Photoshop打造发光的红色霓虹字
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop打造发光的红色霓虹字
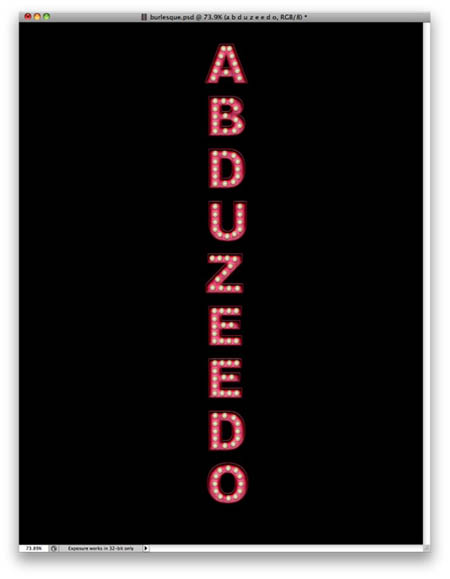
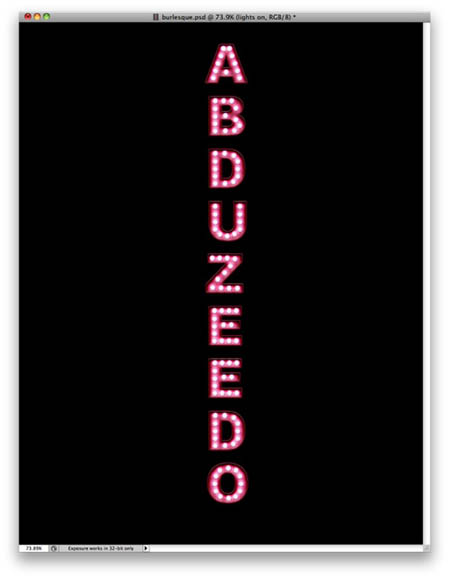
最终效果

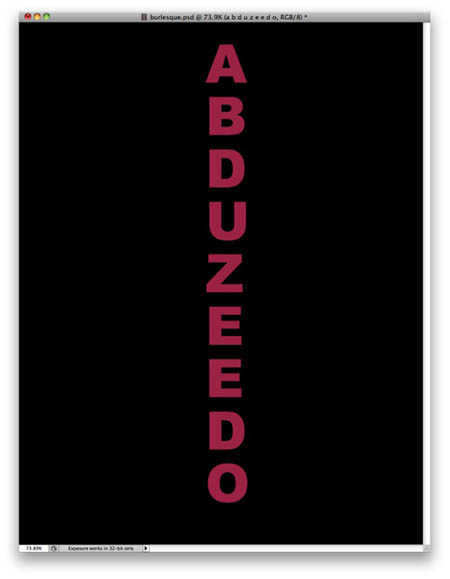
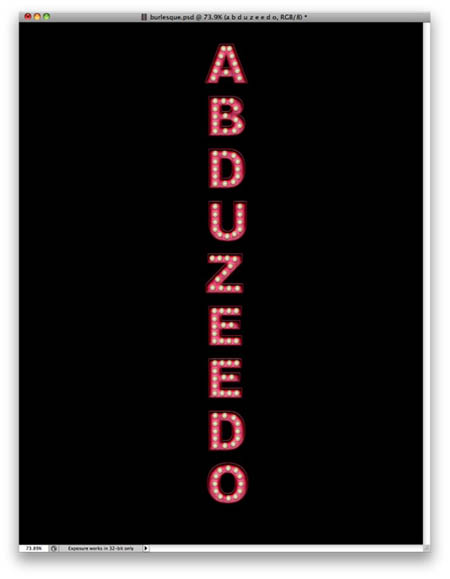
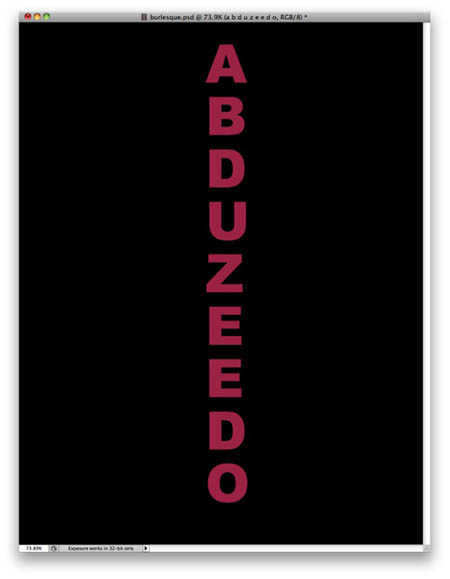
1、打开Photoshop,创建一个新文档,大小是 1113x1440像素,黑色背景。然后竖向添加一个文本。

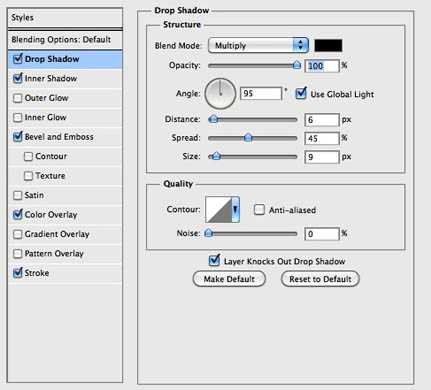
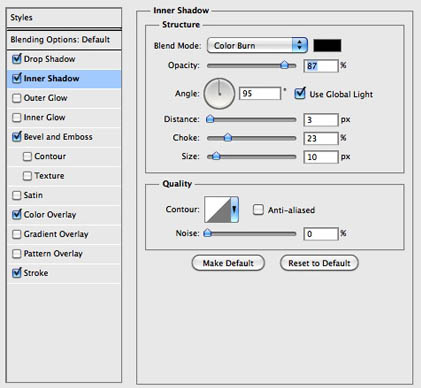
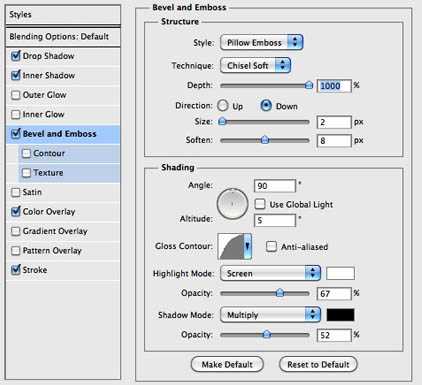
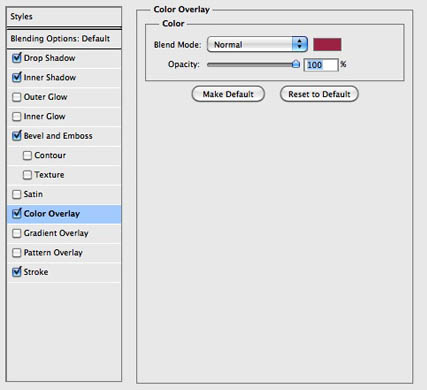
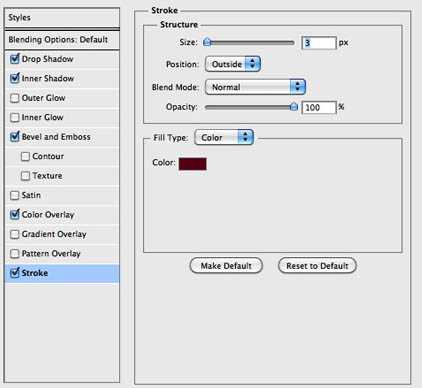
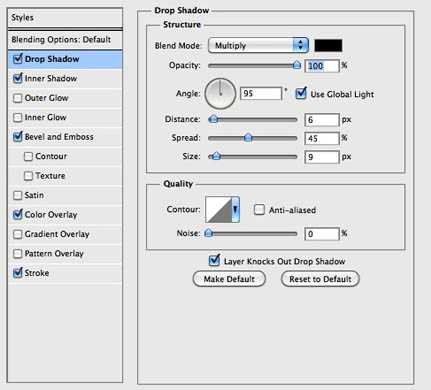
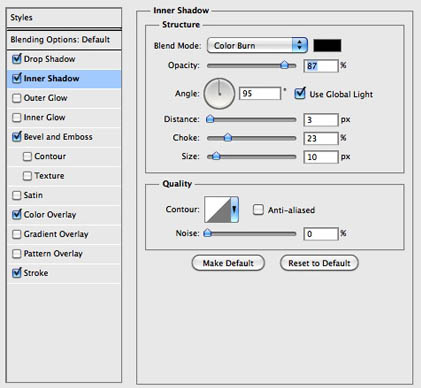
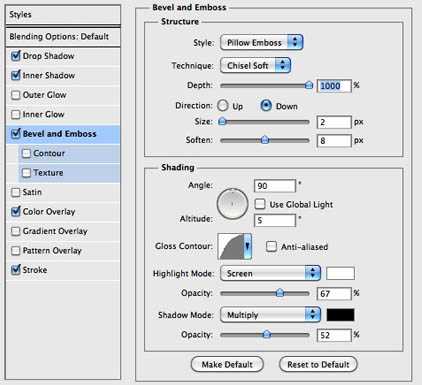
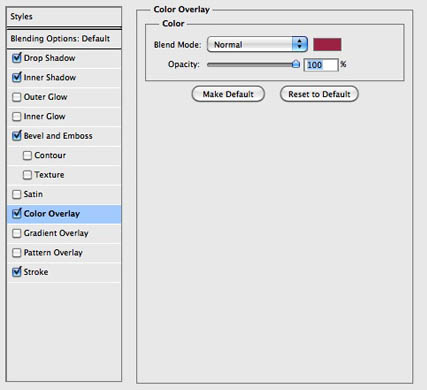
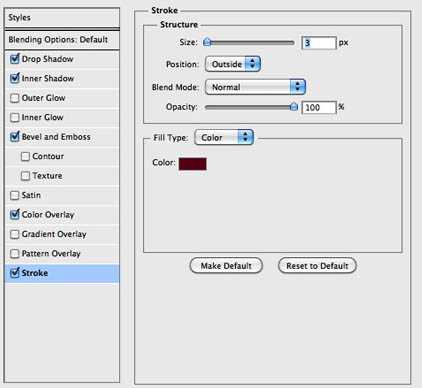
2、选择文字层,去 “图层>图层样式>投影。使用下面的阴影值。随后设置其他数值,参照下面这些图。



颜色值是#b2355b。

下面的颜色数值是#6f0022。


3、要创建灯光效果,我们从其他的图上复制一个光点来做灯泡。我用的图像你可以在这里找到它。

4、把这个小光点按照下图放置在文本上,然后把这些光点合并为一层(图层>合并图层)。

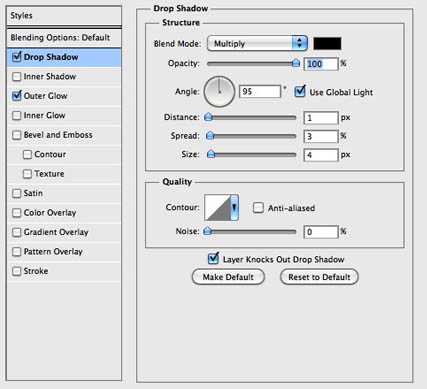
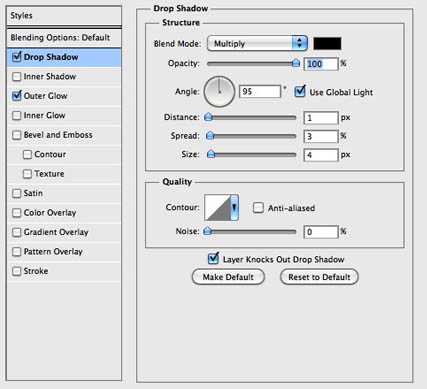
5、选择光点层(灯泡层),进入 “图层>图层样式>投影。使用下面的值。

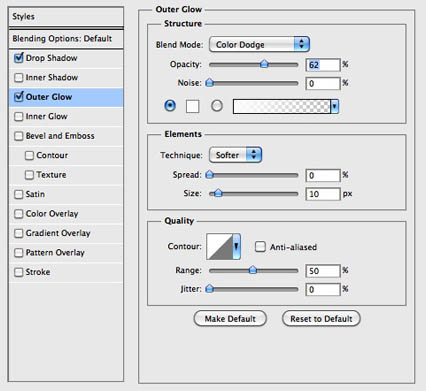
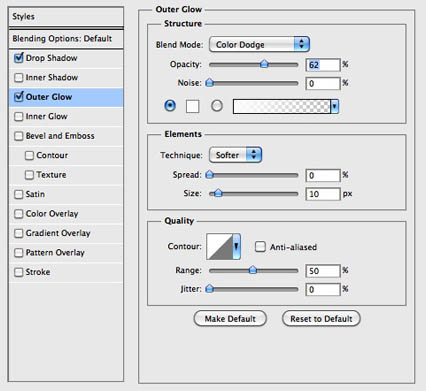
6、现在设置外发光。

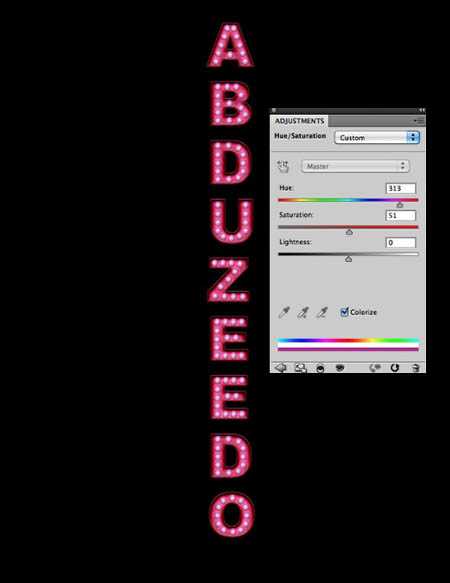
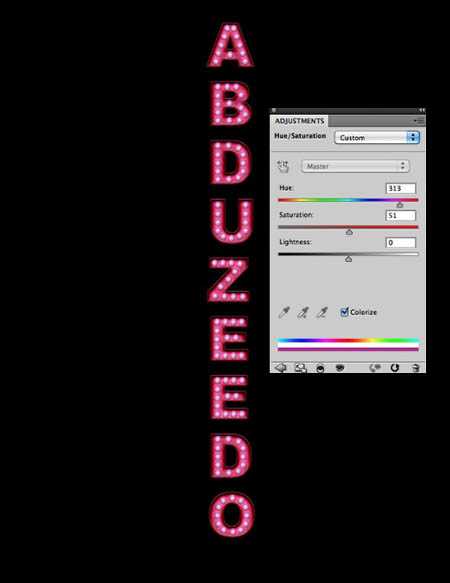
7、去图像>调整>色相和饱和度。点击着色按照下图设置数值,更改为粉红色色调。

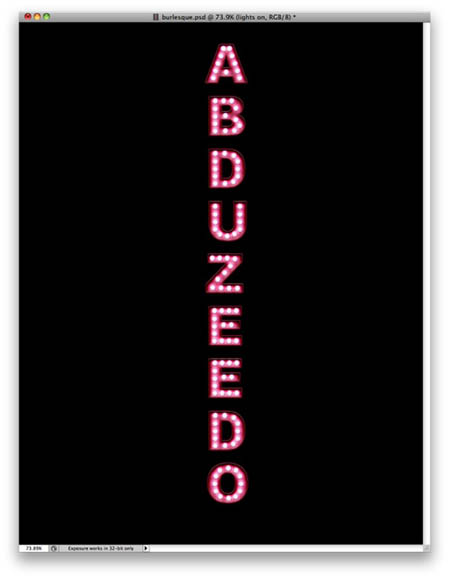
8、复制这一层,去掉阴影和外发光效果。之后去 滤镜>模糊>高斯模糊。半径为20像素。新建一个文件夹,把这层放进去,然后更改文件夹的混合模式为颜色减淡。

上一页12 下一页 阅读全文

1、打开Photoshop,创建一个新文档,大小是 1113x1440像素,黑色背景。然后竖向添加一个文本。

2、选择文字层,去 “图层>图层样式>投影。使用下面的阴影值。随后设置其他数值,参照下面这些图。



颜色值是#b2355b。

下面的颜色数值是#6f0022。


3、要创建灯光效果,我们从其他的图上复制一个光点来做灯泡。我用的图像你可以在这里找到它。

4、把这个小光点按照下图放置在文本上,然后把这些光点合并为一层(图层>合并图层)。

5、选择光点层(灯泡层),进入 “图层>图层样式>投影。使用下面的值。

6、现在设置外发光。

7、去图像>调整>色相和饱和度。点击着色按照下图设置数值,更改为粉红色色调。

8、复制这一层,去掉阴影和外发光效果。之后去 滤镜>模糊>高斯模糊。半径为20像素。新建一个文件夹,把这层放进去,然后更改文件夹的混合模式为颜色减淡。

上一页12 下一页 阅读全文