Photoshop制作边缘发光的纹理字
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop制作边缘发光的纹理字
最终效果

1、创建一个新的Photoshop文件(按Ctrl + N)。在这里我们使用的是600 * 400大小,使用油漆桶工具,用深灰蓝色填充画布——#535559。

2、打上想要的文字,字体选用“Bello”,颜色设置为暗灰色。

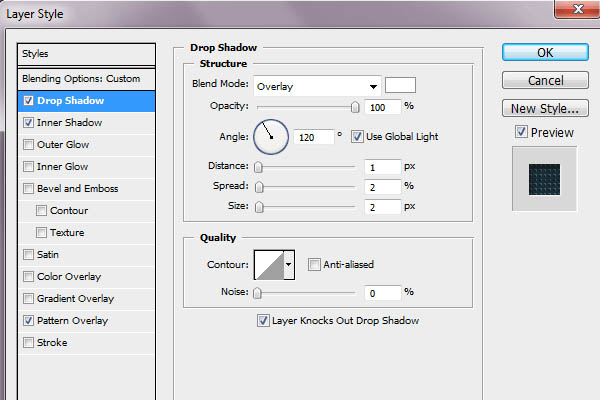
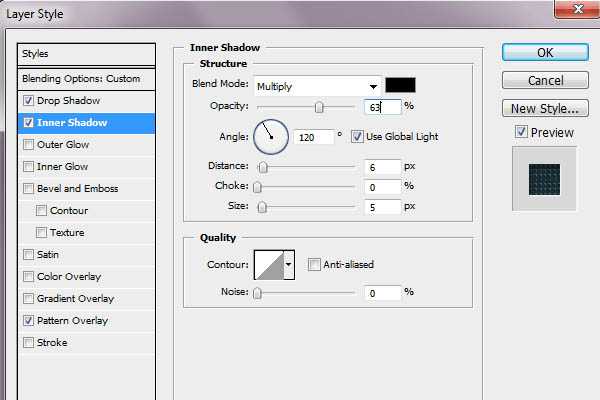
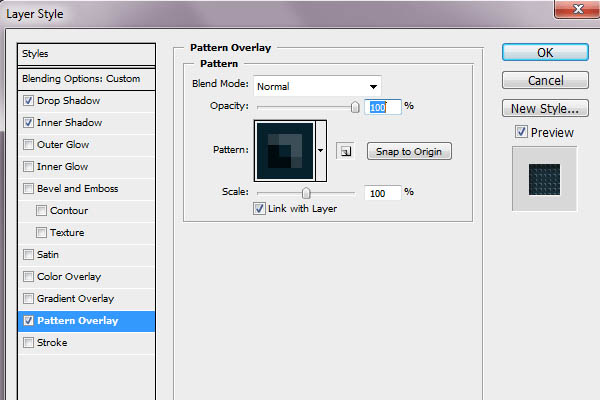
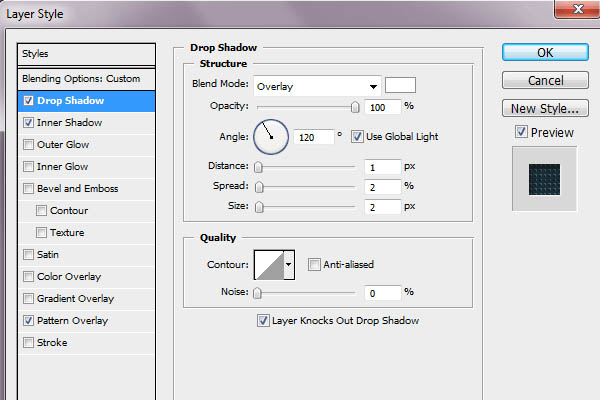
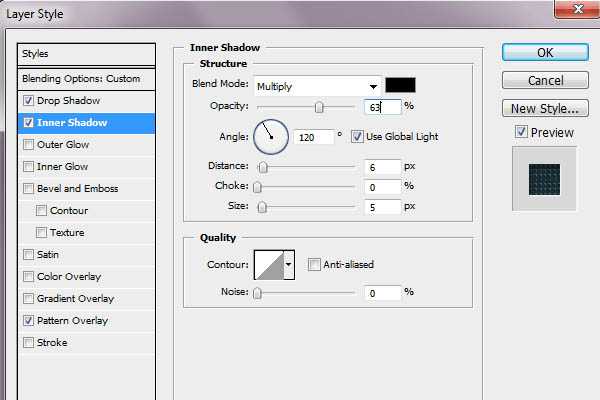
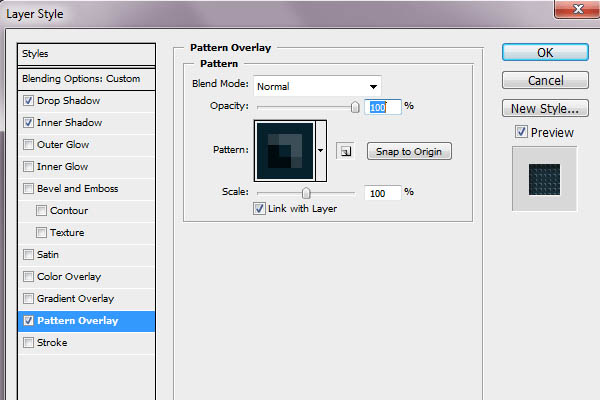
3、添加图层样式:现在,确保你的文本层被选中,去图层>图层样式,并应用以下设置...


4、现在是背景纹理。我们将使用自己创建的一个图案,如果没有的话可以自己按照下面的参考图制作一个。

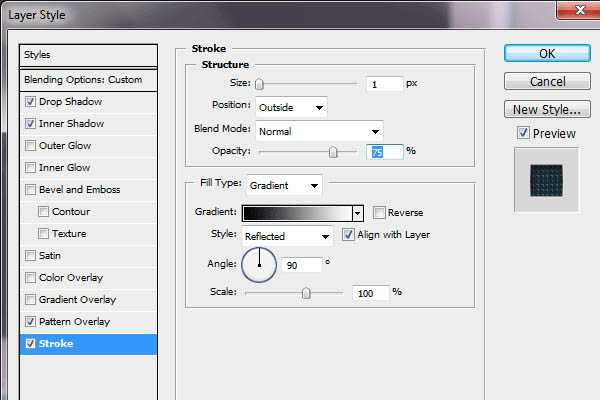
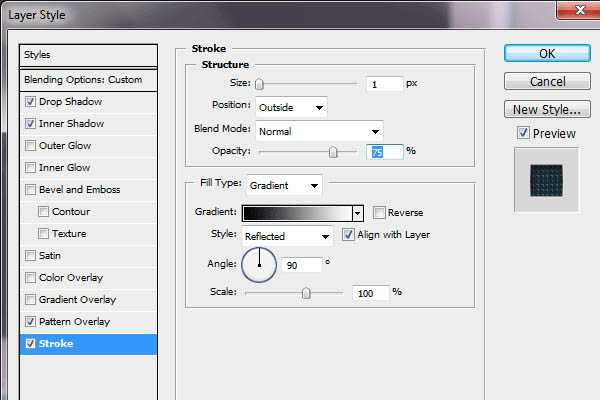
5、最后,我们将添加1px的描边,渐变叠加,使文本更具深度。

6、这就是我们目前所运用的所有图层样式。如果与你的结果不同,回去检查是否所有的图层样式设置已被正确应用,到目前为止最好不要出现任何问题。

上一页12 下一页 阅读全文

1、创建一个新的Photoshop文件(按Ctrl + N)。在这里我们使用的是600 * 400大小,使用油漆桶工具,用深灰蓝色填充画布——#535559。

2、打上想要的文字,字体选用“Bello”,颜色设置为暗灰色。

3、添加图层样式:现在,确保你的文本层被选中,去图层>图层样式,并应用以下设置...


4、现在是背景纹理。我们将使用自己创建的一个图案,如果没有的话可以自己按照下面的参考图制作一个。

5、最后,我们将添加1px的描边,渐变叠加,使文本更具深度。

6、这就是我们目前所运用的所有图层样式。如果与你的结果不同,回去检查是否所有的图层样式设置已被正确应用,到目前为止最好不要出现任何问题。

上一页12 下一页 阅读全文