Photoshop打造简单的LED字及移动动画
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop打造简单的LED字及移动动画
制作过程有任何疑问可以加作者的QQ:562844847。
最终效果

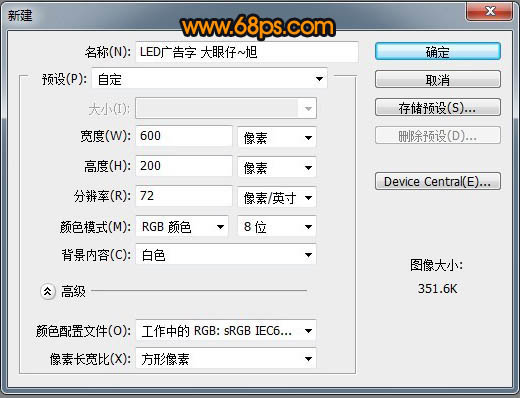
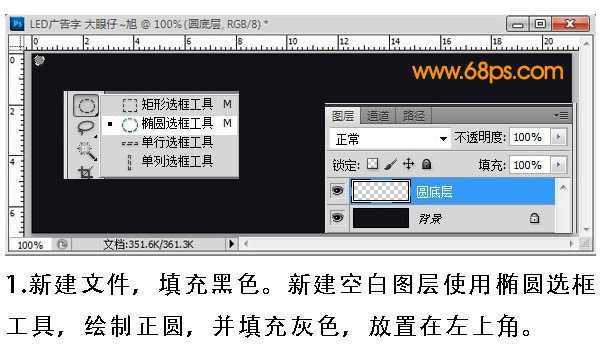
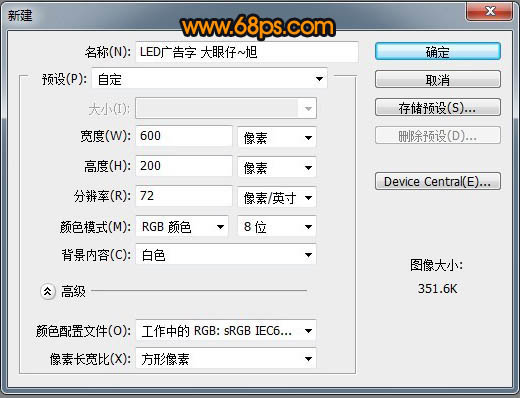
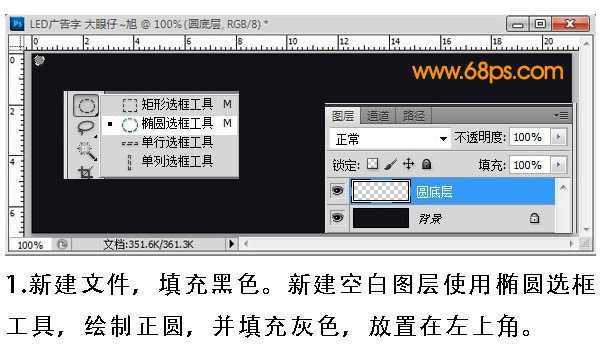
1、新建一个600 * 200像素文档,背景填充暗灰色:#121117。新建一个图层,用椭圆选框工具拉出下图所示的正圆选区并填充灰色:#8D8C92,放置在左上角。


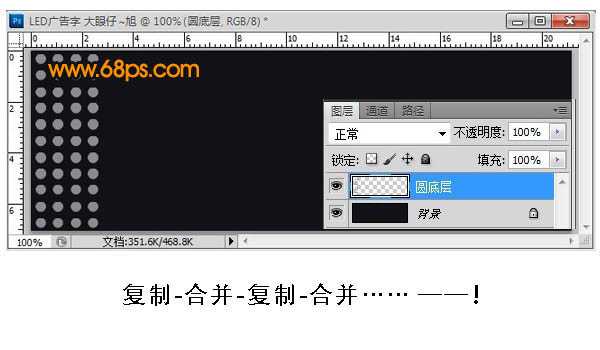
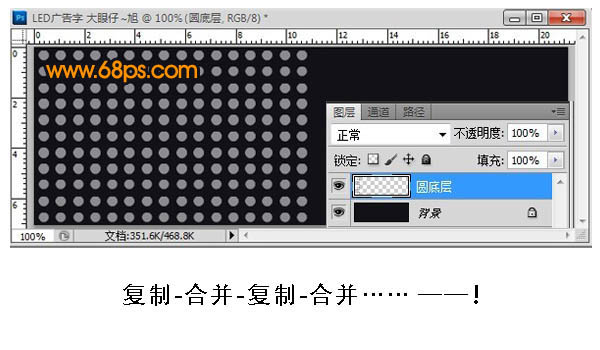
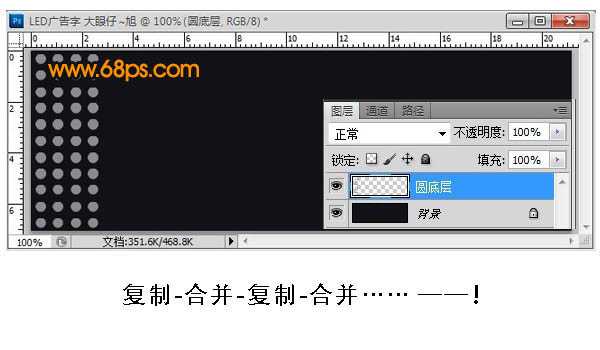
2、按照之前的教程:Photoshop制作简单的发光LED字,用动作命令开始复制圆(当然也可以用其它方法复制)。



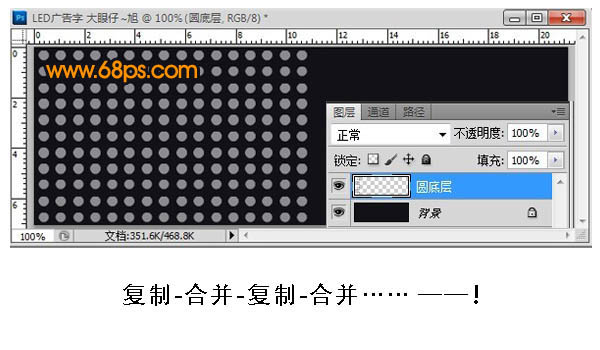
3、复制后效果如下图,再按Ctrl + R 调出参考线,并拉出参考线。复制一层圆底层得到副本,并影藏圆底层。

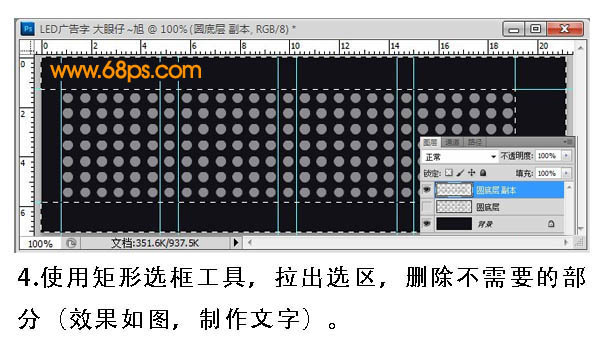
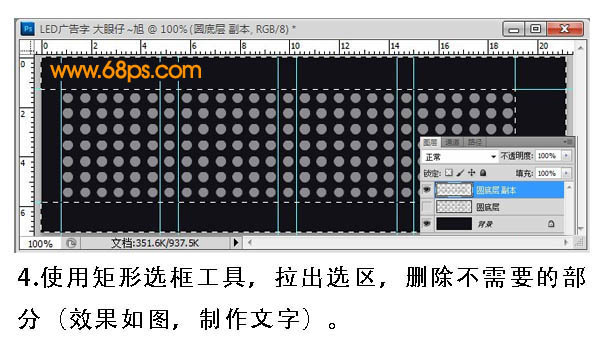
4、使用矩形选框工具拉出下图所示的选区,按Delete 删除不需要的部分,如下图如下图。

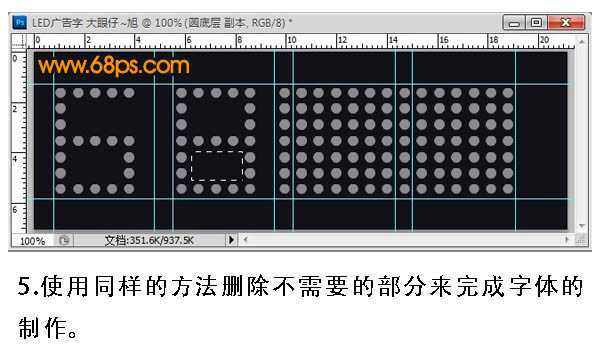
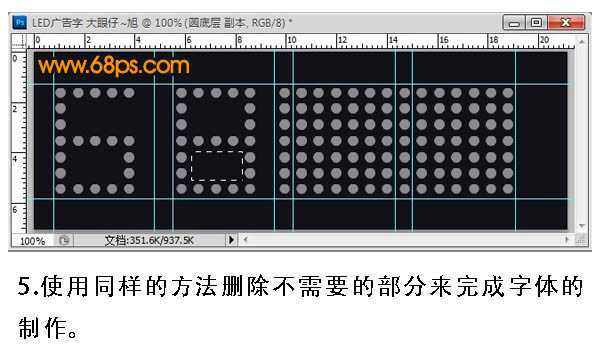
5、使用同样的方法删除不需要的部分来完成字体的制作。

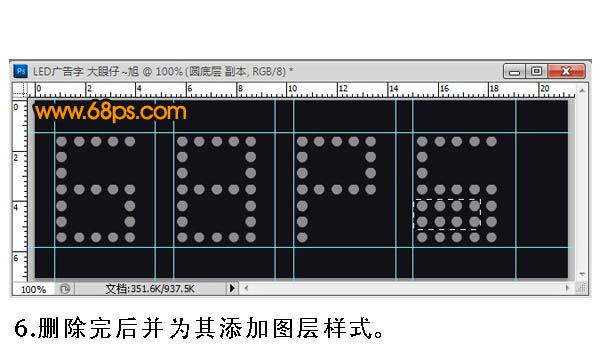
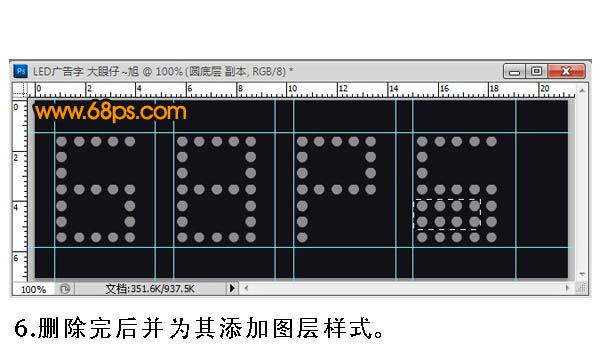
6、删除完后并为其添加图层样式。

上一页12 下一页 阅读全文
最终效果

1、新建一个600 * 200像素文档,背景填充暗灰色:#121117。新建一个图层,用椭圆选框工具拉出下图所示的正圆选区并填充灰色:#8D8C92,放置在左上角。


2、按照之前的教程:Photoshop制作简单的发光LED字,用动作命令开始复制圆(当然也可以用其它方法复制)。



3、复制后效果如下图,再按Ctrl + R 调出参考线,并拉出参考线。复制一层圆底层得到副本,并影藏圆底层。

4、使用矩形选框工具拉出下图所示的选区,按Delete 删除不需要的部分,如下图如下图。

5、使用同样的方法删除不需要的部分来完成字体的制作。

6、删除完后并为其添加图层样式。

上一页12 下一页 阅读全文