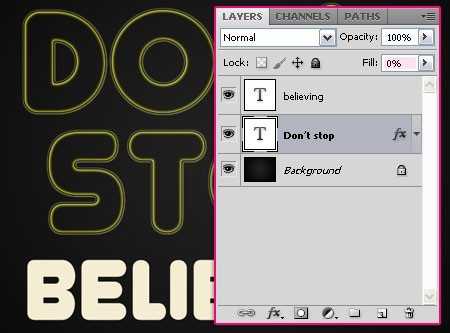
2、使用颜色# f4edd2来创建文本,字体为Junegull。我们希望出现两种不同尺寸的文本。所以如果你想要不同的尺寸,就分别在独立的图层上创建文本。较大的尺寸是250像素,设置行距是180(如有必要修改线条之间的垂直距离)。

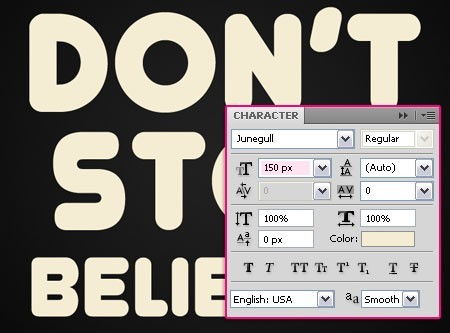
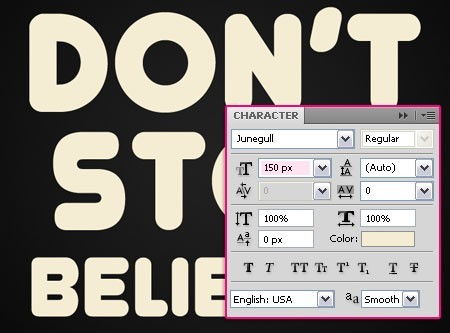
3、较小的尺寸是150。你可以按自己的喜好修改尺寸,我的设置如下。

4、双击文本图层应用下列风格:
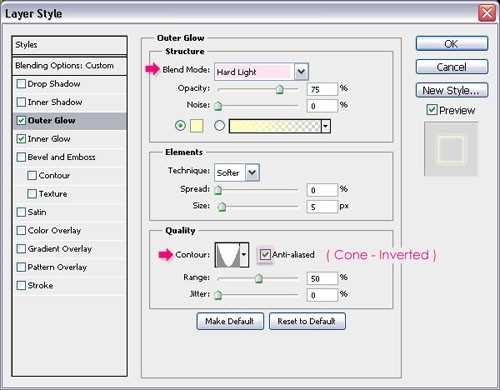
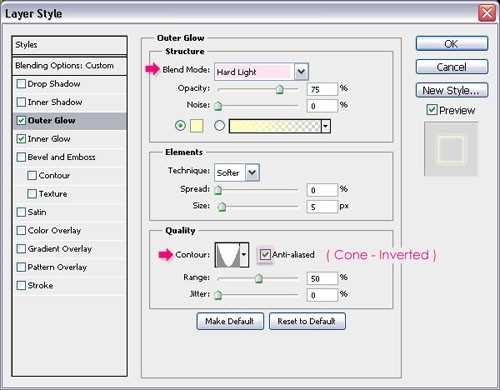
外发光:改变混合模式为硬光、等高线为Cone – Inverted,确保选中消除锯齿。

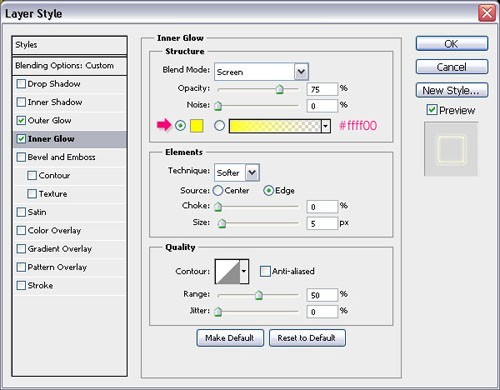
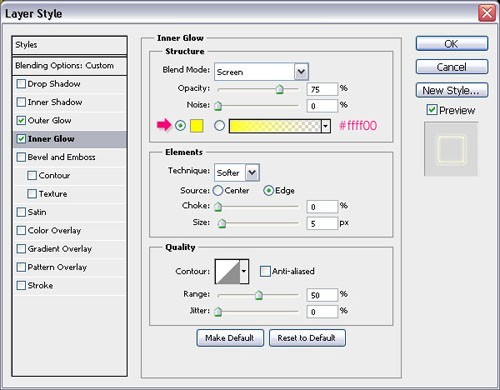
5、内发光:只是改变颜色为# ffff00。

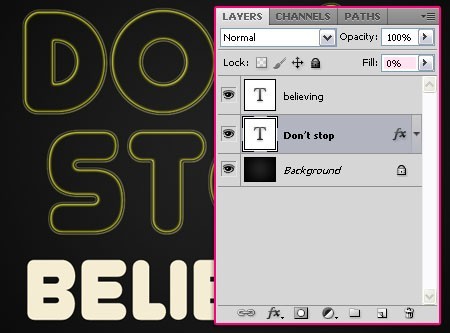
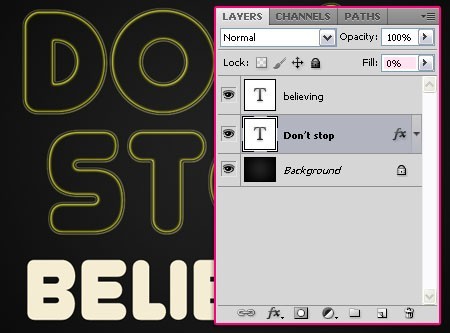
6、改变填充的值为0。

7、对于更小的字体,你需要缩放效果使其适应新的尺寸。因此右击原始文本图层,选择复制图层样式。

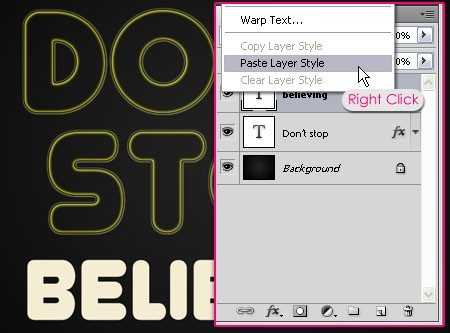
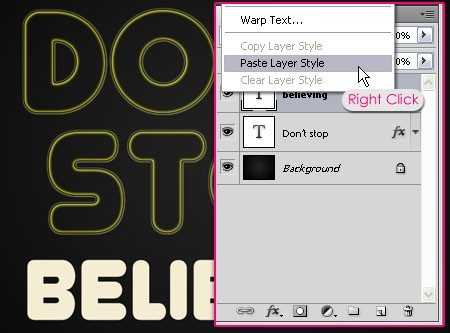
8、右击其他文本图层,选择粘贴图层样式。这将对新的文本图层应用同样的图层样式及同样的值。

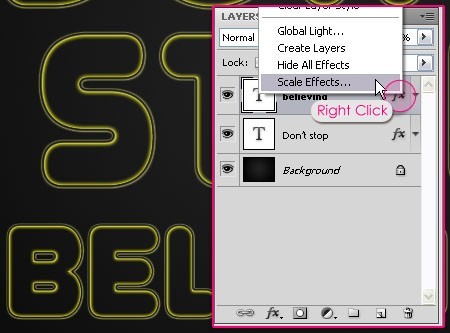
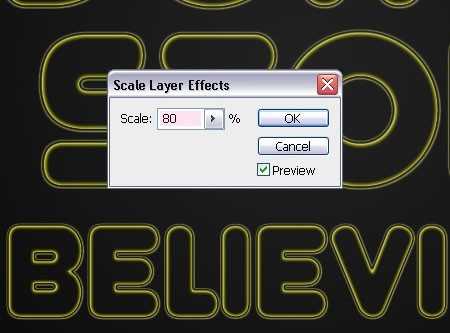
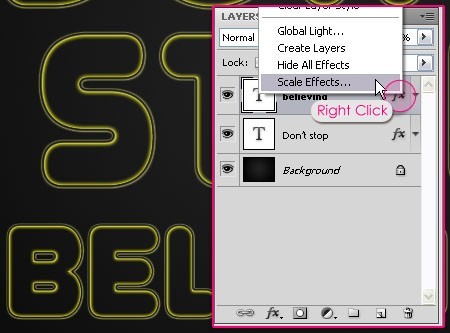
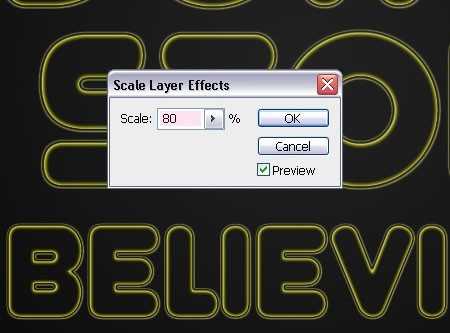
9、为了缩放风格,右击图层效果图标,选择缩放效果。

10、改变缩放的值,使风格符合字体的尺寸。

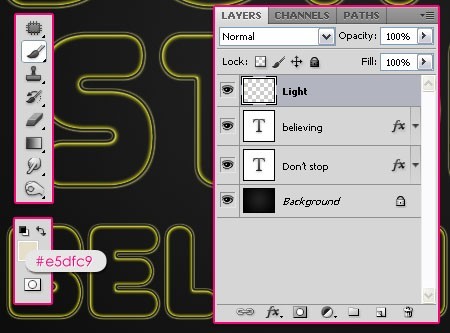
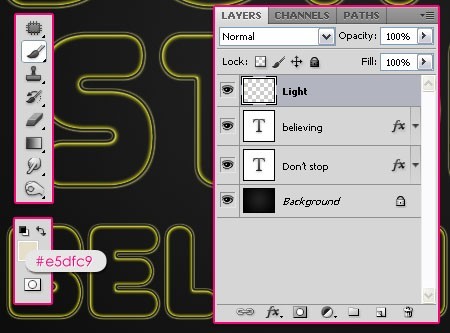
11、设置前景色为# e5dfc9。在所有图层的上方创建一个新层并命名为“Light”。

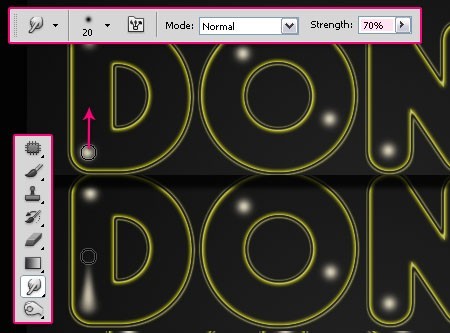
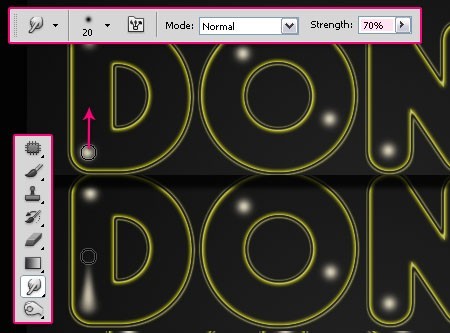
12、使用画笔工具开始在字母上点缀圆点。使用一个柔软的圆形笔刷,并设置其大小20(大字体),小字体为10。

13、完成点之后,选择海绵工具,并设置强度值为70%。开始往不同的方向涂抹点。使用相同的笔刷大小(20和10)。

14、这时文本看起来应该像这样。

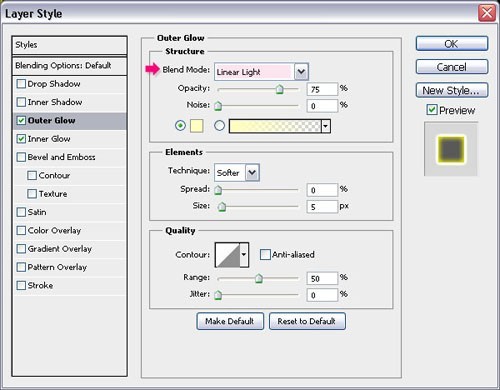
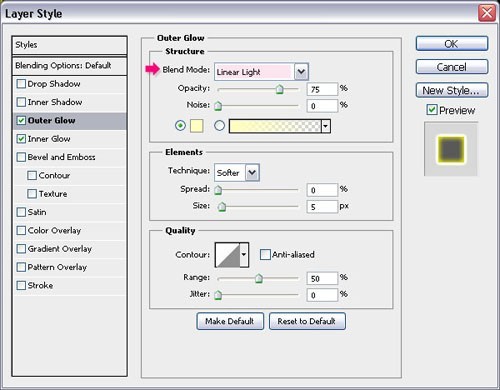
15、双击“Light”图层应用下列风格:
外发光:改变混合模式为线性光。

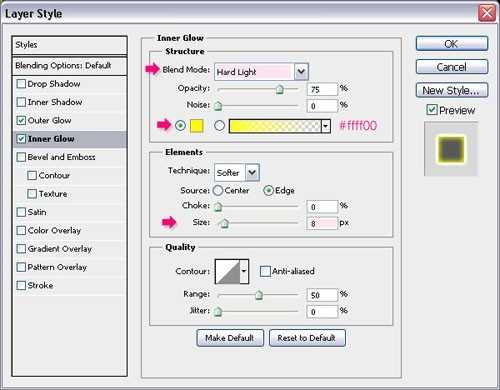
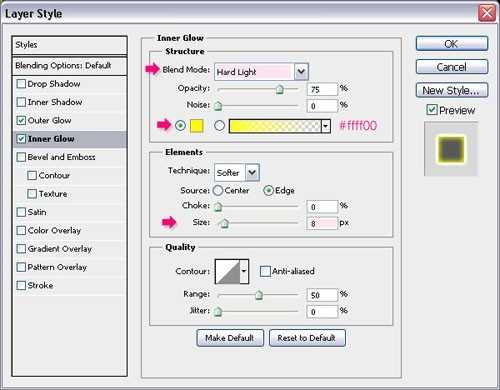
16、内发光:改变混合模式为硬光,颜色为# ffff00,大小为8。

17、这将对涂抹的点添加一些发光效果。

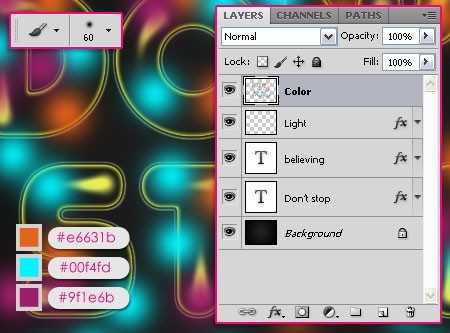
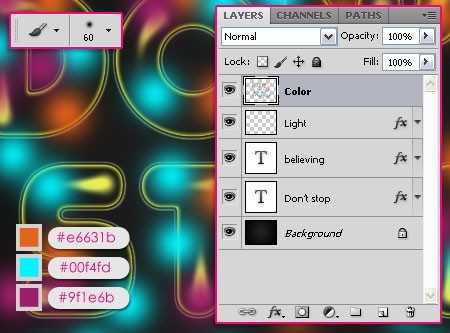
18、是时候添加一些明亮的颜色了。在所有图层的上方创建一个新层并命名为“Color”。使用一个柔软的圆形笔刷,并设置其大小大约60像素,在文本周围涂抹小的彩色圈。不要做得太多了,留一些空间。
颜色使用#e6631b、# 00 f4fd和# 9 f1e6b。你也可以选择你喜欢的颜色。

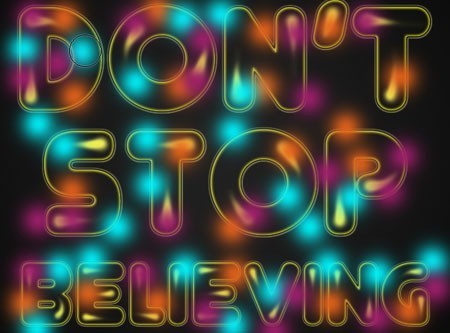
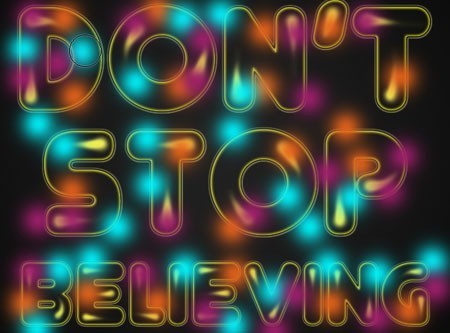
19、你应该得到下图的效果。

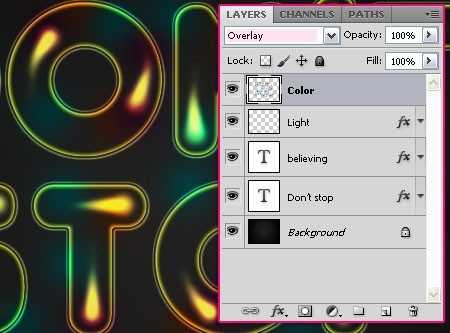
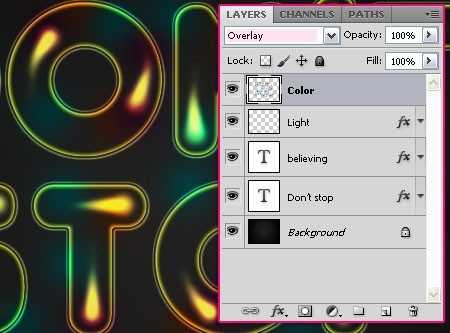
20、改变“Color”图层的混合模式为叠加。

上一页12 下一页 阅读全文

1、新建一个1024 * 768像素文档,设置前景色为# 212121,背景色为# 000000(黑色)。从文档的中心到其中一个角落创建一个径向渐变。

2、使用颜色# f4edd2来创建文本,字体为Junegull。我们希望出现两种不同尺寸的文本。所以如果你想要不同的尺寸,就分别在独立的图层上创建文本。较大的尺寸是250像素,设置行距是180(如有必要修改线条之间的垂直距离)。

3、较小的尺寸是150。你可以按自己的喜好修改尺寸,我的设置如下。

4、双击文本图层应用下列风格:
外发光:改变混合模式为硬光、等高线为Cone – Inverted,确保选中消除锯齿。

5、内发光:只是改变颜色为# ffff00。

6、改变填充的值为0。

7、对于更小的字体,你需要缩放效果使其适应新的尺寸。因此右击原始文本图层,选择复制图层样式。

8、右击其他文本图层,选择粘贴图层样式。这将对新的文本图层应用同样的图层样式及同样的值。

9、为了缩放风格,右击图层效果图标,选择缩放效果。

10、改变缩放的值,使风格符合字体的尺寸。

11、设置前景色为# e5dfc9。在所有图层的上方创建一个新层并命名为“Light”。

12、使用画笔工具开始在字母上点缀圆点。使用一个柔软的圆形笔刷,并设置其大小20(大字体),小字体为10。

13、完成点之后,选择海绵工具,并设置强度值为70%。开始往不同的方向涂抹点。使用相同的笔刷大小(20和10)。

14、这时文本看起来应该像这样。

15、双击“Light”图层应用下列风格:
外发光:改变混合模式为线性光。

16、内发光:改变混合模式为硬光,颜色为# ffff00,大小为8。

17、这将对涂抹的点添加一些发光效果。

18、是时候添加一些明亮的颜色了。在所有图层的上方创建一个新层并命名为“Color”。使用一个柔软的圆形笔刷,并设置其大小大约60像素,在文本周围涂抹小的彩色圈。不要做得太多了,留一些空间。
颜色使用#e6631b、# 00 f4fd和# 9 f1e6b。你也可以选择你喜欢的颜色。

19、你应该得到下图的效果。

20、改变“Color”图层的混合模式为叠加。

上一页12 下一页 阅读全文