Photoshop打造多层次的金属浮雕字
平面设计 发布日期:2025/12/25 浏览次数:1
正在浏览:Photoshop打造多层次的金属浮雕字
制作过程有任何疑问可以加作者的QQ:562844847。
最终效果1

最终效果2

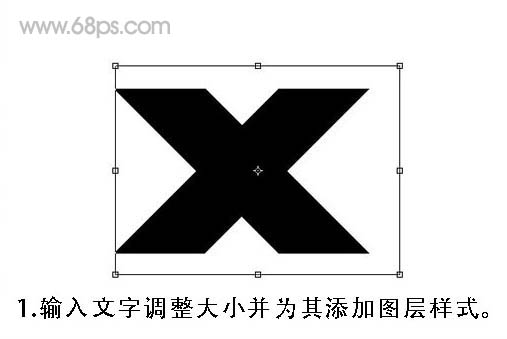
1、新建一个600 * 400分辨率为300像素的文档,背景选择白色。确定后选择文字工具打上黑色文字,如下图。


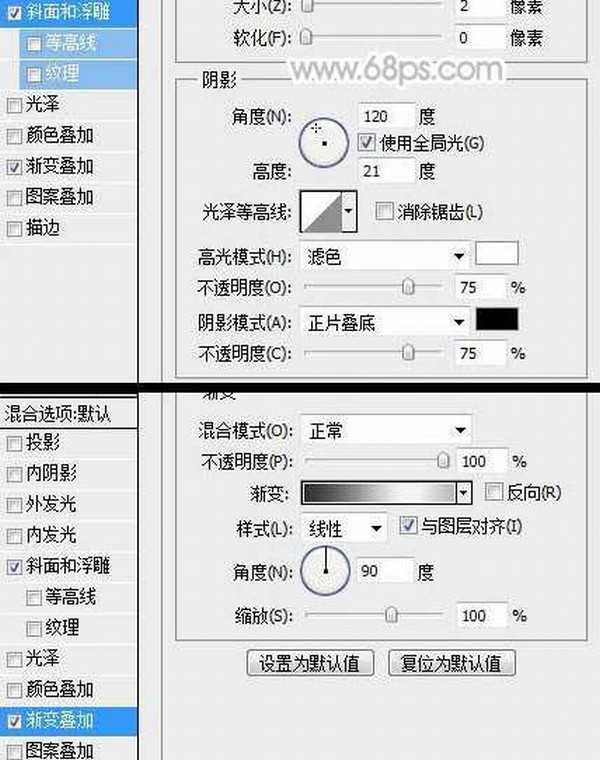
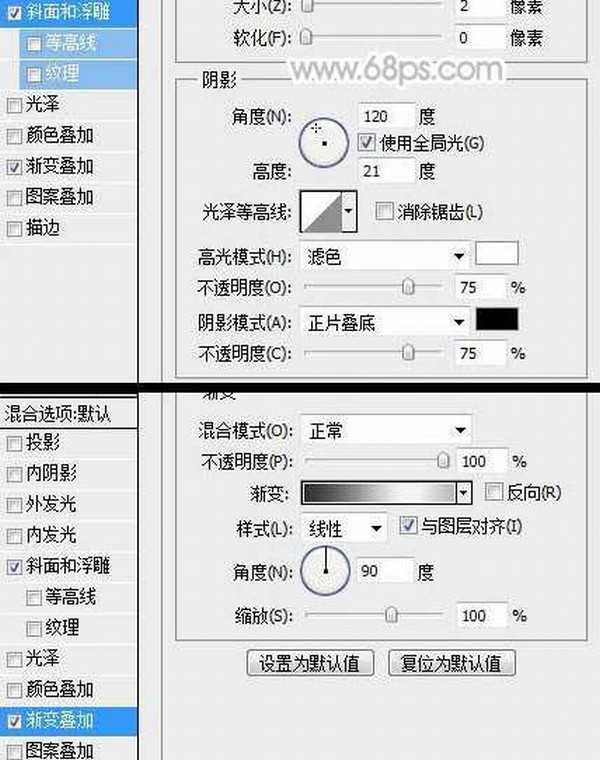
2、给文字添加图层样式,选择斜面与浮雕及渐变叠加,参数及效果如下图。


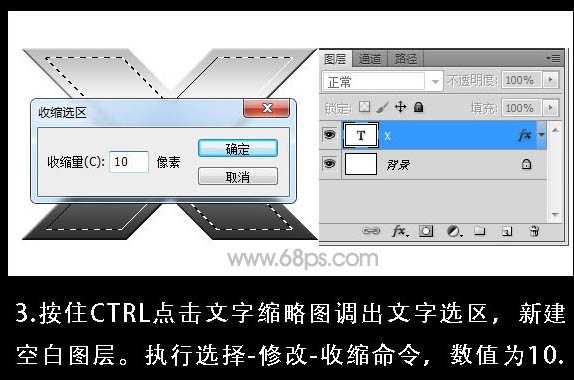
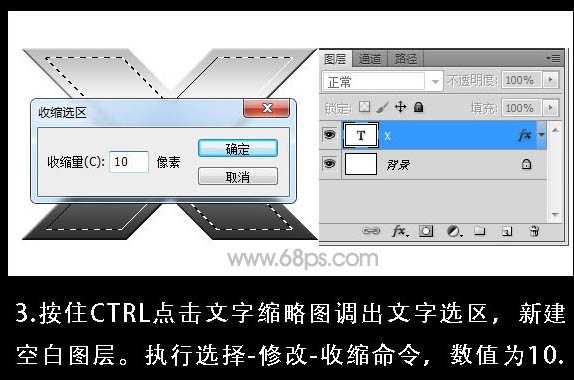
3、按住Ctrl点击文字缩略图调成文字选区,新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为10,如下图。

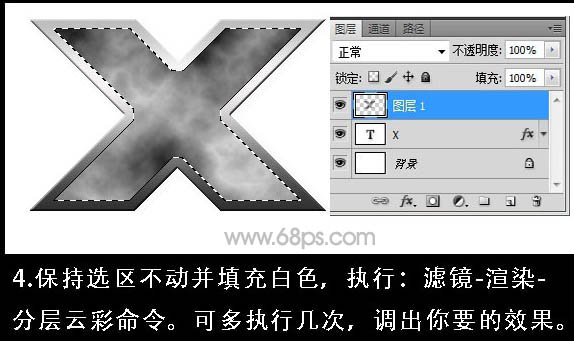
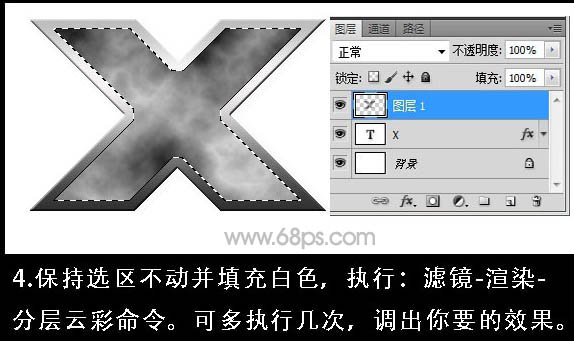
4、保持选区不动,填充白色。执行:滤镜 > 渲染 > 分层云彩,确定后多执行几次,调成想要的效果。

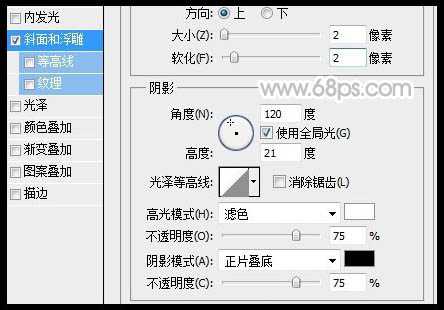
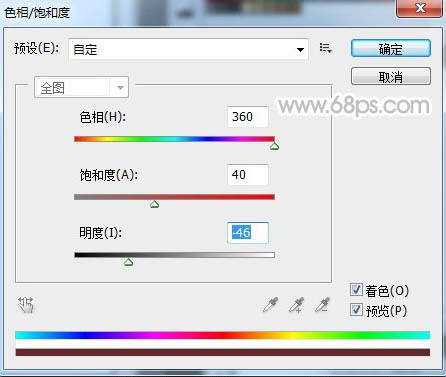
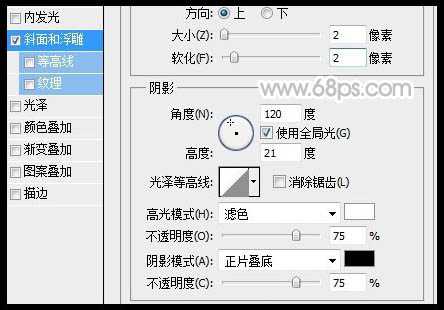
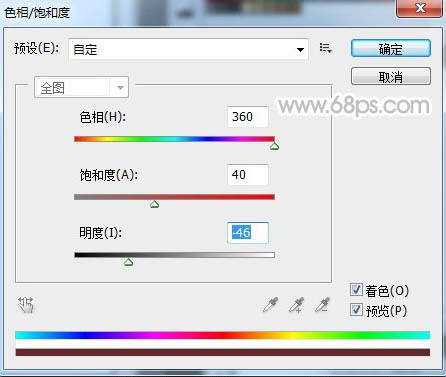
5、给当前图层添加图层样式,选择斜面和浮雕,参数设置如下图。确定后按Ctrl + U 调整色相/饱和度,参数如下图,勾选“着色”选项。



上一页12 下一页 阅读全文
最终效果1

最终效果2

1、新建一个600 * 400分辨率为300像素的文档,背景选择白色。确定后选择文字工具打上黑色文字,如下图。


2、给文字添加图层样式,选择斜面与浮雕及渐变叠加,参数及效果如下图。


3、按住Ctrl点击文字缩略图调成文字选区,新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为10,如下图。

4、保持选区不动,填充白色。执行:滤镜 > 渲染 > 分层云彩,确定后多执行几次,调成想要的效果。

5、给当前图层添加图层样式,选择斜面和浮雕,参数设置如下图。确定后按Ctrl + U 调整色相/饱和度,参数如下图,勾选“着色”选项。



上一页12 下一页 阅读全文