Photoshop打造漂亮的线条叠加字
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:Photoshop打造漂亮的线条叠加字
最终效果

1、新建一个800 * 600像素的文档。背景填充黑色,选择文字工具,打上想要的文字,字体颜色为紫色,效果如下图。

<图1>
2、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为10。具体数值按文字大小设定。确定后新建一个图层填充白色,再把原文字图层隐藏,效果如图11。

<图2>

<图3>
3、取消选区后选择涂抹工具,随意在文字上涂抹,大致效果如下图。

<图4>
4、再把文字适当模糊处理,然后锁定图层透明度,用画笔涂上自己喜欢的暗色,效果如下图。

<图5>
5、把文字图层复制几层,图层混合模式改为“颜色减淡”,加强文字亮度,效果如下图。

<图6>
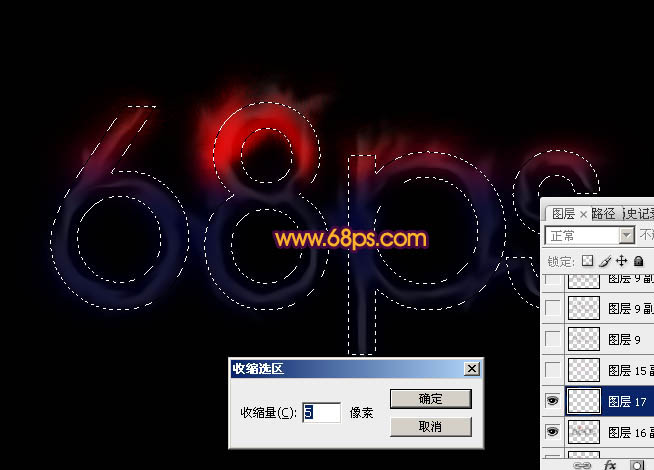
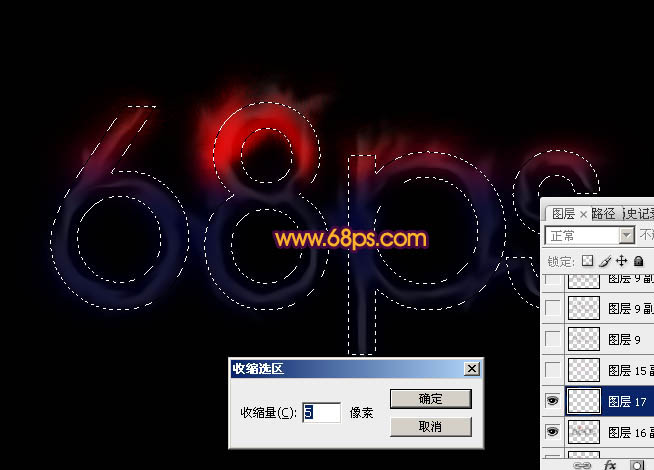
6、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为5,确定后进入通道面板,新建一个通道。按Ctrl + Alt + D 把选区羽化2个像素后填充白色,效果如图8,9。

<图7>

<图8>

<图9>
7、按Ctrl + M 调整曲线,,参数设置如图10,效果如图11。曲线数值按实际需要调整,把文字边缘的线条调清晰为佳。

<图10>

<图11>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档。背景填充黑色,选择文字工具,打上想要的文字,字体颜色为紫色,效果如下图。

<图1>
2、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为10。具体数值按文字大小设定。确定后新建一个图层填充白色,再把原文字图层隐藏,效果如图11。

<图2>

<图3>
3、取消选区后选择涂抹工具,随意在文字上涂抹,大致效果如下图。

<图4>
4、再把文字适当模糊处理,然后锁定图层透明度,用画笔涂上自己喜欢的暗色,效果如下图。

<图5>
5、把文字图层复制几层,图层混合模式改为“颜色减淡”,加强文字亮度,效果如下图。

<图6>
6、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为5,确定后进入通道面板,新建一个通道。按Ctrl + Alt + D 把选区羽化2个像素后填充白色,效果如图8,9。

<图7>

<图8>

<图9>
7、按Ctrl + M 调整曲线,,参数设置如图10,效果如图11。曲线数值按实际需要调整,把文字边缘的线条调清晰为佳。

<图10>

<图11>
上一页12 下一页 阅读全文