Photoshop打造梦幻的描边字效果
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:Photoshop打造梦幻的描边字效果
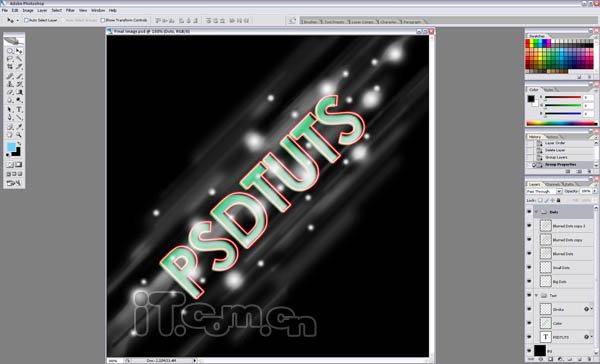
最终效果

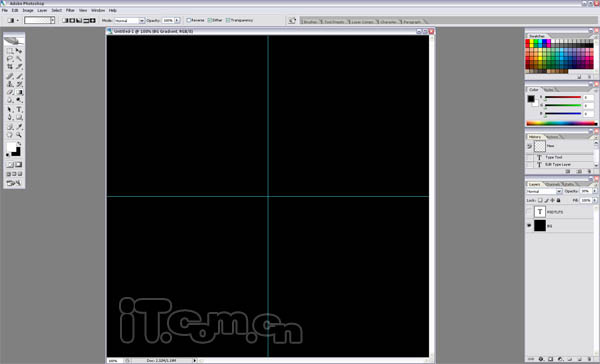
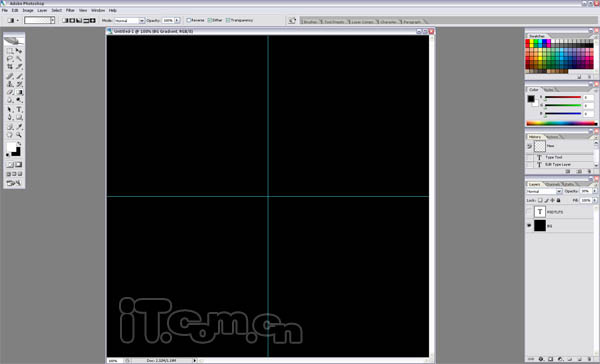
1、首先在photoshop中创建一个新图片,我使用了900*900px的尺寸,背景填充黑色,如图所示。

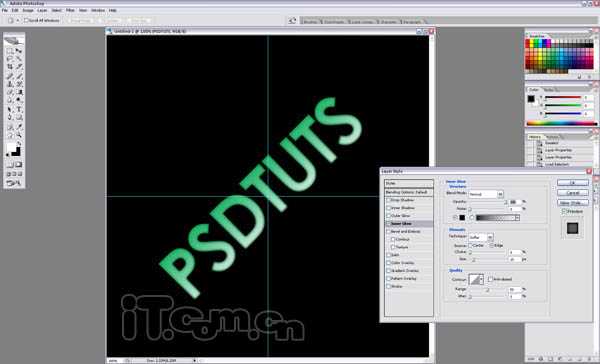
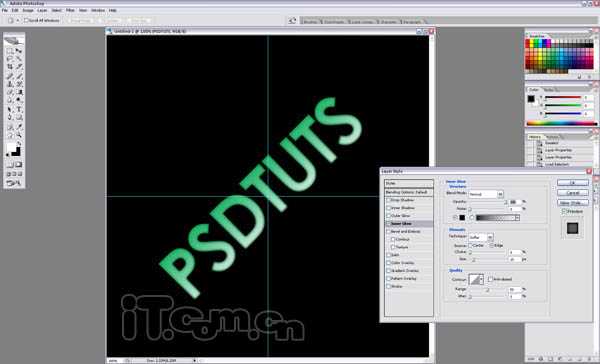
2、使用文字工具输入白色的文字并调整文字的角度,然后创建一个新图层,载入文字特效,在新图层的选区中填充一个绿色到白色的渐变效果,设置图层的不透明度60%左右。接着选择文字图层执行“图层—图层样式—内发光”,添加一个黑色的内发光效果,柔化边缘,如图所示。

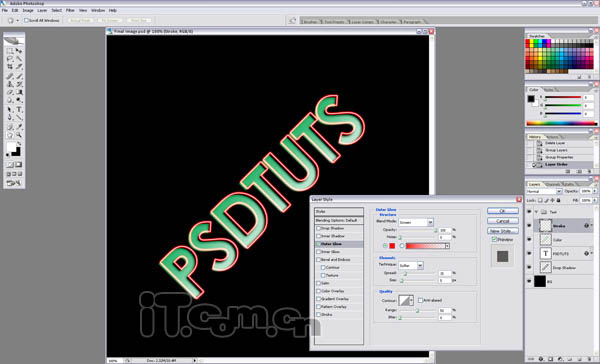
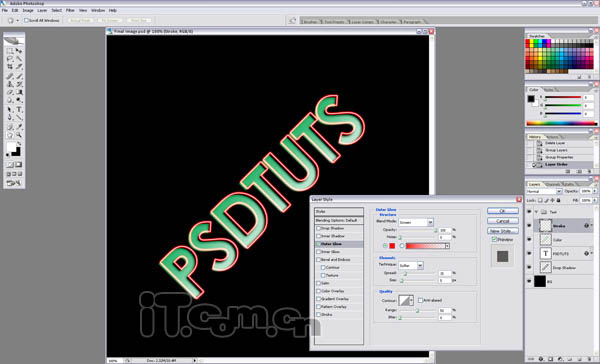
3、载入文字选区,创建一个新图层,然后选择“编辑—描边”设置白色、2px,然后执行“图层—图层样式—外发光”,最后使用移动工具向右移动5个像素左右的距离,效果如图所示。

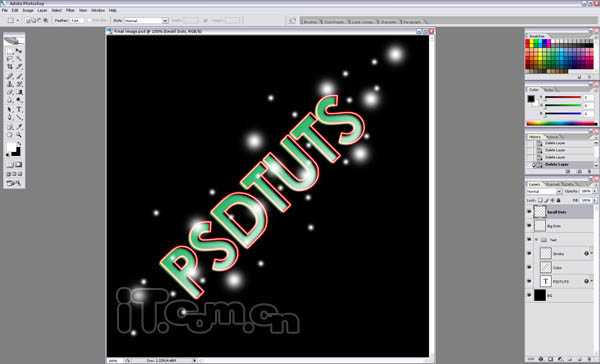
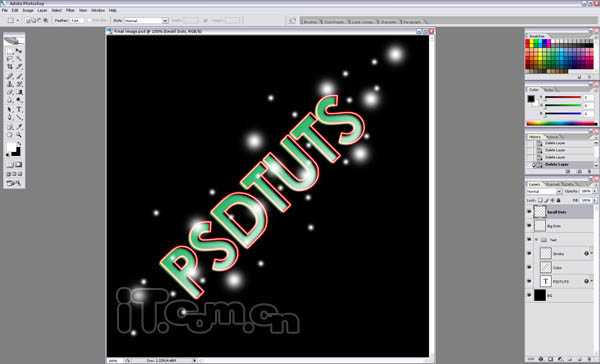
4、创建一个新图层,然后在文字的周围随机添加一些白色的星光,使用不同大小的柔角画笔工具就可以了。

5、再创建一个新图层,使用不同大小的柔角画笔工具添加一些黑色和白色的点点,如图所示。

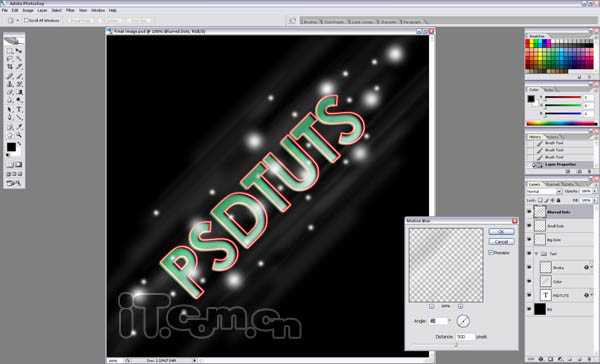
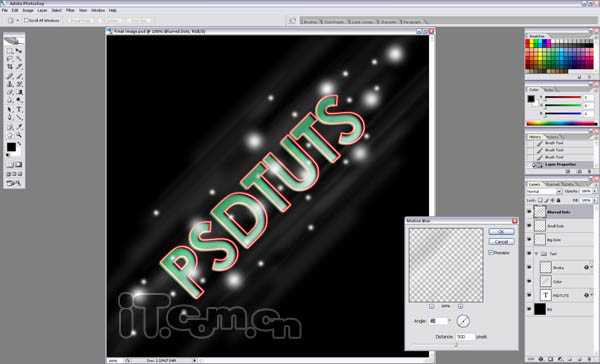
6、执行“滤镜—模糊—动感模糊”,角度为45度,距离为500左右,如图所示。

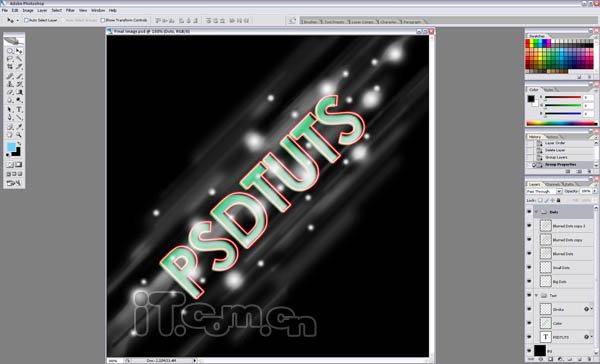
7、复制动感模糊的图层两次,并设置混合模式为颜色减淡,效果如图所示。

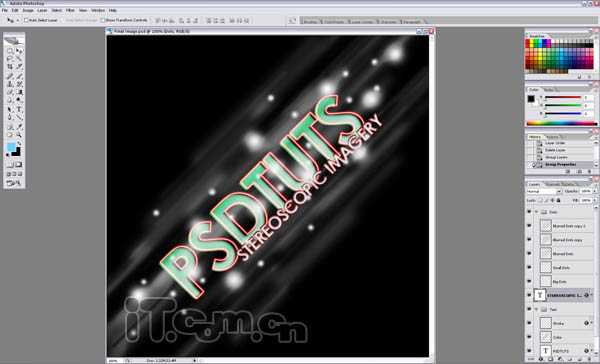
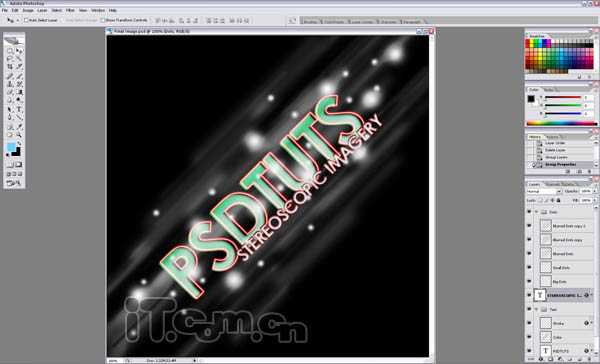
8、让我们在下方再添加一行文字吧,这行文字我使用了投景,内发光,和红色描边的图层样式效果。

最终效果:


1、首先在photoshop中创建一个新图片,我使用了900*900px的尺寸,背景填充黑色,如图所示。

2、使用文字工具输入白色的文字并调整文字的角度,然后创建一个新图层,载入文字特效,在新图层的选区中填充一个绿色到白色的渐变效果,设置图层的不透明度60%左右。接着选择文字图层执行“图层—图层样式—内发光”,添加一个黑色的内发光效果,柔化边缘,如图所示。

3、载入文字选区,创建一个新图层,然后选择“编辑—描边”设置白色、2px,然后执行“图层—图层样式—外发光”,最后使用移动工具向右移动5个像素左右的距离,效果如图所示。

4、创建一个新图层,然后在文字的周围随机添加一些白色的星光,使用不同大小的柔角画笔工具就可以了。

5、再创建一个新图层,使用不同大小的柔角画笔工具添加一些黑色和白色的点点,如图所示。

6、执行“滤镜—模糊—动感模糊”,角度为45度,距离为500左右,如图所示。

7、复制动感模糊的图层两次,并设置混合模式为颜色减淡,效果如图所示。

8、让我们在下方再添加一行文字吧,这行文字我使用了投景,内发光,和红色描边的图层样式效果。

最终效果:
