Photoshop制作一款哈利波特电影文字效果
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop制作一款哈利波特电影文字效果
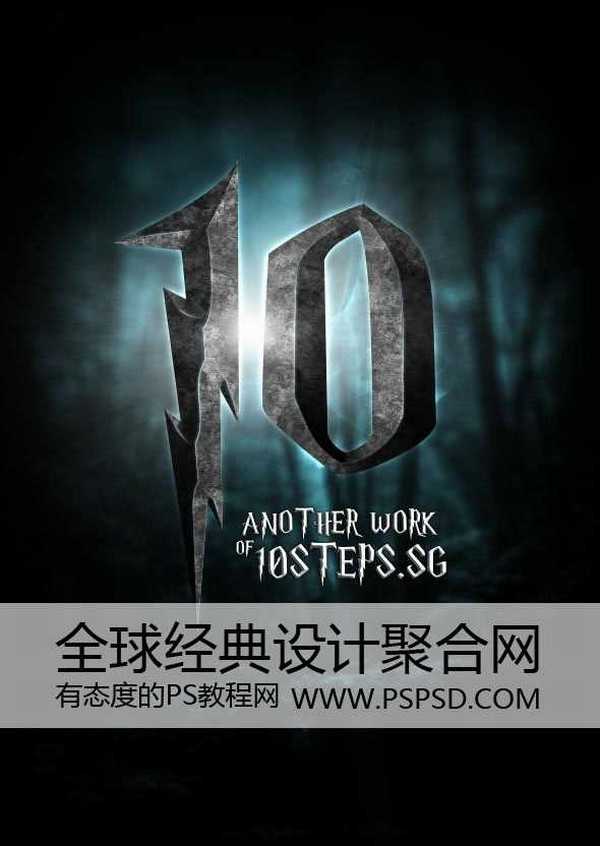
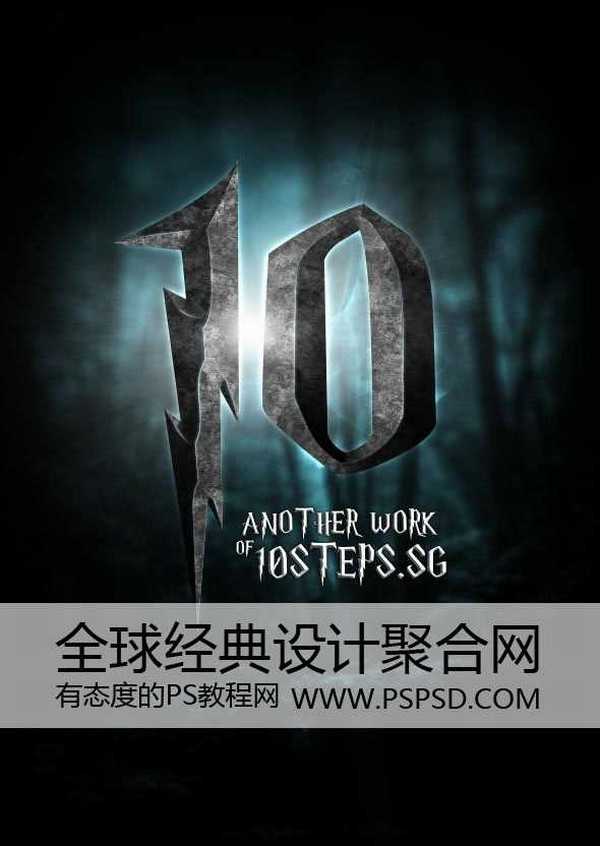
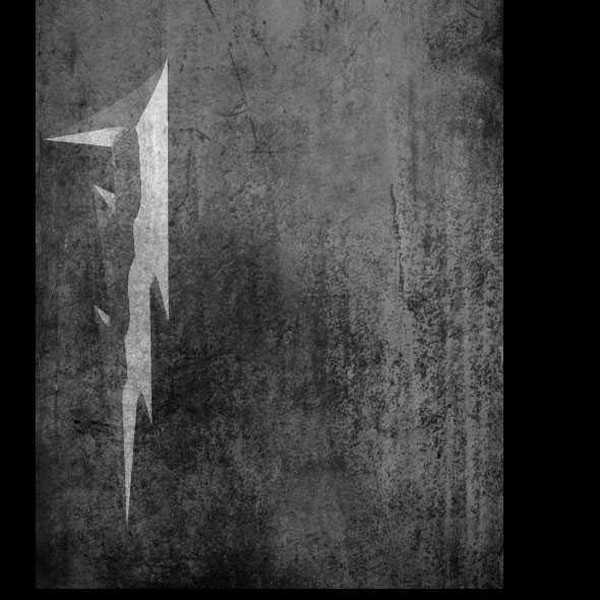
预览最终效果:

素材下载: 哈利波特字体下载 纹理下载 炫光笔刷下载 打包下载
第一步:
我们新建一个画布,大小自己决定。把上面给的字体素材下载后安装,在画布里面输入1和O,注意是O不是零。

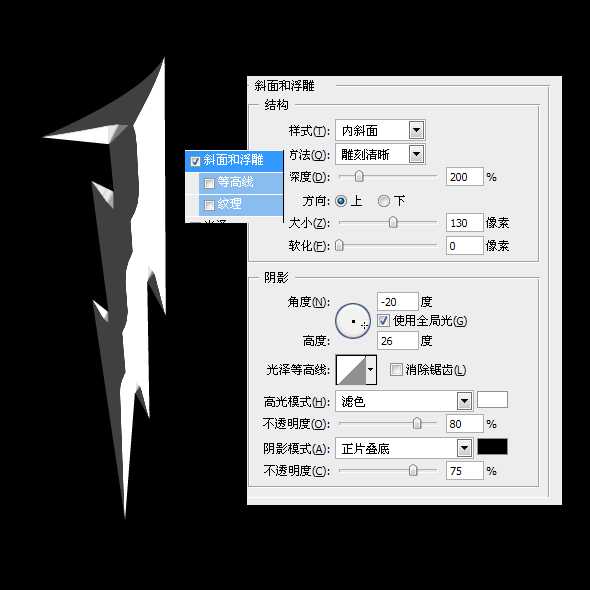
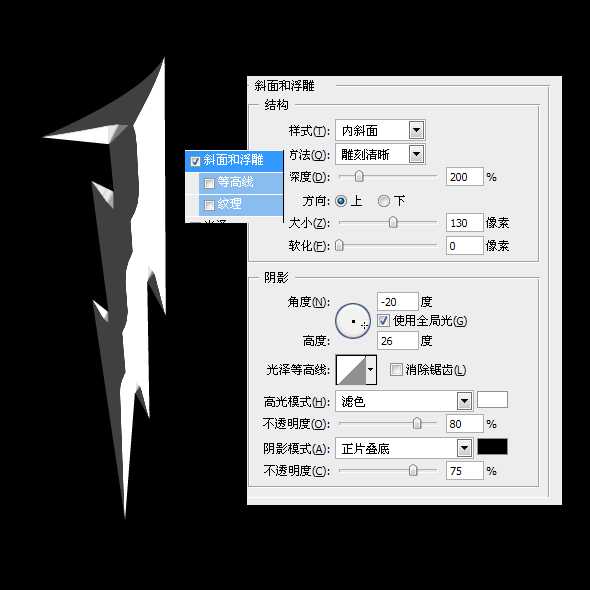
然后我们在文字上添加混合样式,设置如下:

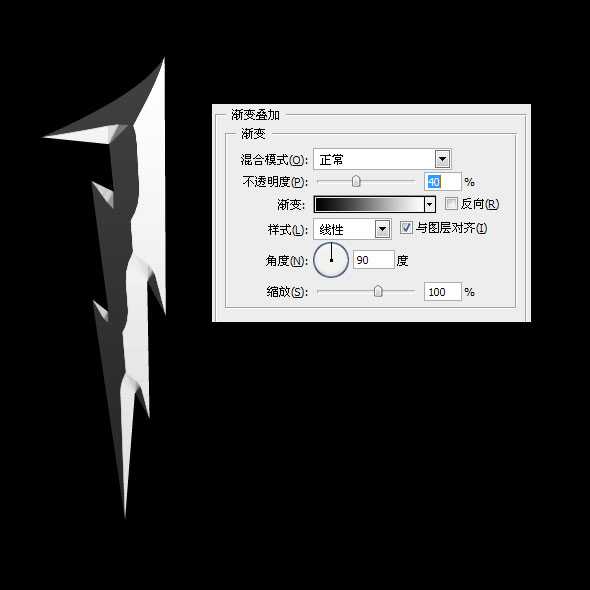
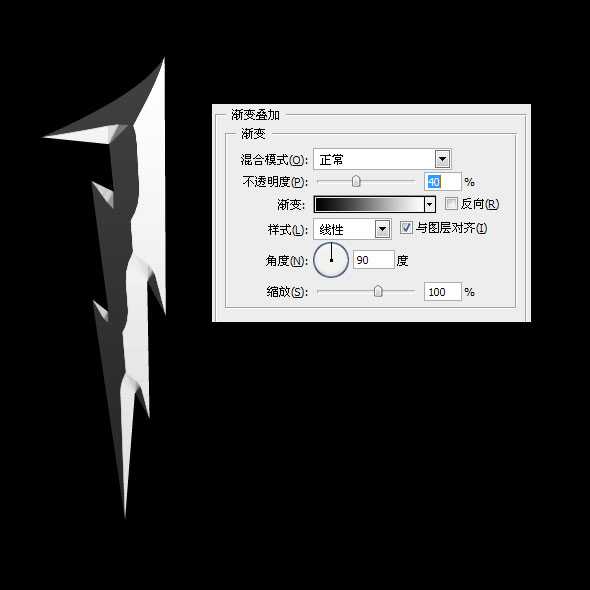
在添加渐变叠加:

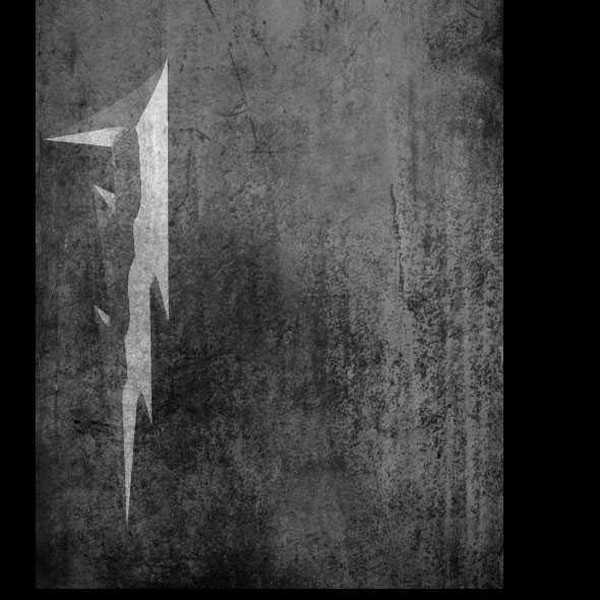
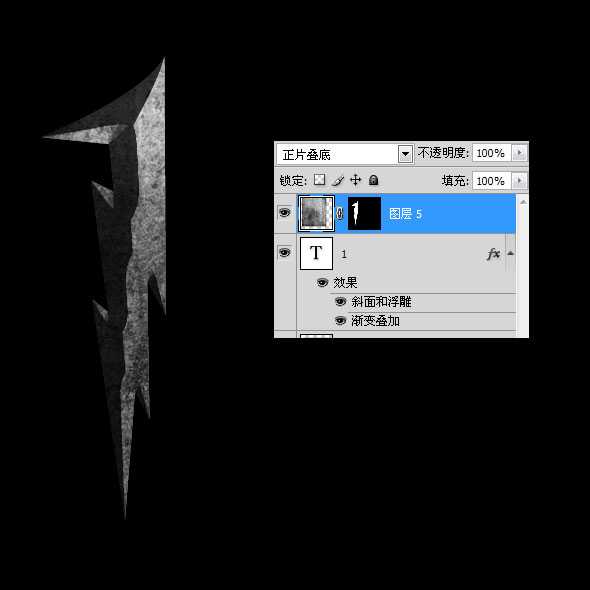
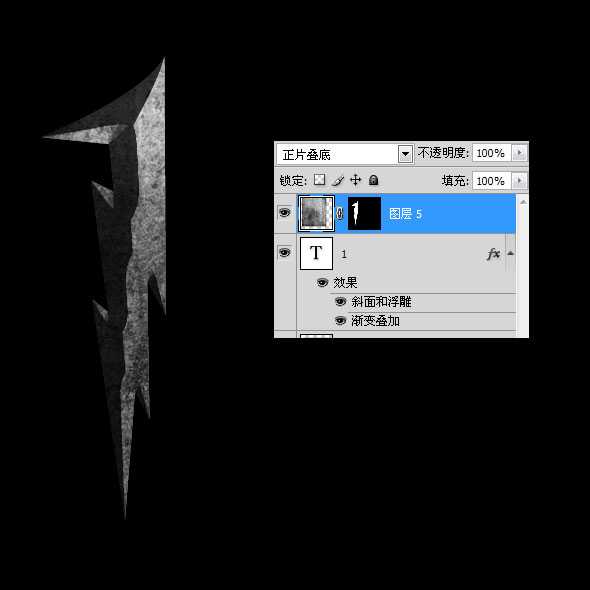
现在把纹理下载并托到画布里面。可以先设置它的透明度为60%。这样就可以看到他是否覆盖在字体上面。

把纹理加上以后,按住CTRL+鼠标左键,然后转到纹理层,点击出一个蒙版来,这样字体上面就有个有个纹理叠加到上面了。蒙板出来后把混合选项设置为:正片叠低。

第三步:
现在在蒙版上面新建一个图层,选择钢笔工具,照着中间的画出一条线来。(这里要注意,画线的时候线的交接处一定要圆滑)。钢笔扣好后,设置画笔的大小为3,然后鼠标右键-描边路径。现在看起来有些差异,下一步告诉你怎么办。

我们在把其它的地方也都画上。所有的线混合选项都设置为柔光,我们在到线上面添加混合样式,外发光。大小为10PX的白色光。



素材下载: 哈利波特字体下载 纹理下载 炫光笔刷下载 打包下载
第一步:
我们新建一个画布,大小自己决定。把上面给的字体素材下载后安装,在画布里面输入1和O,注意是O不是零。

然后我们在文字上添加混合样式,设置如下:

在添加渐变叠加:

现在把纹理下载并托到画布里面。可以先设置它的透明度为60%。这样就可以看到他是否覆盖在字体上面。

把纹理加上以后,按住CTRL+鼠标左键,然后转到纹理层,点击出一个蒙版来,这样字体上面就有个有个纹理叠加到上面了。蒙板出来后把混合选项设置为:正片叠低。

第三步:
现在在蒙版上面新建一个图层,选择钢笔工具,照着中间的画出一条线来。(这里要注意,画线的时候线的交接处一定要圆滑)。钢笔扣好后,设置画笔的大小为3,然后鼠标右键-描边路径。现在看起来有些差异,下一步告诉你怎么办。

我们在把其它的地方也都画上。所有的线混合选项都设置为柔光,我们在到线上面添加混合样式,外发光。大小为10PX的白色光。

