Photoshop下由水纹构成的边框字制作方法
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop下由水纹构成的边框字制作方法
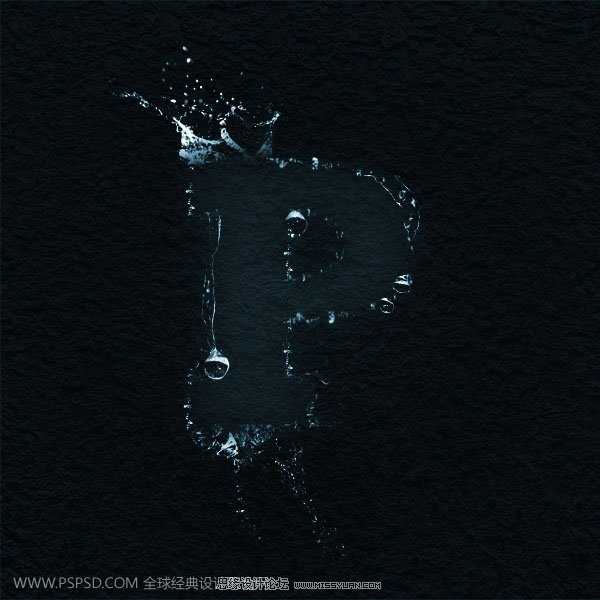
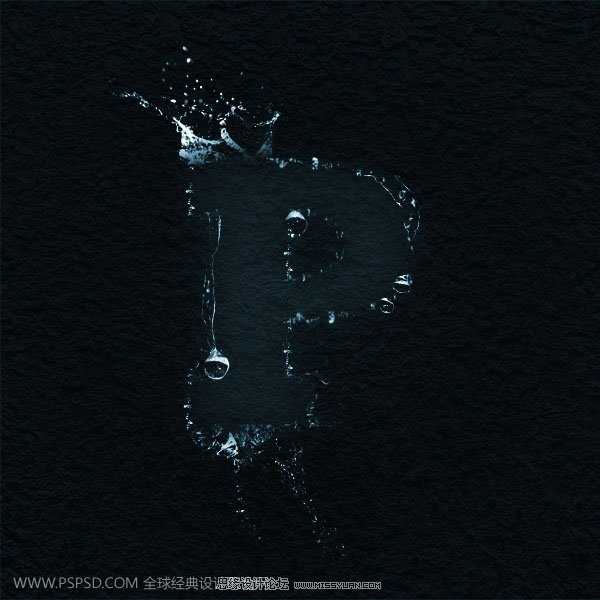
最终效果

1、创建一个新的文档(600X600px),然后把我们的素材放进去,我们把图层命名为“岩石”点击下载。

2、然后在“岩石图层”添加混合模式>颜色叠加,叠加的颜色为黑色#000000,然后不透明为90%。如下图:


3、然后我们在到这上面新建一个图层,命名为“径向渐变”。然后使用渐变工具,中心颜色为白色#ffffff,四周为透明,位置透明度为50%,这样我们就有了个灯光效果。如图:


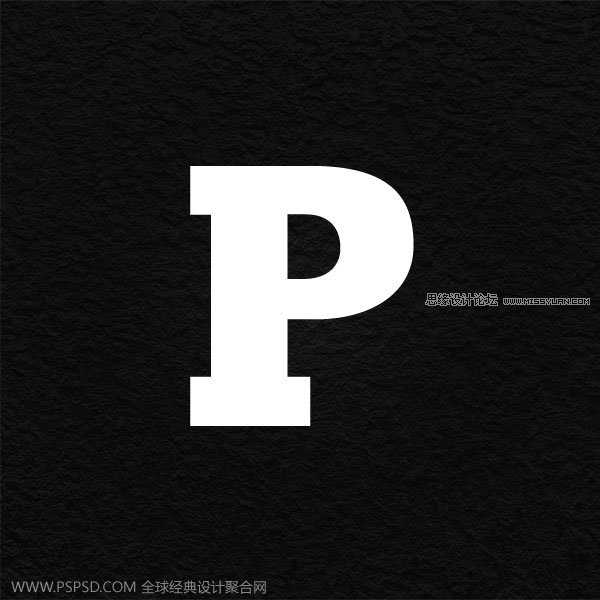
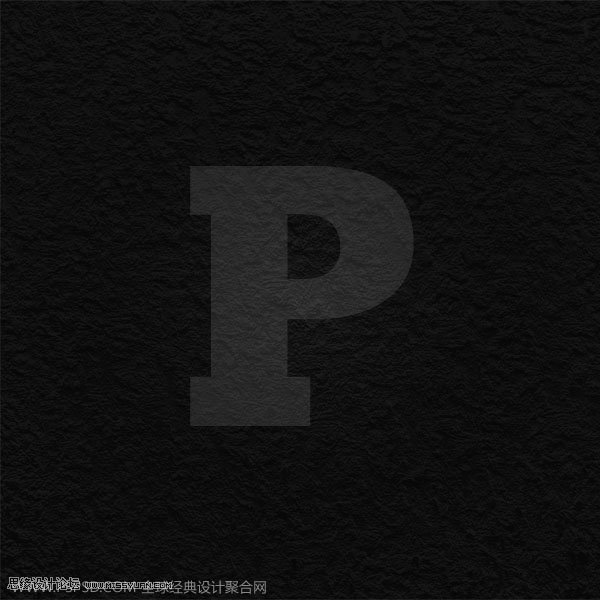
4、这里我们就开始输入字母。我们输入P字,记得字体要粗犷。颜色为白色。

5、我们现在调整字母的透明度为10%。目的是不让它那么明显。

6、这一步我们就开始合成了,先下载水素材,然后按Ctrl+Shift+U去色,或者通过导航图像>调整>去色。这样水和背景的对比度就出来了。

上一页12 下一页 阅读全文

1、创建一个新的文档(600X600px),然后把我们的素材放进去,我们把图层命名为“岩石”点击下载。

2、然后在“岩石图层”添加混合模式>颜色叠加,叠加的颜色为黑色#000000,然后不透明为90%。如下图:


3、然后我们在到这上面新建一个图层,命名为“径向渐变”。然后使用渐变工具,中心颜色为白色#ffffff,四周为透明,位置透明度为50%,这样我们就有了个灯光效果。如图:


4、这里我们就开始输入字母。我们输入P字,记得字体要粗犷。颜色为白色。

5、我们现在调整字母的透明度为10%。目的是不让它那么明显。

6、这一步我们就开始合成了,先下载水素材,然后按Ctrl+Shift+U去色,或者通过导航图像>调整>去色。这样水和背景的对比度就出来了。

上一页12 下一页 阅读全文