Photoshop打造超酷的五一黄金立体字效果
平面设计 发布日期:2025/11/16 浏览次数:1
正在浏览:Photoshop打造超酷的五一黄金立体字效果
然后是立体面的制作:由于可以看到的面较少,用钢笔等构成各个面,再加上渐变。最后就是顶部文字的制作:这一步较为复杂,需要把文字按中轴线拆分为许多小块,然后逐个加上高光和暗调,做出质感。
最终效果

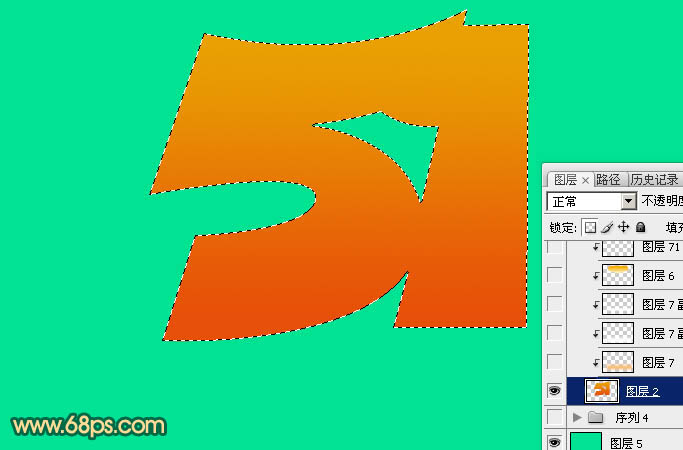
1、新建一个800 * 600像素的文档,背景填充颜色:#01E393,新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,拉上图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用矩形选区拉出下图所示的选区,按Ctrl + ALt + D 羽化25个像素后填充颜色:#F9BF71。

<图3>
3、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化15个像素后填充白色。

<图4>
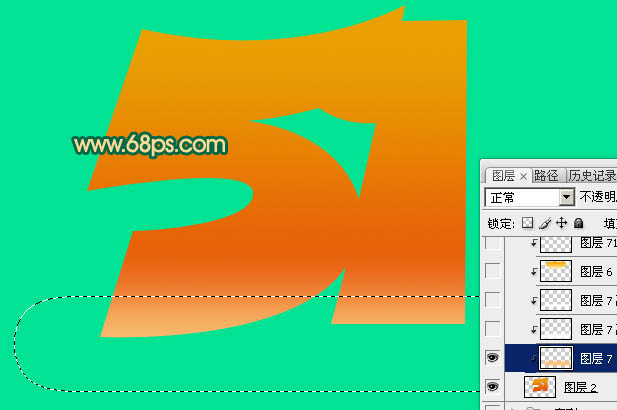
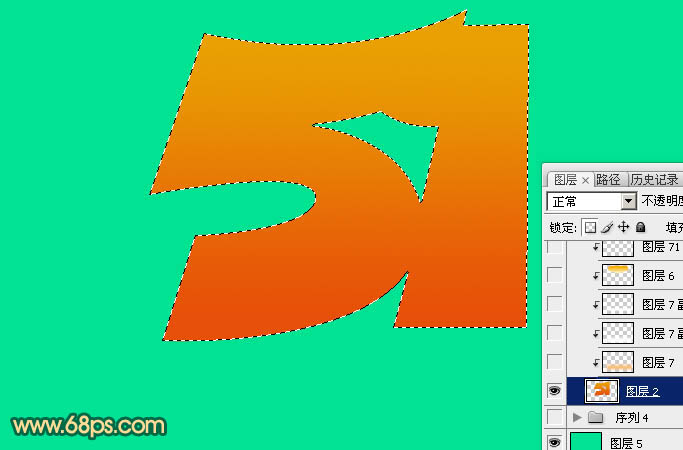
4、新建一个图层,用椭圆选框工具拉出图5所示的选区,选择渐变工具,拉出图6所示的线性渐变。

<图5>

<图6>
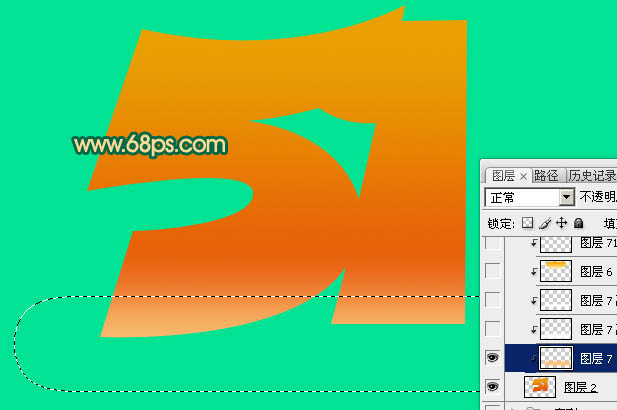
5、新建一个图层,用椭圆选框工具拉出图7所示的选区,羽化20个像素后填充颜色:#FDCD01。

<图7>
6、底层文字部分制作基本完成,效果如下图。

<图8>
7、在当前组下面新建一个组,然后新建图层,用钢笔勾出图9所示的选区,拉上图10所示的线性渐变。

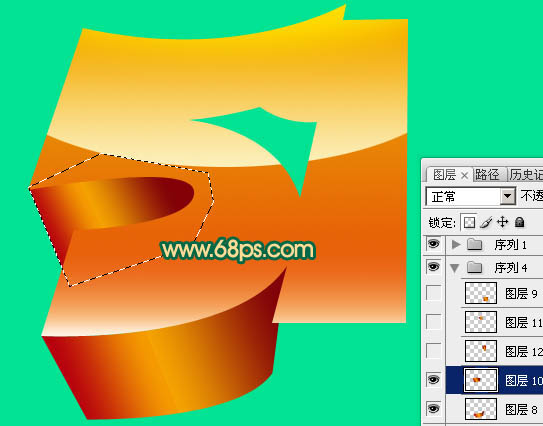
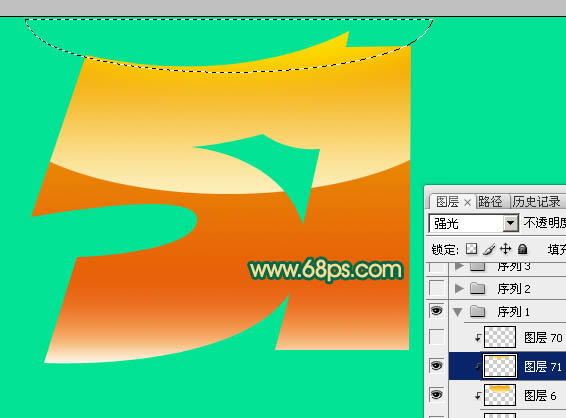
<图9>

<图10>
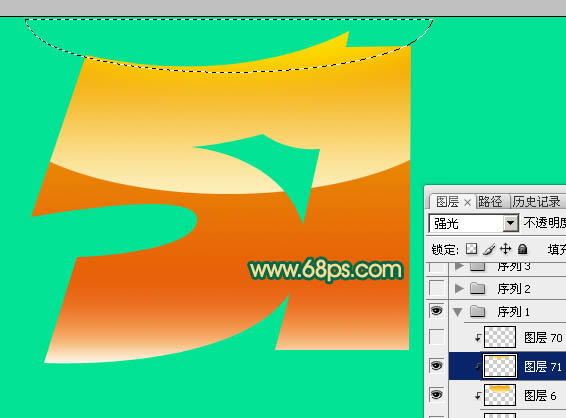
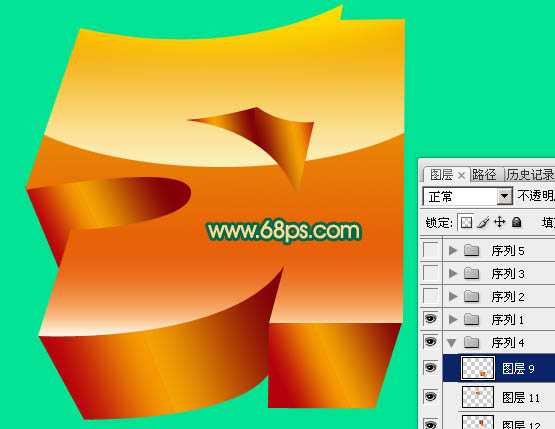
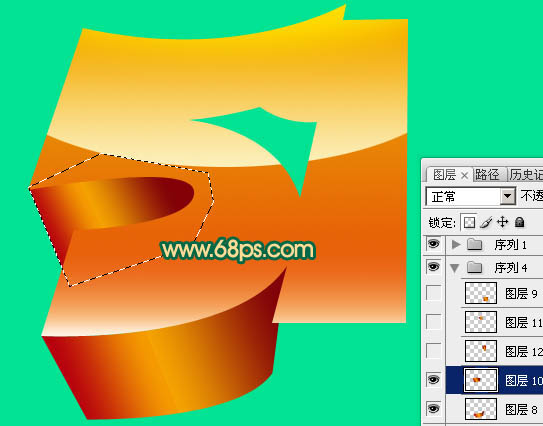
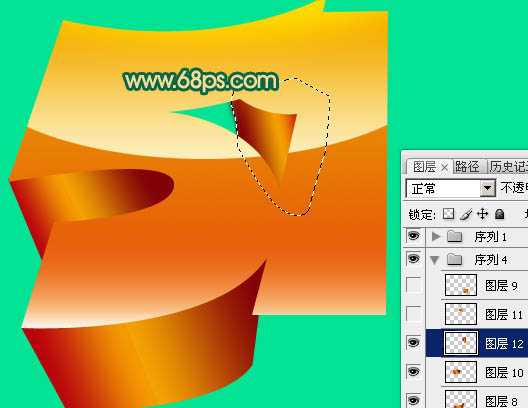
8、同上的方法再做出其他立体面渐变,过程如图11 - 14。

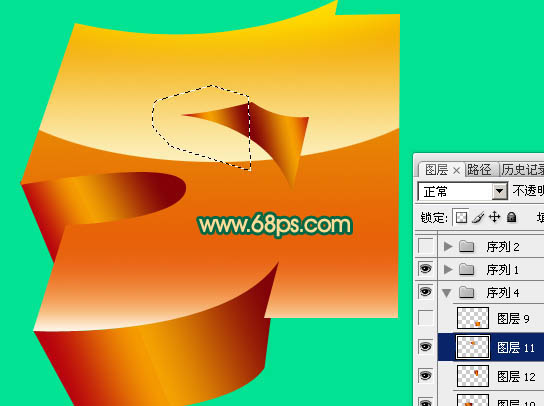
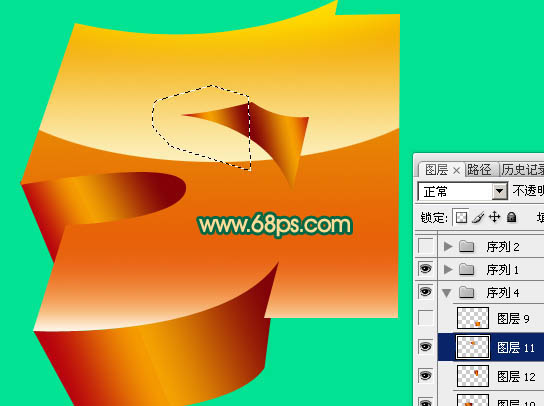
<图11>

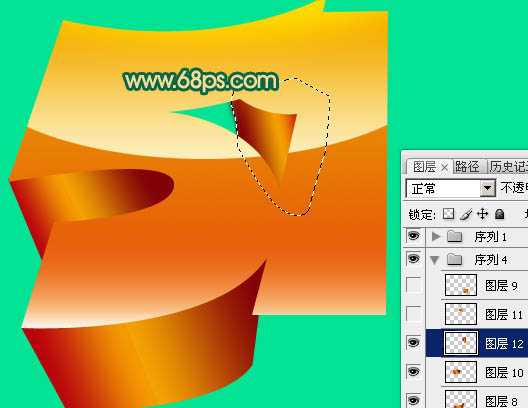
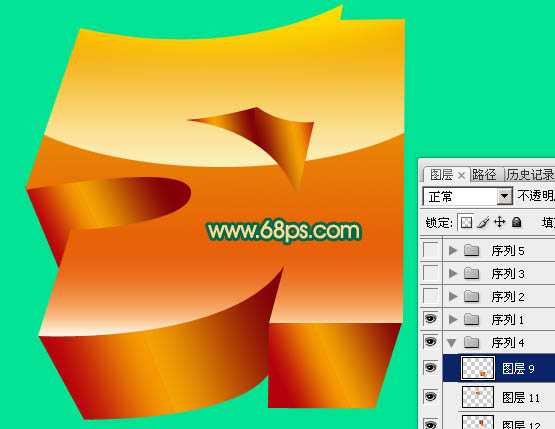
<图12>

<图13>

<图14>
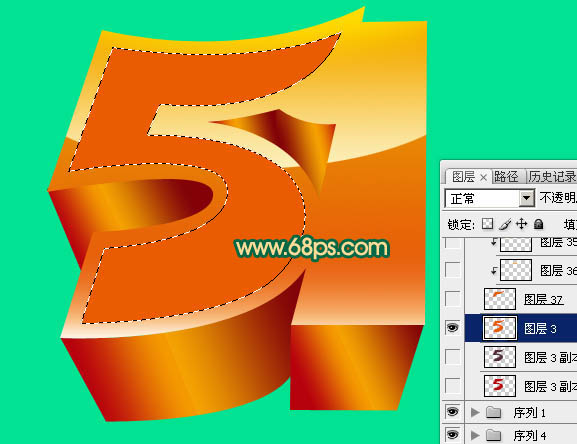
9、在图层的最上面新建一个组,新建图层后用钢笔勾出下图所示的选区,填充橙红色:#EB5B02,填色后不要取消选区。

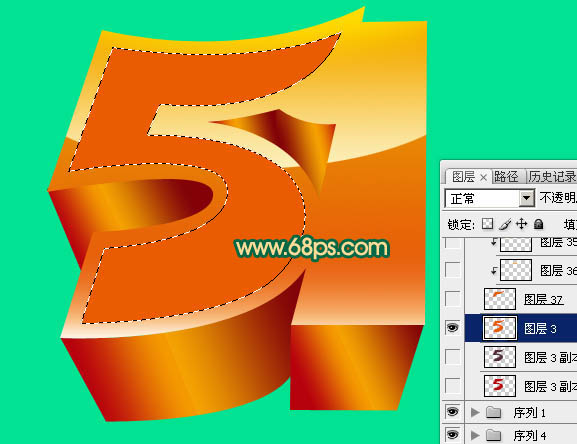
<图15>
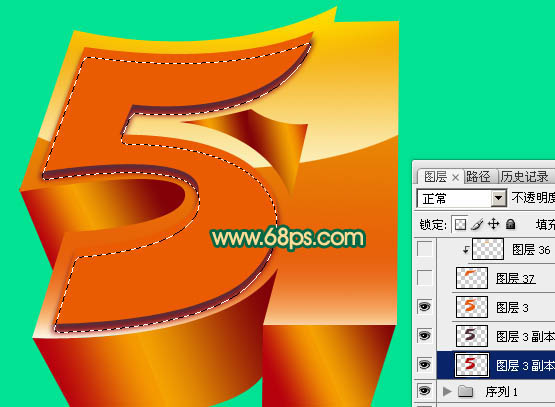
10、保持选区,在当前图层下面新建一个图层,把选区稍微向右下移动几个像素,然后填充颜色:#552C39,填色后也不要取消选区。

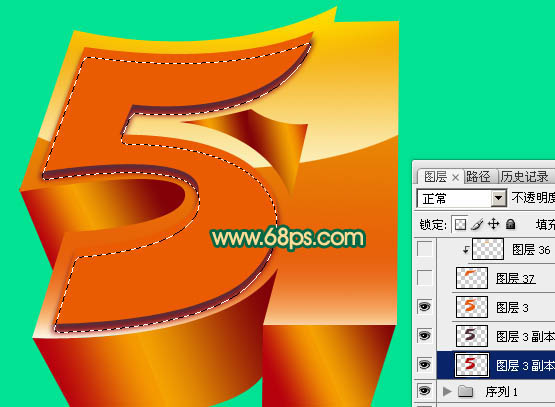
<图16>
11、保持选区,在当前图层下面新建一个图层,把选区稍微再向右下移动几个像素,如图17,然后填充颜色:#B9070C,效果如图18。

<图17>

<图18>
上一页12 下一页 阅读全文
最终效果

1、新建一个800 * 600像素的文档,背景填充颜色:#01E393,新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,拉上图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用矩形选区拉出下图所示的选区,按Ctrl + ALt + D 羽化25个像素后填充颜色:#F9BF71。

<图3>
3、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化15个像素后填充白色。

<图4>
4、新建一个图层,用椭圆选框工具拉出图5所示的选区,选择渐变工具,拉出图6所示的线性渐变。

<图5>

<图6>
5、新建一个图层,用椭圆选框工具拉出图7所示的选区,羽化20个像素后填充颜色:#FDCD01。

<图7>
6、底层文字部分制作基本完成,效果如下图。

<图8>
7、在当前组下面新建一个组,然后新建图层,用钢笔勾出图9所示的选区,拉上图10所示的线性渐变。

<图9>

<图10>
8、同上的方法再做出其他立体面渐变,过程如图11 - 14。

<图11>

<图12>

<图13>

<图14>
9、在图层的最上面新建一个组,新建图层后用钢笔勾出下图所示的选区,填充橙红色:#EB5B02,填色后不要取消选区。

<图15>
10、保持选区,在当前图层下面新建一个图层,把选区稍微向右下移动几个像素,然后填充颜色:#552C39,填色后也不要取消选区。

<图16>
11、保持选区,在当前图层下面新建一个图层,把选区稍微再向右下移动几个像素,如图17,然后填充颜色:#B9070C,效果如图18。

<图17>

<图18>
上一页12 下一页 阅读全文