Photoshop打造非常经典的布纹花边字效果
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop打造非常经典的布纹花边字效果
调出文字的选区转为路径后用定义好的画笔描边路径,就可以做出有花边的文字。后期再加上一些图层样式及花纹装饰等即可。
最终效果


1、打开花纹素材,让设置前景色为#a9834f。


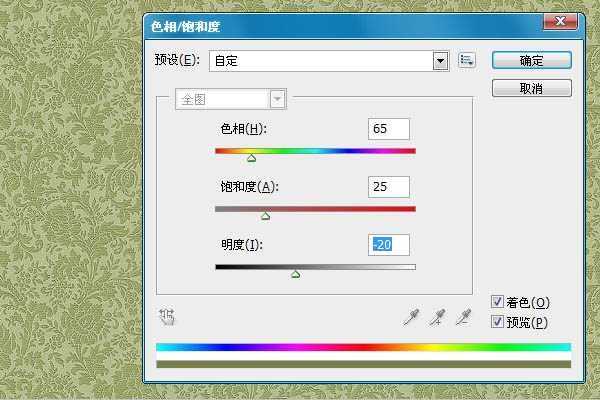
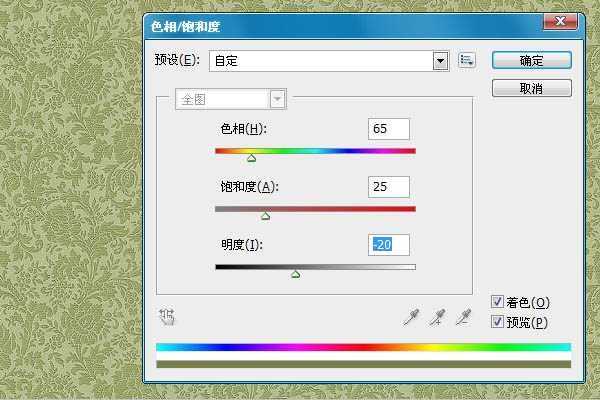
2、然后我们按CTRL+U,调整“色相/饱和度”。设置如下。

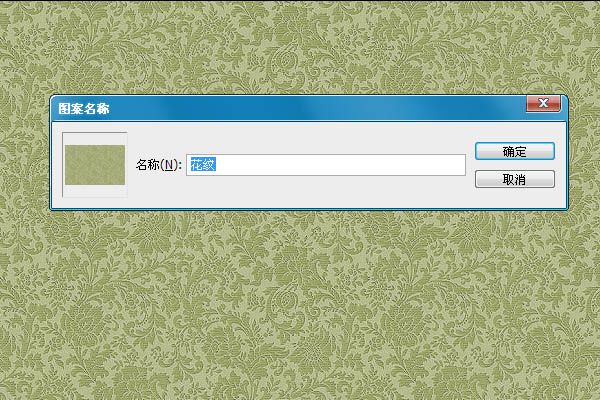
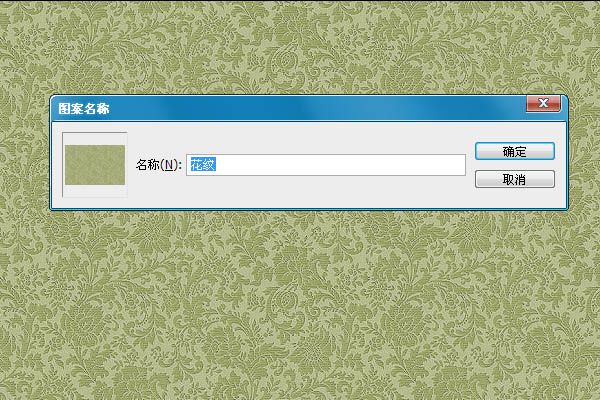
3、然后到编辑>定义图案。自己设置个名字。

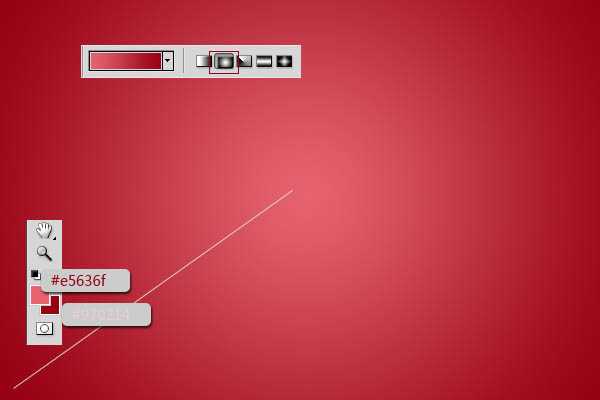
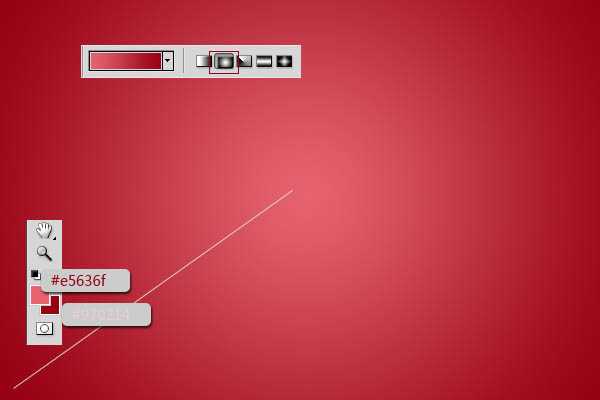
4、新建一个画布,我这里设置是600X400像素的。设置前景色为“#e5636f ”,背景色为“#970214”。使用径向渐变从中间往外面拉。

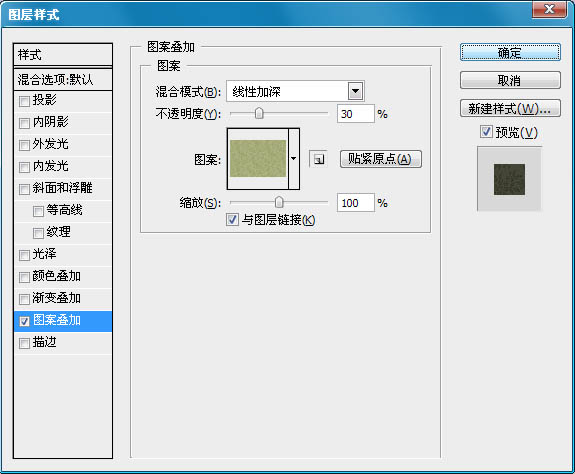
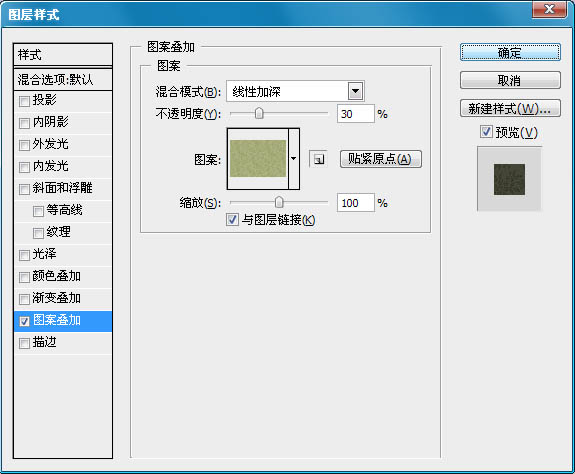
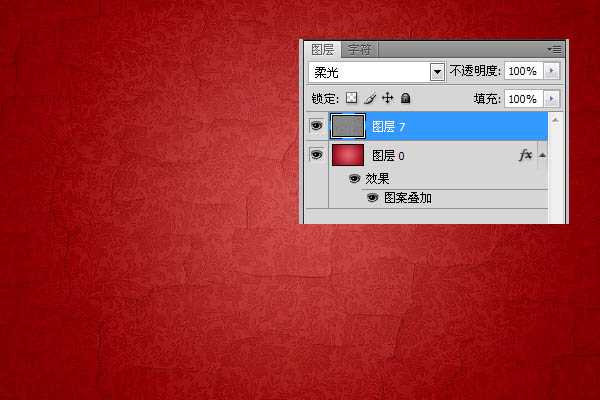
5、双击渐变图层,然后设置图案叠加,选择我们第一步制作的图案。设置如下。


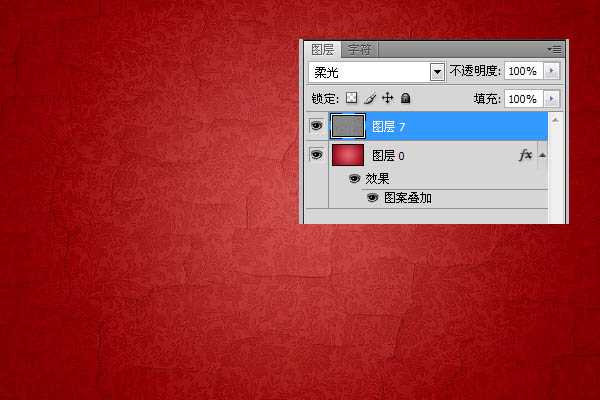
6、然后我们把“裂开的墙面”拖入到画布,设置混合选项为“柔光”。


7、现在我们要制作一个花边,这个是重点,大家要仔细看了。
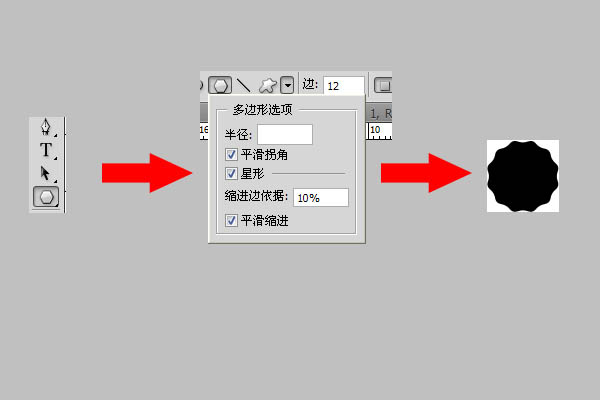
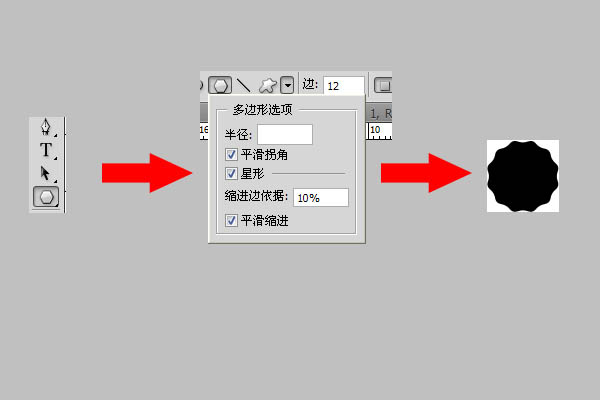
创建一个新文件,大小为270PX。然后选择自定义工具,选择多变形工具,设置如下:拉圆的时候要注意。从中间开始。

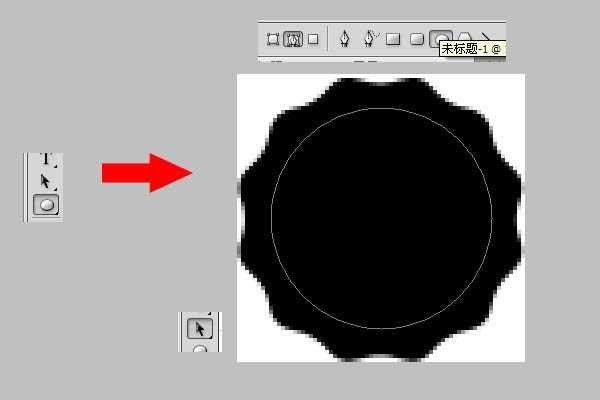
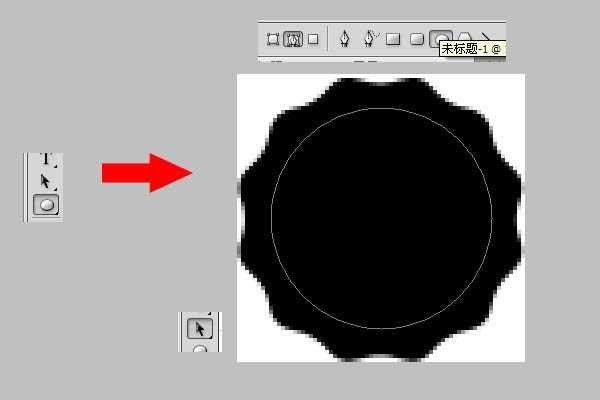
8、选择图形工具,然后绘制一个路径圆,是正圆,按住CTRL绘制,如果圆没有在图形中间,可以只用”路径选择工具“调整。

上一页12 3 下一页 阅读全文
最终效果


1、打开花纹素材,让设置前景色为#a9834f。


2、然后我们按CTRL+U,调整“色相/饱和度”。设置如下。

3、然后到编辑>定义图案。自己设置个名字。

4、新建一个画布,我这里设置是600X400像素的。设置前景色为“#e5636f ”,背景色为“#970214”。使用径向渐变从中间往外面拉。

5、双击渐变图层,然后设置图案叠加,选择我们第一步制作的图案。设置如下。


6、然后我们把“裂开的墙面”拖入到画布,设置混合选项为“柔光”。


7、现在我们要制作一个花边,这个是重点,大家要仔细看了。
创建一个新文件,大小为270PX。然后选择自定义工具,选择多变形工具,设置如下:拉圆的时候要注意。从中间开始。

8、选择图形工具,然后绘制一个路径圆,是正圆,按住CTRL绘制,如果圆没有在图形中间,可以只用”路径选择工具“调整。

上一页12 3 下一页 阅读全文