Photoshop 制作绚丽多彩的3D艺术字
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:Photoshop 制作绚丽多彩的3D艺术字
准备好了吗?下面让我们开始这篇详尽的photoshop教程吧。
在PS里制造3D效果是有一点难度的,所以呢,要做出像这样的效果,我们需要用到一点Xara 3D。不过你也可以用Cinema 4D或者3DsMax。
在这里,你也可以学到一点点Xara 3D的小技巧。这个教程主要是运用图层样式(Layer Style)和钢笔工具(Pen Tool)。正如你在教程效果图预览里看到的那样,效果是很非常壮丽震撼的。这样的图像效果可以用来制作朋友的生日海报或者庆祝节日的明信片。好啦,我们开始吧!
最后效果图预览:

效果图
步骤:1
我们需要先在3D软件里分开制作每个字母,你可以用任何你喜欢的一种软件(3DsMax,Cinema 4D,Xara 3D)。我使用的是Xara 3D,因为相对其他,它操作比较简单而且制作相同的效果所花费的时间也比其他少。
步骤:2
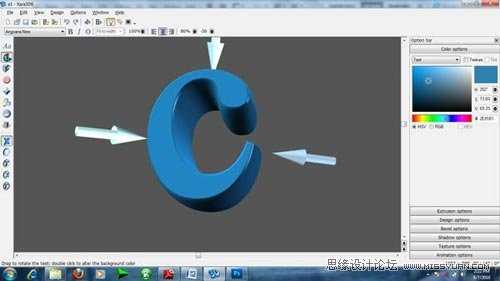
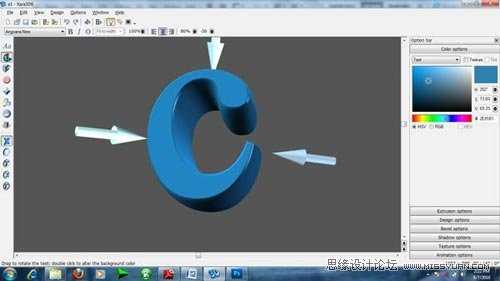
首先,我要开始做字母"C"。如下图所示或者你可以结合自己的喜好换成其他颜色或样式。我为我的"C"选择了蓝色。

(图:01)
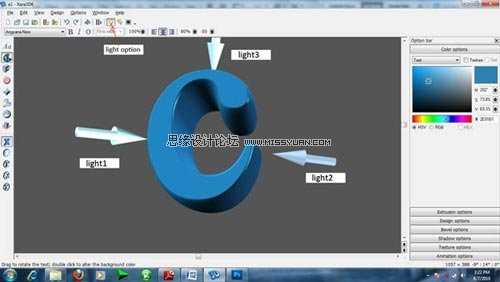
选用的颜色:
表面(Face):2E81B1
文字边(Text Side):2E81B1
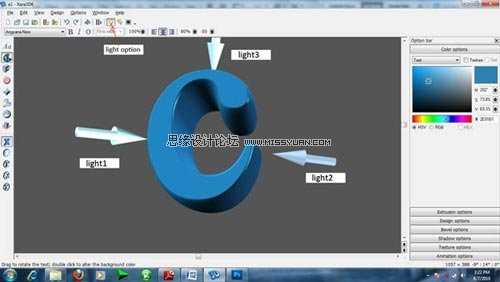
灯1(Light 1):A1E9F9
灯2(Light 2):7495AF
灯3(Light 3):A1E9F9

(图:02)
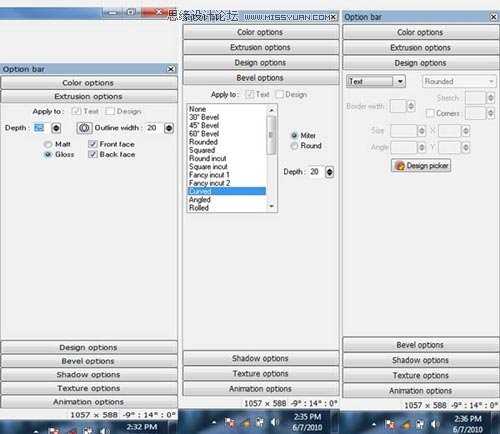
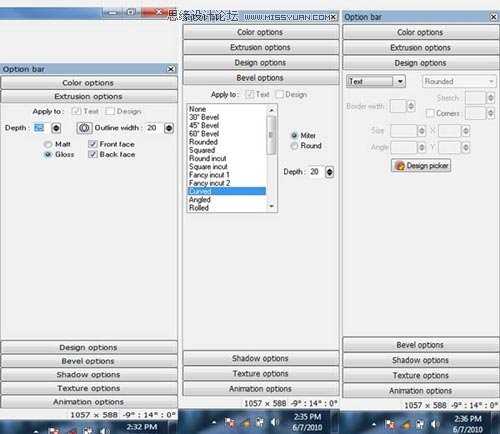
我使用的字体是Angsana New Font。其他选项例如Extrusion(突出),斜面选项(Bevel options),阴影(Shadows)的选择如下图所示。

(图:03)
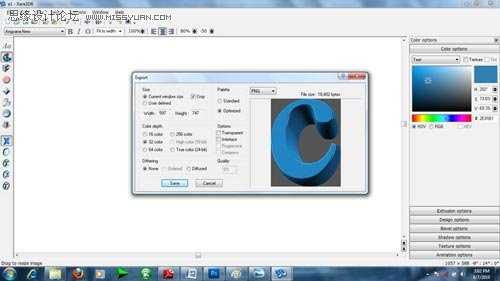
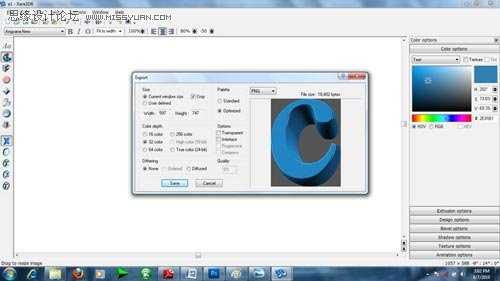
阴影就不用了。旋转这个字母,直到你满意为止。把这张图片渲染为"png"格式,这样"C"字母就没有背景啦。

(图:04)
步骤:3
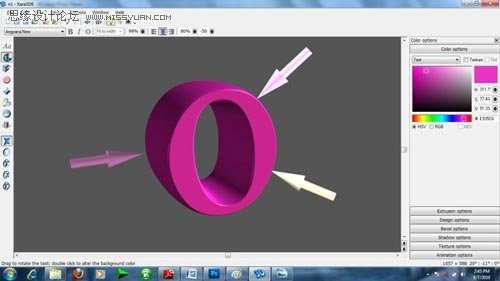
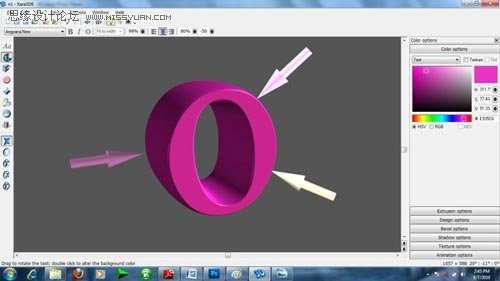
现在我们来做字母"O"。如下图所示。

(图:05)
选用的颜色:
表面(Face):E935CG
文字边(Text Side):E935CG
灯1(Light 1):F7DFB6
灯2(Light 2):6A335D
灯3(Light 3):FF9AF3
突出选项:深度(depth:25);框架宽度(outline width):20;前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20.
步骤:4
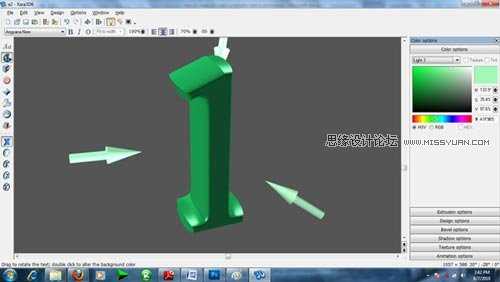
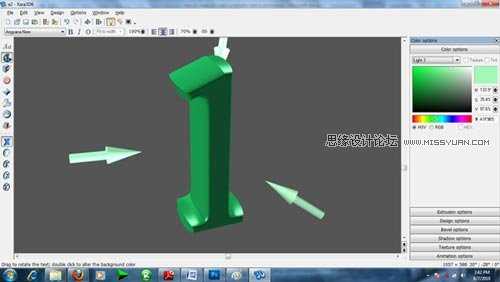
下面我用同样的技巧来制作字母"L"。

(图:06)
选用的颜色:
表面(Face):2EB17C
文字边(Text Side):2EB17C
灯1(Light 1):80DB9C
灯2(Light 2):74AF88
灯3(Light 3):A1F9B5
突出选项:深度(depth:16);框架宽度(outline width):31;前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20.
步骤:5
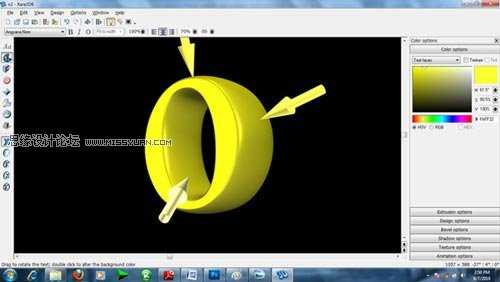
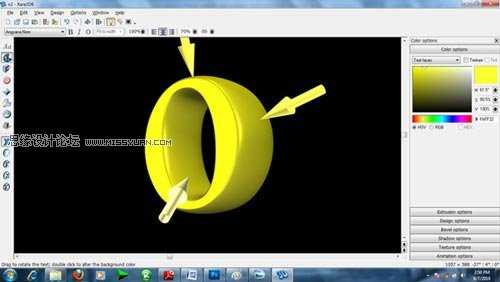
再一次运用上面的步骤来制作另一个字母"O"。

(图:07)选用的颜色:
表面(Face):FAFF32
文字边(Text Side):7D7E35
灯1(Light 1):FBF183
灯2(Light 2):E5E32F
灯3(Light 3):F7E529
突出选项:深度(depth:16);框架宽度(outline width):31;前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20.
步骤:6
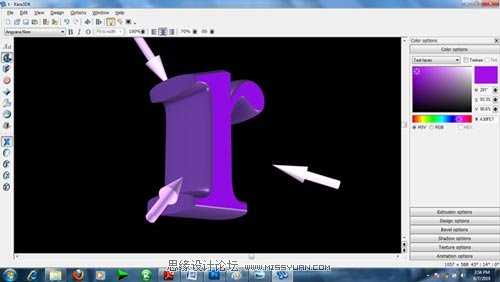
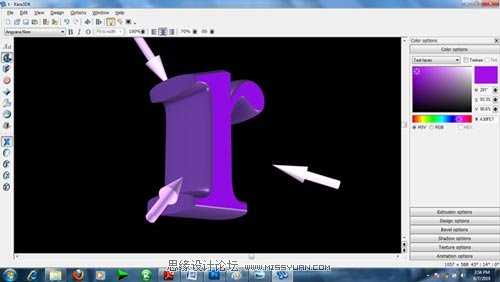
好了,最后一个字母啦,"R"。

(图:08)
选用的颜色:
表面(Face):A30FE7
文字边(Text Side):624F78
灯1(Light 1):C483F9
灯2(Light 2):EBC8F9
灯3(Light 3):CDA1F9
突出选项:深度(depth:16);框架宽度(outline width:31);前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20
步骤 7
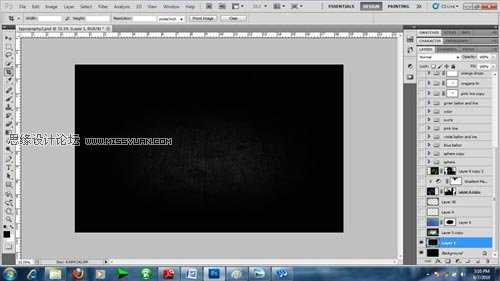
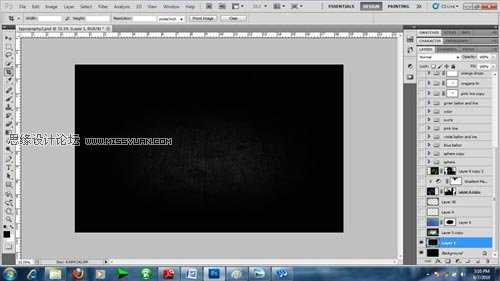
好,现在让我们开始Photoshop的工作啦。我们先制作背景。我用的尺寸规格是2200x1375px,填充颜色为黑色。然后我用了木头纹理在图片的最中心,降低饱和度,点击混合选项(Blending Options),擦去边角上的木头纹理。

(图:09)
步骤 8
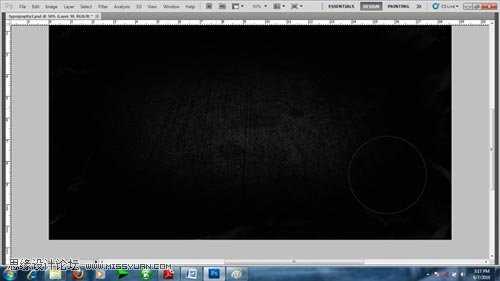
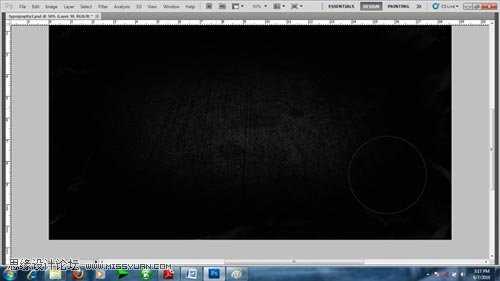
我也会使用包装纸(Wrapped Paper),降低饱和度,混合选项设为分层(Difference),不透明度(Opacity)设为55%。接着用一个大像素的
软橡皮擦擦去边缘的大部分。

(图:10)
步骤 9
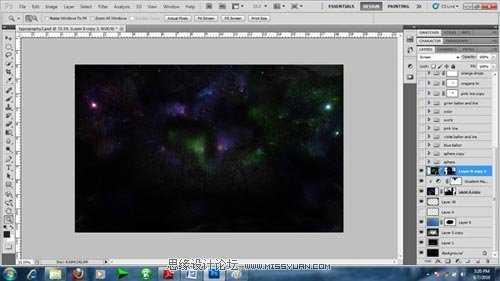
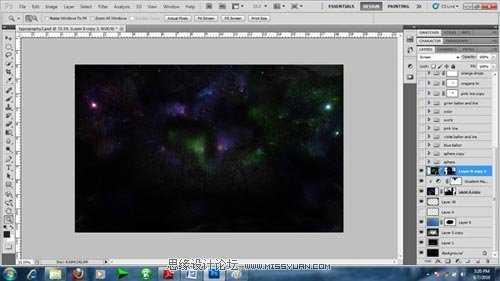
除此之外,我还会在我的图像里用到星星和银河的纹理。当然你是可以从网上找到一类型的图片的。擦掉一部分,星星和银河系都用不同的颜色,直到你认为最漂亮为止。确保你设置了混合选项哦,我用的屏幕(Screen)。

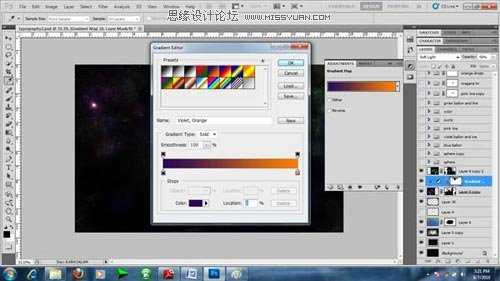
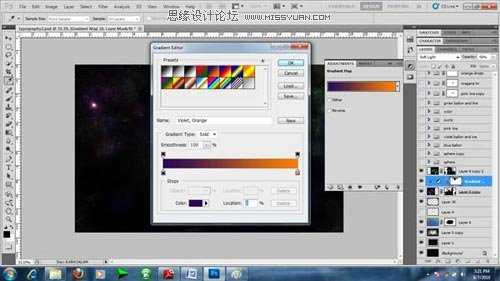
(图:11)我刚才所用的是梯度图(Gradient Map)中的调整图层(Adjustment Layer),一边是从紫色到橙色,混合选项设为轻柔(Soft Light),不透明度设为55.

(图:12)
步骤 10
将所有的字母都按顺序排好。我小小地利用了一下Photo filter 和 Hue/Saturation把一个字母“O”改成了橙色。

(图:13)
现在,我们又将要分开对每一个字母进行加工。
步骤 11
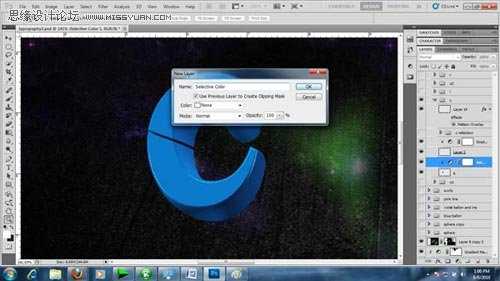
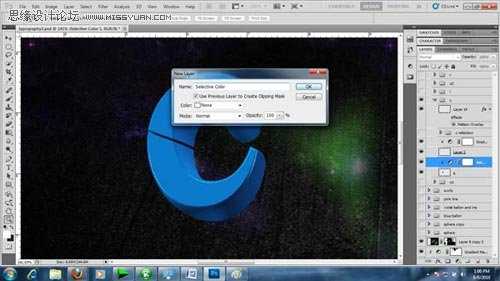
好了,到了颜色校正这一部分啦。在字母“C”的图层上创建一个新的调整图层,记得一定要检查该层中使用之前的剪贴蒙版(Clipping Mask)。

(图:14)
上一页12 3 下一页 阅读全文
在PS里制造3D效果是有一点难度的,所以呢,要做出像这样的效果,我们需要用到一点Xara 3D。不过你也可以用Cinema 4D或者3DsMax。
在这里,你也可以学到一点点Xara 3D的小技巧。这个教程主要是运用图层样式(Layer Style)和钢笔工具(Pen Tool)。正如你在教程效果图预览里看到的那样,效果是很非常壮丽震撼的。这样的图像效果可以用来制作朋友的生日海报或者庆祝节日的明信片。好啦,我们开始吧!
最后效果图预览:

效果图
步骤:1
我们需要先在3D软件里分开制作每个字母,你可以用任何你喜欢的一种软件(3DsMax,Cinema 4D,Xara 3D)。我使用的是Xara 3D,因为相对其他,它操作比较简单而且制作相同的效果所花费的时间也比其他少。
步骤:2
首先,我要开始做字母"C"。如下图所示或者你可以结合自己的喜好换成其他颜色或样式。我为我的"C"选择了蓝色。

(图:01)
选用的颜色:
表面(Face):2E81B1
文字边(Text Side):2E81B1
灯1(Light 1):A1E9F9
灯2(Light 2):7495AF
灯3(Light 3):A1E9F9

(图:02)
我使用的字体是Angsana New Font。其他选项例如Extrusion(突出),斜面选项(Bevel options),阴影(Shadows)的选择如下图所示。

(图:03)
阴影就不用了。旋转这个字母,直到你满意为止。把这张图片渲染为"png"格式,这样"C"字母就没有背景啦。

(图:04)
步骤:3
现在我们来做字母"O"。如下图所示。

(图:05)
选用的颜色:
表面(Face):E935CG
文字边(Text Side):E935CG
灯1(Light 1):F7DFB6
灯2(Light 2):6A335D
灯3(Light 3):FF9AF3
突出选项:深度(depth:25);框架宽度(outline width):20;前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20.
步骤:4
下面我用同样的技巧来制作字母"L"。

(图:06)
选用的颜色:
表面(Face):2EB17C
文字边(Text Side):2EB17C
灯1(Light 1):80DB9C
灯2(Light 2):74AF88
灯3(Light 3):A1F9B5
突出选项:深度(depth:16);框架宽度(outline width):31;前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20.
步骤:5
再一次运用上面的步骤来制作另一个字母"O"。

(图:07)选用的颜色:
表面(Face):FAFF32
文字边(Text Side):7D7E35
灯1(Light 1):FBF183
灯2(Light 2):E5E32F
灯3(Light 3):F7E529
突出选项:深度(depth:16);框架宽度(outline width):31;前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20.
步骤:6
好了,最后一个字母啦,"R"。

(图:08)
选用的颜色:
表面(Face):A30FE7
文字边(Text Side):624F78
灯1(Light 1):C483F9
灯2(Light 2):EBC8F9
灯3(Light 3):CDA1F9
突出选项:深度(depth:16);框架宽度(outline width:31);前后光泽度(gloss both):前表面和后表面(front face and back face)。
斜面选项:曲线(curved)和深度:20
步骤 7
好,现在让我们开始Photoshop的工作啦。我们先制作背景。我用的尺寸规格是2200x1375px,填充颜色为黑色。然后我用了木头纹理在图片的最中心,降低饱和度,点击混合选项(Blending Options),擦去边角上的木头纹理。

(图:09)
步骤 8
我也会使用包装纸(Wrapped Paper),降低饱和度,混合选项设为分层(Difference),不透明度(Opacity)设为55%。接着用一个大像素的
软橡皮擦擦去边缘的大部分。

(图:10)
步骤 9
除此之外,我还会在我的图像里用到星星和银河的纹理。当然你是可以从网上找到一类型的图片的。擦掉一部分,星星和银河系都用不同的颜色,直到你认为最漂亮为止。确保你设置了混合选项哦,我用的屏幕(Screen)。

(图:11)我刚才所用的是梯度图(Gradient Map)中的调整图层(Adjustment Layer),一边是从紫色到橙色,混合选项设为轻柔(Soft Light),不透明度设为55.

(图:12)
步骤 10
将所有的字母都按顺序排好。我小小地利用了一下Photo filter 和 Hue/Saturation把一个字母“O”改成了橙色。

(图:13)
现在,我们又将要分开对每一个字母进行加工。
步骤 11
好了,到了颜色校正这一部分啦。在字母“C”的图层上创建一个新的调整图层,记得一定要检查该层中使用之前的剪贴蒙版(Clipping Mask)。

(图:14)
上一页12 3 下一页 阅读全文